最近,QQ音乐和虾米音乐最近都做了更新,让人比较欣喜的地方,那就是终于都弃用了底部Tab栏。
我们可以看看身边很常用的App,界面几乎都是底部Tab栏的布局模式,比如微信、微博、淘宝、美团,还有其他的音乐App比如网易云音乐、多米音乐都还是有底部Tab栏。当然这种模式是有他的好处,比如入口清晰、操作方便等等,但是也会给人一种千篇一律,及其死板的感觉。它让整个App内容展示在一个有限的小窗格里,其实在浏览内容时并不用Tab栏的操作,所以在用户大部分的使用时间里Tab栏的存在是很没有必要的,制约了内容展示空间也影响了用户的使用体验。
我们先来看一下未使用Tab栏的例子:
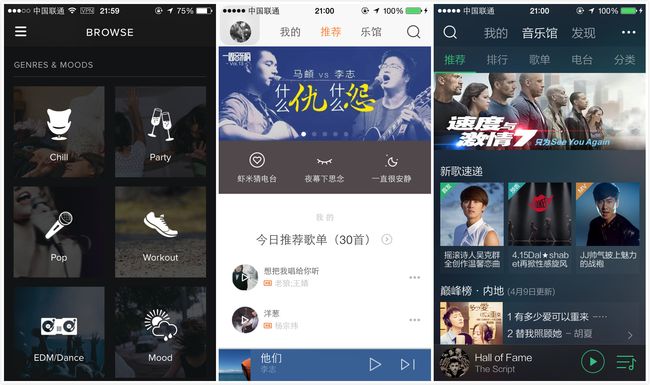
从左到右依次为Spotify、虾米音乐、QQ音乐,他们都没有在屏幕底部设置Tab栏,所以从顶部状态栏一下的内容全部都是让用户去浏览(内容流)、操作(播放控制条)的,也就是说把屏幕的大部分空间用在用户主要的需求上,不展示无关内容。
在这一点上,和底部Tab栏的对比就很明显:
以上图多米音乐为例,当用户在浏览、挑选自己音乐库里的音乐时,它并不需要去关注“音乐架”、“搜索”和“发现”这几个选项中的内容,也就是说不管用户在干什么,Tab栏始终都在那里,即使这个任务内容和它无关。这对于屏幕空间本身就很有限的移动端来说,显然是一种浪费,而且对用户当前任务是一种干扰。
其实,既然顶部状态栏必然存在,那么就可以把底部Tab栏变相放在顶部,把底部空间腾出来给更重要的任务。又比如例子中的Spotify就把所有的分类都放进了折叠菜单里,所以我们能够很明显感到它的界面最简洁,我们在浏览内容时几乎感受不到其他任何的视觉干扰,让用户完全专注于当前的内容,有些沉浸式的体验。还有,Spotify的歌单突出显示的是文字性的主题覆盖在若隐若现的图片上,但是我们的应用都是一个鲜明的配图下方加一段文字主题,其实有一点儿喧宾夺主的感觉,因为我们每次去判断这个歌单的大概风格是靠文字性说明去感知的而并不是图片,而那些花花绿绿的图片反而让整个页面变得纷杂,但另一方面也是避免了文字阅读的干涩。总之,这是要取决于受众的认知和习惯的,没有绝对的好坏之分。
导航部分
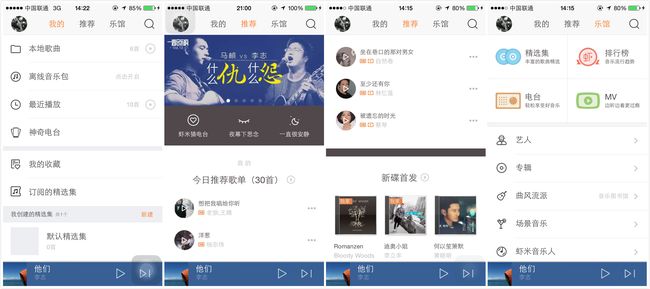
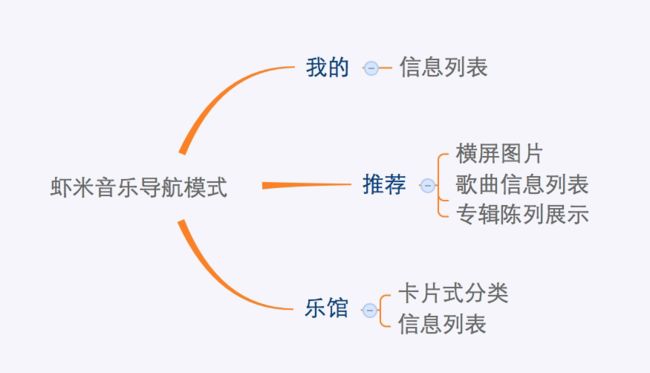
大体来看,两者都是顶部滑动菜单导航的模式,但是细分下去的各个层级的导航还是有很大不同的,先来看看虾米每个栏目下的导航模式:
上面依次为我的、推荐、乐馆这三个栏目内的页面截图,做以下总结:
我们可以看到主要应用了信息列表的导航模式,其余根据需要还有三种其他模式的导航,比如推荐中用CD拟物的专辑陈列展示就很好,通过一种很自然地方式把单曲集合和专辑做出了区分,清晰易懂。导航模式在每个栏目里相对差异小,整个应用整体性会比较强、不凌乱,用户认知负担小。
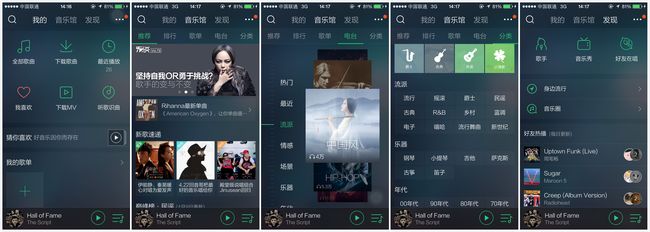
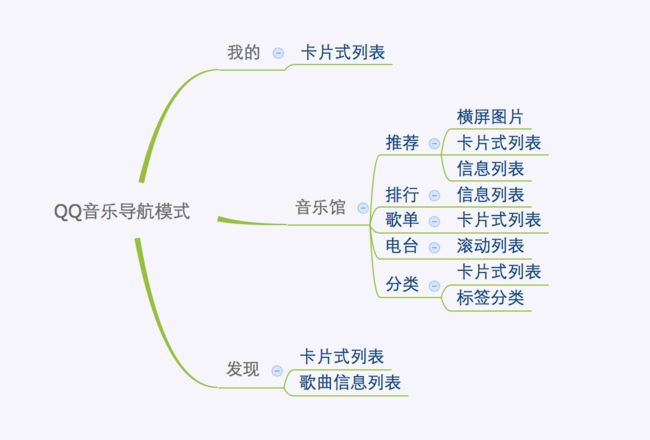
相反,QQ音乐就显得有点五花八门,尤其在音乐馆一栏下还分有推荐、排行、歌单、电台、分类这五个类别,先来看一下屏幕截图:
上面是QQ音乐我的、音乐馆、发现栏目的屏幕截图,同样做个总结来看:
我们看到我的、发现两栏的导航模式还是比较统一的,也都是简洁的线性图标,不过有个小问题就是图标的可点击性不是很强,用细线把它们分开会比较好:
音乐馆就有点儿大杂烩了,本身的信息分类就比较多,导航模式也多而且风格迥异,比如电台的滚动式和分类中的标签式差异就比较大,所以整体性不是很强,有点儿乱哄哄的感觉,增加用户的认知负担。
还有一个操作的问题,就是第一级的三个栏目间是通过滑动、点击两种方式都可以切换的,在音乐馆的五个二级类目之间只能通过点击切换,其实明显滑动是最好的方式,但是由于会和上一级的切换相冲突造成逻辑混乱所以只能点击切换,这么多的类目横跨屏幕给用户的操作带来很大的不便,也会降低用户对于其中一些类目的使用热情。
在这一方面,不得不说Spotify的统一性和整体性最好,抽屉导航使得界面没有多余的内容和分类,只有卡片式和列表展示信息,清晰、简洁,能让用户最大程度上的专注于内容。
播放页面
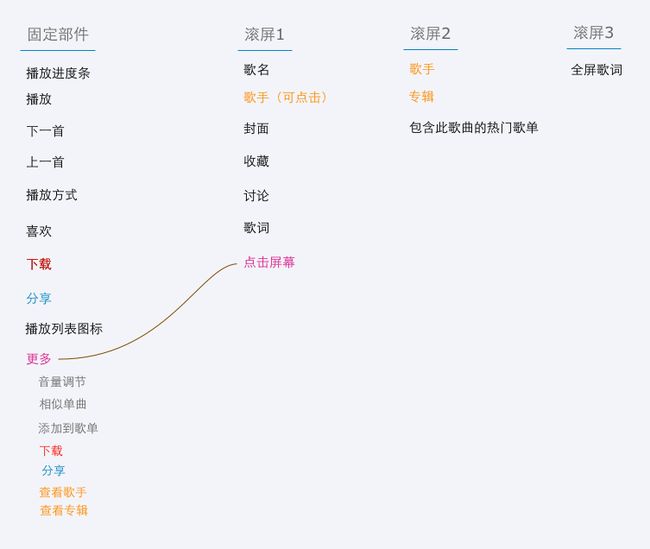
两者的播放页面也有许多的不同,我们分别做一下功能梳理,先看虾米:
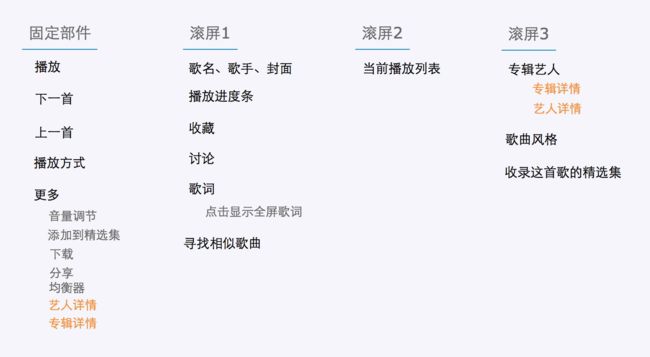
再来看一下QQ音乐,先做对比,在讨论:
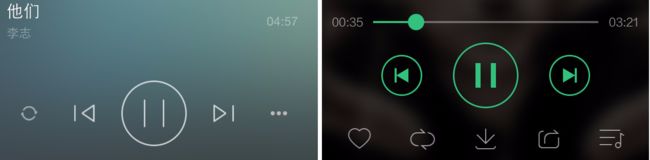
1、首先我们可以很直观得感受到播放页面固定部件的对比,我们也可以通过截屏具体感受一下:
很明显,QQ音乐的部件摆了小三行,种类也很多,但是在移动端一次性给用户提供如此多的选择,用户会有那个耐心去选择么?实际情况很可能是大多数人连大部分图标都忽略了,因为它干扰了用户控制音乐播放这个最主要任务。其次,这么多的元素也让整个界面有点儿零乱,而且容易误点造成用户操作失误。
2、在功能图中,同种颜色标示的为相同的功能元素或者在点击后触发相同跳转。我们看到虾米音乐只是把艺人、专辑详情做了两个入口,清晰简洁易记;而QQ音乐对于艺人、专辑详情提供了很多入口及相同入口的不同路径,当然这样会让用户在任何地方都有选择,但另一方面也加重用户的认知和记忆负担,也使得页面元素不得不增加。
最明显的就是QQ音乐在滚屏1的状态下,点击屏幕会跳转到 更多 中的选项,然而 更多 按钮始终都在屏幕右上角,何必浪费一整个屏幕的点击空间去做一个明显而又重复的功能呢?使得滚屏1中的歌词只有一行显示空间根本显示不完全,全屏歌词只能让用户在做一次滑动放在滚屏3。首先极大弱化滚屏1的歌词显示,歌词都显示不全还不如不显示,其次这有导致用户再多一次操作才能看到完整全屏歌词。查看歌词对用户来说是个硬需求,他可能永远不去下载那首歌但是他可能有意无意去看看这个歌唱的是什么,所以这样的功能设置真是得不偿失。
而反观虾米音乐,在滚屏1中点击屏幕就可以显示全屏歌词,这样不会打断用户查看歌词的操作,也不用离开当前屏幕,使得用户后续的操作更加流畅,相比于QQ音乐还节省了一个屏幕的显示。
其实对于所有应用来说,努力的方向都是明确用户的主要目标然后提供给他卓越的体验。而通过上面的对比,个人认为虾米音乐做得要好一些。