- 《Oracle DBA入门实战:十大高频问题详解与避坑指南》
鸿·蒙
数据库Oracle数据库DBA入门数据库管理IT技术干货学习笔记
OracleDBA入门作业十问十答本文为OracleDBA入门作业整理,涵盖工具使用、配置管理及权限控制等核心知识点,适合新手快速上手。如有疑问或补充,欢迎评论区交流!1.DBA常用工具有哪些?OracleUniversalInstaller(OUI)用途:安装、升级或删除软件组件。OracleDatabaseConfigurationAssistant(DBCA)用途:通过图形界面创建、删除或修
- form的表单序列化
码田里的小白菜
ajax服务器javascript
百度可知:表单序列化的作用是:将表单内容序列化成一个字符串,方便Ajax传递表单值给服务器。随着Ajax的出现,表单序列化成为一种常见需求序列化应满足以下几点要求:1、对表单字段和值进行url编码,使用&符号分割2、不发送表单的禁用字段3、只发送选则的复选框和单选按钮4、不发送type为“reset”和“button”的按钮functionserialize(data){letlist=[];Ob
- 使用Python构建去中心化预测市场:从概念到实现
Echo_Wish
Python!实战!python去中心化开发语言
使用Python构建去中心化预测市场:从概念到实现大家好,我是Echo_Wish。今天,我们将深入探讨一个前沿的区块链应用——去中心化预测市场,并学习如何使用Python来构建一个简易的预测市场平台。预测市场是基于市场参与者对未来事件的预测来产生结果的地方,通常被用来预测政治事件、金融市场走向、体育比赛结果等。传统的预测市场如Augur、Polymarket等,基于去中心化平台,利用区块链技术确保
- Stability AI 发布 Stable Virtual Camera:从 2D 图像生成 3D 视频
三花AI
三花AI人工智能3d音视频
StabilityAI发布StableVirtualCamera:从2D图像生成3D视频StableVirtualCamera[4]是由StabilityAI最新发布的一款能够从一张或多张2D图像(最多支持32张)生成具有真实深度和透视感的3D视频的技术。用户可以自由定义相机轨迹,或者选择预设的动态相机路径,例如360°旋转、螺旋、变焦(DollyZoom)等,效果极其丝滑。不过,当输入图像包含人
- stc89c51单片机音乐盒系统设计_基于单片机STC89C52的数字音乐盒设计
Fax Caelestis
基于单片机STC89C52的数字音乐盒设计1基于单片机STC89C52的数字音乐盒设计一、引言1.1设计的目的通过课程设计,让学生熟悉单片机微机应用系统开发、研制的过程,软硬件设计的工作方法、工作内容、工作步骤。对学生进行基本技能训练,例如:组成系统、编程、调试、查阅资料、焊接电路板等。使学生理论联系实际,提高动手能力和分析问题、解决问题的能力。1.2设计的基本要求(1)利用I/O口产生一定频率的
- 【商城实战(55)】商城数据库备份:策略与实操指南
奔跑吧邓邓子
商城实战商城实战数据库备份MySQL策略与实操
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- Python自动登陆、登出南京理工大学NJUST校园网程序
JimesMz
python开发语言
本文程序针对南京理工大学NJUST和NJUST-FREE校园网开发,其他学校无法使用。文章目录开发目的使用说明参考资料开发目的今天突然想要用代码实现一下自动登陆校园网,上网搜寻了一下。知乎有一些教程,CSDN也有一些完整的代码,但是我跟随教程或者直接运行现有代码都没有能够成功登陆,且NJUST校园网付费,我想要一个“登出”功能,借助Kimi自己写了一下。本人技术不精,以实现功能为主。使用说明请确保
- 没想到枚举Enum类还能实现接口!教你玩转Java枚举Enum
林发和
Java干货分享java
枚举是什么?枚举是一种特殊的数据类型,预先定义一组常量(对象),并且必须为其赋值。Java枚举类型的基本想法非常简单:这些类通过共有的静态final域为每个枚举常量导出一个实例。枚举类型没有可以访问的构造器,所以它是真的final类。客户端不能创建枚举类型的实例,也不能对它进行扩展,因此不存实例,而只存在声明过程的枚举常量。也就是枚举类型是实例受控的。它们是单例(Singleton)的范型化,本质
- SpringBoot 整合security 实现自定义Token和clientId登录及退出(二)
.猫的树
springbootspringjava
接上一篇6.认证相关处理创建登录成功DemoAuthenticationSuccessHandler.java/***用户身份验证通过处理*/@Component@SuppressWarnings("all")publicclassDemoAuthenticationSuccessHandlerimplementsAuthenticationSuccessHandler{@Autowiredpri
- 微信视频号禁止下载?3招隐藏技巧秒存!安卓/iOS双端亲测有效,最后1招官方都默许
微丽宝
值得分享视频下载视频号里面的短视频怎样下载
一、视频号不提供下载按钮的原因版权保护为保护创作者原创内容,避免未经授权的传播和侵权行为[1][2]。平台生态维护鼓励用户在微信生态内互动(点赞、评论、分享),减少内容外流[1]。用户体验优化避免用户因下载导致存储空间不足或下载速度问题[1]。二、安卓用户下载方法1分钟提取缓存文件完整播放目标视频(确保缓存生成)。进入手机【文件管理】→【内部存储】→【Android】→【data】→【com.te
- 数据结构之顺序表和栈
Dust-Chasing
数据结构算法c语言
一、顺序表1.1顺序表的概念及结构顺序表是用一段物理地址连续的存储单元依次存储数据元素的线性结构,一般情况下采用数组存储。在数组上完成数据的增删查改。1.2静态顺序表静态顺序表,即使用定长的数组来存储元素,用下面一张图就可以清楚看懂1.3动态顺序表动态顺序表:使用动态开辟的数组存储。与静态顺序表不同,动态顺序表使用的数组大小可以动态变化,从而实现更灵活的储存数据。二、动态顺序表的实现静态顺序表只适
- 通过动态内存管理实现在VS2022中实现变长数组
Dust-Chasing
开发语言c语言数据结构算法
目录一、malloc函数和free函数二、calloc函数三、realloc函数不知道大家在使用vs2022编译器时有没有遇见过这样一个问题,当我们用一个变量来作为数组的大小时,编译器会报错,要求我们使用常量,这样一来就会使我们的内存空间被大量浪费,使我们非常的头疼,但是如果当我们学到动态内存管理时,我们就有了解决这个问题的办法。一、malloc函数和free函数C语言提供了一个动态内存开辟的函数
- 数据结构之链表(单链表)
Dust-Chasing
数据结构链表c语言
目录一、链表的概念二、链表的分类三、单链表的实现1.创建新的节点2.打印链表3.链表的头插和尾插尾插:要注意第一次插入时链表为空的情况。头插:4.单链表的头删和尾删尾删:注意链表中只有一个元素的情况。且要保存尾节点的前一个节点。头删:5.单链表的查找一、链表的概念链表是一种物理存储结构上非连续、非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。链表实际上就像一列火车一样,每一个
- 深入理解指针(1)
Dust-Chasing
c语言开发语言
指针,一般是代指针变量,指针是C语言中至关重要的一部分。由于内容较多,且较难,所以我们掰开了揉碎了慢慢讲,今天我们开始先讲解字符指针,指针数组,数组指针。一、字符指针指针与数据类型相同,有多种分类inta=0;int*pd=&a;//取a的地址,并将其存入指针变量pd中doubleb=5.20;double*pb=&b;//取b的地址floatc=13.14;float*pc=&c;//取c的地址
- Python基于深度学习的动物图片识别技术的研究与实现
Java老徐
Python毕业设计python深度学习开发语言深度学习的动物图片识别技术Python动物图片识别技术
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 聊聊langchain4j的HTTP Client
langchain4j
序本文主要研究一下langchain4j的HTTPClientlangchain4j-http-clientlangchain4j提供了langchain4j-http-client模块,它实现了一个HttpClientSPI(服务提供者接口),其他模块通过该接口调用LLM提供商的RESTAPI。这意味着底层HTTP客户端可以被自定义,通过实现HttpClientSPI,还可以集成任何其他HTTP
- form 表单内容序列化成一个字符串
sayyy
jqueryjquery
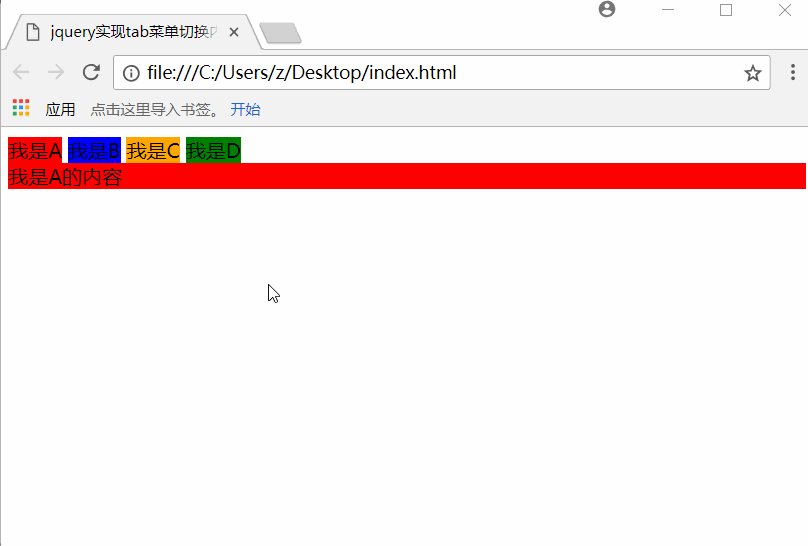
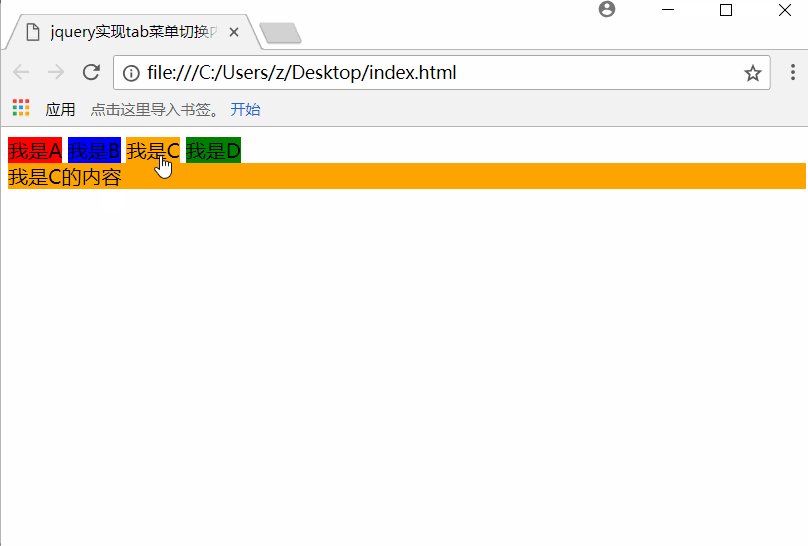
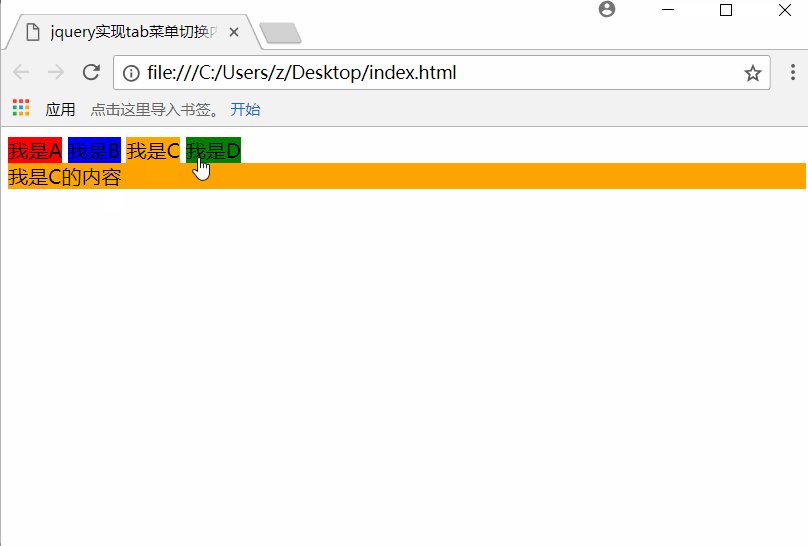
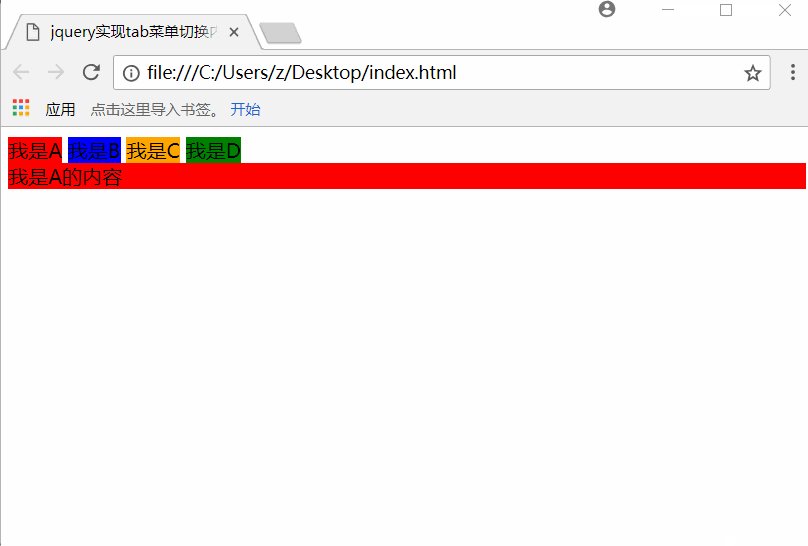
html关键字1:关键字2:关键字3:form表单数据转json对象$('#form1').serialize()ajax调用时提交表单数据$.ajax({url:"http://localhost:8080/xxx",type:"POST",data:$('#form1').serialize(),success:function(data){$('#serverResponse').html(
- stability ai推出的 AI模型2D图像转3D视频
微丽宝
AI工具人工智能3d音视频
StableVirtualCamera是StabilityAl推出的A|模型,能将2D图像转换为具有真实深度和透视感的3D视频。用户可以通过指定相机轨迹和多种动态路径(如螺旋、推拉变焦、平移等)来生成视频。模型支持从1到32张输入图像生成不同宽高比(如1:1、9:16、16:9)的视频,最长可达1000帧。无需复杂的重建或优化,可生成高质量的3D视频,同时保持3D一致性和时间平滑性。StableV
- 不神话大模型,不做技术乌托邦,用"传统IT+AI积木"实现企业智能转型
人工智能
一、开篇:AI革命的务实辩证法在技术狂热与落地鸿沟并存的AI时代,灵燕智能体开发平台提出"三轮驱动法则":•不颠覆的智慧:MySQL、知识图谱库、MQ等传统中间件构成数字地基•不空想的创新:大模型仅承担"认知苦力",在人类设计的思考链中定向发力•不取巧的工程:通过D2R映射、低代码工具、元数据治理实现可落地的智能装配二、核心价值:智能开发的工业流水线技术要素原子化拆解将复杂需求分解为可执行的"技术
- Python实现微信自动发送消息
热心市民小汪
python微信开发语言
实现需求:Python定时发送微信消息importpyautoguiaspgimportpyperclipaspcfromapscheduler.schedulers.blockingimportBlockingScheduler"""实现定时自动发送消息"""#操作间隔为1秒pg.PAUSE=1name='Hello~'msg='是时候点餐啦!!'defmain():#打开微信pg.hotkey
- 197.HarmonyOS NEXT系列教程之图案锁振动反馈实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁振动反馈实现详解效果预览1.振动功能实现startVibrator(vibratorCount?:number){try{vibrator.startVibration({//设置为'preset',可使用系统预置振动效
- 187.HarmonyOS NEXT系列教程之列表切换案例交互实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例交互实现详解效果演示1.交互系统概述1.1交互类型//支持的交互类型1.长按拖动排序2.左滑删除3.点击选择4.拖拽动画1.2手势配置//组合手势配置.gesture(GestureGroup(GestureMod
- 188.HarmonyOS NEXT系列教程之列表切换案例工具类与最佳实践
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例工具类与最佳实践效果演示1.日志工具类1.1Logger类实现classLogger{privatedomain:number;privateprefix:string;privateformat:string='
- 186.HarmonyOS NEXT系列教程之列表切换案例数据管理详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例数据管理详解效果演示1.数据模型设计1.1ListInfo类@ObservedexportclassListInfo{//列表项数据结构icon:ResourceStr='';//图标资源name:Resource
- 181.HarmonyOS NEXT系列教程之列表交换组件整体架构详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件整体架构详解效果演示1.组件概述1.1功能介绍ListExchangeViewComponent是一个支持列表项交换和删除的自定义组件,主要用于实现如扣款列表等场景。主要功能包括:列表项拖拽排序滑动删除自定义列表项
- Android Token的原理和本地安全存储
Ya-Jun
android安全
AndroidToken的原理和本地安全存储前言在移动应用开发中,Token是实现用户身份验证和授权的重要机制。本文将深入介绍Token的原理,以及在Android平台上如何安全地存储Token,帮助开发者构建可靠的身份验证系统。基础知识1.Token概述1.1Token的作用身份验证授权访问无状态设计1.2Token类型AccessTokenRefreshTokenJWT(JSONWebToke
- 【论文阅读】实时全能分割模型
万里守约
论文阅读论文阅读图像分割图像处理计算机视觉
文章目录导言1、论文简介2、论文主要方法3、论文针对的问题4、论文创新点总结导言在最近的计算机视觉领域,针对实时多任务分割的需求日益增长,特别是在交互式分割、全景分割和视频实例分割等多种应用场景中。为了解决这些挑战,本文介绍了一种新方法——RMP-SAM(Real-TimeMulti-PurposeSegmentAnything),旨在实现实时的多功能分割。RMP-SAM结合了动态卷积与高效的模型
- weixin089校园综合服务小程序+ssm(文档+源码)_kaic
开心毕设kaic_kaic
小程序rabbitmqmemcachebigdatapostgresql
摘要随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,校园综合服务被用户普遍使用,为方便用户能够可以随时进行校园综合服务小程序的数据信息管理,特开发了基于校园综合服务小程序的管理系统。校园综合服务小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何
- 今日BUG— java.lang.NumberFormatException
水晶果冻1125
其它bugint范围
今日照例巡检系统,打开系统的汇聚首页,发现数据都消失了,于是查看其他服务器上部署的版本也出现了同样的问题,而其他功能并未受影响,排除后台服务挂掉的可能,内心生出疑问一直运行稳定的程序怎么突然都查不出来内容了呢?赶紧查看系统运行日志,果然看见了报错信息java.lang.NumberFormatException:Forinputstring:"2315841207"于是赶紧确认了下int数据类型的
- Linux中的 mutex [二] —— 乐观自旋机制
jianchi88
内核同步Linux稳定性android服务器linuxubuntu
本文基于5.4.86版本内核mutex可视作是spinlock的可睡眠版本,同样是线程无法继续向前执行,但spinlock是"spin",导致该CPU上无法发生线程切换,而mutex是"block"(我们通常翻译成「阻塞」),可以发生线程切换,让所在CPU上的其他线程继续执行。阻塞既可以发生在线程试图获取mutex时,也可以发生在线程持有mutex时。现在的mutex机制,要从这几方面纬度理解:o
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号