#我是一个可爱的搬砖工系列# 尝试对照英文翻译学习MD的组件设计,借此加深各种组件的应用~
Material Design链接:Material Design——Dialogs
对话框通知用户有关任务的信息,并且可以包含关键信息、需要决策或涉及多个任务。
一、用法
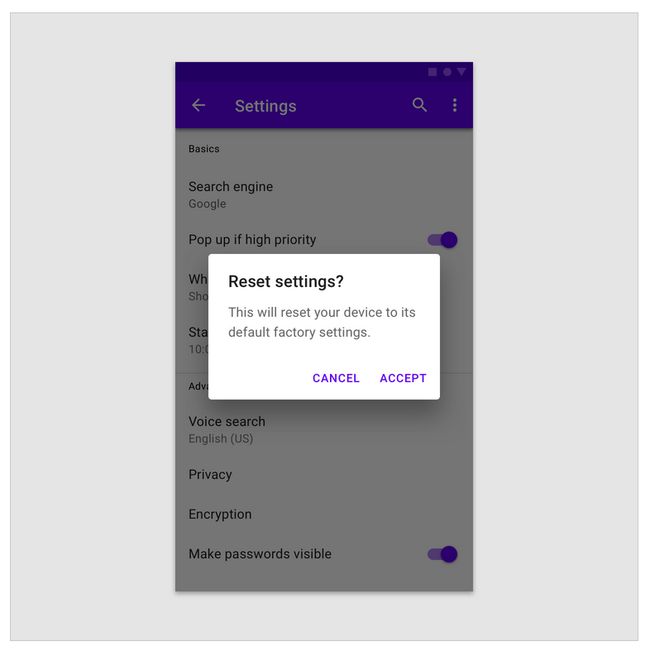
对话框是一种模式窗口,它出现在应用程序内容前面,以提供关键信息或要求作出决定。对话框在出现时禁用所有应用程序功能,并保持在屏幕上,直到确认、取消或采取所需的操作为止。
△ 原则
· 重点 对话集中用户的注意力,以确保他们的内容能够得到解决
· 直观 对话能够直观进行信息交流,并致力于完成一项任务
· 有用的 对话框应响应用户任务或操作,并提供相关或上下文信息
△ 什么时候使用
对话框用于:
· 阻止应用正常运行的错误
· 需要特定用户任务,决策或确认的关键信息
△ 类型
二、分析
△ 对话框与屏幕
对话框是一种模态窗口。在解决模式之前,将禁用对UI其余部分的访问。所有模态表面都是设计中断的——它们的目的是让用户专注于悬浮在顶层界面的内容。
为了表示应用程序的其余部分是不可访问的,并将注意力集中在对话框上,对话框后面的界面将被弱化。遮罩是一种临时处理,可应用于底部界面上,目的是使底部界面的内容不那么突出。
△ 标题
应通过标题和按钮文本体现对话框的用途。
标题应该:
· 包含简短明了的陈述或问题
· 避免道歉(“抱歉打扰”)、警报(“警告!”)或歧义(“您确定吗?”)
△ 按钮
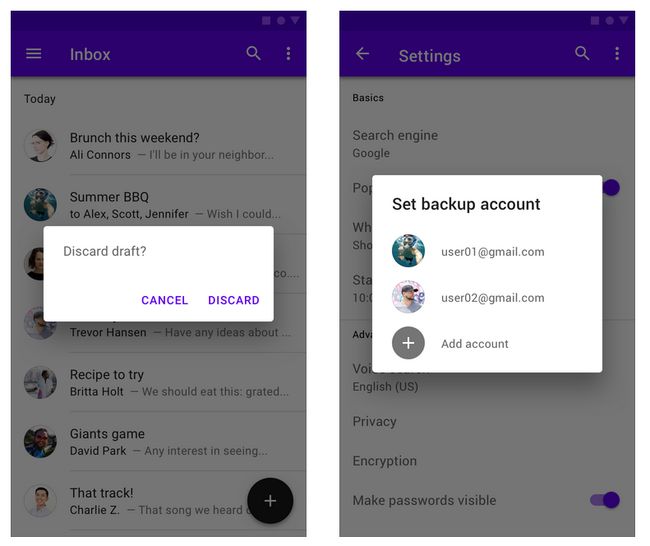
· 并排按钮(推荐)
并排按钮显示两个彼此相邻的文本按钮。
· 堆叠全宽按钮
堆叠按钮可以容纳较长的按钮文本,用来选择取消操作。
△ 高度
对话框显示在24 dp的高度,可以显示阴影,它们出现在其他内容之上,并且通常在会有一个遮罩遮住所有的底部内容。
三、行为
△ 互动
对话框会在没有警告的情况下出现,要求用户停止当前任务。它们应该谨慎使用,因为并不是每一种选择或设置都需要中断。
△ 位置
对话框保留焦点,直到取消或采取行动,例如选择一个设置。它们不应被其他元素遮挡或部分显示在屏幕上,只有全屏对话框除外。
△ 滑动
大多数对话框内容应该避免滚动。当需要滚动时,对话框标题被固定在顶部,按钮固定在底部。这可以确保选定的内容在标题和按钮旁边仍然可见,甚至在滚动页上也是如此。
查看可滚动选项列表时,对话框标题和按钮将保持不变。
△ 取消对话
对话可通过以下方式予以取消:
· 点击对话框外部
· 点击“取消”按钮
· 点击系统Back按钮(仅限Android)
如果用户不能关闭对话框,用户必须选择一个对话框操作来继续。
四、操作
△ 操作类型
对话框通过标题、内容和操作向用户提供了一个独特的选择。对话框操作表示为按钮,允许用户确认或取消某些内容。
有三种类型的对话操作:
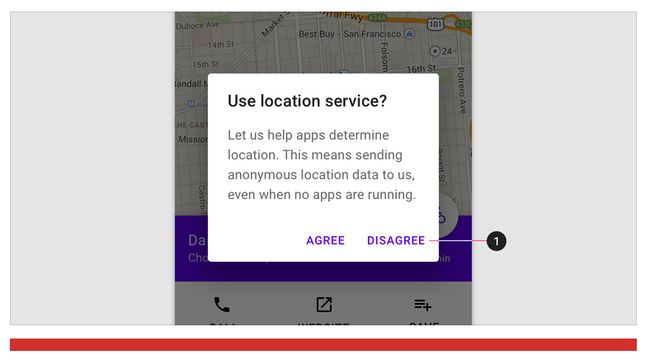
· Confirming actions(确认操作)
若要解决触发对话框的原因,请确认操作确认建议的操作。这些操作可能涉及删除某些内容,如“Delete”或“Remove”,如果它适合上下文的话。它们被放置在屏幕的右侧。
· Dismissive actions(忽视操作)
忽视操作拒绝建议的操作,并将用户返回到起始屏幕或步骤,它们被直接放置在确认行动的左边。
· Acknowledgement actions(确认行动)
当需要进行用户确认时,可以显示单个操作。或者,使用snackbar来传递这种类型的信息。
△ 行动数量
对话框应该包含两个动作的最大值
· 如果提供了单个操作,则必须是确认操作
· 如果提供了两个行动,一个必须是确认行动,另一个是取消行动
· 不建议提供第三个操作,如“了解更多”,因为它会引导用户远离对话框,使对话框任务未完成
内联扩展可以显示更多信息,而不是添加第三个操作。如果要拓展等多的信息,请在进入对话框之前提供它。
五、警告对话框
△ 用法
警报对话框会中断用户的紧急信息,详细信息或操作。
△ 行为
若要关闭警报对话框,必须选择其操作之一。
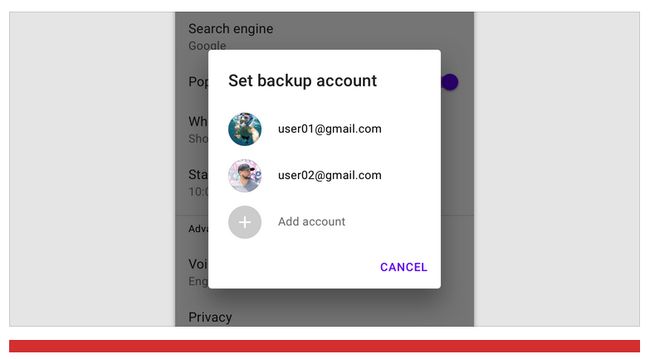
六、简单对话框
△ 用法
简单对话框可以显示在选择时立即可操作的项。他们没有文本按钮。
由于简单的对话框是可中断的,所以应该谨慎使用。或者,下拉菜单以一种非模式的、较少干扰的方式提供选项。
△ 行为
一个简单的对话框允许以下交互:
· 点击一个操作来选择它并关闭对话框
· 点击对话框外部关闭对话框,而不采取任何行动
没有动作的简单对话框
简单对话框允许用户对选定的元素进行操作,而无需操作文本。例如,用户只需选择一个列表项就可以对其采取行动。
七、确认对话框
△ 用法
确认对话框使用户能够在做出选择之前提供最终的确认,因此如果有必要,他们有机会改变主意。
如果用户确认了一个选择,就会执行。否则,用户可以关闭对话框。例如,用户可以收听多个铃声,但只能在触摸“OK”时做出最后选择。
△ 行为
要确认选择,用户点击确认操作。若要取消,用户将点击一个忽视操作。
△ 按钮
确认对话框提供确认和取消按钮。在点击确认按钮后,将确认所选内容。如果单击“取消”按钮或对话框外的区域,则此操作将被取消。
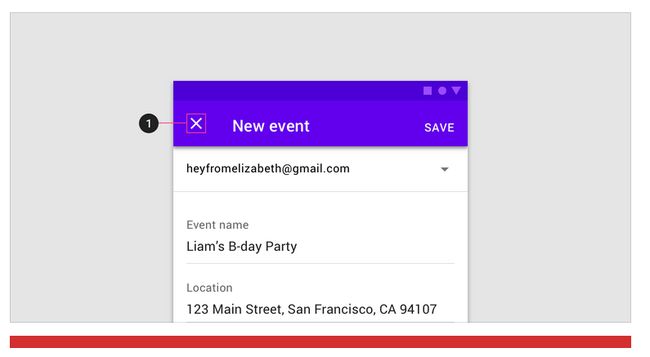
八、全屏对话框
△ 用法
全屏对话框对一系列任务进行分组,例如创建具有事件标题、日期、位置和时间的日历条目。因为它们占据了整个屏幕,所以全屏对话框是其他对话框可以显示的唯一对话框。
全屏对话框可用于满足以下任何条件的内容或任务:
· 包括需要键盘输入的组件的对话框,例如表单字段
· 当更改没有立即保存时
· 当对话框中的组件打开附加对话框时
全屏对话框只适用于移动设备。对于平板电脑或桌面,请使用模态对话框。
△ 行为
· 保存选择
若要在全屏对话框中保存所选内容,用户单击“Save”即可。要放弃所有更改和退出,用户点击“X”图标或“后退”按钮。
· 确认
确认操作将被禁用,直到所有强制字段都被填充为止。使用描述性动词,如“保存”、“发送”、“共享”、“更新”或“创建”。不要使用模糊的术语,如“完成”、“确定”或“关闭”。
如果没有进行任何更改,则对话框将关闭,并且不需要进行丢弃确认。
如果用户进行了更改,则提示用户确认丢弃操作。
△ 对话框窗口
启动一个全屏对话框暂时重置应用程序的感知高度,允许简单的菜单或对话框出现在全屏对话框之上。
△ 布局
全屏对话框覆盖屏幕,不显示为浮动模式窗口。
· 操作
在顶部的应用程序栏中放置确认和取消操作
· 导航
因为全屏对话框只能完成、排除或关闭,所以只能使用关闭“X”导航按钮
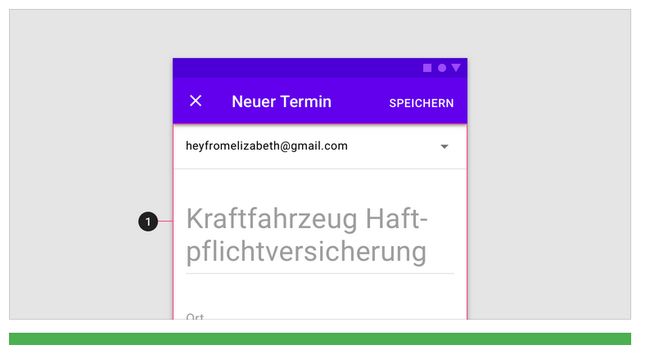
△ 标题
标题应该简洁。,如果有必要,它们可以换到第二行,并被截断。如果有长标题或可变长度的标题(如翻译),则将它们放在内容区域而不是应用程序栏中。
END.THANKS FOR YOUR READING~
如有不当,还请多多指教~