快来加入我们吧!
"小和山的菜鸟们",为前端开发者提供技术相关资讯以及系列基础文章。为更好的用户体验,请您移至我们官网小和山的菜鸟们 ( https://xhs-rookies.com/ ) 进行学习,及时获取最新文章。
"Code tailor" ,如果您对我们文章感兴趣、或是想提一些建议,微信关注 “小和山的菜鸟们” 公众号,与我们取的联系,您也可以在微信上观看我们的文章。每一个建议或是赞同都是对我们极大的鼓励!
前言
这节我们将介绍如何通过 React 脚手架创建一个 React 工程并进行编写内容,不用像 Hello React 那样在 html 中编写 React 代码。
本文会向你介绍以下内容:
- 前端工程的复杂化
- 脚手架是什么
- 如何搭建一个
React脚手架 - 脚手架的目录结构
- 如何在脚手架上编写自己的代码
前端工程的复杂化
随着前端项目开发的越来越复杂,我们需要开始考虑许许多多问题,比如:
- 项目的目录结构如何划分
- 如何管理文件间的互相依赖关系
- 如何管理第三方库的依赖
- 如何让项目在发布时进行压缩,减小传输大小以及混淆变量名
如今的前端项目已经变得非常复杂了,我们不能单纯的使用 script 标签来引入大量的第三方库,不能使用 less 或者 sass 等预处理器来对 css 进行更好的编写,不能很好的管理第三方库的版本和依赖
为了解决这些问题,我们可能需要学习一些包管理工具、打包工具比如:babel、webpack、npm 等。配置转换规则、打包依赖以及热更新等功能。
可是这样对于一些初学者而言并不友好,你还没有开始上手学习各种知识就被迫学习许多辅助型的工具,而且它们的配置都不那么简单。
脚手架的出现就是为了帮助我们解决上述所有问题的一个很方便的工具。
脚手架是什么
在现实生活中,脚手架是为了保证各施工过程顺利进行而搭设的工作平台。建造完成之前可以在脚手架上方便的工作,建造后可以直接拆除不会对建造有任何关联。而我们提到的 React 脚手架和这有异曲同工之处。
编程中提到的脚手架,其实是一种工具,帮我们可以快速生成项目的工程化结构。每个项目的效果不同但是其项目结构大致相同,所以没必要每次进行重复的工作,脚手架提供了一个学习 React 的舒适环境,也是用 React 创建新的单页应用的最佳方式。
它会配置你的开发环境,以便使你能够使用最新的 JavaScript 特性,提供良好的开发体验,并为生产环境优化你的应用程序。
如何搭建一个 React 脚手架
首先你需要确保你安装了 Node >= 8.10 和 npm >= 5.6,详细环境搭建请详见前端环境搭建
然后在需要创建项目的文件夹打开命令行,执行
npx create-react-app my-app
cd my-app
npm start注意: 第一行的 npx 不是拼写错误 —— 它是 npm 5.2+ 附带的 package 运行工具。
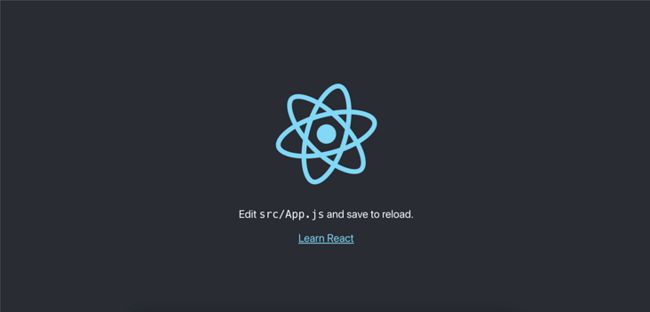
此处的 my-app就是项目的名称,可以自己替换,但是不能出现中文和大写字母。创建完成之后会创建一个名为 my-app 的文件夹,进入这个文件夹之后,执行 npm start 就可以将项目跑起来了。 
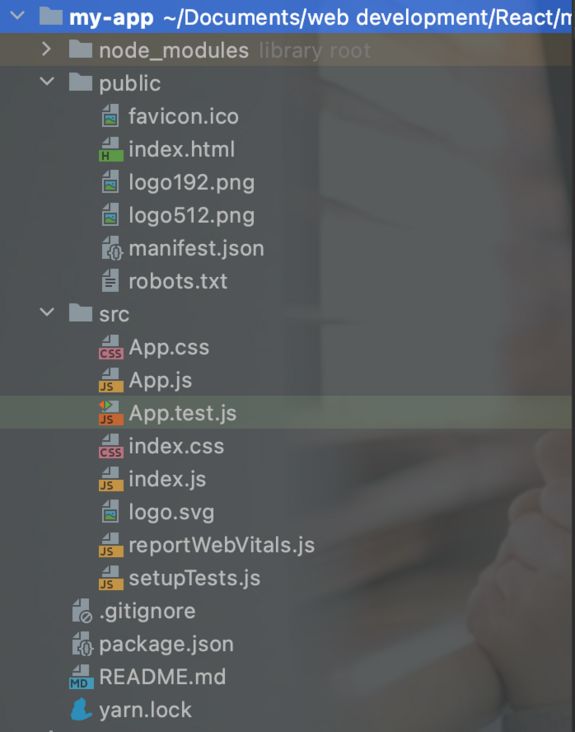
脚手架的目录结构
my-app
├─ README.md // readme说明文档
├─ package.json // 对整个应用程序的描述:包括应用名称、版本号、一些依赖包、以及项目的启动、打包等等(node管理项目必备文件)
├─ public
│ ├─ favicon.ico // 应用程序顶部的icon图标
│ ├─ index.html // 应用的index.html入口文件
│ ├─ logo192.png // 被在manifest.json中使用
│ ├─ logo512.png // 被在manifest.json中使用
│ ├─ manifest.json // 和Web app配置相关
│ └─ robots.txt // 指定搜索引擎可以或者无法爬取哪些文件
├─ src // 基本所有开发都在这个文件夹中进行
│ ├─ App.css // App组件相关的样式
│ ├─ App.js // App组件的代码文件
│ ├─ App.test.js // App组件的测试代码文件
│ ├─ index.css // 全局的样式文件
│ ├─ index.js // 整个应用程序的入口文件
│ ├─ logo.svg // 刚才启动项目,所看到的React图标
│ ├─ serviceWorker.js // 默认帮助我们写好的注册PWA相关的代码
│ └─ setupTests.js // 测试初始化文件
├─ node_modules // 所有依赖安装文件夹
└─ yarn.lock // 依赖本地下载版本管理文件包管理工具
我们之前提到过,脚手架的其中一个作用就是帮助我们管理第三方依赖,那么我们该如何在我们的项目中对第三方依赖进行管理呢?我们使用包管理工具来进行统一管理。
前端有两个包管理工具可以使用,一个是 npm,一个是 yarn。我们先介绍 npm。
npm
npm 的全称是 Node Package Manager ,是 node 的包管理工具,它在你安装 node 环境时就已经自动安装了。
npm 的作用是帮助我们管理一下依赖的工具包,它会将你需要的依赖以及需要的版本号记录在 package.json 里,所以每次传输时就不需要反复传输 node_modules,只需要在使用的时候使用 npm install 对依赖进行安装就可以使用了。
yarn
Yarn 是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具。
因为早期 npm 存在许多缺陷,比如安装依赖速度慢,版本混乱,所以上面这些公司联合推出了 yarn 来解决这些问题。
如今 npm 在推出 5.0 版本后已经解决了许多问题,两者并没有特别明显的区别。不过 React 脚手架默认使用 yarn 进行管理,所以我们建议你使用 yarn 进行依赖管理。
常用指令
| 功能 | npm | yarn |
|---|---|---|
| 安装依赖 | npm install | yarn |
| 新增依赖 | npm install react | yarn add react |
| 卸载依赖 | npm uninstall react | yarn remove react |
| 执行命令 | npm run serve | yarn serve |
如何在脚手架上编写自己的代码
首先我们要知道脚手架的渲染流程,最先被渲染的是 public/index.html 文件并执行 src/index.js 文件。然后 src/index.js 会从 src/app.js 文件中导入 App 组件并挂载到 public/index.html 上。所以我们要修改页面都需要在 src/app.js 文件中进行修改。
我将 src/app.js 文件修改如下:
import React, { Component } from 'react'
class App extends Component {
constructor() {
super()
this.state = {
message: 'hello,XHS',
}
}
render() {
return (
{this.state.message}
)
}
}
export default App然后执行yarn start 效果如下:
很好,这样你就可以在 React 脚手架中编写属于自己的 React 代码了,而且当你修改代码并保存之后,脚手架会自动帮你进行热更新,你就不要手动刷新网页了。
下节预告
下节中我们将讲述一个在前端中占据半壁江山的组件化思想,为什么需要组件化、什么是组件化等等,以及在React中的组件化。敬请期待!