为了进一步了解redux,提前了解flux是有必要的,因此,把这篇通俗易懂的文章翻译一下,有助于自己以后理解。
A cartoon guide to Flux
图解Flux
目前的web开发界,flux是一个既流行又难懂的主题,因此,本文尝试使用一种通俗易懂的方式来解释其原理。
问题
首先,需要解释一下flux解决的基本问题。flux是一种在应用中处理数据的模式,与react共同诞生于Facebook并共同发展。尽管可以独立使用,但很多开发者都会选择同时使用react和flux进行开发。它们最初是针对Facebook遇到的一系列问题而开发出来的。
在这一系列的问题中,众所周知的是Facebook的提示bug。当用户登录Facebook时,会发现消息图标上有一个消息提醒标志。当用户点击消息图标时,却发现根本没有新消息,而提醒标志也会随之消失。几分钟后,如果用户在站内进行了交互操作,那这个提醒标志就会再一次出现。用户又会再次点击...还是没有新消息。循环往复,如入怪圈。
不仅是用户,Facebook的开发团队更是对这个怪圈感到头疼。bug总是在修复后不久又出现了。如此循环往复,在bug与非bug中徘徊。
于是,Facebook开始想法设法摆脱这个怪圈。他们的目标不是仅仅单次修复bug,而是使整个系统更加可预测,这样他们才能确保这个问题不会不停地出现。
根本问题
根本问题在于,数据在应用中的流动方式。
注释:这是我从他们的谈话分享的简化版本中收集到的信息。可以肯定,真实使用的架构一定有所不同。
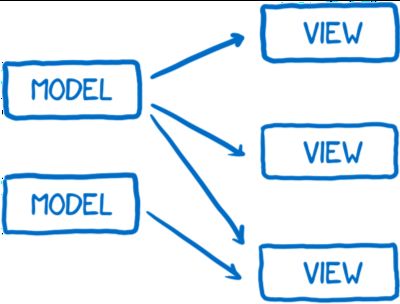
模板负责存储数据,同时将数据传到view层中并对其进行渲染。
由于用户交互都通过视图实现,因此,视图有时需要根据用户输入更新模板。而有时,模板也需要更新其他的模板。
除此之外,这些动作有时会触发大量其他变化。我把这比作一场激动人心的乒乓球比赛,你很难知道球会落在何地(变化在何时何处发生)
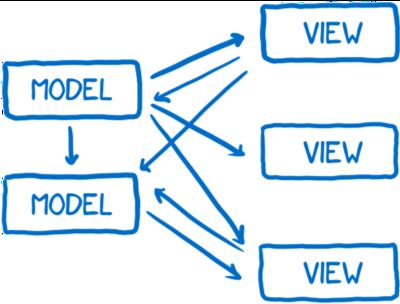
当然,这些变化还可能异步发生。一个变化可能就会出发多个其他变化。我想,这就像在乒乓球比赛中把一袋子乒乓球倒出来,它们会飞得到处都是。
总之,这使得数据流debug变得十分困难。
解决方法:单向数据流
Facebook决定使用一种不同的架构,使数据只向一个方向流动-只有一个方向-每当你插入新数据,整个流程就会从头开始。他们把这种架构叫做flux。
它确实很酷,但是从上面这幅图中可能看不出来。
一旦理解了flux,这幅图就变得很清晰了。问题是,如果你是flux小白,又直接看了文档,那这幅图就对你的理解没什么帮助了(虽然它本来应该帮助你理解的)。在开始了解如何使用flux去做具体工作之前,这幅图应该帮助你对整个系统有个大体的了解。
而真正帮助我理解flux的不是像这样的图,而是对不同特征协同工作从而实现目标的系统的思考。接下来我会向大家介绍这些特征。
结识特征
我首先简单介绍一下这些特征,然后再介绍他们是如何联系在一起的。
动作创建机(The action creator)
第一个特征就是动作创建机。它负责创建动作,这也是所有变更和交互实现的方法。每当用户想改变APP状态或是渲染不同页面,都会发射一个动作。
我认为动作创建机像一位报务员。你让动作创建机明白你需要发送什么信息,之后它就会用一种全系统可读的方式将其进行格式化。
动作创建机通过类型(type)和负载(payload)来创建动作。这个类型就是你在系统中的所定义的动作类型(通常是一个常量列表)。比如:MESSAGE_CREATE 或 MESSAGE_READ。
使你的系统知道全部可能的动作也有一定的副作用。一个新手开发人员可以参与项目,打开动作创建机文件,看到整个系统提供的API-所有可能的状态改变。
一旦动作消息被创建,动作创建机就会将动作传送给分发机。
分发机(The dispatcher)
分发机本质上来说是一个大回调注册处。这有点像电话接线总机处的接线员。分发机存储所有store,以便向这些store传递动作。每当一个动作从动作创建机被传递过来,分发机就会将这个动作传给不同的store。
分发机通过同步的方式来进行这样的操作,这样就可以帮助处理我之前提到的“多球乒乓比赛”效应。如果你需要在不同store之间建立独立性以便一个store可以在另一个之前进行更新,那可以使用分发机来管理(通过waitFor()函数)
flux的分发机与很多其他架构的分发机不同。动作都会被传入注册的store中,不管是什么类型。这就意味着,store不仅仅为某些动作而设计,而是会对所有的动作进行监听并且对其进行筛选,从中找出自己感兴趣的部分。
store
接下来是store。store存储着应用中所有的状态,以及每个store中状态的变更逻辑。
我认为store像一位权力过度的官僚。所有状态变更必须要通过store。同时,也无法直接向store请求改变状态,因为store中没有设值函数。要想改变状态,就必须遵循适当的步骤。。。即必须要通过动作创建机/分发机途径来提交动作申请。
像我上述提到的,如果store通过分发机注册,所有的动作都会被传进来。在store内部通常有一个开关语句来监控动作类型,以决定该store是否关心这一动作。如果关心,该store就会指出需要据此动作作出何种改变并且更新状态。
一旦store对state做了改变,它就会发射一个变更事件。控制视图会被通知状态已经改变。
控制视图和视图(The controller view and the view)
视图负责获取状态,并且为用户渲染页面,同时也接受用户的输入信息。
视图是一个展示者。它不知道整个应用发生的事情,而只处理接受到的数据、将其转换为用户可理解的形式并进行输出(通过HTML)
控制视图像store和视图之间的中层管理者。store在状态发生改变时告知控制视图,而控制视图则接受新的状态并更新后的状态传递给下级视图。
他们怎样协同工作
现在,让我们看一下这些特性是如何协同工作的吧。
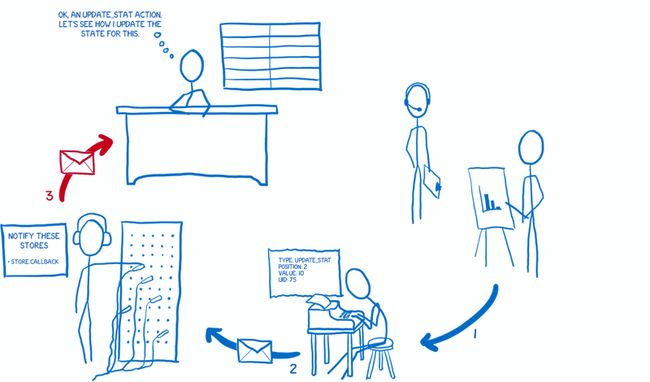
安装
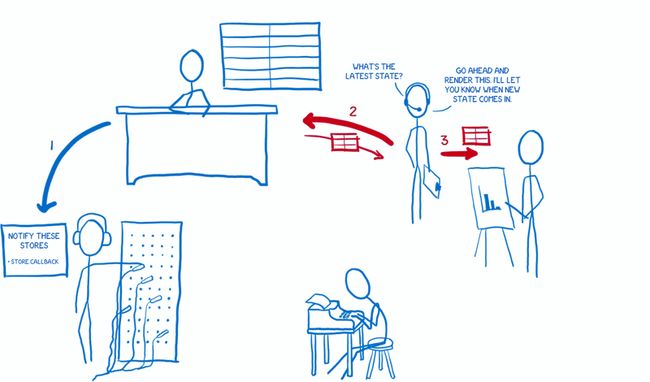
首先需要安装:应用仅需要初始化一次。
1. store告知分发机,每当动作发生时,自己(store)都需要知道。
2. 接着,控制视图向store请求最新的状态。
3. store将状态传给控制视图,控制视图就将这个视图顺次传递给其子视图去进行渲染。
4. 当状态改变时,控制视图也会通知store。
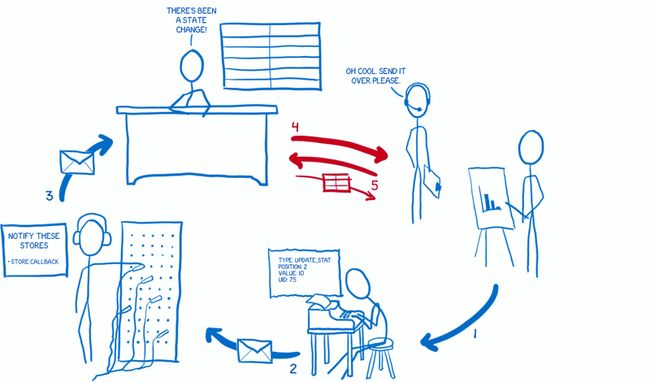
数据流
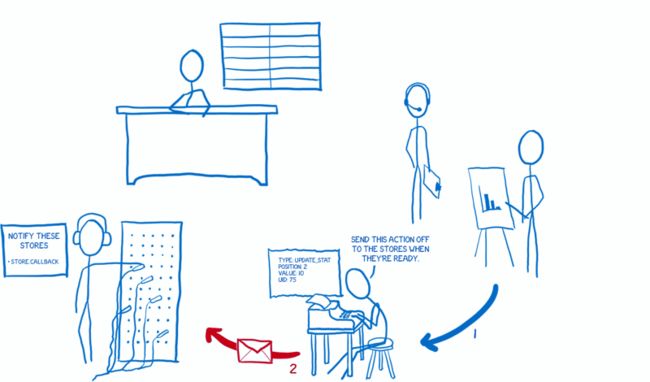
安装完成后,应用就可以接受用户输入了。那就让我们通过用户做变更来触发一个动作。
我们通过用户交互来讲解数据流。
1. 视图告知动作创建机去准备一个动作。
2.动作创建机创建动作并将其传到分发机中。
3. 分发机将动作按序列传给store。每个store都会知道所有的动作。接着,store会挑出其感兴趣的操作并依此来改变状态。
4. 一旦状态变更完成,store会通知相应的视图控制器。
5. 这些视图控制器会向store请求更新后的状态。
6. 当获取到状态后,视图控制器会告知其子视图依据新状态进行渲染。
这就是我对flux的所想所思。希望能帮到大家。
翻译的不够准确,有些术语还需要查证,日后还会继续更新。亟需批评指正~
未完待续。。