- CHRONOS - 新闻时间线摘要
小众AI
AI开源服务器人工智能AI编程
CHRONOS是一种新颖的基于检索的时间线摘要(TLS)方法,通过迭代提出有关主题和检索到的文档的问题来生成按时间顺序排列的摘要。为开放域TLS构建了一个最新的数据集,它在大小和时间线持续时间方面都超过了现有的公共数据集。⚗️OPEN-TLS数据集我们发布了用于开放域时间线摘要的Open-TLS数据集。目标新闻查询以以下格式显示,地面实况时间线按以下格式显示:news_keywords.pydat
- 十四、Flink源码阅读--JobGraph生成过程
灰二和杉菜
ApacheFlinkFlinkJobGraph生成源码分析
上篇分析了client整个提交任务过程,最终提交的是一个JobGraph对象,那么是如何从jar或sql任务转为JobGraph的呢,这篇我们仔细研究一下,版本为1.6.3源码分析上篇我们介绍client端提交任务最终会到到ClusterClient.run()方法,就在这个方法中封装了JobGraph的步骤。publicJobSubmissionResultrun(FlinkPlancompil
- Pytorch实现论文之一种基于扰动卷积层和梯度归一化的生成对抗网络
这张生成的图像能检测吗
GAN系列优质GAN模型训练自己的数据集pytorch人工智能机器学习生成对抗网络神经网络计算机视觉深度学习
简介简介:提出了一种针对鉴别器的梯度惩罚方法和在鉴别器中采用扰动卷积,拟解决锐梯度空间引起的训练不稳定性问题和判别器的记忆问题。论文题目:APerturbedConvolutionalLayerandGradientNormalizationbasedGenerativeAdversarialNetwork(一种基于扰动卷积层和梯度归一化的生成对抗网络)会议:20244thInternationa
- Pytorch实现之在LSGAN中结合重建损失
这张生成的图像能检测吗
GAN系列优质GAN模型训练自己的数据集pytorch人工智能python
简介简介:这篇论文在LSGAN的基础上结合了重建损失来产生通过传统不良数据检测(BDD)机制的人工测量。这篇博客的主要内容是关于实现了重建损失与LSGAN的结合。论文题目:FalseDataInjectionAttacksBasedonLeastSquaresGenerativeAdversarialNetworkswithReconstructionLoss(基于重构损失最小二乘生成对抗网络的虚
- Pytorch实现论文之三元DCGAN生成RGB图像用于红外图像着色生成
这张生成的图像能检测吗
GAN系列优质GAN模型训练自己的数据集人工智能python生成对抗网络深度学习pytorch机器学习计算机视觉
简介简介:采用了三次DCGAN单独生成单通道图像之后进行组成RGB图像放入鉴别器中检测,并在鉴别器和生成器的损失训练中采用梯度方法来提升或者降低权重。该方法将用于获得红外图像着色的生成。论文题目:InfraredImageColorizationbasedonaTripletDCGANArchitecture(基于三元DCGAN架构的红外图像着色)会议:2017IEEEConferenceonCo
- ffmpeg实现视频拼接,图片生成视频demo
德玛西亚没有明天
ffmpeg音视频
利用ffmpeg实现图片生成视频,视频拼接,添加字幕等$img){//添加背景//$returnImg="backImg{$key}.jpg";//$output="output{$key}.mp4";//$returnImg=$this->addBack($img,$returnImg);$output="output0.mp4";$returnImg="backImg0.jpg";$time=
- Flutter:动态表单(在不确定字段的情况下,生成动态表单)
sunly_
Flutterflutterjava前端
关于数据模型:模型就是一种规范约束,便于维护管理,在不确定表单内会出现什么数据时,就没有模型一说。这时就要用到动态表单(根据接口返回的字段,生成动态表单)1、观察数据格式,定义模型modelData:[{id:1,name:'模型一',ctaVal:{"first_usdt":{"val":"10","title":"首仓金额","unit":"usdt","read":"0"},}},{id:2
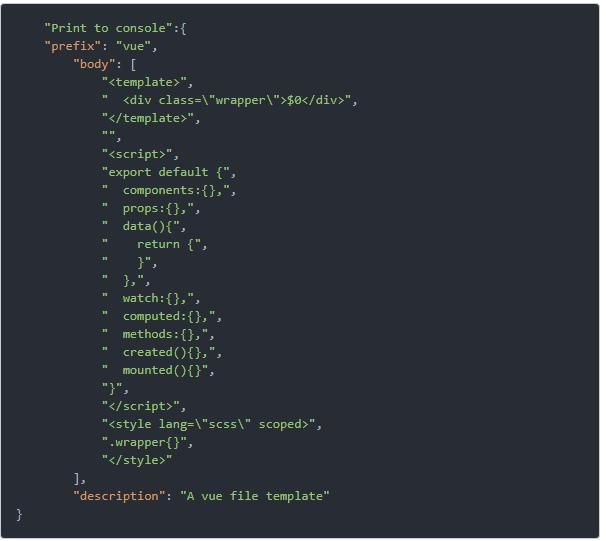
- 云贝餐饮连锁V3独立版全开源+vue源码
kaui52066
kaui52066精品源码开源uni-app小程序php源码下载微信小程序
一.介绍云贝餐饮连锁V3独立版,作为一款全开源、全插件的源码部署系统,其在餐饮行业软件系统中独树一帜。该系统不仅功能全面,涵盖了餐饮连锁企业的日常运营、财务管理、库存管理、会员管理等多个方面,而且框架结构清晰,模块化设计使得系统易于扩展和定制,满足不同餐饮企业的个性化需求。在实用性方面,云贝餐饮连锁V3独立版通过智能化的订单处理、菜品管理、报表分析等功能,大大提高了餐饮企业的运营效率和服务质量。同
- Java利用itextpdf实现pdf文件生成
小码农吗
日常栏目javapdfajax
前言最近公司让写一个数据页面生成pdf的功能,找了一些市面代码感觉都太麻烦,就自己综合性整合了一个便捷的工具类,开发只需简单组装数据直接调用即可快速生成pdf文件。望大家一起学习!!!代码获取方式:资源下载下载源码后台私信(一键三连哦!!!)二、前期准备1、html模版(放置接口所在项目的resourcess/templates/)需要准备一个要看到的pdf模版,利用html代码形式简单输出,其中
- QT 3D渲染技术详解
QT性能优化QT原理源码QT界面美化
qt3dqt6.3qt5c++QT教程
QT3D渲染技术详解使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT_3D渲染技术概述1.13D渲染技术简介1.1.13D渲染技术简介3D渲染技
- 应用是非正式发布版本, 当前设备不支持安装。
Y X L
Androidandroidgradleandroidstudio
今天后端同学要个安装包想体验下,结果apk发过去后,提示不能安装,具体报错如下。出现这个问题是因为AndroidStudio3.0开始会在debugapk的manifest文件application标签里自动添加android:testOnly="true"属性。该属性导致在IDE中使用Run生成的apk在大部分手机上只能用adbinstall-t来安装。如果使用apk直接安装就会报这个错误。解决
- Jfinal websocket onMessage无法接收二进制音频数据问题
withme977
websocket网络协议网络
最开始,和vue联调的时候是可以接收二进制音频流数据的,大小在5k左右;后面音频流数据每条8k多9k的时候就接收不到二进制音频数据了,并且刚请求连接上webcoket,发送一条消息后,就直接被动关闭websocket连接;最重要的是还不报错!!刚开始还没找到是数据大小限制的问题(由于要测试好多其它语音包,例如vad4j,webrctvad这些),以为是自己哪里搞错了,就找websocket什么时候
- vue中onclick如何调用methods中的方法
库库的写代码
jsvue.jsjavascript前端
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
- Deepseek 组合落地都是王炸
qqxinxi
运维教学运维deepseekpython大数据
思维即资产,模型是股东。有了Deepseek模型,思维资产才能增值。Deepseek+kimi自动生成PPTDeepseek+ClineAI编程好帮手Deepseek+剪映一键生成短视频Deepseek+MJ设计师诞生Deepseek+Dify企业快速搭建本地知识库Deepseek+Notion文本知识库Deepseek+Otter一键转会议记录Deepseek+即梦+tripo3D模型分分钟De
- Python库 - transformers
司南锤
PYTHON库python机器学习python开发语言
transformers库是由HuggingFace开发的一个非常流行的Python库,用于自然语言处理(NLP)任务。它提供了大量的预训练模型,这些模型可以用于各种NLP任务,如文本分类、问答、翻译、摘要生成等。以下是关于transformers库的详细介绍:1.主要特点预训练模型:transformers库包含了多种预训练的语言模型,如BERT、GPT、T5、XLNet等。这些模型在大规模文本
- golang 调用 c++ (cgo)
LRZ0001
Goc++golang
文章目录目录结构各文件对应的代码library.hpplibrary.cpplibrary-bridge.hlibrary-bridge.cppmain.go方式一:调用静态链接库编译静态链接库运行方式二:调用动态链接库生成动态链接库运行注意:调用动态库会有加载不到的情况参考文章目录结构[root@localhostexample03]#tree.├──library│├──library-bri
- 对换脸、动嘴生成的视频做初筛
之群害马
音视频计算机视觉opencv
首尾帧人脸差异检测代码概述本脚本实现了一个简单的视频筛查系统,主要功能是通过比较视频首帧和尾帧中的人脸差异来判断视频是否合格。如果视频中没有人脸或存在其他异常情况,视频将被移动到错误目录中。具体来说,系统包含以下几个主要步骤:加载视频文件:尝试打开视频文件,并读取首帧和尾帧。人脸检测:使用OpenCV的Haar级联分类器检测视频首帧和尾帧中的人脸。人脸提取与标准化:从检测到的人脸区域中提取并标准化
- 【自学笔记】机器学习基础知识点总览-持续更新
Long_poem
笔记机器学习人工智能
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录机器学习重点知识点总览一、机器学习基础概念二、机器学习理论基础三、机器学习算法1.监督学习2.无监督学习3.强化学习四、机器学习处理流程五、机器学习常见问题与解决方法六、机器学习应用领域总结机器学习重点知识点总览一、机器学习基础概念定义:机器学习是一种人工智能技术,通过对数据的学习和分析,让计算机系统自动提高其性能。本质:找到
- 【第11章:生成式AI与创意应用—11.2 音频与音乐生成的探索与实践】
再见孙悟空_
#【深度学习・探索智能核心奥秘】人工智能音视频自然语言处理NLP深度学习生成式AIDeepSeek
凌晨三点的录音棚里,制作人小林对着空荡荡的混音台抓狂——广告方临时要求将电子舞曲改编成巴洛克风格,还要保留"赛博朋克"元素。当他在AI音乐平台输入"维瓦尔弟遇见霓虹灯"的瞬间,一段融合羽管键琴与合成器的奇妙旋律喷涌而出,这场人与机器的音乐狂想曲正式拉开帷幕。一、声波炼金术:从物理建模到神经作曲1.1传统音频生成的三大门派在AI登场之前,音乐科技已经历三次革命:物理建模派(1980s):用微分方程模
- DeepSeek多软件协同效应,产生的王炸组合
Chhjnavy
AI人工智能DeepSeek协同工作
DeepSeek网址:DeepSeek|深度求索1.DeepSeek+Kimi:一键生成高质量PPT,快速制作专业演示文稿Kimi网址:Kimi.ai-会推理解析,能深度思考的AI助手步骤:将PPT内容描述给DeepSeek,产生PPT大纲以及内容;将DeepSeek产生的大纲以及内容,丢到Kimi+模型中,即可自动产生PPT;2.DeepSeek+剪映:生成原创视频,适用于短视频创作剪映网址:剪
- 高通Linux安全指南(二)
weixin_38498942
linux安全Qualcomm
功能高通TEE增强了安全功能及其扩展。它提供了接口,允许通过受信任应用程序(TA)扩展安全功能集。某些功能集成在硬件支持的TZ架构中,提供了一种系统安全配置。这些功能可以进一步定制以满足特定需求。有关高通TEE和安全组件的信息,请参阅高通TEE和架构。在本全面教程中,解锁在高通设备上安全启动技术的全部潜力。从生成加密密钥到编程硬件熔断器和管理安全启动状态,本视频详细介绍了每个步骤。适合希望通过认证
- LLaMA系列大模型调研与整理-llama-alpaca-lora
AI大模型-大飞
llamaAI大模型AI职场和发展人工智能
文章目录LLaMA大模型及其衍生模型1.LLaMA2.stanford_alpaca3.ChatDoctor4.alpaca-lora5.Chinese-LLaMA-Alpaca6.BELLE大模型综述ASurveyofLargeLanguageModels关键词:大模型,LLaMA,Alpaca,Lora,Belle,模型训练,模型微调,指令微调最近尝试在领域数据进行生成式大模型的再训练和微调,
- 实现Shell免密登录的详细指南
醉心编码
脚本基础shell脚本
实现Shell免密登录的详细指南前提条件步骤一:生成SSH密钥对步骤二:将公钥复制到远程服务器步骤三:配置SSH客户端(可选)步骤四:测试免密登录常见问题排查在使用Linux或Unix系统时,我们经常需要通过Shell访问远程服务器。通常,这种访问需要通过SSH(SecureShell)进行,每次连接时都需要输入用户名和密码,这不仅繁琐,而且在某些自动化场景下显得尤为不便。为了实现免密登录,我们可
- [论文笔记] Cost-Effective Hyperparameter Optimization for Large Language Model Generation 大型语言模型生成推理超参优化
心心喵
论文笔记论文阅读语言模型人工智能
成本效益高的大型语言模型生成推理的超参数优化https://openreview.net/pdf?id=DoGmh8A39OChiWang1,SusanXueqingLiu2,AhmedH.Awadallah11微软研究院,雷德蒙德2史蒂文斯理工学院摘要大型语言模型(LLMs)因其生成能力引发了广泛关注,催生了各种商业应用。使用这些模型的高成本驱使应用构建者在有限的推理预算下最大化生成的价值。本文
- Linux安全与密钥登录指南,零基础入门到精通,收藏这篇就够了
网安导师小李
程序员编程网络安全linux安全运维web安全网络服务器计算机网络
在使用Linux服务器时,确保服务器的安全至关重要。本文将为你介绍一些关键的Linux安全措施,包括开启密钥登录、查看登录日志、限制登录IP以及查看系统中能够登录的账号。以下内容适合小白用户,通过简单的操作就能有效提升服务器的安全性。目录Linux安全概述密钥登录的配置生成密钥对配置SSH密钥登录查看登录日志限制IP访问设置IP封禁允许特定IP访问查看系统可登录的账号1.Linux安全概述Linu
- 有了ChatGPT和deepseek,我们还需要刷力扣吗
Ash Butterfield
人工智能
像ChatGPT这样的AI写手可以帮助我们大幅度提高工作效率,尤其是在代码生成、文档编写等方面。但对于是否需要深入学习基础算法和刷力扣这类问题,还是有一些值得思考的地方。1.AI的局限性深度发问与思考:虽然像ChatGPT这样的AI工具能生成代码,但这些代码生成并不代表你完全不需要理解基础算法。AI可以帮助你自动化一些任务,但它并不能完全替代对问题的深度理解和思考。理解算法的原理和背后的数学知识,
- 51-54 CVPR 2024 | DrivingGaussian:周围动态自动驾驶场景的复合高斯飞溅( Sora能制作动作大片还需要一段时间 )
深圳季连AIgraphX
aiXpilot智驾大模型1自动驾驶AIGCstablediffusion智慧城市计算机视觉
24年3月,北大、谷歌和加州大学共同发布了DrivingGaussian:CompositeGaussianSplattingforSurroundingDynamicAutonomousDrivingScenes。视图合成和可控模拟可以生成自动驾驶的极端场景CornerCase,这些安全关键情况有助于以更低成本验证和增强自动驾驶系统安全性。DrivingGaussian采用复合高斯飞溅进行全局渲
- AIGC遇上Stable Diffusion:当创意邂逅精准,绘梦成真之旅
DTcode7
AI生产力AIAIGCstablediffusionAI生产力前沿
AIGC遇上StableDiffusion:当创意邂逅精准,绘梦成真之旅AIGC:创意的魔杖,还是技术的魔法?基本概念与魔法起源作用说明:从想象到像素的跨越StableDiffusion实战演练:像素炼金术士的秘籍案例一:像素画师初体验案例二:风格迁移的魔法深入探索:多维度功能使用实战开发技巧与避坑指南技巧一:性能优化避坑:图像模糊或失真安全防范:避免生成有害内容结语:未来已来,梦想无界在这个数字
- 如何编写自动关机的代码
Maysheeo
c#
一、写在前面的话大家好,我是Maysheeo。很开心能和大家分享如何编写自动关机代码的实用技巧。无论是为了节省电力、定时管理设备,还是完成自动化任务,自动关机功能都非常实用。本教程旨在教授Windows系统的自动关机代码。并提供代码示例以及提示。即使你是编程小白,也可以轻松上手!二、Windows系统实现方法本文将以VSCode2022版本作为演示app,以C作为编程语言。1.新建一个.C后缀结尾
- 《Ollama 与 DeepSeek 整合应用入门指南》一、二、三章
Allen-Steven
ollamadeepseek
第一章:工具概述与核心价值1.1Ollama技术解析本地化部署优势:无需网络连接的数据隐私保护跨平台架构设计:支持Windows/macOS/Linux全平台模型管理引擎:自动化处理模型依赖与版本控制1.2DeepSeek模型特性多模态处理能力:文本生成、代码理解、数学推理中文优化架构:针对中文语料的特殊训练策略模型家族图谱:从1.3B到67B的参数规模选择1.3技术整合价值本地智能计算:企业数据
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep