继承分为接口继承和实现继承,但由于接口继承只继承方法签名,而函数没有签名,所以ECMAScript只支持实现继承(实现继承继承实际的方法)。实现继承主要是依靠原型链来实现的。
一. 原型链
1.基本思想:利用原型让一个引用类型继承另一个引用类型的属性和方法
回顾一下构造函数,原型,实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么如果让原型对象等于另一个类型的实例,结果会怎样呢?显然,此时的原型对象将包含一个指向另一个原型的指针,相应的,另一个原型中也包含着指向另一个构造函数的指针。
实现原型链有一种基本模式,其代码大致如下
function SuperType(){
this.supername=true;
}
SuperType.prototype.getSuperValue=function(){
return this.supername;
};
function SubType(){
this.subname=false;
}
//继承了SuperType
SubType.prototype=new SuperType();
//添加新方法
SubType.prototype.getSubValue=function(){
return this.subname;
};
var instance=new SubType();
alert(instance.getSuperValue()) //true
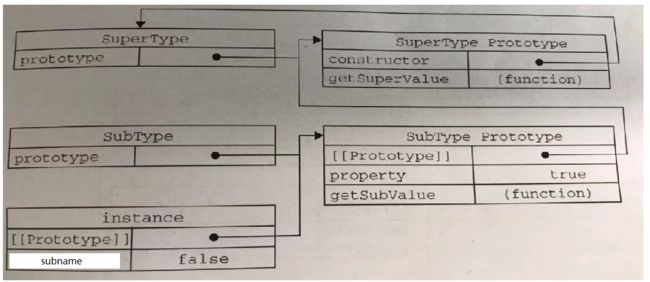
- 构造函数,实例,原型之间具体关系图及最终结果的详细说明
(1)instance指向SubType的原型,SubType的原型又指向SuperType的原型。
(2)getSuperValue()方法仍然在SuperType.prototype中,但prototype则位于SubType.prototype中,这是系因为prototype是一个实例属性( 此时SubType.prototype=new SuperType() ),而getSuperValue()是一个原型方法。
(3)此时的instance.constructor指向的是SuperType,这是因为原来的SubType.prototype中的constructor被重写了的缘故
- 默认的原型
所有引用类型默认都继承了Object,而这个继承也是通过原型链实现的。因此,所有默认原型都是Object的实例,Object对象处于原型链的顶端 - 判断原型和实例之间的关系
(1)instanceof
只要用这个操作符来测试实例与原型链中出现过的构造函数,结果都会返回rue
var instance=new SubType();
alert(instance instanceof Object); //true
alert(instance instanceof SuperType); //true
alert(instance instanceof SubType); //true
(2)isPrototypeOf()
只要是原型链中出现过的原型,都可以说是该原型链所派生的实例的原型,返回true。
var instance=new SubType();
alert(Object.prototype.isPrototypeOf(instance)); //true
alert(SuperType.prototype.isPrototypeOf(instance)); //true
alert(SubType.prototype.isPrototypeOf(instance)); //true
2.添加方法与重写超类型中的方法
(1)给原型添加方法的代码一定要放在替换原型的语句之后,即继承,再给prototype添加方法。
//继承了SuperType
SubType.prototype=new SuperType();
//添加新方法
SubType.prototype.getSubValue=function(){
return this.subname;
};
//重写超类型中的方法
SubType.prototype.getSuperValue=function(){
return 1;
}
var instance=new SubType();
alert(instance.getSuperValue()); // 1
重写了 getSuperValue()方法后,通过SubType的实例调用这个方法时,调用的是这个重新定义的getSuperValue()方法,返回1,但是通过SuperType的实例调用这个方法时,调用的还是原来的getSuperValue()。
(2)不能用对象字面量创建原型方法。
如果用对象字面量创建原型方法,就会重写原型链
//继承了SuperType
SubType.prototype=new SuperType();
//用对象字面量添加方法
SubType.prototype={
getSubValue:function(){
return this.subname;
};
someOtherMethod:funtion(){
return "other medthod!";
}
};
var instance=new SubType();
alert(instance.getSuperValue()); //出现error
由于现在的原型包含的是一个object实例,而非SuperType的实例,因此我们设想中的原型链已经被切断——SubType和SuperType之间已经没有任何关系。
3.原型链的问题
牵一发而动全身 : 原先的实例属性变成了现在的原型属性,只要有一个A对象的实例改动继承过来的属性,就会影响到所有的A对象实例。从下面这个例子就可以看出
function SuperType(){
this.colors=["red","blue"];
}
function SubType(){}
//继承了SuperType
SubType.prototype=new SuperType();
//instance_a为第一个SubType对象
var instance_a=new SubType();
instance_a.colors.push("green");
alert(instance_a.colors); //red,blue,green
//instance_b为第二个SubTypee对象
var instance_b=new SubType();
alert(instance_b.colors); //red,blue,green
当SubType通过原型链继承了SuperType之后,SubType.prototype就变成了SuperType的一个实例,因此它也拥有了一个它自己的colors属性。SubType的所有实例都会共享这一个colors属性。
解决方案见下↓↓↓↓↓↓↓↓↓↓↓
二 .借用构造函数
基本思想:在子类型构造函数的内部调用超类型构造函数。
1.使用apply()和call()方法
function SuperType(){
this.colors=["red","blue"];
}
function SubType(){
//继承了SuperType
SuperType.call(this);
}
var instance_a=new SubType();
instance_a.colors.push("green");
alert(instance_a.colors); //red,blue,green
var instance_b=new SubType();
alert(instance_b.colors); //red,blue
通过使用call方法(也可以是apply),我们实际上是在将来新建的SubType实例的环境下调用了SuperType构造函数。这样一来,就会在新SubType对象上执行SuperType()函数中定义的所有对象初始化代码。因此SubType的每一个实例就会具有自己的colors属性的副本了。
2.传递参数
相对于原型链,借用构造函数有一个很大的优势,即可以在子类型构造函数中向超类型构造函数传递参数。如下:
function SuperType(name){
this.name=name;
}
function SubType(){
//继承了SuperType,同时还传递了参数
SuperType.call(this,"Jim");
this.age=18;
}
var instance=new SubType();
alert(instance.name); //Jim
alert(instance.age); //18
3.借用构造函数的问题
如果仅仅是借用构造函数,那么也将无法避免构造函数模式下所存在的问题(参考:《js对象——创建对象(1)》之构造函数模式)——方法都在构造函数中定义,函数复用就无从谈起了。而且在超类型原型中定义的方法,对子类型而言也是不可见的,结果所有类型都只能使用构造函数模式。解决方法见下↓↓↓↓↓↓↓↓↓↓↓
三 .组合继承(常用)
组合继承有时候也称经典继承,指的是将原型链和借用构造函数的技术组合在一起。
基本思想:使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。
function SuperType(name){
this.name=name;
this.colors=["red","blue"];
}
SuperType.prototype.sayName=function(){
alert(this.name);
}
function SubType(name,age){
SuperType.call(this,name); //继承属性
this.age=age;
}
SubType.prototype=new SuperType(); //继承方法
SubType.prototype.sayAge=function(){
alert(this.age);
}
var instance_a=new SubType("Jim",18);
instance_a.colors.push("green");
alert(instance_a.colors) //red,blue,green
instance_a.sayName(); //Jim
instance_a.sayAge(); //18
var instance_b=new SubType("Amy",19);
alert(instance_b.colors); //red,blue
使用instanceof和isPrototypeOf()识别基于组合继承创建的对象
缺点:最大的问题是无论什么情况下,都会调用两次超类型构造函数:一次是在创建子类型原型的时候(SubType.prototype=new SuperType();),另一次是在子类型构造函数内部(SuperType.call(this,name); //继承属性)。
四 .原型式继承
当没有必要兴师动众的创建构造函数,而只想让一个对象与另一个对象保持相似的情况下,可以选择原型式继承
基本思想:借助原型可以基于已有的对象创建新对象,同时还不必因此创建自定义类型。
1.基本用法
看看下面的例子
var person={
name:"Jim",
friends:["Amy","Tom"]
};
var person_a=object(person); //Jim ,,此处请用Object.create()代替object(),因为object自ES5后被Object.create取代,所以会出现错误。
alert(person_a.name);
person_a.friends.push("Van");
alert(person.friends); //Amy,Tom,Jim
alert(person_a.friends); //Amy,Tom,Jim
注:object自ES5被更加规范的Object.create所取代,并且Object.create()与object()行为相同,稍后会讲到Object.create
原型式继承,要求你必须有一个对象可以作为另一个对象的基础。找到作为基础的对象(可以被修改),然后传递给object()函数,再根据具体需求修改即可。
- object()做了什么呢?
function object(o){
function F(){}
F.prototype=o;
return new F();
}
2.新增的Object.create()
ECMAScript5通过新增的Object.create()方法规范了原型式继承。这个方法接收两个参数,一个用作新对象原型的对象,另一个为新对象定义额外的属性的对象。在传入一个参数的情况下Object.create()=object()
var person={
name:"Jim",
friends:["Amy","Tom"]
};
var person_a=Object.create(person,{
name:{
value:"Greg",
}
});
alert(person_a.name); //Greg
五. 寄生式继承
寄生式继承与寄生构造函数和工厂模式类似,即创建一种仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再像是做了所有工作一样返回对象。
//用于封装继承过程的函数createAnother
function createAnother(original){
var clone=Object.create(original); //通过调用函数创建一个新对象
clone.sayHi=function(){ //以某种方式来增强这个对象(为对象添加新方法)
alert("Hi,"+this.name);
};
return clone; //返回这个对象
}
//创建基础的person对象
var person={
name:"Jim",
friends:["Amy","Tom"]
};
var person_a=createAnother(person);
person_a.sayHi(); // Hi,Jim
在主要考虑对象 而不是自定义类型和够爱函数的情况下,寄生式模式是一种有用的模式
缺点:由于不能做到函数的复用而降低效率,这一点与构造函数模式相似
六 . 寄生组合式继承
前面有说过,最常用的继承方式是组合继承,但组合继承的缺点是会调用两次超类型构造函数。寄生组合式继承就解决了这一麻烦。
组合继承两次调用超类型的地方在:
(1)创建子类型原型 SubType.prototype=new SuperType(); : 继承原型属性和方法
(2)子类型构造函数内部 SuperType.call(this); : 继承实例属性
寄生组合式继承选择丢弃(1)保留(2),用什么来继承原型呢?使用寄生式继承来继承超类型的原型。并且继续用构造函数来继承实例属性
1. 寄生组合式继承的基本模式
function inheritPrototype(subType,superType){
var prototype=Object.create(superType.prototype); //创建对象
prototype.constructor=subType; //增强对象
subType.prototype=prototype; //指定对象
}
这个函数接收两个参数:子类型构造函数和超类型构造函数。
在函数内部:
(1)第一步:是建立超类型原型副本
(2)大二步:为创建的副本添加constructor属性,从而弥补因重写原型而失去的默认constructor属性。
(3)第三步:将新创建的对象赋值给子类型的原型。
2.寄生组合式的使用
function inheritPrototype(subType,superType){
var prototype=Object.create(superType.prototype); //创建对象
prototype.constructor=subType; //增强对象
subType.prototype=prototype; //指定对象
}
function SuperType(name){
this.name=name;
this.colors=["red","blue"];
}
SuperType.prototype.sayName=function(){
alert(this.name);
}
//定义SubType对象
function SubType(name,age){
SuperType.call(this,name); //通过构造函数继承属性
this.age=age;
}
inheritPrototype(SubType,SuperType); //通过原型链的混合形式继承方法
SubType.prototype.sayAge=function(){
alert(this.age);
}
var sub=new SubType("Jim",18);
sub.sayName(); //Jim
sub.sayAge(); //18
这个例子的高效率体现在它只调用了一次SuperType构造函数。开发人员普遍认为寄生组合式继承是引用类型最理想的继承范式。
总结
(1)原型链:JavaScript主要是通过原型链实现继承。原型链的构建是通过将一个类型的实例实例复制给另一个构造函数的原型实现的。这样子类型就可以访问超类型的所有属性和方法。但是原型链的问题是,子类型也可以修改超类型的所有属性和方法。
(2)借用构造函数:在子类型构造函数的内部调用超类型的构造函数。这样每个实例都有自己的属性,同时还能保证只使用构造函数模式来定义类型。但是这样的话,函数的复用也就无从谈起了。
(3)组合继承:使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。缺点是至少调用了两次超类型。
(4)原型式继承:可以在不必预先定义构造函数的情况下实现继承。复制得到的副本还可以得到进一步改造。
(5)寄生式继承:和原型式继承很相似,但是在函数内部增强了对象(添加方法等),最后返回对象
(6)寄生组合式继承:集寄生式继承和组合继承的优点于一身,是实现基于类型继承最有效的方式
---------------------------《JavaScript高级程序设计(第三版)》读书笔记-------------------------------
附:相关文章
js对象——创建对象(1)