- ARM驱动学习之4小结
JT灬新一
嵌入式C++arm开发学习linux
ARM驱动学习之4小结#include#include#include#include#include#defineDEVICE_NAME"hello_ctl123"MODULE_LICENSE("DualBSD/GPL");MODULE_AUTHOR("TOPEET");staticlonghello_ioctl(structfile*file,unsignedintcmd,unsignedlo
- 【c++基础概念深度理解——堆和栈的区别,并实现堆溢出和栈溢出】
XWWW668899
C++基本概念c++c语言开发语言青少年编程
文章目录概要技术名词解释栈溢出和堆溢出小结概要学习C++语言,避免不了要好好理解一下堆(Heap)和栈(Stack),有助于更好地管理内存,以及如何写出一段程序“成功实现”堆溢出和栈溢出。技术名词解释理解东西最快的方式是根据自己目前能理解的词语去关联新的概念,不断的纠正,向正确的深度理解靠近,当无限接近的时候也就理解了想要理解的概念。我们经常说堆栈,把这两个名词放到一起。其实,堆是堆,栈是栈,两种
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- 《算法》四学习——1.1节
进阶的Farmer
算法算法笔记
前言买了一本算法4,每天看一点,对每个小结来个学习总结,输出驱动输入。本篇笔记针对第一章基础1.1基础编程模型1.1节总结了相关的语法、语言特性和书中将会用到的库。笔记自己在编码中容易遗漏的点&&优先级比||高在开发中习惯了加括号,所以没注意到这点,教材上也有但是忘记了二分查找中计算mid=left+(right-left)/2这样计算可以有效避免(left+right)/2溢出答疑java无穷大
- vant-element-ts一起使用存在的问题
flynn_
问题总结vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
- 每日一书|《亲密关系》(Day5)
采臣在等我
采臣在等我-广州【书籍名称】《亲密关系》图片发自App【阅读目标】1.了解“亲密关系”的几个阶段及特点2.认识和理解有效沟通的技巧和原则3.思考自己在亲密关系建立中的角色和心理,以及面临的挑战【阅读感受】这本书是克里斯多福研究亲密关系的智慧结晶,阅读的整体感受是:书中文字亲切,有种娓娓道来的感觉。书中的逻辑感较强,也有详细的小结和应用建议,适合应用和反思。1.亲密关系的4个阶段和特点阶段一:月晕A
- 读《流量池》小结
驾着马车去南极
第一,从流量思维到流量池思维流量思维是通过免费或者低价的手段获取大量流量,并通过有效手段完成变现。而流量池思维是在利用较低成本获取流量之后,通过储存、运营、发掘等手段,对现有流量进行有效转化,并对未发掘流量进行更深度的、更精准开发,然后再获得更多的流量。第二,品效合一品效合一,顾名思义就是品牌营销和效果营销就是说企业品牌曝光和销量增加同步进行。评判一个活动,一场营销方案是否成功的标准不只是有多少人
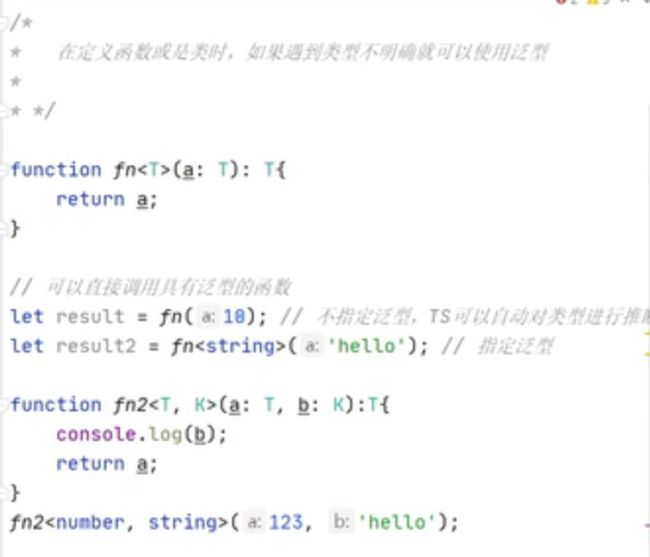
- 终于搞懂TS中的泛型啦! | typescript 入门指南 04
程序员王天
TypeScript实践指南前端javascripttypescript
大家好,我是王天~今天分享的是《ts入门指南》系列中第四篇,主要讲解ts中的泛型应用泛型在ts中是比较重要的概念,我花挺长时间才搞明白,整理输出这篇文章,希望能帮助到大家~《ts入门指南》系列,点击下方蓝色字体即可访问TsvsJs谁适合前端开发?|TypeScript入门指南01详解tsconfig.json配置文件|TypeScript入门指南02必学!TypeScript语法类型基础|Type
- Java泛型编程
shymoy
java开发语言
文章目录为什么需要泛型如何实现技术细节泛型数组泛型类型实现接口接收参数小结为什么需要泛型如果为每一种类型都写一个类来适配,会造成code冗长且难读,所以需要写一个同一的抽象的方法来实现,并让编译器自动的传入这些类型。如何实现通常放在类后面的尖括号里publicclassGenertic{}也可以指代多个publicclassGenertic{}这个类中的变量都可以用K和V来表示了泛型不仅可以应用在
- Mybatis实现员工管理系统
wu1113_
mybatisjavamaven
文章目录1.案例需求2.编程思路3.案例源码4.小结1.案例需求在上次做的父子模块的maven以及Ajax实现人工管理系统的基础上使用Mybatis实现员工管理系统的增删改查,具体运行效果如下:2.编程思路Mybatis框架的一般执行流程:创建MyBatis配置文件mybatis-config.xml在里面加载数据源、事务等,管理映射文件创建需要的映射文件mapper.xml,用于映射表中列和实体
- 学生管理系统
wu1113_
java
文章目录1.案例需求2.编程思路3.运行效果4.案例源码5.小结1.案例需求上次我们完成了一个酒店管理系统,这次我们使用面向对象思维,完成一个学生管理系统。实现一个简单的学生管理系统,它具备5个功能,分别为显示所有的学生信息添加学生修改学生信息删除学生退出本系统功能2.编程思路首先我们要额外定义一个Studnet类,包括学生的学号、姓名、年龄、性别等属性。其次我们定义一个测试类Test,在测试类的
- Python中的串口通信库pyserial(基础)
北海yy
Python相关python开发语言
文章目录概要基础知识1初始化串口2.写入数据3.读取数据4.关闭串口5.设置和获取串口参数6.清除缓冲区小结概要pyserial是一个Python库,它提供了与串口通信相关的功能。它可以让我们在Python程序中直接与串口设备进行通信,如读取和写入串口数据。pyserial是一个跨平台的库,可以在多个操作系统上使用,包括Windows、Linux和MacOS。pipinstallpyserial基
- Python世界:简易地址簿增删查改算法实践
来知晓
Python世界python机器学习开发语言
Python世界:简易地址簿增删查改算法实践任务背景编码思路代码实现本文小结任务背景该任务来自简明Python教程中迈出下一步一章的问题:编写一款你自己的命令行地址簿程序,你可以用它浏览、添加、编辑、删除或搜索你的联系人,例如你的朋友、家人、同事,还有他们诸如邮件地址、电话号码等多种信息。这些详细信息必须被妥善储存以备稍后的检索。编码思路从问题中可以提炼以下信息:1、地址簿需要支持本地存储读写;2
- 21天故事疗愈书写营小结
西游之狼
听到21天故事疗愈书写营的时候,是参与007交作业的时候,看到金玲姐的一篇叙事疗愈的文章,感觉写的特别好,很亲切,她是与自己的一个对话,真情实感的一个交流,从发现内心的小孩,到接触,从抗拒到接受鼓舞!感觉很神奇!然后自己状态也不太好,失眠的厉害!情绪经常低落!所以参加了金玲姐的一个课程。想想自己近30年的岁月里,感觉自己毫无目标、不知道为啥活着,曾经也上过情商课,希望还遇到指点迷津的大师,一个老师
- 数据结构应用实例(四)——最小生成树
cyzhou1221
数据结构基础数据结构
Content:一、问题描述二、算法思想三、代码实现四、两种算法的比较五、小结一、问题描述 利用prim算法和kruskal算法实现最小生成树问题;二、算法思想 首先判断图是否连通,只有在连通的情况下才进行最小树的生成;三、代码实现#include#include#include#definemaxx999999#pragmawarning(disable:4996)typedefstruct
- java unix网络编程_《UNIX网络编程 卷2:进程间通信(第2版)》PDF 下载
weixin_39688019
javaunix网络编程
图书目录:第一部分简介第1章简介1.1概述1.2进程、线程与信息共享1.3IPC对象的持续性1.4名字空间1.5fork、exec和exit对IPC对象的影响1.6出错处理:包裹函数1.7Unix标准1.8书中IPC例子索引表1.9小结习题第2章PosixIPC2.1概述2.2IPC名字2.3创建与打开IPC通道2.4IPC权限2.5小结习题第3章SystemVIPC3.1概述3.2key_t键和
- 易效能时间管理小结(一)
草莓丸子_1892
图片发自App图片发自App图片发自App管理大师德鲁克说:时间是一个人最稀缺的资源,人人都需要时间管理。两天的时间管理线下课,心得体会:一、课前准备:1、听喜马拉雅FM叶武滨老师《时间管理100讲》《时间管理进阶课》做笔记、写思维导图。2、购买的装备(跑步、电子设备…),以新的面貌改变。让生活充满仪式感!3、分享时间管理到身边的小伙伴,用生命影响生命。也就是所谓的输出倒逼输入。二、领悟了“五大思
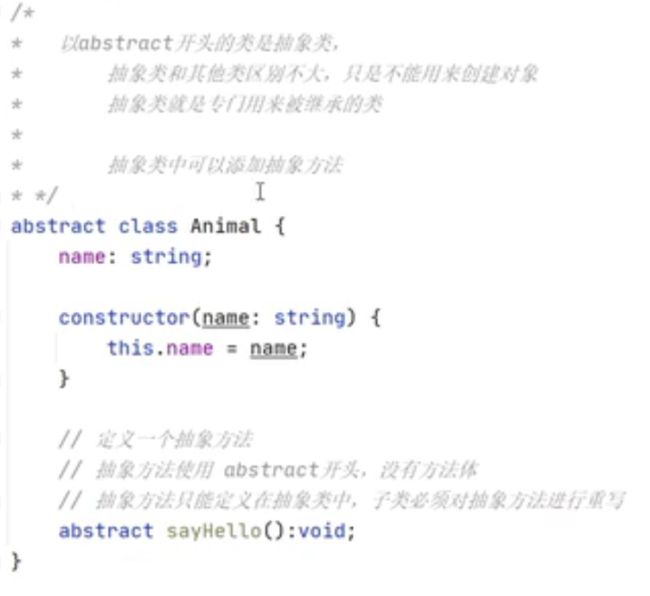
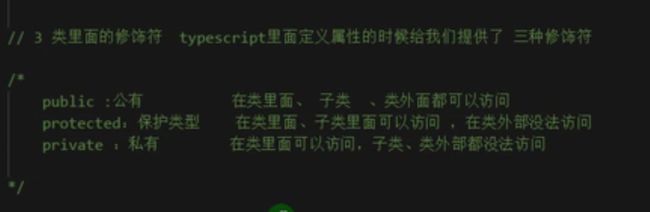
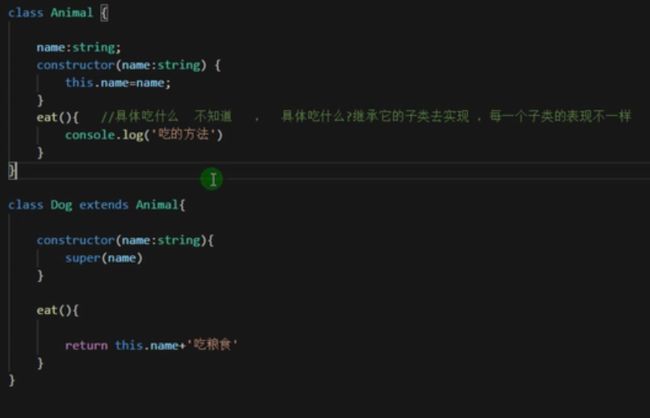
- TypeScript 快速入门
echozzi
1024程序员节
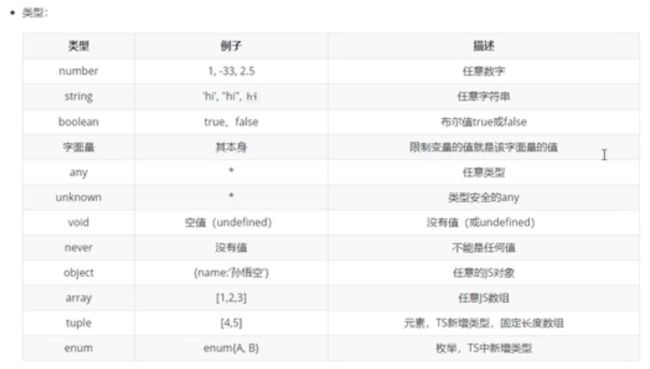
一、TypeScript是什么TypeScript是一种由微软开发的自由和开源的编程语言。于2012年推出。TypeScript是JavaScript的一个超集。为JavaScript添加了类型系统。TypeScript与JavaScript的区别TypeScriptJavaScriptJavaScript的超集用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页可以在编译期间发现并纠正错误
- 七日小结
团子33
今天是参加日更活动的第七天,没想到我坚持了下来,虽然写的东西乱七八糟,没有逻辑,但我把它看做是我重新启航的开始。要知道以前的我写文章可是头疼要不行的一件事情,但是这次我却坚持了下来,我相信坚持的力量,相信刻意练习。一切都在向好的方向发展不是嘛?加油!
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- Spring 在多线程环境下如何确保事务一致性
「已注销」
SpringBootspringmysqljava
目录问题在现如何解决异步执行多线程环境下如何确保事务一致性事务王国回顾事务实现方式回顾编程式事务利用编程式事务解决问题问题分析完了,那么如何解决问题呢?小结问题在现我先把问题抛出来,大家就明白本文目的在于解决什么样的业务痛点了:public void removeAuthorityModuleSeq(Integer authorityModuleId, IAuthorityService iAut
- Vue3+TypeScript频谱跳动算法(附vue2+JavaScript)
I like Code?
javascripttypescript算法
以下为Vue3+TypeScript频谱跳动算法只需要调用下列方法即可实现,并且设置定时器。(最好每次先清楚,否则可能耗内存)if(updateInterval.value){clearInterval(updateInterval.value);}constupdateInterval=ref(undefined);generateDataSets();updateInterval.value=
- 重磅算法:通信设备虚拟仿真-波形根据频率、带宽变化算法(Vue3+typescript)结尾附vue2+JavaScript
I like Code?
javascript算法typescript
以下为Vue3+typescriptconstpointSpacing=ref(0);constupdateInterval=ref(undefined);//更新图表数据的函数constUpdateChartTest=(centerFrequnency:number,bandwidth:number,baseFreq=800,baseBW=100)=>{if(updateInterval.val
- React 开发者完全指南:React.FC()、函数组件 和更多
夏目艾拉
react.jsjavascripttypescript前端react前端框架
前言React.FC是一个TypeScript类型,用于React函数组件。FC代表FunctionalComponent(函数组件)。这个类型的使用有助于在TypeScript项目中编写类型安全的React组件。使用React.FC为组件定义类型就可以享受到TypeScript提供的类型检查和自动补全等特性,让开发过程更加高效和减少错误。为了了解React.FC,我们还需要先知道函数组件是什么。
- 连续两次卧床三个月,下决心站桩一年的小结
本海
今天是10月27日,自2018年的今日开始站桩至今正好365天。最初接触站桩是2016年7月17日在青年东路18号瑞珈瑜伽馆,朋友带我参加了一场桩功共修。首次站桩,不知天热还是身形错误反应强烈,差点站吐了。当时因在学习太极拳,太极队的活动也多,桩功没入心,在家也没付诸实行,虽然后来又去参加了2次共修,后来还是置之高阁,直到2018年10月才重新当做头等大事来对待。因为这个时间之前个人身体状况因一些
- QT进行音频录制
金博客
Qtqt音视频c++
文章目录QT使用`AudioRecorder`进行音频录制首先,确保你的项目文件`.pro`包含多媒体模块:然后,在Qt应用程序中,创建Widget类:小结QT使用AudioRecorder进行音频录制使用Qt框架的AudioRecorder类进行音频录制,可以通过Qt的MultimediaWidgets模块实现。首先,确保你的Qt项目中包含了MultimediaWidgets模块。这通常在项
- WebAssembly
studentliubo
1、是什么WebAssembly或者wasm是一个可移植、体积小、加载快并且兼容Web的全新格式。其实w9y不是用来一行一行撸的代码,它是一个编译目标。什么是编译目标?当我们编写TypeScript的时候,Webpack最后打包生成的Js文件就是编译目标。2、和JS的关系WebAssembly是被设计成JavaScript的一个完善、补充,而不是一个替代品。WebAssembly将很多编程语言带到
- 幸福№182:过年小结
清风竹语
2021.2.18(周四)已经有小半个月没数幸福了,年前年后这一忙,全打乱了!感觉自己也懈怠了好多!能量也不足了!今天重新开始哈!我来先简单梳理小结下:一、幸福呈现小年前紧赶慢赶,忙着帮哥嫂终于把新房都弄好了,多亏了有皇上这把好手帮忙,好几个晚上都弄到十二点一点多!也是赶在腊月二十五老妈七十岁大寿那天,全家人给到老妈的一个大惊喜!以后老妈又可以有个小院子晒晒太阳了。老妈一辈子不容易,曾经无怨无悔照
- 嵌入式鸿蒙系统开发语言与开发方法分析
嵌入式开发星球
鸿蒙万物互联人工智能之卓越harmonyos开发语言华为
大家好,今天主要给大家分享一下,HarmonyOS系统的主力开发语言ArkTS语言开发方法,它是基于TypeScript(简称TS)语言扩展而来。第一:ArkTS语言基本特性目的:声明式UI,让开发者以更简洁,更自然的方式开发高性能应用。声明式UI基本特性:基本UI描述:ArkTS定义了各种装饰器、自定义组件、UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了UI开发
- 连续发送多个数据(uart串口RS232协议/verilog详细代码+仿真)
勇敢牛牛(FPGA学习版)
fpga开发嵌入式硬件matlab智能硬件
写在前言以下内容详细源文件,已经上传个人主页资源,需要自取~目录写在前言需求分析UART简介整体架构流程小结需求分析使用串口(rs232协议)间隔1s连续发送16byte的数据。由于每次发送的数据只有8bit,16byte=128bit,所以要发送16帧。UART简介这里实验所使用的参数有:rs232通信协议+9600bps+quartus18.0+modelsim2020异步通信:UART是一种
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb