开始
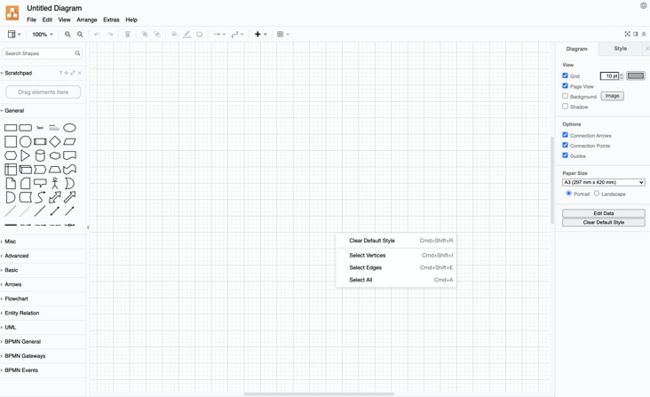
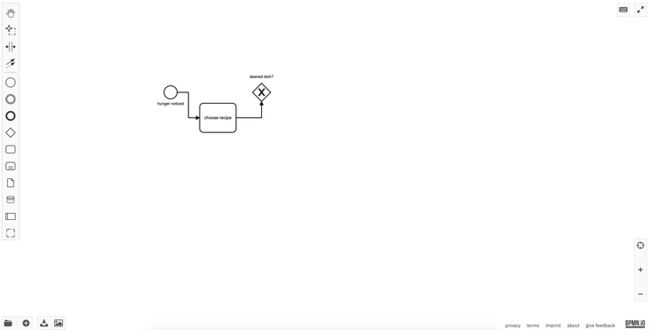
下面我们开始实现流程图的画布功能,从两个方面着手,第一个是画布的样式,包括网格和背景,第二个是画布的操作,包括平移和缩放。首先来看看两个经典的流程图应用 Drawio 和 BPMN editor。
从上图我们可以看到两种不同的画布,带滚动条的和不带滚动条的,两种类型画布都有各自的优缺点,比如带滚动条的画布可以根据滚动条位置清晰的了解当前画面处于整个画布的位置,但是滚动条在 windows 下样式不够美观。不带滚动条的画布也能实现和滚动条画布一样的无限拖拽、缩放等效果,但是如果画布上图形较分散,容易丢失视野,比较难以查找。
X6 同时支持上面两种类型画布,在这里我们还是看重画布的颜值,所以选择不带滚动条的,如果需要实现带滚动条的画布,可以参考这里。
实现
初始化
首先进入安装步骤,如果再 Vue/React/Angular 等项目中使用,可以使用 npm 或者 yarn 进行安装,如果使用 script 标签引入,可以使用 CDN 地址。
# npm
$ npm install @antv/x6 --save
# yarn
$ yarn add @antv/x6
# cdn
# 然后我们在页面上创建一个容纳画布的容器:
接下来我们就可以初始化一个画布了:
new Graph({
container: document.getElementById('container'),
width: 800,
height: 800,
})网格与背景
X6 可以在 Grpah 中全局配置网格形态与样式,例如下面配置了双线条网格,主网格尺寸为 10px * 10px,主网格线条颜色为 #E7E8EA,宽度为 1px,次网格线条颜色为 #CBCED3,宽度为 1px,次网格线条之间间隔 4 个主网格。同样可以在 Graph 中全局配置画布的背景颜色和背景图片,如果需要配置,可以参考官网。
new Graph({
grid: {
size: 10,
visible: true,
type: 'doubleMesh',
args: [
{
color: '#E7E8EA',
thickness: 1,
},
{
color: '#CBCED3',
thickness: 1,
factor: 4,
},
],
},
})平移与缩放
画布的拖拽平移与滚轮缩放是高频操作,是画布需要具备的基本功能。首先来看拖拽平移,基本用法:
new Graph({
// 等价于 panning: true
panning: {
enabled: true,
}
})这样在按下鼠标左键,移动鼠标就可以拖拽画布,有些用户习惯用右键或者触摸板来进行画布的平移操作,X6 也是支持的,其中左键移动和右键移动有一个小小的区别:在图形上按下左键不会触发画布平移,但是右键可以。
new Graph({
panning: {
enabled: true,
eventTypes: ['leftMouseDown', 'rightMouseDown', 'mouseWheel']
}
})在 Graph 上配置 mousewheel 可以实现画布缩放功能,基本用法:
new Graph({
// 等价于 mousewheel: true
mousewheel: {
enabled: true,
}
})实验后发现三个问题:
- 缩放和平移冲突,滚动滚轮或者滑动触摸板的时候,画布既会缩放,同时也会平移
- 画布总是按照画布中心点进行缩放,想要的是按照鼠标位置进行缩放
- 没法控制缩放的最小和最大级别
阅读官网文档后发现,这些问题 X6 都有考虑到,可以用以下方式来解决:
- 设置修饰键 modifiers 为 ctrl,这样在触摸板上使用双指缩放或者按下 Ctrl 键再滚动鼠标才会触发画布缩放,就不会和拖拽平移冲突
- 设置 zoomAtMousePosition 为 true,这样画布会以鼠标位置为中心点进行缩放
- 设置 minScale 和 maxScale 可以控制画布可缩放的最小和最大级别
最终的配置和效果如下:
new Graph({
// 等价于 mousewheel: true
mousewheel: {
enabled: true,
zoomAtMousePosition: true,
modifiers: 'ctrl',
minScale: 0.5,
maxScale: 3,
}
})
最后
从上面实现的过程来看,X6 不仅有完备的功能,而且在每个功能上考虑得很细致,通过组合一些配置项就能完成基本的功能,体现了 X6 开箱即用的特点。