前言
又到了金三银四的找工作季啦。我是一个入行一年多的前端菜鸟,去年夏天开始考虑换工作,陆续面试了几家中小公司。面试过程我一般会录音,方便结束后进行复盘。整理了几次面试复盘的笔记,希望对相似情况的小伙伴有所帮助「 也是方便自己以后回忆」,愿大家都能找到心仪的工作。
概况
- 公司:坐标上海,教育行业,前端团队 20人+。
- 面试官:前端负责人,前阿里P7大佬,硕士毕业转行进入阿里。
- 技术栈:团队目前主要使用 vue,后期打算采用 react。
- 面试结果:未通过 o(╥﹏╥)o 。
- 面试感受:面试官和善,遇到不会的问题会适度引导,最后还给了提高建议,感觉收获满满。明明被虐得很惨,但还是很开心 。
面试题
说明:问题末尾的数字代表对自己当时回答的打分,✔ 代表后面有关于该问题的重新整理。
- 转行原因
- vue 和 react 用起来有什么区别?2 ✔
- vue双向数据绑定的原理? 数组的更新。8 ✔
- 组件间通信的方式?vuex实现原理?state改变,怎么促使视图改变?6 ✔
- 为什么选用uni-app?8
- (搜索查看电商小程序后)你做的哪些部分?图片加载问题,横向为什么没有也用intersection observer呢? Intersection Observer是浏览器自带的。7 ✔
- 为什么要做直播插件?8
- 做过哪些项目优化?5 ✔
- webpack配置,loader和plugin区别。如何去掉冗余的代码? tree-shaking实现原理。5 ✔
- 一个新的路由,怎么知道下载对应的文件?(扩展: 动态插入js的方式) 2 ✔
- 按需加载?有哪些方式?最后选择了什么?5
- 缓存,强缓存是谁设置的?html文件会缓存吗?4 ✔
- cdn内容分发系统?为什么你们项目的静态资源文件没有放到CDN上。5 ✔
- 使用腾讯云的移动直播、即时通讯sdk,有什么困难的地方?4 ✔
- sentry错误监控,错误是如何收集上报到平台的?(http, websoket, 跨域)2 ✔
- 某某项目(简历中的),具体讲解一下?8
- 项目里遇到难点、挑战。 4
问题2 Vue vs React
相同点:
- 使用virtural DOM + Diff算法。
- 组件化思想。
不同点:
- 模板语法的不同:react通过JSX渲染模板,vue通过拓展的html语法进行渲染。比如react中插值、条件、循环都通过JS语法实现,vue是通过指令v-bind、v-if、v-for实现的。
- 监听数据变化原理不同:vue通过getter、setter劫持通知数据变化,react通过比较引用的方式进行。vue使用的响应式数据,而react是不可变数据。vue改变数据直接赋值,react需要调用setState方法(用新的state替换旧的state)。
问题3 vue响应式原理
level1: vue2.0中,响应式实现的核心就是 ES5的Object.defineProperty(obj, prop, descriptor). 通过Object.defineProperty()劫持data和props各个属性的getter和setter,getter做依赖收集,setter派发更新。整体来说是一个 数据劫持 + 发布-订阅者模式。
level2: 具体来说, ① vue初始化阶段(beforeCreate之后create之前),遍历data/props,调用Object.defineProperty给每个属性加上getter、setter。② 每个组件、每个computed都会实例化一个watcher(当然也包括每个自定义watcher),订阅渲染/计算所用到的所用data/props/computed,一旦数据发生变化,setter被调用,会通知渲染watcher重新计算、更新组件。
问题4 vue组件通信
level1: props+events 父子组件通信(parent/parent/parent/children),vuex 任何组件通信,事件中心emit/emit / emit/on 任何组件的通信, attrs/attrs/attrs/listeners 后代通信(provide / inject)。
level2: vuex运行机制:vuex的state作为一个仓库,提供数据驱动vue component渲染。视图通过dispach派发actions,actions中可以做一些异步操作。actions或者视图通过commit提交给mutations,mutation去改变state。
level3: 源码分析:vuex其实是一个Vue.js插件,插件都需要提供一个install方法,install方法调用会将Vue作为参数传入。Vue.user(plugin)安装插件,也就是执行插件的install方法。会在全局混入一个beforeCreate钩子函数,把示例化的Store保存到所有组件的this.$store中。
level4: mutation改变state, 会触发视图改变的原因?通过vue实现的,[实例化vue,把state作为一个data属性。] ↔️ 核心
let Vue
function install(_Vue) {
Vue = _Vue
function vuexInit() {
const options = this.$options
console.log('vuexInit -> this.$options', this.$options)
if (options.store) {
// // 根实例 this --> Vue
this.$store =
typeof options.store === 'function' ? options.store() : options.store
} else if (options.parent && options.parent.$store) {
// 组件实例 this --> VueComponent, 如 APP, Home, About...
this.$store = options.parent.$store
}
}
Vue.mixin({ beforeCreate: vuexInit })
}
class Store {
constructor(options = {}) {
const { state = {}, mutations = {}, getters = {} } = options
this._mutations = mutations
// getter实现原理
const computed = {}
this.getters = {}
for (let [key, fn] of Object.entries(getters)) {
computed[key] = () => fn(this.state)
Object.defineProperty(this.getters, key, {
get: () => this._vm[key]
})
}
this._vm = new Vue({
data: { $$state: state }, // 核心原理
computed
})
}
commit(type, payload) {
if (this._mutations[type]) {
this._mutations[type](this.state, payload)
}
}
get state() {
return this._vm._data.$$state
}
}
export default { Store, install }
问题6 Intersection Observer
level1: 推断节点是否为用户可见,以及多少比例可见,交叉观察器。web API中也有。
level2: 小程序中的IntersectionObserver在Web的基础上,做了一些封装,通过createIntersectionObserver返回一个IntersectionObserver实例。实例方法包括relativeTo、relativeToViewPort、observer、disconnect。relativeTo和relativeToViewPort,相对指定元素或视口的指定位置。observer(selector, cb),观察指定节点,可见性发生变化时触发回调。
level3: Web API, new IntersectionObserver(cb, options)。options里root、rootMargin的配置,可实现小程序中relativeTo、relativeToViewPort方法的效果。另外 thresholds 属性也蛮有趣的,在指定的几个相交比例时触发回调。
问题8 项目优化
- 移除生产环境的控制台打印。方案很多,esling+pre-commit、使用插件自动去除,插件包括babel-plugin-transform-remove-console、uglifyjs-webpack-plugin、terser-webpack-plugin。最后选择了terser-webpack-plugin,脚手架vue-cli用这个插件来开启缓存和多线程打包,无需安装额外的插件,仅需在configureWebpack中设置terser插件的drop_console为true即可。最好还是养成良好的代码习惯,在开发基本完成后去掉无用的console,vscode中的turbo console就蛮好的。
- 第三方库的按需加载。echarts,官方文档里是使用配置文件指定使用的模块,另一种使用babel-plugin-equire实现按需加载。element-ui使用babel-plugin-component实现按需引入。
- 公有样式,比如对element-ui部分组件(如弹框、表格、下拉选框等)样式的统一调整。公共组件,比如date-picker、upload-file等在element-ui提供的组件基本上做进一步的封装。自定义组件包括preview-file、搜索框等。
// babel.config.js配置如下:
plugins: ['equire']
// echarts.js
const echarts = equire(['line', 'tooltip', 'legend', 'dataZoom', 'grid']);
export default echarts;
前后端数据交换方面,推动项目组使用蓝湖、接口文档,与后端同学协商,规范后台数据返回。
雅虎军规提到的,避免css表达式、滤镜,较少DOM操作,优化图片、精灵图,避免图片空链接等。
性能问题:页面加载性能、动画性能、操作性能。Performance API,记录性能数据。
winter重学前端 优化技术方案:
- 缓存:客户端控制的强缓存策略。
- 降低请求成本:DNS 由客户端控制,隔一段时间主动请求获取域名IP,不走系统DNS(完全看不懂)。TCP/TLS连接复用,服务器升级到HTTP2,尽量合并域名。
- 减少请求数:JS、CSS打包到HTML。JS控制图片异步加载、懒加载。小型图片使用data-uri。
- 较少传输体积:尽量使用SVG\gradient代替图片。根据机型和网络状况控制图片清晰度。对低清晰度图片使用锐化来提升体验。设计上避免大型背景图。
问题9 loader、plugin、tree shaking
loader
对模块的源代码进行转换,将不同的语言转换为JS,或将内联图像转换为data url。如:文件,url-loader、file-loader。转换编译,babel-loader、ts-loader。模板,html-loader。样式,style-loader、css-loader、less-loader。清理,eslint-loader。框架,vue-loader。
plugin
解决loader无法实现的其他事儿。比如 HtmlWebpackPlugin、CleanWebpackPlugin、webpack-bundle-analyzer、DllPlugin、HotModuleReplacementPlugin。
tree shaking
消除无用的js代码(剔除模块中没有导出或引用的部分)。仅支持ES Module静态引入方式,不支持require运行时动态引入方式。
ES6模块引入是静态分析的,故而可在编译时正确判断加载哪些代码。
可剔除的内容有限。webpack配合uglifyJS打包文件,只能shaking部分代码,像模块代码存在副作用,立即执行函数等都不能shaking。uglifyJS不进行程序流分析,只简单判断变量后续是否被引用、修改,不去排除有可能有副作用的代码。(rollup会)还有,比如项目中router.js引用了页面组件,但是在路由渲染中没有用到,也无法shaking掉。
webpack-deep-scope-analysis-plugin:利用webpack解析出来模块的AST,利用scoped分析工具解析引用关系,排除掉没有用到的模块。
1. babel.config.js 配置,分析文件模块依赖关系,生成AST时,保持ES6不动。
{
"presets": [ ["env", { "modules": false }] ]
}
2. 方式1,import {Button} from 'antd';
方式2,import {Buttion} from 'antd/lib/button';
import 'antd/lib/style';
这两种方式,tree-shaking效果差别很大。(副作用范围不同)
babel-plugin-import-fix 插件,遍历AST找出类似import {Button} from 'antd'的结构,进行转换重新生成代码。
3. CSS tree-shaking
方式1:mini-css-extract-plugin + purifycss-webpack
方式2:webpack-css-treeshaking-plugin。
利用postCSS提供的解析器,将CSS解析成AST,遍历获取选择器与js、html代码匹配,删除匹配不到的,返回AST,重新生成代码。
问题10 懒加载路由
考点,vue-router实现原理。
level1:
- 将需要懒加载的子模块,打包成单独的文件。ES6的import()。
- hashChange时,根据hash变化执行特定的函数,加载子模块。
level2: 实现的三种方式,location.hash + hashChange(),HTML5规范的pushState(IE10) + popState事件监听,abstract nodejs默认值。
level3:源码分析。路由安装,利用mixin给每个组件注入beforeCreated和destory钩子函数,在Vue原型上定义route和route和route和router,并进行响应式处理,定义全局的roter-link和router-view组件。根据路由配置创建映射关系。根据传入路径计算出新的路径,在路劲切换过程中,执行一系列的导航守卫函数,更改Url,渲染对应组件。
问题12 缓存
html文件也会缓存。项目中使用index.php,后端返回html内容,不会被缓存。
浏览器缓存策略:
-
强制缓存:(在指定时间内,浏览器直接使用强缓存的内容)
Expires:Thu.21 Jan 2019 23:59:59 GMT; (HTTP1.0)
Cache-Control:max-age=3600(HTTP1.1,优先级更高)
【缓存指令:no-cache需要协商缓存来验证是否过期;no-store不缓存;public客户端代理服务器都可以缓存;private客户端可缓存】
-
协商缓存:(与服务器协商,确定资源是否更新)
Last-Modified(服务器下发时间):Thu.21 Jan 2018 23:59:59 GMT;(HTTP1.0)
If-Modified-Since(浏览器询问) 【可能时间变了,内容没变】
Etag(服务器下发); (HTTP1.1)
If-None-Match(浏览器询问)
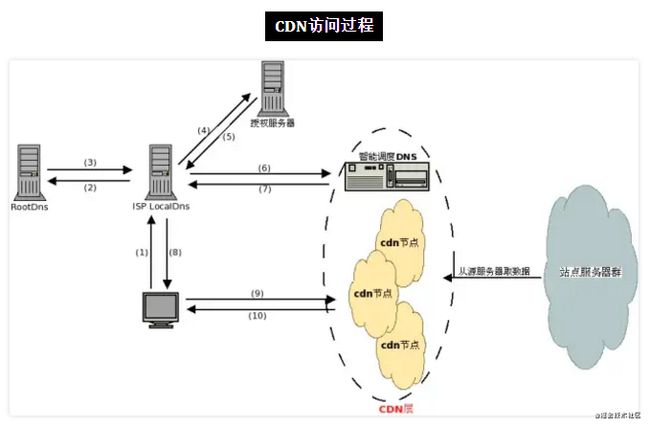
问题13 CDN
CDN,内容分发网络,是建立再承载网基础上的虚拟分布式网络,能够将源站内容缓存到全国或全球的节点服务器上。用户就近获取内容,提高了资源的访问速度,分担源站压力。
使用DNS域名解析引导用户来访问cache服务器。
问题14 腾讯云SDK难点
封装IM类,在IM类上定义创建SDK实例,登录/退出,群组加入/退出,IM事件监听和移除。
- 移动直播SDK。最开始没有做小程序主播端,使用APP推流。主要做PC和H5拉流这块内容。
- 直播协议有以下几种...。
- 最开始使用的HLS协议,使用腾讯云提供的TC-Player作为播放器。遇到的问题,延迟高。
- 考虑更换协议,但是移动端浏览器不支持flv、rtmp。
- 腾讯云web端拉流提供了TC-Player插件,TC-Player本质上就是利用浏览器自带的video标签来做的。
- 使用flv作为直播协议,但不直接使用flv格式播放。github两种解决方案,一种是bilibili flv.js,将flv文件流转码复用成MPE随便,通过Media Source Extensions API实现视频的播放。另一种解决方案,是将视频的每一帧画面使用CANVAS绘制。
问题15 sentry
sentry错误日志通过https发送到sentry的web站点。使用cors实现跨域。
- 应用程序(Sentry客户端SDK) 消息上报 web端
- 消息处理 放入消息队列(Redis/Rabbitmq)
- worker从消息队列中取数据进行处理
- 最后由postgresql完成消息存储
**request headers:**
Sec-Fetch-Mode: cors
Sec-Fetch-Site: cross site
**response headers:**
access-control-allow-origin:
access-control-expose-headers: x-sentry-error, retry-after, x-sentry-rate-limits
面试被虐之后我开始猛刷面试题,并且做了一整理,免费分享给大家,希望能带来好运吧。
想学习前端web的朋友,和需要PDF文档的朋友都可以加入这边的交流裙,前面:938,中间:051,最后:673,裙里从学生到大佬都有,资源免费分享,不见不散哦!
祝大家面试顺利,前程似锦!