- Plotly第三方地图图源调用
司南锤
python基础学习科研绘图plotly
在线免费地图服务(需网络连接)1.开源地图服务服务商样式名称适用场景示例代码Stamenterrain(地形)山川地貌可视化mapbox_style="stamen-terrain"toner(线稿风格)构建数据仪表盘背景mapbox_style="stamen-toner"watercolor(水彩风格)艺术化地图展示mapbox_style="stamen-watercolor"OpenStr
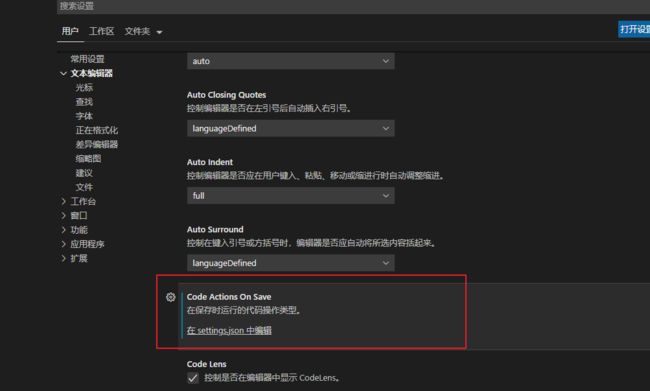
- Visual Studio Code使用ai大模型编成
大得369
vscodeide编辑器
1、在VisualStudioCode搜索安装roocode2、去https://openrouter.ai/settings/keys官网申请个免费的配置使用
- 【MySQL】表空间丢失处理(Tablespace is missing for table 错误处理)
m0_74824823
面试学习路线阿里巴巴mysql数据库
问题背景最近,我在运行一个基于Python爬虫的项目时,爬虫需要频繁与MySQL数据库交互。不幸的是,在数据爬取过程中,Windows系统突然强制更新并重启。这次意外中断导致MySQL数据库的三个表格(2022年、2023年和2024年的数据表)出现了“Tablespaceismissing”的错误。起初,我尝试了常规的CHECKTABLE和REPAIRTABLE方法,但这些都没有解决问题。最终,
- 全开源商城源码后台php全端uniapp 全开源可二开 功能强大 商城系统源码
专业软件系统开发
源码下载全开源商城源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍内置8中搭配主色(可自行扩展更多配色)、自由快捷切换适应各大行业需求已支持小程序(微信、QQ、百度、支付宝、头条&抖音、快手)+H5+APPApp.vue中修改request_url和static_url地址为自己的商城地址即可使用主题默认为红色(red),如更改主题App.vue文件中修改default_the
- 代码随想录算法营Day44 | 198. 打家劫舍,213. 打家劫舍 II,337. 打家劫舍 III
寂枫zero
算法数据结构pythonleetcode
198.打家劫舍这道题要求不能偷相邻的房子,那么它的动态转移公式就是dp[i]=max(dp[i-1],dp[i-2]+nums[i])即当前索引能抢的最大值就是前一个索引的值与i-2的索引的值加上当前金额的最大值。defrob(self,nums:List[int])->int:iflen(nums)int:n=len(nums)ifnint:defhelp(root):ifnotroot:re
- Java 开发中用于打印完整 SQL 语句的插件(嘎嘎有用)
一口酥Hac
javajavasql开发语言
文章目录背景MybatisLogFree插件使用背景在java开发中,sql日志常以问号(?)作为参数占位符,这使得调试时需要手动将问号替换为实际的参数值。对于参数较少的情况,手动替换相对简单;但当参数较多时,这一过程不仅繁琐,还容易出现错误。有对应的插件为我们解决了这个问题。MybatisLogFree插件一款IDEA插件,它能够自动将问号占位符替换为相应的参数值。打印出完整的sql语句。安装插
- threejs将stl文件格式类型转为drc压缩文件类型
ccc陈陈陈
c++前端javascript
前言项目中通过添加文件后,将stl格式的模型文件加载到场景中,后续发现stl格式文件太大,普遍是十几兆,最后研究出将stl格式文件转为drc格式文件加载,场景加载模型的过程只需要几秒即可,接上来上代码//整个项目是vue3+js的项目,通过vite进行打包,使用的pinia来替代的vuex,因为vuex已经很久没更新最新版本了,pinia是尤大神推荐的库,小伙伴可以了解下,使用方法类似但是更为简便
- 头歌解答 初识Redis
Rozen_a
redis数据库nosql
第1关:Redis中的数据结构编程要求根据提示,打开命令行,启动Redis客户端并创建一些值:使用默认配置后台启动Redis服务器启动Redis客户端redis-cli设置字符串键为hello值为redis设置列表,键为educoder-list从列表左侧推入元素hello从列表右侧推入元素educoder从列表右侧推入元素bye从列表右侧弹出一个元素设置集合,键为educoder-set添加元素
- 集成测试 详解
飞滕人生TYF
集成测试测试
集成测试详解集成测试(IntegrationTesting)是一种软件测试方法,用于验证多个模块或组件之间的交互是否符合预期。它在单元测试之后执行,确保各模块在组合后能够协同工作。一、集成测试的定义集成测试的重点是测试模块之间的接口和交互,而不是单个模块的功能。目标是发现模块集成过程中可能存在的问题,如数据格式不匹配、通信协议错误或逻辑交互缺陷。二、集成测试的特点模块交互性:测试模块间的通信是否正
- C#中的设计模式:构建更加优雅的代码
Envyᥫᩣᩚ
c#开发语言
C#在面向对象编程(OOP)方面的强大支持,我们可以探讨“C#中的设计模式”。这不仅有助于理解如何更好地组织代码,还能提高代码的可维护性和可扩展性。引言设计模式是软件工程中经过实践验证的解决方案模板,它们提供了一种标准化的方法来解决常见的开发问题。对于使用C#进行开发的程序员来说,理解和应用这些模式可以帮助创建结构良好、易于维护和扩展的应用程序。本文将介绍几种常用的设计模式,并展示如何用C#实现它
- Python 继承详解
江湖一条鱼
python
继承是面向对象编程(OOP)的一个重要特性,允许一个类(子类)从另一个类(父类)继承属性和方法。继承可以提高代码的重用性,增强程序的可扩展性和可维护性。目录一、继承的作用二、继承的语法1.单继承2.多继承三、子类扩展1.添加新功能2.重写父类方法3.调用父类方法四、继承的特殊情况1.子类初始化父类2.方法解析顺序(MRO)五、抽象类与接口1.抽象类2.接口3.ABC类4.使用方法1.定义抽象基类2
- 【如何学习商城源码】
启山智软 商城 源码
微信小程序小程序java
学习商城源码是一个系统而深入的过程,需要掌握多种方法和技巧。以下是一些建议,帮助你有效地学习商城源码:一、搭建学习环境准备开发工具编程语言相关:根据商城源码使用的编程语言,安装相应的集成开发环境(IDE)。例如,若源码是Java语言编写的,可安装IntelliJIDEA或Eclipse;若是Python语言,可选择PyCharm等。这些IDE能帮助你高效地编辑、调试代码,提供语法高亮、自动补全等功
- 从零创建一个 Django 项目
m0_74824823
面试学习路线阿里巴巴djangopython后端
1.准备环境在开始之前,确保你的开发环境满足以下要求:安装了Python(推荐3.8或更高版本)。安装pip包管理工具。如果要使用MySQL或PostgreSQL,确保对应的数据库已安装。创建虚拟环境在项目目录中创建并激活虚拟环境,保证项目依赖隔离:#创建虚拟环境python-mvenvenv#激活虚拟环境#WindowsenvScriptsactivate#Linux/Macsourceenv/
- 集成测试总结文档
脚本之家
集成测试
1.集成测试的定义集成测试(IntegrationTesting)是在单元测试之后,将多个独立的软件模块或组件组合在一起进行测试的过程,目的是验证这些模块之间的接口、数据传递、协作逻辑是否符合设计要求,并发现因集成引发的缺陷。2.集成测试的核心目标检测模块/组件间的接口错误(如参数传递错误、数据格式不一致)。验证集成后的功能是否符合系统设计预期。确保全局数据结构在跨模块使用时的一致性。发现资源冲突
- 代码随想录打卡第五十一天
zengy5
代码随想录刷题流程深度优先算法图论c++leetcode
代码随想录–图论部分day51图论第二天文章目录代码随想录--图论部分一、卡码网99--岛屿数量二、卡码网100--岛屿的最大面积一、卡码网99–岛屿数量代码随想录题目链接:代码随想录给定一个由1(陆地)和0(水)组成的矩阵,你需要计算岛屿的数量。岛屿由水平方向或垂直方向上相邻的陆地连接而成,并且四周都是水域。你可以假设矩阵外均被水包围。没太看懂教程的解法,所以这里是自己的做法正常把图存进来,遍历
- php glob 指定目录,php使用glob函数快速查询指定目录文件的方法_php技巧
程序员小智和大鹏
phpglob指定目录
本文实例讲述了php使用glob函数快速查询指定目录文件的方法。分享给大家供大家参考。具体如下:php搜索当前目录所有文件,代码如下:$array=glob('*.*');print_r($array);/*Array([0]=>1.php[1]=>10.php[2]=>11.php[3]=>2.asp[4]=>3.asp[5]=>4.aspx[6]=>5.html[7]=>6.php[8]=>7
- c语言 日志模块,一个简单又高效的日志系统
jy ch
c语言日志模块
下载源代码摘要:本文给出一个性能高,使用简单的日志解决方案。本模块实现日志信息的批量写入文件,定时自动flush到文件中,写入文件的日志级别可动态调整,单个日志文件大小可配置,循环对日志文件写入,这样不会造成机器空间被日志文件耗尽。关键字:日志性能日志级别一、程序日志是商品程序中必不可少的部分。在正式商用的程序中一般对于日志都会有一些类似的要求:性能要求运行时日志级别可调整日志文件空间使用安全性问
- agoda获取酒店数据
风云路上想改名
笔记pythonagoda爬取报错重启
最近改了改代码,正好解决了一些报错问题,更新出来。个别处会加蜜数据库以及线程控制fromDBUtils.PooledDBimportPooledDBimportrequestsimportdemjsonimporttimeimportrandomimportjsonimportpymysqlimportdatetimeimportthreadingb={"user":"root","passwd"
- Docker 与 CI/CD:自动化构建和部署
drebander
dockerdockerci/cd自动化
在现代软件开发中,CI/CD(持续集成/持续部署)是一种高效的软件开发和运维方法。CI/CD通过自动化构建、测试和部署流程,减少了人为错误,提高了软件交付的速度和质量。Docker,作为一种容器化平台,为CI/CD提供了理想的运行环境,通过容器化实现应用的一致性和可移植性。本文将探讨如何将Docker与CI/CD集成,实现自动化构建和部署。1.Docker与CI/CD集成的优势1.1通过Docke
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- Python自动化测试
Ws_
pythonpython
Python自动化测试是软件开发中的重要组成部分,可以帮助提高测试效率和准确性。以下是学习Python自动化测试的基本路线,以及相关资料的链接:学习路线1.基础知识Python基础:掌握Python语言的基本语法、数据类型、控制流、函数、面向对象编程等。你可以先确保对Python的基本语法有清晰的理解。参考资料:Python官方文档书籍推荐:《Python编程:从入门到实践》2.了解自动化测试的基
- Python实现Excel表格保存到不同文件夹
Leo_Aqu
excelpython
"""点击“上传”按钮,从本地上传待处理的Excel表格点击“处理”按钮,对Excel表格进行处理点击“保存A”按钮,保存处理后的Excel表格到A文件夹下点击“保存B”按钮,保存处理后的Excel表格到B文件夹下"""#作者:Leo#时间:2024/9/2621:52importtkinterastkfromtkinterimportfiledialog,messageboximportpand
- 通义灵码AI程序员
天天向上杰
AI编程AIGC人工智能
通义灵码是阿里云与通义实验室联合打造的智能编码辅助工具,基于通义大模型技术,为开发者提供多种编程辅助功能。它支持多种编程语言,包括Java、Python、Go、TypeScript、JavaScript、C/C++、PHP、C#、Ruby等200多种编码语言。通义灵码AI程序员:今年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。
- 简识MQ之Kafka、ActiveMQ、RabbitMQ、RocketMQ传递机制
天天向上杰
MQkafkaactivemqrabbitmqrocketmq
四种主流消息队列(Kafka、ActiveMQ、RabbitMQ、RocketMQ)的生产者与消费者传递信息的机制说明,以及实际使用中的注意事项和示例:1.ApacheKafka传递机制模型:基于发布-订阅模型,生产者向主题(Topic)发送消息,消费者订阅主题并消费消息。核心流程:生产者将消息发送到Kafka集群的Broker,根据分区策略(如轮询、哈希)将消息写入对应的分区(Partition
- JavaEE进阶知识学习-----定时任务调度Quartz-4
四川码匠
QuartzJAVA进阶学习Quartz任务调度
Quartz和SpringMVC,Spring整合1.Quartz依赖的包如下:org.springframeworkspring-context-support${spring.version}org.springframeworkspring-tx${spring.version}org.quartz-schedulerquartz2.2.3使用Quartz配置作业的方式第一种:MethodI
- python使用技巧
超超是超超
python
1、耗时装饰器importtimedefdecorate(func):definner():begin=time.time()result=func()end=time.time()print(f'函数{func}耗时{end-begin}')returnresultreturninner2、查看代码运行耗时fromline_profilerimportLineProfilerdefoperati
- 6月5日世界环境日:Agoda发布可持续旅游趋势调查报告
美通社
微软分布式存储vm办公软件datagridview
Agoda近日发布“可持续旅游趋势调查”报告,揭示轻松识别可持续的环保旅行选择、限制使用一次性塑料制品以及为最大限度提高能源效率的住宿供应商提供经济激励是让旅行更具可持续性所需的前三大额外措施。建立更多保护区,限制游客人数并取消一次性卫浴用品排在全球前五大措施之列。为纪念2021年6月5日世界环境日,Agoda公布这项调查结果。从调查中我们还发现,过度旅游、海滩和水道污染是人们最担心的旅游会带来的
- 近18亿亏损阴霾笼罩,江淮汽车能否依赖尊界走出困境?
财经三剑客
汽车
在新能源汽车行业的风起云涌中,江淮汽车似乎找到了一条新的出路——与华为联手打造超豪华品牌尊界。然而,这场豪赌能否让江淮汽车摆脱困境,仍然是一个未知数。2月14日,网络上传播了一张朋友圈截图,截图中的何畅声称“有些科技,无法平权,尊贵的人,优先享受”,并附上尊界S800的海报作为配图。这番言论公然挑战了行业内倡导的科技普及和平等的理念,同时也进一步明确了尊界的品牌定位——作为一个超豪华品牌,其车型售
- ImportError: cannot import name ‘Mapping‘ from ‘collections‘
AI算法网奇
python基础前端javascript数据库
ImportError:cannotimportname'Mapping'from'collections'解决方法:fromcollections.abcimportMapping#正确导入Mappingdefprocess_mapping(data):ifisinstance(data,Mapping):#使用Mapping进行类型检查#处理映射类型的代码pass测试命令:python-c"f
- joint_info smpl
AI算法网奇
python基础计算机视觉人工智能
生成代码:出处:https://github.com/DART-Lab-LLUI/Metrabs_PoseEstimationdefget_joint_info():joint_names_smpl=('pelv,lhip,rhip,bell,lkne,rkne,spin,lank,rank,thor,ltoe,rtoe,neck,lcla,rcla,head,lsho,''rsho,lelb,r
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。