- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- 小程序webview打开小程序原生页面_详解如何探测小程序返回到webview页面
weixin_39905624
在公司项目中经常会遇到一个场景,尝试过各种不同的方法,最后想到了一种很技术上简单且可行的方法.经常被QA同学反应同一类型的问题项目是小程序(wepy),部分页面使用webview(vue).经常会遇见一个场景:当小程序navigateTo到一些页面对用户的"收藏状态","身材细节"做了修改后,用户点击返回按钮回到上一个页面,收藏的状态或是身材细节没有改变.那是当然的,作为一个小程序中的webvie
- uni-app组件引入方法(easycom自动化组件)
约妲己吃火锅
uni-app开发搬砖日常
uniapp官方与2020年02月23更新了2.6.0版本,支持2.5.5版本以后,调整内容有:1.对uniapp插件做出更改;2.新增了easycom项目模板(自动化组件)。那我本期简单给大家介绍easycom是什么?如何使用?。官方给出:传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件安装在项目的components目录下,并符合compon
- 前端请求gzip,响应里却没有压缩返回
a212121212121
前端请求gzip,响应里却没有压缩返回前后端分离的框架,前端vue后端的springboot都开启了gzip。前端请求Accept-Encoding:gzip,deflate后端却没有响应。数据没有压缩。试过了好几个浏览器都没有用。后来以为是yml格式的问题,也没有效果。有经验的能告诉我是怎么回事吗?yml添加的代码.(两种格式)compression:enabled:truemin-respon
- 【Uniapp-Vue3】request各种不同类型的参数详解
永久旅途
Uniappuni-app前端
一、参数携带我们调用该接口的时候需要传入type参数。第一种路径名称?参数名1=参数值1&参数名2=参数值2第二种uni.request({url:"请求路径",data:{参数名:参数值}})二、请求方式常用的有get,post和put三种,默认是get请求。uni.request({url:"请求路径",method:"方式"})三、请求头配置uni.request({url:"请求路径",h
- uniapp(vue) 使用i18n国际化翻译,复制即可使用!一看就懂
黑云压城After
uni-appvue.js前端
一、在项目的文件目录里cmd执行下载命令安装依赖执行:npminstallvue-i18n@next二、执行命令下载完成后,进入项目检查一下是否存在。三、在咱们项目里面创建一个lang目录,目录的名字自己随便起,我这边以lang为演示。zh.js://zh.jsexportdefault{language:{//这里面放所有的中文替换词text:'TikTokShop(也称TikTok电商)是创新
- 使用Vue3来实现一个倒计时器以及倒计时任务
记得开心一点嘛
JavaWeb前端开发技术栈vue.jselementuijavascriptvueHtml
本内容使用Vue3,以及element-plus辅助开发。首先展示倒计时器的功能:手动设置倒计时器的倒计时时间开始倒计时按钮暂停倒计时按钮重新开始倒计时按钮其次展示倒计时任务管理界面功能:创建倒计时任务选择任务并进行倒计时删除任务目录一.倒计时器:1.html:2.script:(1)状态变量:(2)格式化显示时间:(3)初始化倒计时:(4)开始按钮startCountdown->启动倒计时器:(
- uniapp --- 配置文件
记得开心一点嘛
UniAppuni-app前端typescript
目录一.pages.json文件:1.组件自动导入规则(easycom):2.页面配置(pages):3.全局样式(globalStyle):4.底部TabBar配置(tabBar):二.manifest.json文件:1.应用基本信息:2.App-Plus特有配置:3.QuickApp特有配置:4.小程序特有配置:5.UniStatistics配置:6.vueVersion配置:三.App.vu
- html2canvas导出pdf模糊,vue实现pdf导出,解决生成canvas模糊等问题
轮王寺宫
1、我们要添加两个模块第一个.将页面html转换成图片npminstall--savehtml2canvas第二个.将图片生成pdfnpminstalljspdf--save2、定义全局函数..创建一个htmlToPdf.js文件在指定位置.我个人习惯放在('src/utils/htmlToPdf')//导出页面为PDF格式importhtml2Canvasfrom'html2canvas'imp
- 探索前端的未来:深度使用 SolidJS 构建高性能用户界面
桂月二二
前端ui
SolidJS是近年来前端开发领域的一颗新星,它结合了React的思维模式和Vue的性能优势,提供了一种高效且轻量的框架解决方案。本文将带你深入了解SolidJS的实际使用,并探索如何利用其核心特性构建现代化的高性能应用。为什么选择SolidJS?相比于其他框架,SolidJS有以下独特优势:超高性能:基于fine-grainedreactivity(细粒度反应性)机制,仅更新必要的DOM节点。零
- 探索Bunshi:轻量级状态管理的新选择
虞旋律
探索Bunshi:轻量级状态管理的新选择bunshiMoleculepatternforjotai,valtio,zustand,nanostores,xstate,reactandvue项目地址:https://gitcode.com/gh_mirrors/bu/bunshi项目介绍Bunshi(原名jotai-molecules)是一款轻量级、快速且无依赖的状态管理库,体积仅为3KB。它允许开
- Vue组件开发-使用 html2canvas 和 jspdf 库实现PDF文件导出 设置页面大小及方向
LCG元
前端vue.jspdf前端
在Vue项目中实现导出PDF文件、调整文件页面大小和页面方向的功能,使用html2canvas将HTML内容转换为图片,再使用jspdf把图片添加到PDF文件中。以下是详细的实现步骤和代码示例:步骤1:安装依赖首先,在项目中安装html2canvas和jspdf:npminstallhtml2canvasjspdf步骤2:创建Vue组件以下是一个完整的Vue组件示例,包含导出PDF、调整页面大小和
- Vue.js 如何塑造现代网络体验
清风孤客
vue.js网络前端
Vue.js已迅速成为JavaScript框架中的热门之选,以其简洁的设计、灵活性和强大功能而闻名。全球的开发者被Vue.js所吸引,是因为它能极为轻松地构建动态且引人入胜的用户界面。但Vue.js究竟有何用途,又为何如此受欢迎呢?本文将探讨Vue.js及其在各个领域的关键应用。我们将展示开发者如何利用它构建从交互式网络应用、单页应用(SPA)到复杂电子商务网站等各种项目。我们还将讨论其核心特性、
- vue源码理解——什么是依赖
露露在前端
vue.js前端javascripttypescript学习架构
vue将数据变的可观测了以后,我们就知道了数据什么时候进行了改变,当数据改变的时候就去更新视图,但是去更新哪个视图呢,如果改变了一个数据,就去更新整个视图,明显这样是不合理的。最正确的方法就是——哪个视图用了这个变化的数据,哪个视图就进行更新。哪个视图用到了这个数据,也可以解读为哪个视图依赖了这个数据。那么,谁用了这个数据谁就是依赖。1、收集依赖在vue中,为每个数据创建了一个数组来存放依赖。谁用
- vue组件添加全局方法_vue组件挂载到全局方法
缪之初
vue组件添加全局方法
在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Alert组件为例,分一下几步
- vue组件挂载到全局方法
w1366352655
vue组件挂载到全局方法在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Ale
- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- Vue前端项目构建
踏 浪
vuevuevue-clivue脚手架
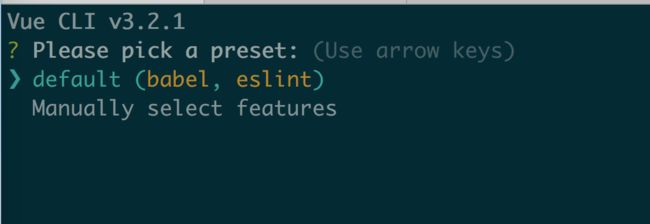
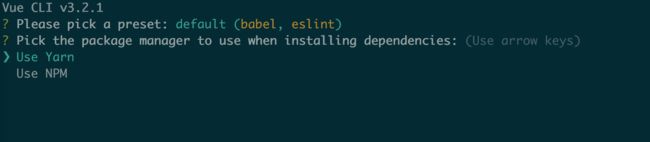
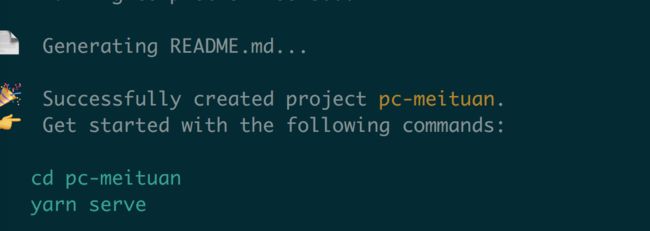
目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI
- 如何设计一个合理的vue前端项目架构
叫我阿柒啊
vue.js前端架构
在前端开发中,我学习的是vue的开发路线。在最初的学习中,除了学习理论知识,还有就是看一些开源项目学习如何将vue应用到实际开发中。合理的项目架构设计是项目成功的基础之一。一个好的架构不仅可以提升代码的可读性和可维护性,还能提高开发效率,并降低项目的长期维护成本。所以,本文将以构建项目为起点,探讨如何设计关于vue的前端架构。1.项目初始化1.1创建项目vue不是在IDE中创建项目,而是使用工具在
- vue3:mitt
米粒宝的爸爸
vue3vue.js前端javascript
在Vue3中使用mitt进行事件总线的实现非常简单。mitt是一个轻量级的事件库,适用于Vue项目中的组件间通信。实现自定义组件直接相互传值,父到子,子到子,子对子,子对孙,想怎么传就怎么传。和android的Eventbus一个玩法1.下载mittnpmimittmac下载,如果权限不够,加sudo2.创建个公共的utils类-emitter.ts//引入mittimportmittfrom'm
- 【编程小白必看】Python 开发工具操作秘籍一文全掌握
6个q
python基础知识python开发语言
【编程小白必看】Python开发工具操作秘籍一文全掌握文章目录前言一、什么是Python开发工具?二、环境搭建三、常用开发工具介绍1.PyCharm2.VisualStudioCode(VSCode)3.JupyterNotebook4.Spyder5.SublimeText五、常见问题与解决方法1.缺少依赖库2.编辑器卡顿3.代码提示不准确总结前言嘿,小伙伴们!今天我们要一起走进Python开发
- Python 虚拟环境搭建
tigercat920
python开发语言
虚拟环境1.为什么要搭建虚拟环境?在开发过程中,当需要使用python的某些工具包/框架时需要联网安装比如联网安装Django框架django的2.2.5版本sudopipinstalldjango==2.2.5提示:使用如上命令,会将Django安装到/usr/local/lib/python版本号/dist-packages路径下问题:如果在一台电脑上,想开发多个不同的项目,需要用到同一个包的
- 2025年01月25日Github流行趋势
油泼辣子多加
GitHub每日趋势github
项目名称:it-tools项目地址url:https://github.com/CorentinTh/it-tools项目语言:Vue历史star数:25298今日star数:212项目维护者:CorentinTh,apps/renovate,cgoIT,sharevb,marvin-j97项目简介:为开发者提供一系列方便的在线工具,具有优秀的用户体验。项目名称:Reactive-Resume项目
- Vue 82 ,process.env 管理 Vue 项目的环境变量Vue项目中环境变量的配置及调用
北城笑笑
Vue前端vue.js
目录前言在构建Vue应用时,管理配置是开发中的一个重要部分。不同的环境,如开发、测试和生产,往往需要不同的配置,例如API、基础URL、第三方服务的密钥等。这时使用环境变量,可以帮助我们更好地管理这些配置。这里分享记录,如何在Vue项目中使用process.env来管理环境变量。一.介绍二.作用三.使用四.配置变量1.在.env.development中:2.在.env.test中:3.在.env
- vue3+vite实现环境变量配置~
行咘行啊细狗
vue.js前端javascript
1、作用:在Vite中,我们可以使用环境变量来管理不同环境下的配置。Vite支持使用.env文件来配置环境变量,不同的环境可以使用不同的.env文件来管理配置。2、创建不同环境的.env文件在vue3根目录下创建三个文件分别为.env.develoment、.env.test、.env.production2.1在不同的.env文件中配置相应的环境变量.env.develomentNODE_ENV
- el-input限制只能输入数字
Orange301511
大前端vue.jselementuijavascript
el-input限制只能输入数字问题:vue项目使用el-input限制只能输入数字1.当我们通过设置type="number"时,在中文输入法输入的时候;当失去焦点时会录入英文字符。所以该方案不是最佳方案2.当我们使用vue的修饰符v-model.number约束为number时;此时字母e依然可以输入。所以该方案不是最佳解决方案3.在el-input的v-on:input="value=val
- 在 Vue 3 中,怎么管理环境变量
&白帝&
vue3vue.js前端javascript
在Vue3中,环境变量管理是通过.env文件来进行的,利用这些文件可以让开发者根据不同的环境(开发、生产、测试等)配置不同的变量。这一机制由Vite构建工具支持,它帮助开发者根据不同的环境需求做出相应配置。1.环境变量的基本概念在前端开发中,环境变量通常用于存储配置信息、密钥、API地址等,这些信息可能会因不同的部署环境而有所不同。通过.env文件,开发者可以确保在开发环境、生产环境等不同环境下使
- React第二十五章(受控组件/非受控组件)
小满zs
Reactreact.jsjavascript前端
React受控组件理解和应用React受控组件受控组件一般是指表单元素,表单的数据由React的State管理,更新数据时,需要手动调用setState()方法,更新数据。因为React没有类似于Vue的v-model,所以需要自己实现绑定事件。那为什么需要使用受控组件呢?使用受控组件可以确保表单数据与组件状态同步、便于集中管理和验证数据,同时提供灵活的事件处理机制以实现数据格式化和UI联动效果。
- LAMP(Linux、Apache、MySQL、PHP)环境搭建和项目部署 编译安装 全流程!
shyuu_
linuxapachemysql服务器云计算运维php
文章目录LAMP架构LAMP架构组件LAMP架构的工作流程LAMP组件的安装顺序编译安装ApacheHTTP服务器1.关闭防火墙并准备安装所需软件包2.安装环境依赖包3.配置软件模块4.编译及安装5.优化配置文件路径6.添加httpd服务到系统服务管理7.修改httpd服务配置文件8.浏览器访问验证编译安装MySQLd服务1.准备安装包2.安装环境依赖包3.配置软件模块4.编译及安装5.创建MyS
- 项目集成Nacos
S-X-S
javaNacos
文章目录1.环境搭建1.创建模块sunrays-common-cloud-nacos-starter2.目录结构3.pom.xml4.自动配置1.NacosAutoConfiguration.java2.spring.factories5.引入cloud模块通用依赖2.测试1.创建模块sunrays-common-cloud-nacos-starter-demo2.目录结构3.pom.xml4.a
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc