盼望着,盼望着,立夏到了,Sketch新版本的脚步近了。
当我们还沉浸在Sketch54版本带来的中文版喜悦中时,还不到一个月的时间,55Beta版本最近也被官方偷偷释放出来,更新频率比之前加快很多,是个好现象。
关于Sketch54版本的新功能还不知道的小伙伴可以看这篇《Sketch 54 Beta版本探秘,看看都有什么新功能》
虽然54版本带来了官方中文版界面,但却是跟随系统语言强制使用的。很多小伙伴习惯了英文版之后对此不太适应,这里提供一个还原英文界面的方法《还我英文界面!Sketch54设置英文版的方法》
本次的Sketch55版本可以到这个地址下载体验Beta版本地址
需要注意的是,Sketch 55要求Mac系统版本是macOS High Sierra 10.13.4及以上。下面是Sketch各大版本对应的Mac系统版本,如果遇到新版的Sketch打不开就需要检查下自己的Mac系统了。
Sketch55系列版本需要macOS High Sierra 10.13.4及以上
Sketch54系列版本需要macOS High Sierra 10.13.4及以上
Sketch53系列版本需要macOS High Sierra 10.13.4及以上
Sketch52系列版本需要macOS High Sierra 10.13.4及以上
Sketch51系列版本需要macOS Sierra 10.12.2及以上
Sketch50系列版本需要OS X El Capitan 10.11.2及以上
Sketch49系列版本需要OS X El Capitan 10.11.2及以上
其实Sketch 54版本除了中文版界面和参考线优化之外,并没有带来大的新功能,那么Sketch 55 会给我们带来什么样的惊喜呢?一起来看看吧。
SVG代码直接粘贴为SVG形状
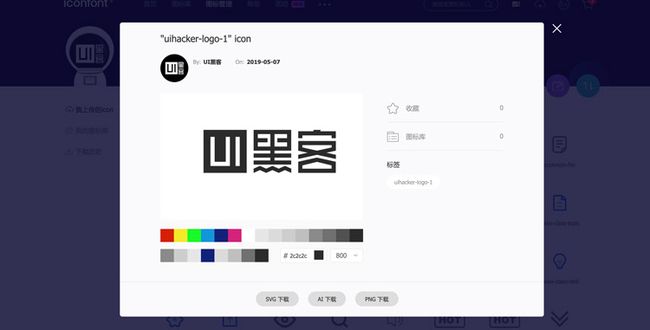
我们平时在使用矢量图标的时候,经常会到一些网站去下载SVG格式,然后直接复制文件到Sketch中使用。比如Iconfont这个网站,相信大家都不陌生,里面的图标提供SVG、PNG、AI三种格式,很贴心。
本次Sketch 55版本新增了SVG代码直接粘贴为SVG形状这个功能。只要拥有SVG图标对应的代码,就可以直接复制到Sketch中显示为形状。比如下面这个例子,直接把UI黑客logo的SVG代码复制到Sketch中即可使用。
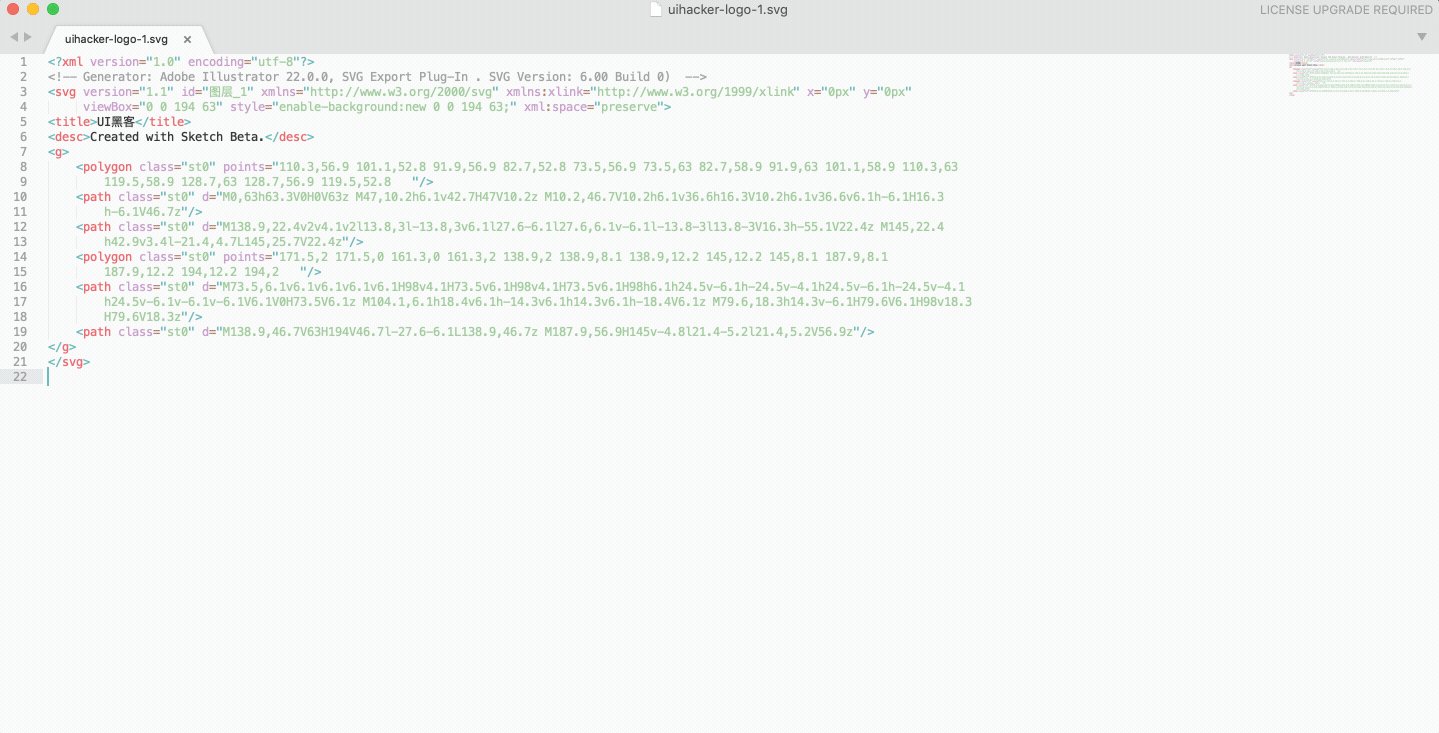
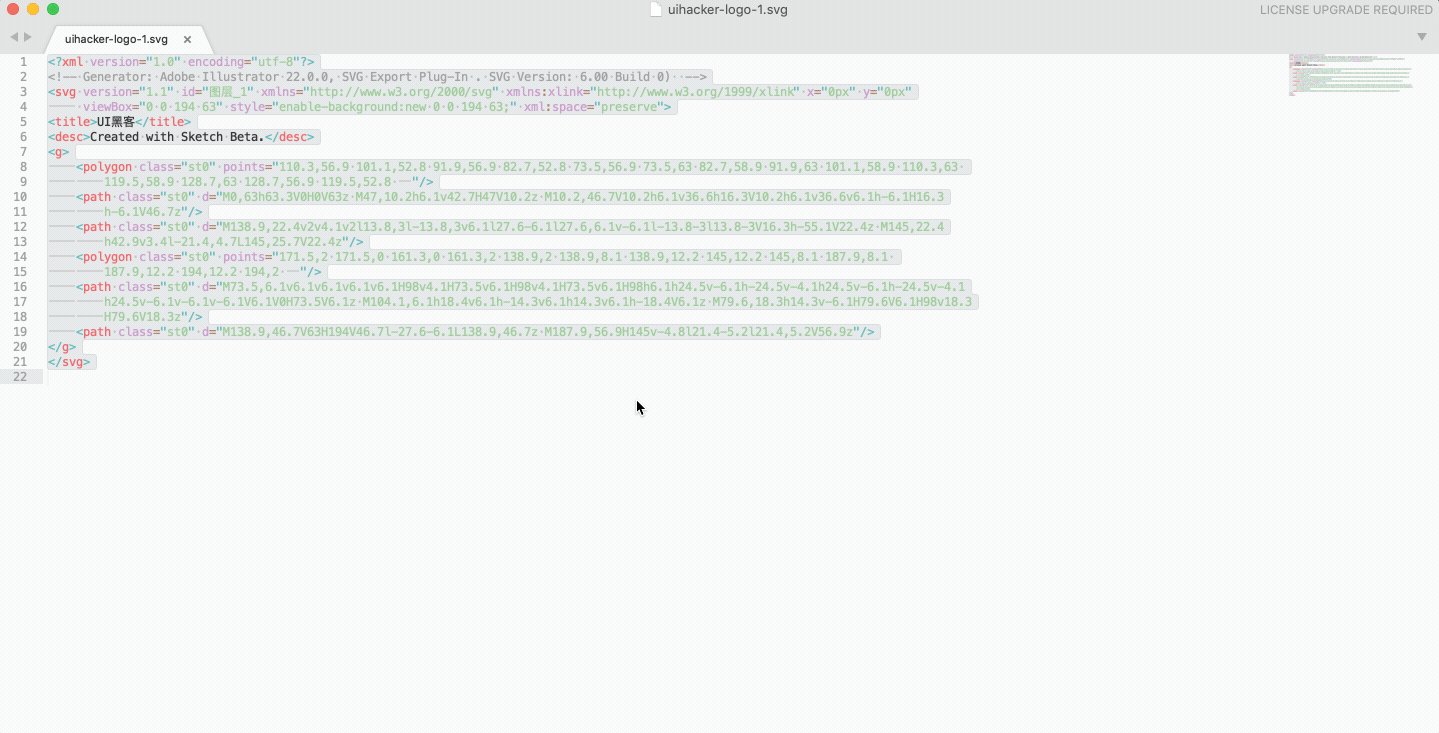
假如在Sketch 54及以前版本中这么做,会粘贴为一大堆代码。
不过,实际工作中直接下载SVG文件粘贴到Sketch会比拷贝代码更方便。看起来是一个比较鸡肋的功能,但如果遇到无法直接下载的SVG图标,就可以用到它了。
拿Iconfont主页的logo做例子,本身是个SVG图标而不是正常图片格式,我们无法直接另存为使用,查看网页元素是一堆代码。那如何获取这个图标的文件呢?
可以这么做:在Chrome中右键查看元素,找到svg开头的标签,右键-Copy-Copy element,然后粘贴到Sketch就可以看到形状了。
关于SVG,对于我们设计师来说是一个矢量的图片格式,但它本身是指可伸缩矢量图形 (Scalable Vector Graphics),使用XML格式定义,是W3C的一个标准,被绝大部分浏览器支持。格式结构有点类似于网页HTML,也可以简单理解为一种代码的可视化。
图层间距调整功能
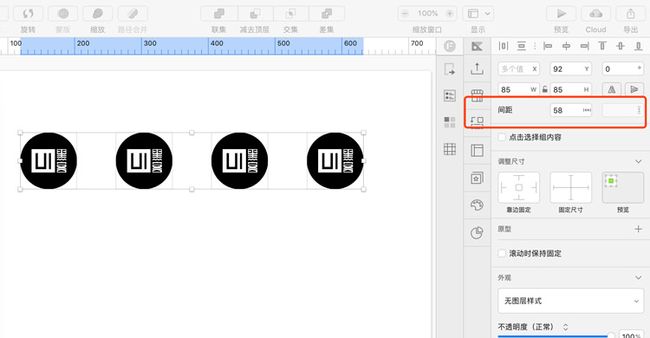
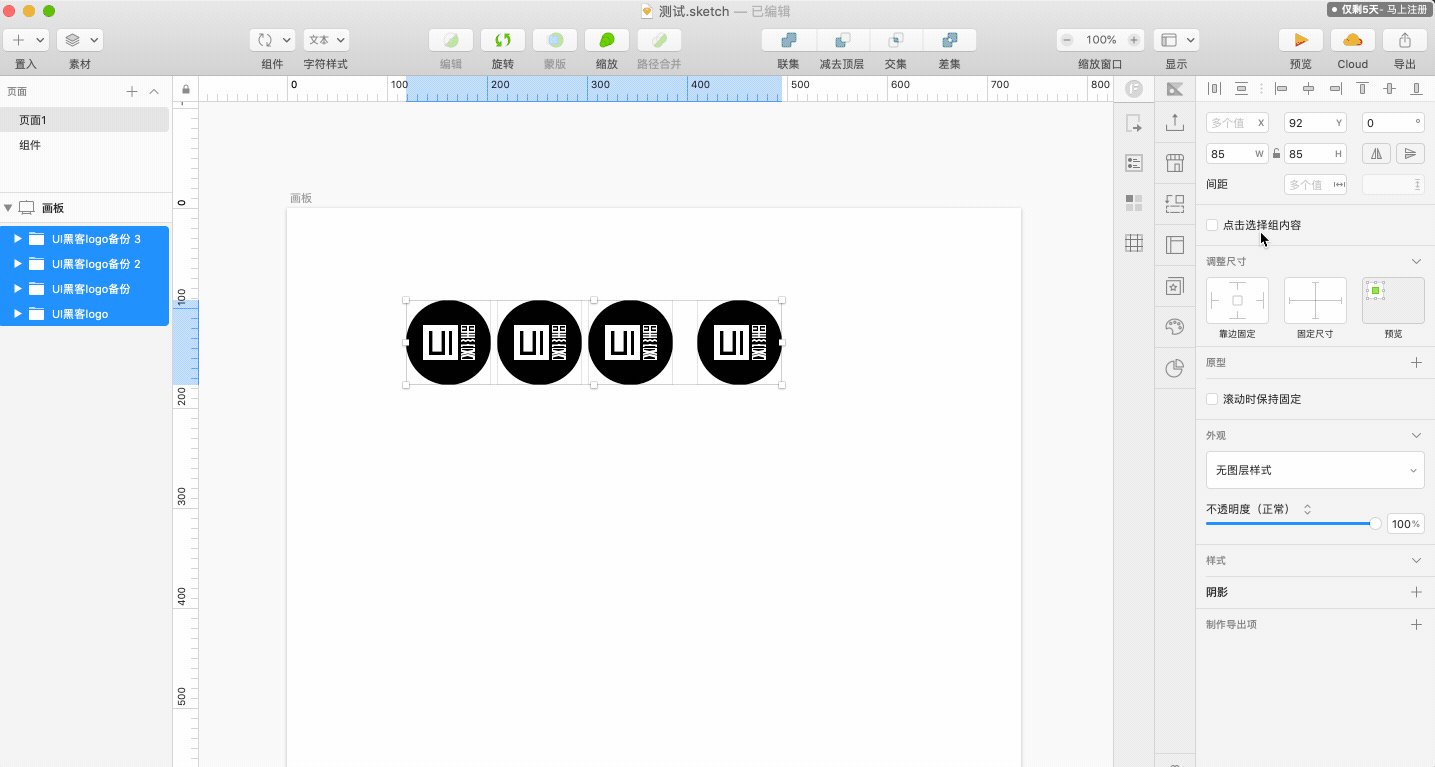
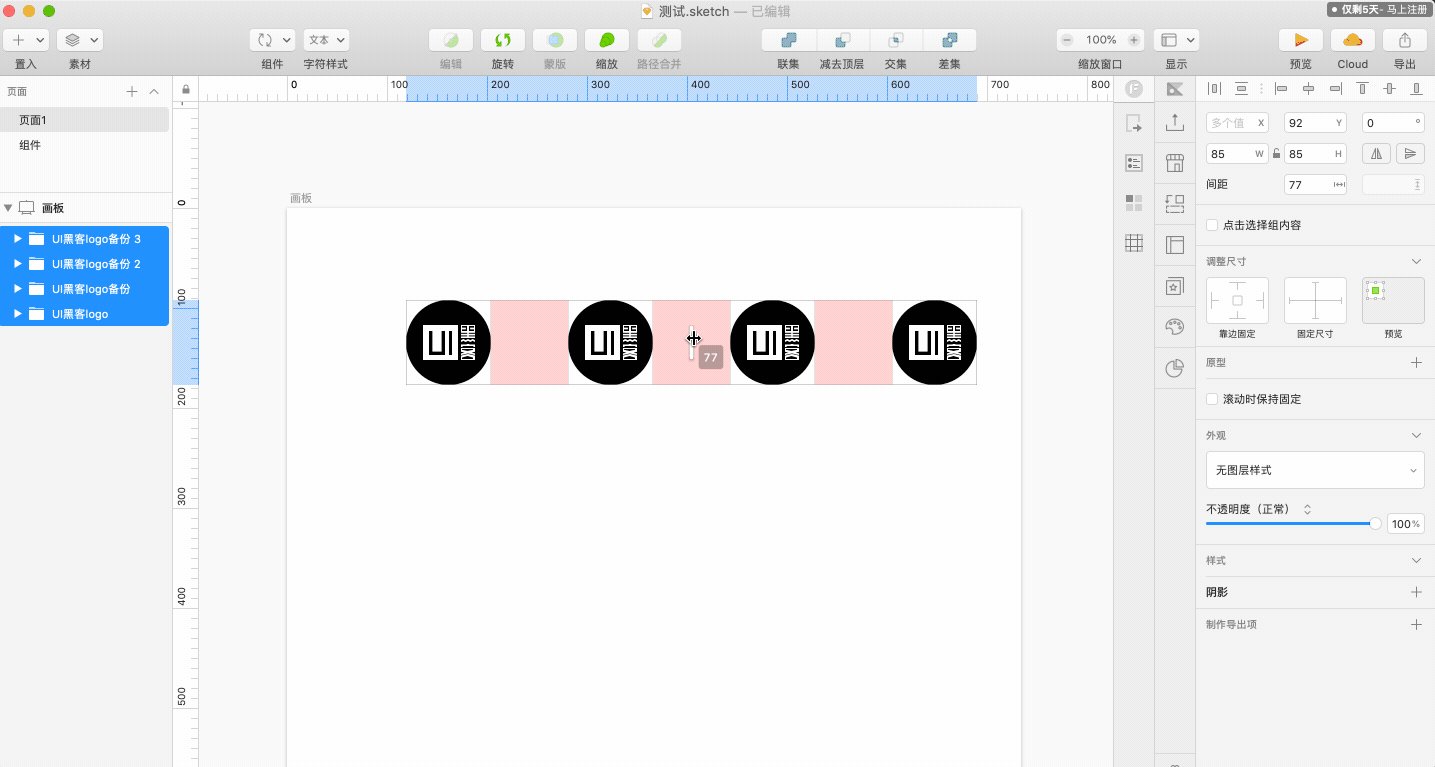
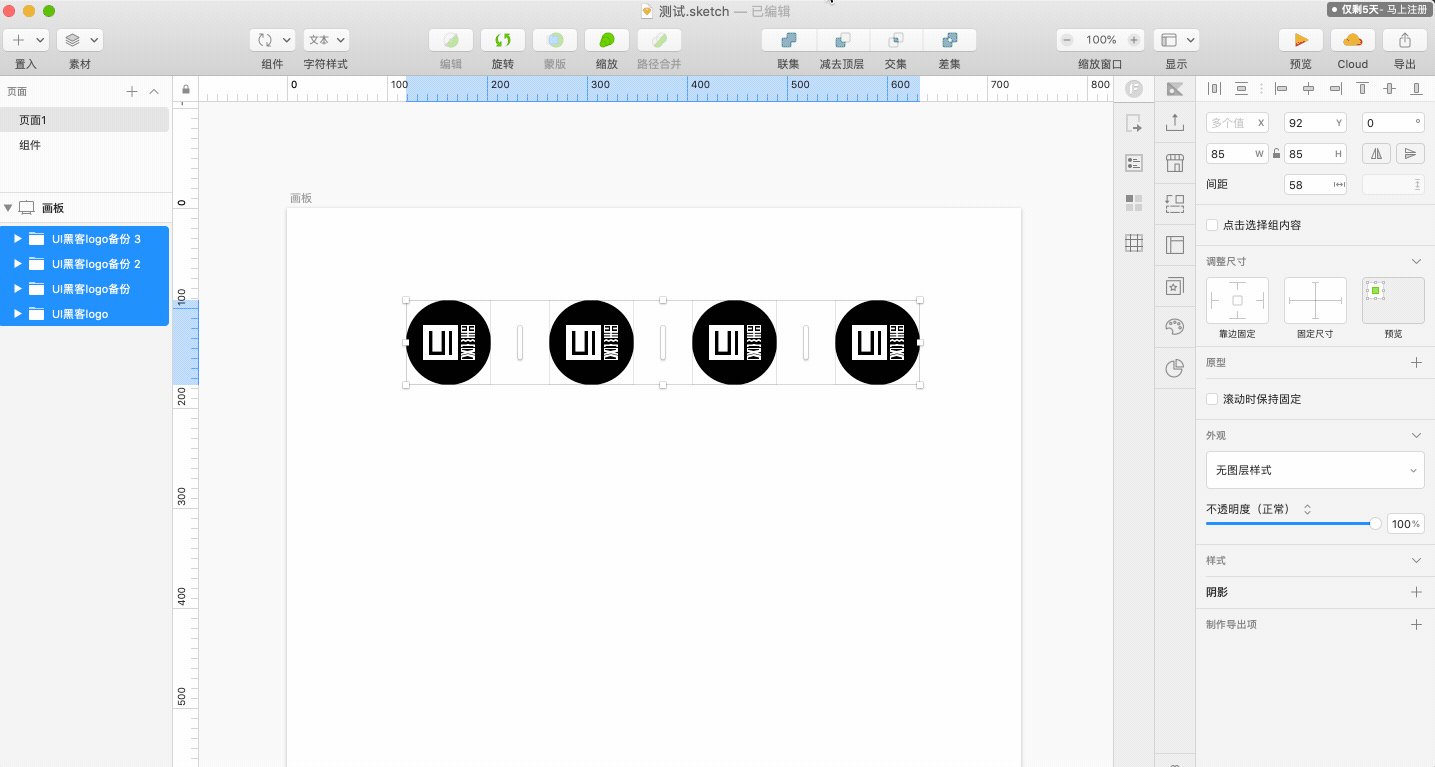
我们经常会遇到多个对象间距调整的问题,一般情况下间距都是统一的,如果遇到间距修改就需要一个个调整。现在在55版本中选中多个元素,右上角的属性面板中会多增加个间距属性,分为水平和垂直。
利用这个功能我们可以同时调整元素之间的间距。也可以把鼠标hover在全选的元素上,间距里面会出现白色的小竖条,通过拖动小竖条来统一改变间距数值,如下图。
不过还有一点需要注意,目前只能通过多选元素来调节间距,如果做成组的话功能就无效了,大大降低了实用性。因为正常情况下为了保持图层的可读性和条理性,编组是一个很好的方法和习惯。只能看官方在正式版的时候能否优化这个体验了。
总之是个不错的功能,但是很多插件都已经具备了,比如Kitchen插件的间距功能,Flavor插件的快速复制功能,Anima插件的autolayout功能,Sketch官方在这方面还是慢了很多步,聊胜于无吧。
关于间距、排版方面,Kitchen插件有着更加强大的功能,具体看这两篇文章
《你不知道的Sketch黑科技-智能排版》
《你不知道的Sketch黑科技-段落自动排版》
以上就是Sketch 55 Beta版本新增的两个主要功能亮点,其他的包含一些性能提升和Bug修复。
嗯,体验后……感觉……55也并不是一个大规模的版本更新……功能都比较鸡肋……希望在后面的版本中Sketch能给我们带来新的惊喜吧。