对于一个开发者而言,第三方分享,登录,支付并不陌生,如何快速而又方便的集成这些功能,我是这么干的!此处集成的第三方是友盟!
你需要申请这些东西
1.申请友盟appkey
友盟添加应用
2.申请第三方账号
微信开放平台
腾讯开放平台
新浪微博开放平台
集成阶段
1.使用CocoaPods导入相应库
pod 'UMengUShare/Social/WeChat'
pod 'UMengUShare/Social/QQ'
pod 'UMengUShare/Social/Sina'
注意:不建议手动集成,手动集成需要导包,需要添加依赖库,相比之下实在是太麻烦了,使用CocoaPods导入一劳永逸!
2.配置SSO白名单
- 在
iOS9以上系统需要增加一个可跳转App的白名单,即LSApplicationQueriesSchemes - 否则将在
SDK判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败
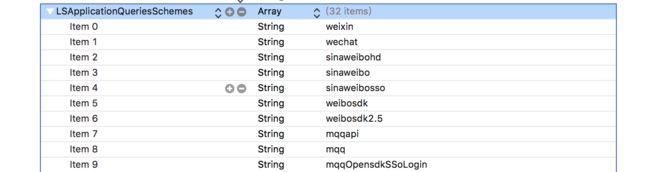
在项目中的info.plist中加入应用白名单,如下:
大家可以看控制台打印,一项一项的添加就行了(此处为一部分)。
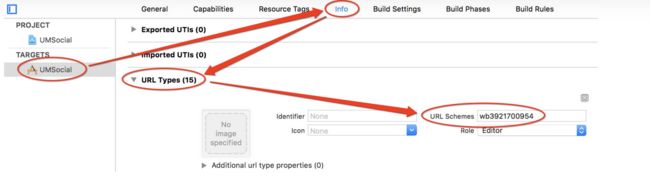
3.URL Scheme
此处添加URL [email protected]
需要注意:对于
QQ/Qzone/TIM而言,需要添加两项
URL Scheme:
- "tencent"+腾讯QQ互联应用appID
- “QQ”+腾讯QQ互联应用appID转换成十六进制(不足8位前面补0)
举个栗子:如appID:100424468
1、tencent100424468
2、QQ05fc5b14
解释:QQ05fc5b14为100424468转十六进制而来,因不足8位向前补0,然后加"QQ"前缀。
代码部分
1.分享
首先,我们需要在AppDelegate里面添加如下代码:
引入框架
#import "AppDelegate.h"
#import
#define USHARE_DEMO_APPKEY @"5861e5daf5ade41326001eab"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
/* 设置友盟appkey */
[[UMSocialManager defaultManager] setUmSocialAppkey:USHARE_DEMO_APPKEY];
[self configUSharePlatforms];
/* 打开日志 */ (集成成功可以关闭日志)
[[UMSocialManager defaultManager] openLog:YES];
return YES;
}
- (void)configUSharePlatforms
{
/* 设置微信的appKey和appSecret */
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_WechatSession appKey:@"wxdc1e388c3822c80b" appSecret:@"3baf1193c85774b3fd9d18447d76cab0" redirectURL:nil];
/* 设置分享到QQ互联的appID
* U-Share SDK为了兼容大部分平台命名,统一用appKey和appSecret进行参数设置,而QQ平台仅需将appID作为U-Share的appKey参数传进即可。
*/
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_QQ appKey:@"1105821097"/*设置QQ平台的appID*/ appSecret:nil redirectURL:nil];
/* 设置新浪的appKey和appSecret */
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Sina appKey:@"3921700954" appSecret:@"04b48b094faeb16683c32669824ebdad" redirectURL:@"https://sns.whalecloud.com/sina2/callback"];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
//6.3的新的API调用,是为了兼容国外平台(例如:新版facebookSDK,VK等)的调用[如果用6.2的api调用会没有回调],对国内平台没有影响
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url sourceApplication:sourceApplication annotation:annotation];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
在ViewController的代码如下
#import "ViewController.h"
#import
#import
#import
static NSString* const UMS_Title = @"分享appDemo";
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *titleArray = @[@"QQ好友",@"空间",@"微信好友",@"朋友圈",@"微博"];
for (NSInteger i = 0; i < 5; i++ ) {
UIButton *typeBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[typeBtn setTitle:titleArray[i] forState:UIControlStateNormal];
[typeBtn setBackgroundColor:[UIColor orangeColor]];
[typeBtn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[typeBtn addTarget:self action:@selector(typeBtnClick:) forControlEvents:UIControlEventTouchUpInside];
typeBtn.tag = i + 100;
[typeBtn setFrame:CGRectMake(30, 200 + i * 60, 100, 40)];
[self.view addSubview:typeBtn];
}
// 判断是否安装了微信和QQ
if ([WXApi isWXAppInstalled]) {
NSLog(@"安装了微信,可以正常分享");
}else {
NSLog(@"为了更好的通过苹果审核,未安装微信时,请把微信以及朋友圈按钮隐藏");
}
if ([QQApiInterface isQQInstalled]) {
NSLog(@"安装了QQ,可以正常分享");
}else {
NSLog(@"为了更好的通过苹果审核,未安装QQ时,请把QQ好友以及空间按钮隐藏");
}
}
- (void)typeBtnClick:(UIButton *)sender {
switch (sender.tag - 100) {
case 0: // QQ好友
{
[self shareWebPageToPlatformType:UMSocialPlatformType_QQ];
}
break;
case 1: // 空间
{
[self shareWebPageToPlatformType:UMSocialPlatformType_Qzone];
}
break;
case 2: // 微信好友
{
[self shareWebPageToPlatformType:UMSocialPlatformType_WechatSession];
}
break;
case 3: // 朋友圈
{
[self shareWebPageToPlatformType:UMSocialPlatformType_WechatTimeLine];
}
break;
case 4: // 微博
{
[self shareWebPageToPlatformType:UMSocialPlatformType_Sina];
}
break;
default:
break;
}
}
//网页分享
- (void)shareWebPageToPlatformType:(UMSocialPlatformType)platformType
{
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//创建网页内容对象
UMShareWebpageObject *shareObject = [UMShareWebpageObject shareObjectWithTitle:UMS_Title descr:@"下载链接" thumImage:[UIImage imageNamed:@"屏幕快照 2018-01-07 上午12.48.35"]];
//设置网页地址
shareObject.webpageUrl = @"https://www.jianshu.com/u/753816939dc7";
//分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:platformType messageObject:messageObject currentViewController:self completion:^(id data, NSError *error) {
if (error) {
UMSocialLogInfo(@"************Share fail with error %@*********",error);
}else{
if ([data isKindOfClass:[UMSocialShareResponse class]]) {
UMSocialShareResponse *resp = data;
//分享结果消息
UMSocialLogInfo(@"response message is %@",resp.message);
//第三方原始返回的数据
UMSocialLogInfo(@"response originalResponse data is %@",resp.originalResponse);
}else{
UMSocialLogInfo(@"response data is %@",data);
}
}
[self alertWithError:error];
}];
}
- (void)alertWithError:(NSError *)error
{
NSString *result = nil;
if (!error) {
result = [NSString stringWithFormat:@"分享成功"];
}
else{
NSMutableString *str = [NSMutableString string];
if (error.userInfo) {
for (NSString *key in error.userInfo) {
[str appendFormat:@"%@ = %@\n", key, error.userInfo[key]];
}
}
if (error) {
result = [NSString stringWithFormat:@"取消分享"];
}
else{
result = [NSString stringWithFormat:@"分享失败"];
}
}
NSLog(@"%@",result);
}
2.登录
由于分享时集成了所需要的库以及头文件,故登录只需要添加如下代码即可,是不是很省事 O(∩_∩)O~!
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self otherLogin];
}
- (void)otherLogin {
NSArray *titleArray = @[@"QQ",@"微信",@"微博"];
for (NSInteger i = 0; i < 3; i++ ) {
UIButton *typeBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[typeBtn setTitle:titleArray[i] forState:UIControlStateNormal];
[typeBtn setBackgroundColor:[UIColor orangeColor]];
[typeBtn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[typeBtn addTarget:self action:@selector(typeBtnClick:) forControlEvents:UIControlEventTouchUpInside];
typeBtn.tag = i + 100;
[typeBtn setFrame:CGRectMake(30, 200 + i * 60, 100, 40)];
[self.view addSubview:typeBtn];
}
// 判断是否安装了微信和QQ
if ([WXApi isWXAppInstalled]) {
NSLog(@"安装了微信,可以正常登录");
}else {
NSLog(@"为了更好的通过苹果审核,未安装微信时,请把微信按钮隐藏");
}
if ([QQApiInterface isQQInstalled]) {
NSLog(@"安装了QQ,可以正常登录");
}else {
NSLog(@"为了更好的通过苹果审核,未安装QQ时,请把QQ按钮隐藏");
}
}
- (void)typeBtnClick:(UIButton *)sender {
switch (sender.tag - 100) {
case 0: // QQ
{
[self OtherLoginWithType:UMSocialPlatformType_QQ];
}
break;
case 1: // 微信
{
[self OtherLoginWithType:UMSocialPlatformType_WechatSession];
}
break;
case 2: // 微博
{
[self OtherLoginWithType:UMSocialPlatformType_Sina];
}
break;
default:
break;
}
}
#pragma mark -- 第三方登录
- (void)OtherLoginWithType:(UMSocialPlatformType)platform {
__weak ViewController *ws = self;
[[UMSocialManager defaultManager] getUserInfoWithPlatform:platform currentViewController:self completion:^(id result, NSError *error) {
NSString *message = nil;
if (error) {
message = [NSString stringWithFormat:@"Get info fail:\n%@", error];
UMSocialLogInfo(@"Get info fail with error %@",error);
}else{
if ([result isKindOfClass:[UMSocialUserInfoResponse class]]) {
UMSocialUserInfoResponse *resp = result;
message = [ws authInfoString:resp];
}else{
message = @"Get info fail";
}
}
[self alertLoginWithError:error];
}];
}
- (NSString *)authInfoString:(UMSocialUserInfoResponse *)resp
{
NSMutableString *string = [NSMutableString new];
if (resp.uid) {
[string appendFormat:@"uid = %@\n", resp.uid];
}
if (resp.openid) {
[string appendFormat:@"openid = %@\n", resp.openid];
}
if (resp.unionId) {
[string appendFormat:@"unionId = %@\n", resp.unionId];
}
if (resp.usid) {
[string appendFormat:@"usid = %@\n", resp.usid];
}
if (resp.accessToken) {
[string appendFormat:@"accessToken = %@\n", resp.accessToken];
}
if (resp.refreshToken) {
[string appendFormat:@"refreshToken = %@\n", resp.refreshToken];
}
if (resp.expiration) {
[string appendFormat:@"expiration = %@\n", resp.expiration];
}
if (resp.name) {
[string appendFormat:@"name = %@\n", resp.name];
}
if (resp.iconurl) {
[string appendFormat:@"iconurl = %@\n", resp.iconurl];
}
if (resp.unionGender) {
[string appendFormat:@"gender = %@\n", resp.unionGender];
}
return string;
}
- (void)alertLoginWithError:(NSError *)error
{
NSString *result = nil;
if (!error) {
result = [NSString stringWithFormat:@"登录成功"];
}
else{
NSMutableString *str = [NSMutableString string];
if (error.userInfo) {
for (NSString *key in error.userInfo) {
[str appendFormat:@"%@ = %@\n", key, error.userInfo[key]];
}
}
if (error) {
result = [NSString stringWithFormat:@"登录取消"];
}
else{
result = [NSString stringWithFormat:@"登录失败"];
}
}
NSLog(@"%@",result);
}
3.支付
这里只集成微信支付
1.需要在AppDelegate的- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions方法里添加代码
// 微信支付
[WXApi registerApp:@"wxdc1e388c3822c80b"];
注意:由于登录和支付都需要回调,故回调代码如下修改
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary *)options {
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url];
if (!result) {
//这里判断是否发起的请求为微信支付,如果是的话,用WXApi的方法调起微信客户端的支付页面(://pay 之前的那串字符串就是你的APPID,)
return [WXApi handleOpenURL:url delegate:self];
}
return result;
}
//微信SDK自带的方法,处理从微信客户端完成操作后返回程序之后的回调方法,显示支付结果的
-(void)onResp:(BaseResp *)resp
{
//启动微信支付的response
NSString *payResoult = [NSString stringWithFormat:@"errcode:%d", resp.errCode];
if([resp isKindOfClass:[PayResp class]]){
//支付返回结果,实际支付结果需要去微信服务器端查询
switch (resp.errCode) {
case 0:
payResoult = @"支付成功";
break;
case -1:
payResoult = @"支付失败";
break;
case -2:
payResoult = @"取消支付";
break;
default:
payResoult = [NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr];
break;
}
}
}
在需要支付的地方这样操作:
- (void)payBtnClick:(UIButton *)sender {
if ([WXApi isWXAppInstalled]) {
[self requestPay];
}else {
[ZYUIFactory creatTipsWithTitle:@"请先安装微信" view:self.view];
}
}
#pragma makr -- pay
- (void)requestPay {
// 这个接口主要是请求后台返回的字段,主要是
1.预支付订单这个是后台跟微信服务器交互后,微信服务器传给你们服务器的,你们服务器再传给你 即:prepayid
2.随机编码,为了防止重复的,在后台生成 即:nonceStr
3.这个是时间戳,也是在后台生成的,为了验证支付的 即:stampstring
4.这个签名也是后台做的 即:sign
我们请求到到这四个字段即可拉起微信支付了。
[self WXPayWithPrepayid:prepayid nonceStr:nonceStr stampstring:stampstring sign:sign ];
}
#pragma mark 微信支付方法
- (void)WXPayWithPrepayid:(NSString *)prepayid nonceStr:(NSString *)nonceStr stampstring:(NSString *)stampstring sign:(NSString *)sign {
//需要创建这个支付对象
PayReq *req = [[PayReq alloc] init];
//由用户微信号和AppID组成的唯一标识,用于校验微信用户
req.openID = @"wxdc1e388c3822c80b";
// 商家id,在注册的时候给的
req.partnerId = @"xxxxx";
// 预支付订单这个是后台跟微信服务器交互后,微信服务器传给你们服务器的,你们服务器再传给你
req.prepayId = prepayid;
// 根据财付通文档填写的数据和签名
//这个比较特殊,是固定的,只能是即req.package = Sign=WXPay
req.package = @"Sign=WXPay";
// 随机编码,为了防止重复的,在后台生成
req.nonceStr = nonceStr;
// 这个是时间戳,也是在后台生成的,为了验证支付的
NSString *stamp = stampstring;
req.timeStamp = stamp.intValue;
// 这个签名也是后台做的
req.sign = sign;
//发送请求到微信,等待微信返回onResp
[WXApi sendReq:req];
}
到这里,第三方分享、登录、支付就集成成功了。如果有不清楚的地方,可以下载官方的友盟demo看看,很详细,(不得不说,官方文档是真的很多坑)!
题外话
由于友盟第三方包含IDFA,所以上架选择广告标识符,我是这样选择的。