一、背景
应用有启动慢、页面加载慢,页面滑动操作不流畅、卡顿等问题。需要对应用做了优化工作,包括安装包瘦身、加快启动速度、页面加载时长优化、流畅度优化,最终提升了用户使用体验。
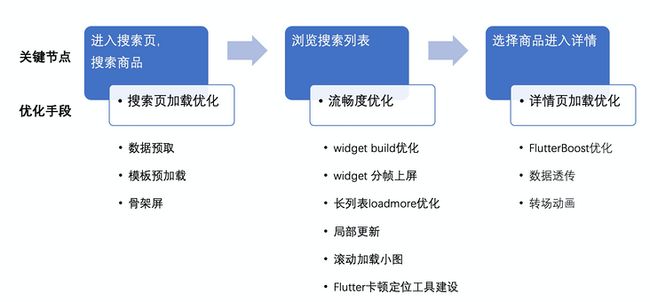
二、优化方案:
主要分为三个部分:
- 流畅度优化
- 搜索结果页加载优化
- 详情页加载优化
- 包体积优化
流畅度优化
搜索页、商品详情页的滑动流畅度都不尽如意,主要通过3个方面来介绍流畅度优化:
- Flutter卡顿定位工具建设
- 长列表loadmore优化
- 滚动加载小图
搜索结果页加载优化
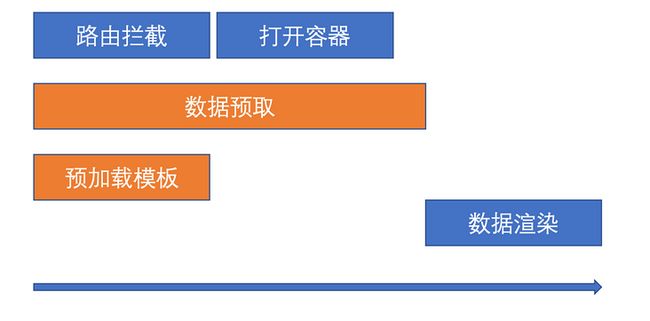
在优化之前,从搜索关键词到搜索结果展示过程中有较长loading。对于页面的加载速度优化,搜索结果页的打开过程如下:
搜索结果页由Flutter实现,但它是从Native页面点击打开,在混合栈的背景下导致路由拦截到打开容器这一步有一定耗时。
可以通过 URL 携带预取信息,在 Native 进行跳转导航时同时进行异步并行的数据预取,可以减少页面打开的耗时。
同时因为搜索页面的请求RT相对比较高,一般页面进来了,还仍然在等待网络请求回来,所以如果在网络请求回来的时候再去做模板的预加载,大概率会命中。
优化之后的流程如下:

通过一定的并行手段,采用数据预取、模板预加载的方案,搜索结果页加载时长优化300ms。
同时在数据请求时展示骨架屏动画(lottie实现)代替loading图标,带给用户更好的使用体验。
详情页加载优化
对于详情页的加载优化,主要通过3个方面做优化:
- FlutterBoost优化
- 数据透传
- 转场动画
包体积优化
方案一 熊猫压缩法(减少 0.7 MB)
压缩对象:
- Flutter引用到的资源文件
- Android启动页的背景图
方案二 so优化(减少14MB)
flutter build apk --target-platform android-arm,android-arm64,android-x64 --split-per-abi- 首先 flutter build apk 表示当前构建 release 包;
- 后面 android-arm,android-arm64,android-x64 则是指定生成对应架构的 release 包;
- 最后的 --split-per-abi 则表示告知需要按照我们指定的类型分别打包,如果移除则直接构建包含所有 CPU 架构的 Apk 包。
方案三 混淆优化(减少0.4MB)
flutter build apk --obfuscate --split-debug-info=//--obfuscate:开启混淆操作;
--split-debug-info=:将因混淆生成的 map 符号表缓存到此位置。
symbolize Flutter混淆调试神器