一个Web开发的客户端基础技术测试Demo
最近参加了一个Web开发的客户端基础技术测试,虽然对于做前台开发的程序员来说比较简单,但对于一直做后台代码编写的程序员想掌握前台开发的基础来说,应该是一个比较好的Demo。对于Web初学者来说,也是一个概括比较全的示例。
先看看具体要求,这里直接把测试要求发了上来。需要注意的是,不能使用Dreamware或者Visual Studio智能工具,最好使用记事本纯手工编写,最多使用EditPlus辅助一下。
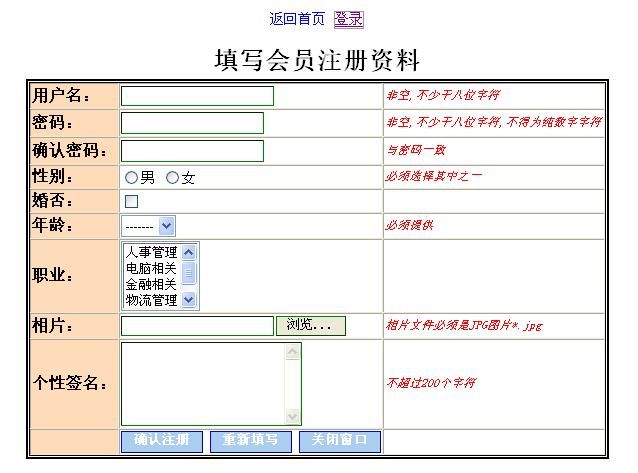
下面是我所完成的一个效果:

下面是我的实现代码:
 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
>
 <
HTML
>
<
HTML
>
 <
HEAD
>
<
HEAD
>
 <
TITLE
>
用户注册
</
TITLE
>
<
TITLE
>
用户注册
</
TITLE
>
 <
META
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
/>
<
META
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
/>
 <
META
NAME
="Author"
CONTENT
=""
>
<
META
NAME
="Author"
CONTENT
=""
>
 <
META
NAME
="Keywords"
CONTENT
=""
>
<
META
NAME
="Keywords"
CONTENT
=""
>
 <
META
NAME
="Description"
CONTENT
=""
>
<
META
NAME
="Description"
CONTENT
=""
>

 <!--
<LINK rel="stylesheet" type="text/css" href="style/style.css">
-->
<!--
<LINK rel="stylesheet" type="text/css" href="style/style.css">
-->
 <
style
type
="text/css"
>
/* CSS 的设置 */
<
style
type
="text/css"
>
/* CSS 的设置 */ /* input 的设置 */
/* input 的设置 */ .myText{ border-width:1px; border-color:green; color:blue}
.myText{ border-width:1px; border-color:green; color:blue} /* input 的 Button 设置 */
/* input 的 Button 设置 */ .myButton{ border-width:1px; border-color:blue; color:white; font-weight:bold; background-color:"#abcdef" }
.myButton{ border-width:1px; border-color:blue; color:white; font-weight:bold; background-color:"#abcdef" } /* 表格的标题 Caption 设置 */
/* 表格的标题 Caption 设置 */ .myCaption{ font-size:25px; font-family:"宋体"; font-weight:bold; }
.myCaption{ font-size:25px; font-family:"宋体"; font-weight:bold; } /* Table 的设置 */
/* Table 的设置 */ .myTable{ font-size:14px; font-family:"宋体"; border-style:double; border-width:4px; border-color:black;}
.myTable{ font-size:14px; font-family:"宋体"; border-style:double; border-width:4px; border-color:black;} /* 标题文本的设置 */
/* 标题文本的设置 */ .myTitle{ font-size:16px; font-weight:bolder;background-color="#fedcba" }
.myTitle{ font-size:16px; font-weight:bolder;background-color="#fedcba" } /* 提示文本的设置 */
/* 提示文本的设置 */ .myReg{ font-size:12px; font-style:italic; color:red;}
.myReg{ font-size:12px; font-style:italic; color:red;} /* HTML标识的设置 */
/* HTML标识的设置 */ a{ font-size:14px; text-decoration:underline;}
a{ font-size:14px; text-decoration:underline;} /* 锚伪类的设置 */
/* 锚伪类的设置 */ a:link{text-decoration:none;} /* 去掉下划线 -普通状态,没有任何操作- */
a:link{text-decoration:none;} /* 去掉下划线 -普通状态,没有任何操作- */ a:visited{border:1px solid #999999;} /* border相关的3个属性的设置 -使用后的状态- */
a:visited{border:1px solid #999999;} /* border相关的3个属性的设置 -使用后的状态- */ a:hover{} /* -鼠标悬停状态- */
a:hover{} /* -鼠标悬停状态- */ a:active{border-color:gray;} /* -鼠标点击后的状态- */
a:active{border-color:gray;} /* -鼠标点击后的状态- */
 </
style
>
</
style
>

 <!--
<script src="test.js" ></script>
-->
<!--
<script src="test.js" ></script>
-->
 <
script
language
="JavaScript"
>
/* JavaScript 的设置 */
<
script
language
="JavaScript"
>
/* JavaScript 的设置 */ function myRusult()
function myRusult() {
{
 // 判断用户名的格式
// 判断用户名的格式  var user = document.getElementById("userName").value; // 根据 ID 获取文本 innerText
var user = document.getElementById("userName").value; // 根据 ID 获取文本 innerText //var user = document.form.userName.value; // 根据 name 获取文本
//var user = document.form.userName.value; // 根据 name 获取文本 if( user.length < 8 )
if( user.length < 8 ) {
{ window.alert("用户名长度小于8位!");
window.alert("用户名长度小于8位!"); return false;
return false; }
}
 // 判断密码的格式
// 判断密码的格式  var psw = document.form.passWord.value;
var psw = document.form.passWord.value; if( psw.length < 8 || isNaN(psw)==false )
if( psw.length < 8 || isNaN(psw)==false ) {
{ window.alert("密码长度不能小于8位,并且不能全部为数字!");
window.alert("密码长度不能小于8位,并且不能全部为数字!"); return false;
return false; }
}
 // 判断重复密码的格式
// 判断重复密码的格式  var repsw = document.form.repassword.value;
var repsw = document.form.repassword.value; if( repsw != psw)
if( repsw != psw) {
{ window.alert("密码不一致!");
window.alert("密码不一致!"); return false;
return false; }
} 
 // 判断性别的格式
// 判断性别的格式  var subject = "";
var subject = ""; for( var i=0; i<document.form.sex.length; i++)
for( var i=0; i<document.form.sex.length; i++) {
{ if(document.form.sex[i].checked)
if(document.form.sex[i].checked) {
{ subject = document.form.sex[i].value;
subject = document.form.sex[i].value; break;
break; }
}  }
} if( subject == "")
if( subject == "") {
{ window.alert("请选择性别!");
window.alert("请选择性别!"); return false;
return false; }
}
 // 判断年龄的格式
// 判断年龄的格式 var index = document.form.age.selectedIndex;
var index = document.form.age.selectedIndex; var uage = document.form.age.options[index].value;
var uage = document.form.age.options[index].value; if( uage == "")
if( uage == "") {
{ window.alert("请选择年龄!");
window.alert("请选择年龄!"); return false;
return false; }
}
 // 职业的选择累加
// 职业的选择累加 var jobs = "";
var jobs = ""; for(var i=0;i<document.form.selectJob.options.length;i++)
for(var i=0;i<document.form.selectJob.options.length;i++) {
{ if(document.form.selectJob.options[i].selected ==true)
if(document.form.selectJob.options[i].selected ==true) {
{ jobs += document.form.selectJob.options[i].text; //text 取出其文本,也可以取value
jobs += document.form.selectJob.options[i].text; //text 取出其文本,也可以取value }
} }
} if(jobs == "")
if(jobs == "") {
{ window.alert("请选择职业!");
window.alert("请选择职业!"); return false;
return false; }
}
 // 判断是否上传的是*.jpg的图片
// 判断是否上传的是*.jpg的图片 var myFile = document.form.File.value;
var myFile = document.form.File.value; var str = myFile.substr( myFile.lastIndexOf(".") + 1);
var str = myFile.substr( myFile.lastIndexOf(".") + 1); if( str.toLowerCase() != "jpg" )
if( str.toLowerCase() != "jpg" ) {
{ window.alert("上传的文件必需是*.jpg的文件!");
window.alert("上传的文件必需是*.jpg的文件!"); document.form.File.focus();
document.form.File.focus(); return false;
return false; }
}
 // 判断个性签名是否在500个字符内
// 判断个性签名是否在500个字符内 var myTextarea = document.form.qianming.value;
var myTextarea = document.form.qianming.value; if(myTextarea.length > 200)
if(myTextarea.length > 200) {
{ window.alert("个性签名不能大于200个字符!");
window.alert("个性签名不能大于200个字符!"); document.form.qianming.focus();
document.form.qianming.focus(); return false;
return false; }
}
 return true;
return true; }
}
 function myClose()
function myClose() {
{ if(confirm("是否关闭窗口?"))
if(confirm("是否关闭窗口?")) {
{ window.opener = null;
window.opener = null; window.close();
window.close(); }
} }
} </
script
>
</
script
>
 </
HEAD
>
</
HEAD
>

 <
BODY
>
<
BODY
>
 <
p
align
="center"
>
<
p
align
="center"
>
 <
a
href
="Index.htm"
>
返回首页
</
a
>
<
a
href
="Index.htm"
>
返回首页
</
a
>
 <
a
href
="UserLogin.htm"
>
登录
</
a
>
<
a
href
="UserLogin.htm"
>
登录
</
a
>
 </
p
>
</
p
>
 <
form
method
="post"
name
="form"
onSubmit
="return myRusult();"
action
="DoReg.htm"
>
<
form
method
="post"
name
="form"
onSubmit
="return myRusult();"
action
="DoReg.htm"
>
 <
Table
border
="1px"
cellspacing
="0"
align
="center"
class
="myTable"
>
<
Table
border
="1px"
cellspacing
="0"
align
="center"
class
="myTable"
>
 <
caption
align
="top"
class
="myCaption"
>
填写会员注册资料
</
caption
>
<
caption
align
="top"
class
="myCaption"
>
填写会员注册资料
</
caption
>

 <
tr
>
<
tr
>
 <!--
HTML中的颜色设置 bgcolor="#CBCBCB"
-->
<!--
HTML中的颜色设置 bgcolor="#CBCBCB"
-->
 <
td
class
="myTitle"
>
用户名:
</
td
>
<
td
class
="myTitle"
>
用户名:
</
td
>
 <
td
><
input
type
="text"
name
="userName"
id
="userName"
value
=""
class
="myText"
></
input
></
td
>
<
td
><
input
type
="text"
name
="userName"
id
="userName"
value
=""
class
="myText"
></
input
></
td
>
 <
td
class
="myReg"
>
非空,不少于八位字符
</
td
>
<
td
class
="myReg"
>
非空,不少于八位字符
</
td
>
 </
tr
>
</
tr
>

 <
tr
>
<
tr
>

 <
td
class
="myTitle"
>
密码:
</
td
>
<
td
class
="myTitle"
>
密码:
</
td
>
 <
td
><
input
type
="password"
name
="passWord"
value
=""
class
="myText"
></
td
>
<
td
><
input
type
="password"
name
="passWord"
value
=""
class
="myText"
></
td
>
 <
td
class
="myReg"
>
非空,不少于八位字符,不得为纯数字字符
</
td
>
<
td
class
="myReg"
>
非空,不少于八位字符,不得为纯数字字符
</
td
>
 </
tr
>
</
tr
>

 <
tr
>
<
tr
>
 <
td
class
="myTitle"
>
确认密码:
</
td
>
<
td
class
="myTitle"
>
确认密码:
</
td
>
 <
td
><
input
type
="password"
name
="repassword"
value
=""
class
="myText"
></
td
>
<
td
><
input
type
="password"
name
="repassword"
value
=""
class
="myText"
></
td
>
 <
td
class
="myReg"
>
与密码一致
</
td
>
<
td
class
="myReg"
>
与密码一致
</
td
>
 </
tr
>
</
tr
>

 <
tr
>
<
tr
>
 <
td
class
="myTitle"
>
性别:
</
td
>
<
td
class
="myTitle"
>
性别:
</
td
>
 <
td
><
input
type
="radio"
name
="sex"
value
="man"
>
男
<
td
><
input
type
="radio"
name
="sex"
value
="man"
>
男 <
input
type
="radio"
name
="sex"
value
="woman"
>
女
<
input
type
="radio"
name
="sex"
value
="woman"
>
女 </
td
>
</
td
>
 <
td
class
="myReg"
>
必须选择其中之一
</
td
>
<
td
class
="myReg"
>
必须选择其中之一
</
td
>
 </
tr
>
</
tr
>

 <
tr
>
<
tr
>
 <
td
class
="myTitle"
>
婚否:
</
td
>
<
td
class
="myTitle"
>
婚否:
</
td
>
 <
td
><
input
type
="checkbox"
name
="hun"
value
="hun"
></
td
>
<
td
><
input
type
="checkbox"
name
="hun"
value
="hun"
></
td
>
 <
td
>
 
</
td
>
<
td
>
 
</
td
>
 </
tr
>
</
tr
>

 <
tr
>
<
tr
>
 <
td
class
="myTitle"
>
年龄:
</
td
>
<
td
class
="myTitle"
>
年龄:
</
td
>
 <
td
><
select
name
="age"
>
<
td
><
select
name
="age"
>
 <
option
value
=""
>
-------
</
option
>
<
option
value
=""
>
-------
</
option
>
 <
script
>
<
script
>
 for(var i=18;i<61;i++)
for(var i=18;i<61;i++) {
{ document.write("<option value='"+ i +"'>"+ i +"岁</option>");
document.write("<option value='"+ i +"'>"+ i +"岁</option>"); }
} </
script
>
</
script
>
 </
select
>
</
select
>
 </
td
>
</
td
>
 <
td
class
="myReg"
>
必须提供
</
td
>
<
td
class
="myReg"
>
必须提供
</
td
>
 </
tr
>
</
tr
>

 <
tr
>
<
tr
>
 <
td
class
="myTitle"
>
职业:
</
td
>
<
td
class
="myTitle"
>
职业:
</
td
>
 <
td
>
<
td
>
 <
select
name
="selectJob"
value
="selectJob"
multiple
="true"
>
<
select
name
="selectJob"
value
="selectJob"
multiple
="true"
>
 <
option
>
人事管理
</
option
>
<
option
>
人事管理
</
option
>
 <
option
>
电脑相关
</
option
>
<
option
>
电脑相关
</
option
>
 <
option
>
金融相关
</
option
>
<
option
>
金融相关
</
option
>
 <
option
>
物流管理
</
option
>
<
option
>
物流管理
</
option
>
 <
option
>
教育事业
</
option
>
<
option
>
教育事业
</
option
>
 </
select
>
</
select
>
 </
td
>
</
td
>
 <
td
>
 
</
td
>
<
td
>
 
</
td
>
 </
tr
>
</
tr
>

 <
tr
>
<
tr
>
 <
td
class
="myTitle"
>
相片:
</
td
>
<
td
class
="myTitle"
>
相片:
</
td
>
 <
td
><
INPUT
type
="file"
name
="File"
id
="File"
class
="myText"
>
<
td
><
INPUT
type
="file"
name
="File"
id
="File"
class
="myText"
>
 </
td
>
</
td
>
 <
td
class
="myReg"
>
相片文件必须是JPG图片*.jpg
</
td
>
<
td
class
="myReg"
>
相片文件必须是JPG图片*.jpg
</
td
>
 </
tr
>
</
tr
>

 <
tr
>
<
tr
>
 <
td
class
="myTitle"
>
个性签名:
</
td
>
<
td
class
="myTitle"
>
个性签名:
</
td
>
 <
td
>
<
td
>
 <
textarea
name
="qianming"
cols
="20"
rows
="5"
class
="myText"
></
textarea
>
<
textarea
name
="qianming"
cols
="20"
rows
="5"
class
="myText"
></
textarea
>
 </
td
>
</
td
>
 <
td
class
="myReg"
>
不超过200个字符
</
td
>
<
td
class
="myReg"
>
不超过200个字符
</
td
>
 </
tr
>
</
tr
>

 <
tr
>
<
tr
>
 <
td
class
="myTitle"
>
 
</
td
>
<
td
class
="myTitle"
>
 
</
td
>
 <
td
>
<
td
>
 <
input
type
="submit"
name
="submit"
value
="确认注册"
class
="myButton"
></
input
>
<
input
type
="submit"
name
="submit"
value
="确认注册"
class
="myButton"
></
input
>
 <
input
type
="reset"
name
="reset"
value
="重新填写"
class
="myButton"
></
input
>
<
input
type
="reset"
name
="reset"
value
="重新填写"
class
="myButton"
></
input
>
 <
input
type
="button"
name
="btnClose"
value
="关闭窗口"
class
="myButton"
onclick
="myClose();"
href
=""
></
input
>
<
input
type
="button"
name
="btnClose"
value
="关闭窗口"
class
="myButton"
onclick
="myClose();"
href
=""
></
input
>
 </
td
>
</
td
>
 <
td
>
 
</
td
>
<
td
>
 
</
td
>
 </
tr
>
</
tr
>
 </
Table
>
</
Table
>
 <
form
>
<
form
>
 </
BODY
>
</
BODY
>
 </
HTML
>
</
HTML
>
相关说明:
为了简单起见,我将Javascript 和CSS 都集成到HTML 当中来了。在实际的开发中,建议还是将他们分别用单独的文件存放,再在HTML 中引用进来。
CSS 的外部引用:
在HTML的<head>中添加<link rel="stylesheet" type="text/css" href="style.css">,然后把CSS 写在style.css文件中即可。
Javascript 的外部引用:
在HTML的<head>中添加<script type="text/javascript" src="Queue.js"></script>,然后把Javascript 写在Queue.js文件中即可。
也可以动态加载JS脚本(参考):
动态加载JS脚本的4种方法
如何在HTML文件中正确的引用js文件中的函数
另外,为了阅读的方便,我在代码中添加了许多的注释。关于注释,在HTML、Javascript 和CSS 中都有所差异:
HTML 中使用: <!-- HTML的注释 -->
Javascript 中使用: /* JavaScript的注释 */ 和 // JavaScript的注释
CSS 中使用: /* CSS的注释 */
( 关于HTML、Javascript 和CSS 的注释是我在应用后的总结,错漏之处还请斧正!)
示例下载


