今天折腾了一遍无限级分类,记录一下
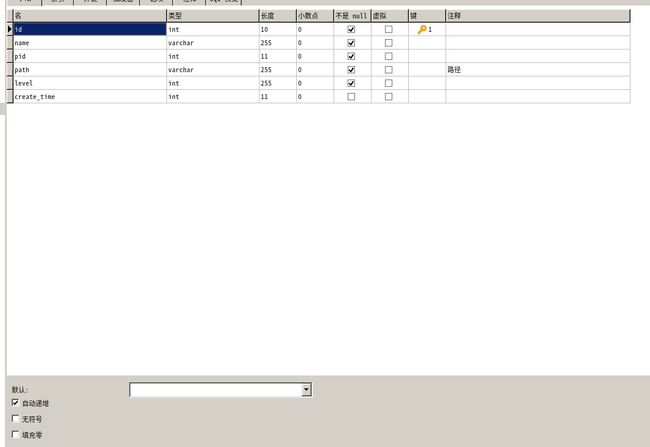
之前设计无限级分类都是两张表相互关联,这次试了用一张表
(还不会用markdown做表格,就截一张图吧----)
思路就是获取前端传入的id,通过id查找路径,后台根据路径进行排序。
排序方面:
$data = $this->model->field("*,concat(path,',',id) as paths")->order('paths')->select();
foreach ($data as $k=>$v){
//循环
$data[$k]['name'] = str_repeat("|------",$v['level']).$v['name'];
}
$this->assign('category',$data);
//排序
return $this->fetch();
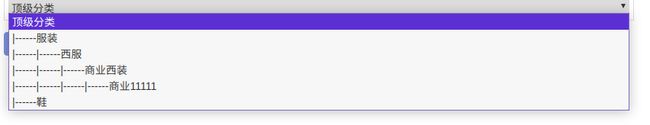
这样返回给前端就是根据分类排序了:
添加分类的时候通过传入的名称,和选中选项的id值进行数据组装,再拿到新增数据的id,然后再更新数据
$data['name'] = $_POST['name'];
$data['pid'] = $_POST['pid'];
//通过选择的id值,找到该id的数据
$path = $this->model->find($data['pid']);
$data['path'] = $path['path'];
// $num = substr_count($data['path'],',');
$data['level']= $path['level'] + 1; //分类等级值+1
$id = $this->model->add($data);
//拼接新的路径
$new_path = $data['path'].','.$id;
//更新数据
$res = $this->model->save(['path' => $new_path],['id' => $id]);
if ($res){
echo '成功辣!!!!';
}else{
echo '你是真的菜!!!!!!!!!';
}
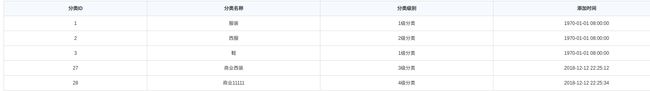
大概就就是这样的效果:
页面做的是真!的!丑!(小声bb)