一、JavaScript起源
JavaScript诞生于1995年,它当时的目的是为了表单输入的验证。因为在JavaScript问世之前,表单的验证都是通过服务器端验证。而当时都是电话拨号上网年代,服务器验证数据是一件非常痛苦的事情。
二、什么是JavaScript
JavaScript是一种具有面向对象能力、解释型的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。因为它不需要在语言环境下运行,而只需要支持它的浏览器即可。主要目的是,验证发往服务器端的数据、增加web互动、加强用户体验度等。
JavaScript与Java,就像是雷锋塔与雷锋,两者之间并没有任何关系。
- 开发公司
java: Sun
js: 网景公司- 对象
java: 面向对象
js: 基于对象- 数据类型
java: 强类型的语言【每个变量必须指定具体的数据类型】 int i = 10
js: 弱类型语言【变量的数据类型由值决定】var i = 10; Python中是i = 10
三、特点
- 交互性:实现信息的动态交互
- 安全性:不可以直接访问磁盘上的文件
- 跨平台性:只要是可以解析js的浏览器都可以使用,和平台无关
四、JavaScript核心
JavaScript应该由三个不同的部分组成: 核心(ECMAScript)、文档对象模型(DOM)、浏览器对象模型(BOM)。
ECMAScript
ECMA:欧洲计算机协会
由ECMA组织指定js的一系列的语法文档对象模型(DOM)
文档对象模型(DOM,Document Object Model)是针对XML但经过扩展用于HTML的应用程序编程接口(API,Application Programming Interface)。浏览器对象模型(BOM)
访问和操作浏览器窗口的浏览器对象模型(BOM,Browser Object Model)。开发人员使用BOM可以控制浏览器显示页面以外的部分。
五、JavaScript的引入
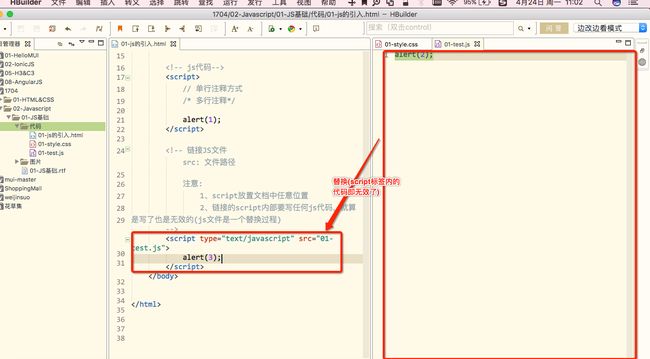
- JS代码,可以放在script标签内,script标签可以放置在HTML文档任何位置;
- JS代码,可以放置在外部的js文件中,通过script标签的src属性链接到页面中;
注意: 导入外部JS文件的script不要添加JS代码;
六、输出方式
- 向网页文档中输出
document.write()
document.writeln()
- 向web控制台输出
console.log()
- 警告框
alert()
七、变量
JavaScript是弱类型脚本语言,使用变量之前可以无需定义;所以JavaScript支持两种方式引入变量。(其他语言例如C语言中,在定义时都会有类型的区分int a; float b;)
- 变量
python数据类型: Number,Boolean, String, None, List, tuple, Dict, Set
JavaScript数据类型: Number, Boolean, String, Null,undefined, Array数组, 对象Object
- 隐式定义: 直接给变量赋值
// 定义一个变量a,其值为'hello world'
a = "hello world";
b = 10;
- 显式定义: 使用var关键字定义变量(使用该方式声明变量时可以没有初始值,声明的变量类型是不确定的)
// 声明变量a,数据类型是不确定的
var a;
// 定义一个变量b,其值为'hello world'
var b = "hello world";
var c = 3;
- 一次性定义多个变量
var a,b,c;
var i=0, j=0, k=0;
- 命名规则
a、变量名必须以字母或下划线“_”或者“$”开头;
b、变量名长度不能超过255字符;
c、变量名中不允许使用空格,首字符不能为数字;
d、变量名区分大小写(备注: JavaScript是区分大小写的语言);
八、数据类型
- 一般的数据类型
- Boolean:布尔类型
- Number:数字类型
- String:字符串
- Object:对象
- Array:数组【类似于Python中列表】
- Funtion:函数类型
typeof 判断数据类型
- 特殊的数据类型
- Null:当定义了一个变量之后,但是这个变量没有任何的指向,则它的类型就是Null,使用typeof操作符判断获取的结果为object
- Undefined:定义一个变量,但是没有赋初始值
- NaN: Not a Number,不是一个数字
九、运算符
- 算术运算符:
++ :自增运算符
--:自减运算符
- 逻辑运算符
Python:and or not
js:&& || !
- 关系运算符
和Python中一样
- 赋值运算符
= += -=【和Python中一样】
- 三目运算符:
语法:
关系表达式?表达式1【变量1或者常量1】:表达式2【变量1或者常量1】;
原理:
如果关系运算符成立,则返回表达式1的值,否则返回表达式2的值
- ==和===之间的区别
== 值相等
=== 值相等且类型相同
十、字符串拼接
加号有两种含义,如果都是为number类型时,即是加法操作;如果有一个是为字符串类型,即是字符串拼接;
var str1 = '中国';
var str2 = '台湾';
// 将字符串str1和str2拼接起来
var str3 = str1 + str2;
十一、JS中的语句
- 顺序语句、分支语句、循环语句
Python中:
分支语句:if,if-else ,if-elif-else
循环语句:while,for-in
JS中:
分支语句:if ,if-else, if-else if-else, swicth-case
循环语句:while,do-while,for
- if语句
- 单分支:
if(条件){
}
- 双分支
if(条件){
} else {
}
- 多分支
if (条件1){
} else if(条件2){
} else if(条件3){
}
...
else {
}
- 嵌套
if(条件1){
if(条件2){
}
}
- switch语句
可以实现多选一的操作,效果类似于if语句中的多分支。
根据表达式或者变量的值进行匹配,如果和case分支后面的常量值匹配上了,则执行对应的case分支,从上往下依次进行匹配,当所有的case分支都没有匹配上的时候,则执行default分支。
switch:选择
case:对应的分支
break:结束
default;默认
switch(表达式或者变量){
case 常量值1:{
语句1;
break;
}
case 常量值2:{
语句2;
break;
}
case 常量值3:{
语句3;
break;
}
...
default:{
语句
}
}
- for循环语句
for(表达式1; 表达式2; 表达式3){
循环体
}
备注
表达式1: 初始化表达式【表达式1只会被执行一次】
表达式2: 条件表达式
表达式3: 循环结束之后的操作
for-in遍历数组,即获取数组下标;for-in遍历对象,即获取对应的key;
- while循环语句
while(条件){
循环体
}
备注
符合条件即执行循环体;不符合条件即结束循环;
- do-while语句
do{
循环体
} while(条件);
备注
先执行,后判断;符合条件即执行循环体;不符合条件即结束循环;
- break和continue
- break:表示跳出整个循环或者switch语句
a.可以使用在分支语句switch中
b.使用在循环中
- continue:结束当前循环,继续下一次循环
a.只能用在循环语句中
- 函数
- python中的函数
def 函数名(参数列表):
函数体
- JS中的函数
方式一: 使用function关键字
function 函数名(参数列表){
函数体
返回值(可有可无)
}
方式二: 匿名函数
var 变量名 = function(参数列表){
函数体
返回值
}
-
练习案例
案例1: 一个新入职,月工资为2000元的员工,每年涨工资2%,到退休时工作50年的月工资是多少;
案例2: 输出100以内所有7的倍数
案例3: 打印100–200之间所有能被3或者7整除的数;
案例4: 计算10的阶乘;
案例5: 计算1+3+5+...+99的和; (多种方法实现)
案例6: 对应打印出下列图案1* * * * * * * * * * * * * * *案例7: 打印99乘法表;
案例8: 输入行和列生成对应表格;
十二、数组
- 数组的定义
方式一:
new Array(参数,参数,...) // 只有一个数字参数时是数组的长度(new可以省略,但一般尽量写上)
例如:
var arr = new Array(); // 定义一个空数组
var arr = new Array(10); // 创建一个包含 10 个元素的数组,没有赋值
var arr = new Array(“芙蓉姐姐”,30); // 创建一个数组有两个元素
方式二:
var arr = [1,2,3,4,5]; // 字面量定义方式
- 数组元素的访问
arr[0]: 表示数组的第一个元素,0是下标,也叫索引
arr[1]: 表示数组的第二个元素,1是下标
- 数组的遍历
var arr = [1,2,3,4,5];
for(var j=0; jlength数组长度属性
- 数组常用方法
push(): 接收任意数量的参数,把它们逐个添加到数组的末尾,并返回修改后数组的长度;
pop(): 从数组末尾移除最后一个元素,减少数组的 length 值,然后返回移除的元素;
sort() : 从小到大排序 , 原数组也被升序排序了(默认按照字符串的排序规则,ASCII码)
排序处理: arr.sort(function(a, b){return a>b})
reverse() : 逆向排序, 原数组也被逆向排序了
slice() : 不修改原数组, 将原数组中的指定区域数据提取出来并返回一个新数组
splice() : 截取原数组中指定的数据, 会改变原数组
arr.splice(2, 3) // 删除元素
arr.splice(2, 0, 9,"hello") // 添加元素
arr.splice(2, 1, 9,"hello") // 替换元素
indexOf() : 获取数组中第一个出现指定元素的下标, 如果不存在则返回-1
join() : 将数组中的元素用指定字符连接,连接成为一个字符串
var str = arr.join() // 默认使用逗号","连接
var str = arr.join('') // 使用''连接
var str = arr.join('-') // 使用'-'连接
十三、字符串
- 字符串的定义
var str = 'hello world!';
- 下标
console.log( str[0] );
- 字符串的方法
String.fromCharCode(97); 将ASCII码转换成字符
str.indexOf('abc'); 查找字符串第一次出现的位置, 如果没找到则返回-1
str.replace(); 替换字符串
str.substring(start,end); 截取字符串 范围是[start, end)
str.split(separator, howmany); 根据分隔符、拆分成数组
str.toLowerCase(); 把字符串转换成小写
str.toUpperCase(); 把字符串转换成大写
十四、日期
Date对象
Date类型使用自UTC(Coordinated Universal Time,国际协调时间) 1970年1月1日午夜(零时)开始经过的毫秒数来保存日期。Date类型保存的日期能够精确到1970年1月1日之前或之后的 285616年
时间戳: 从1970年到指定时间的毫秒数Date对象的创建
// 在调用Date构造方法而不传递参数的情况下,新建的对象自动获取当前的时间和日期
var d = new Date();
// 创建日期对象并指定时间
var d = new Date("2019/08/22");
var d = new Date(2019, 04, 13, 14, 34);
注: 日期的格式可以是“2019/08/22”,“2019-08-22”,或1970年当前日期的毫秒数1443453475234
- 日期Date的常用方法
setDate() / getDate(); 从Date对象中返回一个月中的某一天(1~31)
getDay(); 从Date对象返回一周中的某一天(0~6)
set / getMonth(); 从Date对象中返回月份(0~11)
set / getFullYear(); 从Date对象以四位数返回年份
set / getHours(); 返回Date对象的小时(0~23)
set / getMinutes(); 返回Date对象的分钟(0~59)
set / getSeconds(); 返回Date对象的秒数(0~59)
set / getMilliseconds(); 返回Date对象的毫秒
set / getTime(); 返回1970年1月1日至今的毫秒数
十五、对象Object
对象的概念
对象Object 是一种引用数据类型。
在 ECMAScript 中对象可以存储变量和函数(数据和功能)。创建对象
方式一: 使用new
var obj = new Object(); // new方式
obj.name = '张三'; // 创建属性字段
obj.age = 18; // 创建属性字段
方式二: 字面量方式
var obj = {
name :'张三', // 创建属性字段,最后加逗号
age : 18,
run : function() { // 对象中添加方法(函数)run
retrun “正在跑步..”;
}
};
- 两种属性输出方式
alert(obj.age); // 点表示法输出
alert(obj['age']); // 中括号表示法输出,注意引号
- 使用 delete 删除对象属性 或 方法
delete obj.name; // 删除属性
delete obj.run; // 删除方法
十六、定时器
- 定时器setInterval
// 开启定时器
var timer = setInterval( function(){},1000);
// 关闭后定时器
clearInterval(timer);
- 延时器setTimeout
// 开启延时器
var timer = setTimeout( function(){},1000);
// 关闭延时器
clearTimeout(timer);
十七、HTML属性操作
- 通过id获取页面对应元素(document.getElementById)
var num1 = document.getElementById('num1');
- 属性名、属性值
属性名: id
属性值: bt1
(注: 属性名="属性值")
- 属性读操作: 获取、找到
元素.属性名
- 属性写操作: 添加、替换
元素.属性名 = 新值
- 元素内的HTML内容
元素.innerHTML
注意事项:
a、JS中不允许出现‘-’,即将‘-’去除掉,之后将后面小写字母改为大写字母即可;
例如:
font-size —> fontSize
padding-top —> paddingTop
p1.style.fontSize = '10px';
b、JS中class属性要改为className(class是保留字)
例如: 想要改变某个元素的class名,即是p1.className = 'purpleStyle';
十八、案例 — 猜数字游戏
- 随机数
Math.random(): 得到0~1但不等于1的随机数;
parseInt(): 取整;
parseInt( Math.random() );
- 条件判断
if( 条件1 == 条件2 ){ // 符合条件即执行下面代码区域
// 代码区域
} else if(条件1 == 条件2){ // 符合条件即执行下面代码区域
// 代码区域
} else { // 都不符合上述要求,即执行下面代码区域
// 代码区域
}