Flutter开发实战初级(0)Mac下Fullter环境搭建
官网:官网Flutter
Github源码:Flutter Github源码下载
Dart 官网:Dart
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
快速开发
毫秒级的热重载,修改后,您的应用界面会立即更新。使用丰富的、完全可定制的widget在几分钟内构建原生界面。
富有表现力和灵活的UI
快速发布聚焦于原生体验的功能。分层的架构允许您完全自定义,从而实现难以置信的快速渲染和富有表现力、灵活的设计。
原生性能
Flutter包含了许多核心的widget,如滚动、导航、图标和字体等,这些都可以在iOS和Android上达到原生应用一样的性能。
快速开发
Flutter的热重载可帮助您快速地进行测试、构建UI、添加功能并更快地修复错误。在iOS和Android模拟器或真机上可以在亚秒内重载,并且不会丢失状态。
富有表现力,漂亮的用户界面
使用Flutter内置美丽的Material Design和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果和平台感知,为您的用户带来全新体验。
现代的,响应式框架
使用Flutter的现代、响应式框架,和一系列基础widget,轻松构建您的用户界面。使用功能强大且灵活的API(针对2D、动画、手势、效果等)解决艰难的UI挑战。
访问本地功能和SDK
通过平台相关的API、第三方SDK和原生代码让您的应用变得强大易用。 Flutter允许您复用现有的Java、Swift或ObjC代码,访问iOS和Android上的原生系统功能和系统SDK。
访问平台功能非常简单。以下是interop example(互操作示例)中的一个片段:
Future getBatteryLevel() async {
var batteryLevel = 'unknown';
try {
int result = await methodChannel.invokeMethod('getBatteryLevel');
batteryLevel = 'Battery level: $result%';
} on PlatformException {
batteryLevel = 'Failed to get battery level.';
}
setState(() {
_batteryLevel = batteryLevel;
});
}
统一的应用开发体验
Flutter拥有丰富的工具和库,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意。 如果您没有任何移动端开发体验,Flutter是一种轻松快捷的方式来构建漂亮的移动应用程序。 如果您是一位经验丰富的iOS或Android开发人员,则可以使用Flutter作为视图(View)层, 并可以使用已经用Java / ObjC / Swift完成的部分(Flutter支持混合开发)。
flutter框架结构
Flutter 分为两个部分,上层是函数响应式的Framework(开源),下层是Engine,可以这样理解,基于Framework开发App,在Engine里运行。
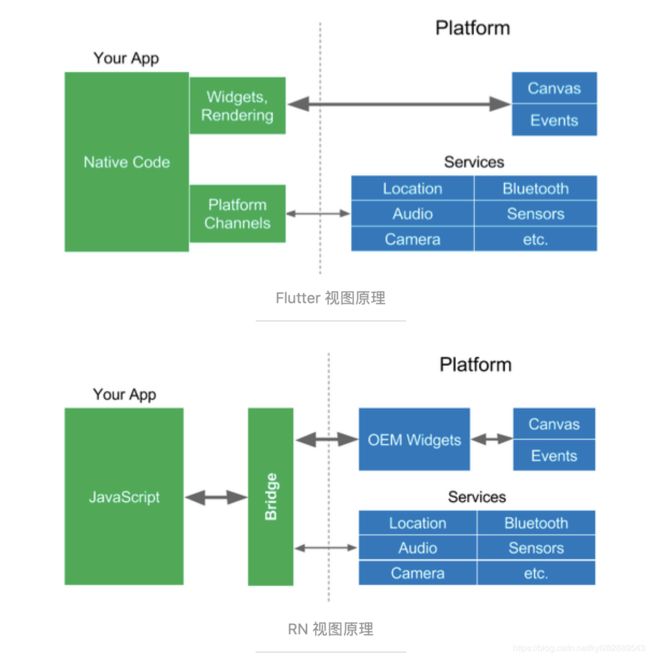
- 与RN的区别
Flutter将UI组件和渲染器从平台移动到应用程序中,这使得它们可以自定义和可扩展。Flutter唯一要求系统提供的是canvas,以便定制的UI组件可以出现在设备的屏幕上。Dart程序和执行数据编码和解码的原生平台代码(蓝色,适用于iOS或Android)之间仍然有一个接口,但这能比JavaScript桥接器快几个数量级。
- 总而言之,作为IOS开发人员非常有必要学习这个跨平台框架
开工之前,我们必须要先安装好开发环境,由于IOS开发都用mac,这里讲解一下mac下flutter环境配置。
配置Flutter环境ForMac
Flutter的配置其实有一些坑。尤其针对iOS开发者不太熟悉Android的开发环境,万事开头难。个人选择使用Android Studio 作为开发Flutter的工具,考虑到Google的兼容性。
01安装Fluter
这里的步骤其实和官方的差不多,大家也可以直接参考官网
1.1 更新HomeBrew
HomeBrew在Mac电脑默认自带这个工具包。我们只需要安装Flutter之前先升级它。
打开你的终端输入命令。
$ brew update
1.2 下载Flutter的SDK
1.2.1 进入官网
flutter sdk 下载
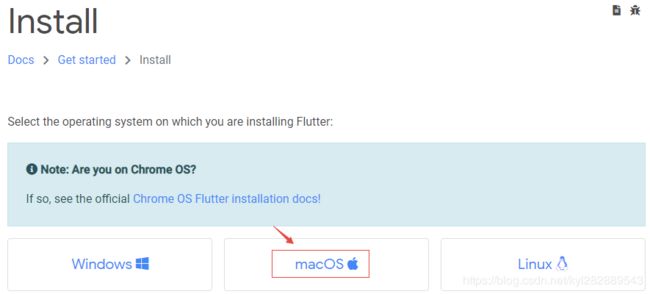
1.2.2 选择对应系统
1.2.3 选择最新版本压缩包下载
1.2.4 解压SDK包
下载完成后,那么接下来就是安装路径了。
因为Flutter的SDK中包含了很多命令行工具。我们需要配置环境变量,所以建议你安装到你平时放命令行工具程序的地方! 我这里安装在了根目录的opt下!
/opt/flutter (仅供参考,安装在哪里看你自己的习惯)
1.3 配置环境变量
1.3.1 配置镜像
因为Flutter 在运行的时候,需要去官方下载所需要的资源.那么没有“梯子”的伙伴你会需要镜像服务器,以下是官方文档的友情提示。
来到你对应Shell的配置文件进行配置。
如果你使用默认的bash那么配置 ~/.bash_profile
如果你使用zsh那么配置~/.zshrc
#Flutter 镜像配置
$ export PUB_HOSTED_URL=https://pub.flutter-io.cn
$ export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
1.3.2 配置Flutter环境变量
接下来,将Flutter命令行工具的路径配置一下。还是对应Shell的配置文件中
#Flutter 配置
$ export FLUTTER=/opt/flutter/bin
$ export PATH=$FLUTTER:$PATH
配置完成后,重新打开终端或者输入命令载入配置
#你自己的配置文件路径
$ source ~/.bash_profile
那么接下来!我们可以看看Flutter是否配置完成了。Flutter有一个doctor检测指令。专门用于检测你的Flutter环境的。
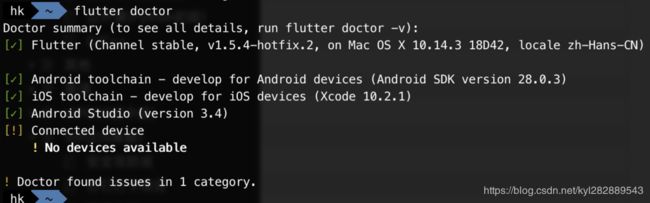
$ flutter doctor
打钩就是配置OK了. 叉叉就是还没有配置好的.
我们可以看到首先配置好的是Flutter 运行环境!
那么接下来.我们安装!Android Studio!
02 配置安卓环境
2.1 安装Android Studio
我们先安装Android Studio可以去国内官网下载
2.2 配置SDK
-
使用flutter doctor检测
解决
使用提示中的命令升级SDK
$ "/Users/h/Library/Android/sdk/tools/bin/sdkmanager" "platforms;android-28" "build-tools;28.0.3"
2.3 配置安卓环境变量
在对应的Shell配置文件中写下.
12 #安卓
13 export ANDROID_HOME=~/Library/Android/sdk
14 #安卓模拟器路径
15 export PATH=${PATH}:${ANDROID_HOME}/emulator
16 #安卓tools路径
17 export PATH=${PATH}:${ANDROID_HOME}/tools
18 #安卓 平台工具
19 export PATH=${PATH}:${ANDROID_HOME}/platform-tools
2.4 安装Android Studio的插件
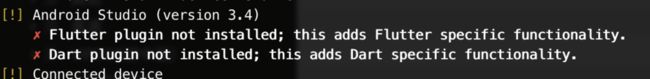
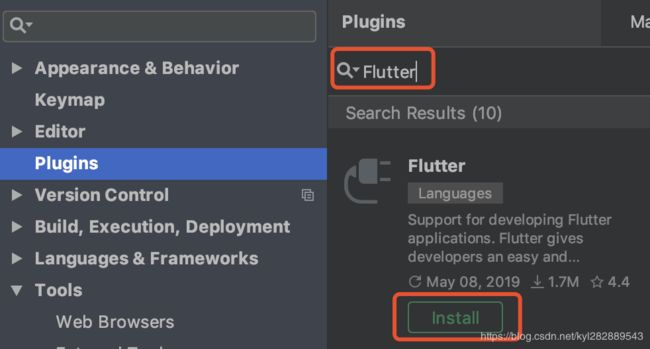
- 检测环境,缺少Flutter插件
-
来到Studio的偏好设置里面.
当跳出安装Dart插件的界面时,也点击Yes进行安装。
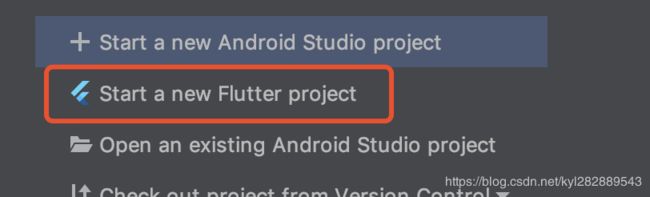
- 安装完成后重启Android Studio。可以看到有这样的界面
-
再次进行Flutter的检测$ flutter doctor会发现搞定了!
2.5 配置安卓的模拟器
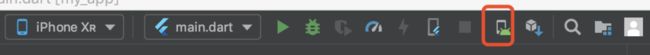
- 打开AndroidStudio在工具栏上的模拟器管理
我们点开模拟器.选择Creat 创建
- 创建设备
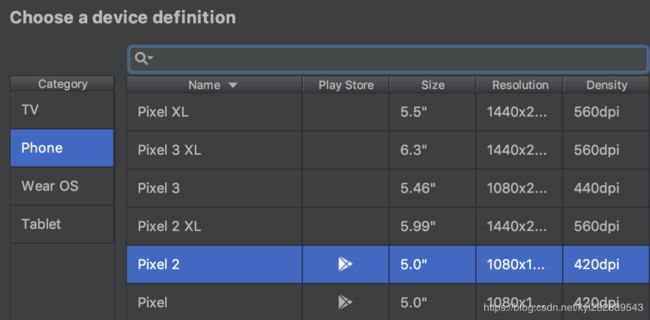
- 选择设备
- 选择系统并下载
然后下一步! 最后点击完成
注意这里最好给模拟器一个简单的名字.因为后期我们可能会用命令启动模拟器
2.6 配置虚拟机加速
-
来到Android Studio 进入SDK Manager里面.. 找到并安装!
来到目录下! 找到安装程序
$ ~/Library/Android/sdk/extras/intel/Hardware_Accelerated_Execution_Manager/
- 查看进程
$ kextstat | grep intel
03配置iOS环境
目前1.5.4版本的Flutter需要匹配新版本的Xcode10
-
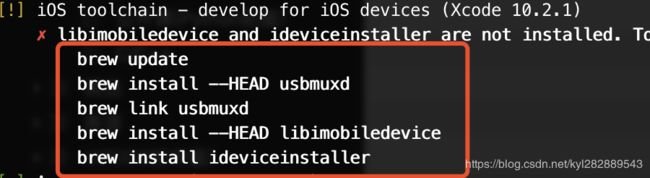
检测flutter doctor
-
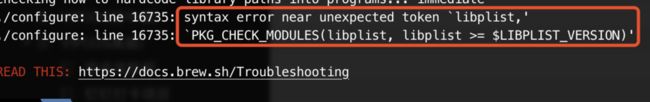
安装报错
-
Github的issue里面有答案
解决问题
$ brew link pkg-config
$ brew install --HEAD usbmuxd
$ brew unlink usbmuxd
$ brew link usbmuxd
$ brew install --HEAD libimobiledevice
$ brew install ideviceinstaller
- 配置完成!flutter doctor