redux基本使用:
1、创建store,src/store/index.js
import {createStore} from "redux";
// 定义修改规则
function countReducer(state = 0, action) {
switch (action.type) {
case "ADD":
return state + 1;
case "MINUS":
return state - action.payload || 1;
default:
return state;
}
}
const store = createStore(countReducer);
export default store;
2、创建ReduxPage
import React, {Component} from "react";
import store from "../store/";
export default class ReduxPage extends Component {
componentDidMount() {
// store发生变化之后,执行subscribe的监听函数
this.unsubscribe = store.subscribe(() => {
this.forceUpdate();
});
}
add = () => {
store.dispatch({type: 'add'})
}
minus = () => {
store.dispatch({type: "MINUS"});
};
render() {
console.log("store", store); //sy-log
return (
ReduxPage
{store.getState()}
);
}
}
使用点
1. createStore 创建store
2. reducer 初始化、修改状态函数
3. getState 获取状态值
4. dispatch 提交更新
5. subscribe 变更订阅
redux源码核⼼实现:
存储状态state
获取状态getState
更新状态dispatch
变更订阅subscribe
创建kRedux.js
export default function createStore(reducer) {
let currentState;
let currentListeners = [];
function getState() {
return currentState;
}
function dispatch(action) {
currentState = reducer(currentState, action);
currentListeners.forEach(listener => listener());
return action;
}
function subscribe(listener) {
currentListeners.push(listener);
return () => {
const index = currentListeners.indexOf(listener);
currentListeners.splice(index, 1);
};
}
dispatch({type: "KKBREDUX/OOOO"});
return {
getState,
dispatch,
subscribe
};
}
解读源码:
定义createStore函数,函数返回getState、dispatch、subscribe三个方法。getState直接放回当前状态值,dispatch函数通过reducer函数返回新的state,然后执行currentListeners数组里的强制执行函数来改变视图。subscribe函数会在组件加载完成时调用,会把强制更新视图放到currentListeners数组里。带dispatch出发时,进行调用和执行。
reducer函数:
reducer 就是⼀个纯函数,接收旧的 state 和 action,返回新的 state。
(previousState, action) => newState
之所以将这样的函数称之为 reducer,是因为这种函数与被传⼊
Array.prototype.reduce(reducer, ?initialValue) ⾥的回调函数属于相同的类型。保持
reducer 纯净⾮常重要。永远不要在 reducer ⾥做这些操作:
修改传⼊参数;
执⾏有副作⽤的操作,如 API 请求和路由跳转;
调⽤⾮纯函数,如 Date.now() 或 Math.random() 。
reduce请参考如下链接:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce。
完成了redux基本原理的实现后,接下来实现一下中间件。
中间件applyMiddleware基本使用
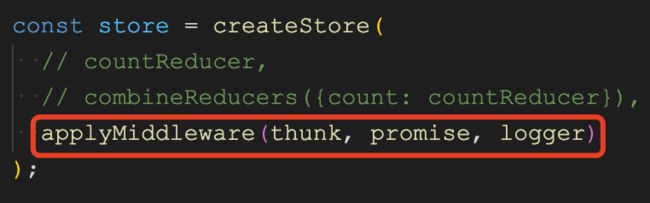
1、引入applyMiddleware中间。
2、将需要使用的插件在createStore的时候,通过调用applyMiddleware函数就可以正常使用插件了。
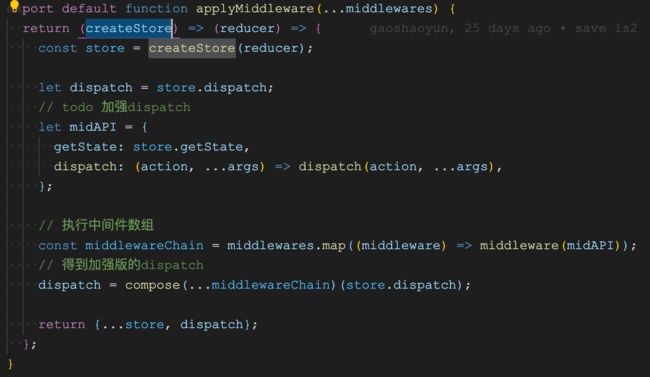
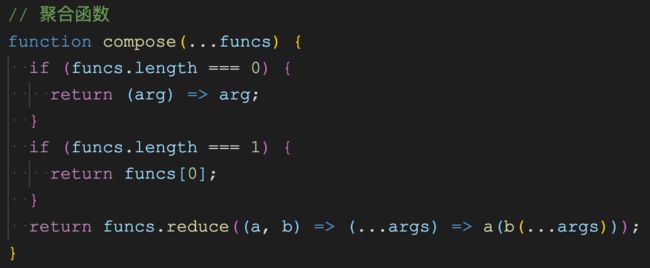
实现applyMiddleware
创建applyMiddleware.js。
applyMiddleware实现以后,接着实现几个插件
redux-thunk原理
thunk增加了处理函数型action的能⼒。
// 处理异步的中间件
function thunk({getState, dispatch}) {
return (next) => (action) => {
if (typeof action === "function") {
return action(dispatch, getState);
}
return next(action);
};
}
redux-logger原理
logger可打印redux state变更⽇志。
// 打印日志
function logger({getState, dispatch}) {
return (next) => (action) => {
console.log("------------------------------"); //sy-log
console.log(action.type + "执行了!"); //sy-log
const preState = getState();
console.log("prev state", preState); //sy-log
const returnValue = next(action);
const nextState = getState();
console.log("next state", nextState); //sy-log
console.log("------------------------------"); //sy-log
return returnValue;
};
}
redux-promise原理
promise增加了处理异步action的能⼒。
简版:
function promise({dispatch}) {
return next => action => {
return isPromise(action) ? action.then(dispatch) : next(action);
};
}
完整版:
import isPromise from 'is-promise';
import { isFSA } from 'flux-standard-action';
function promise({ dispatch }) {
return next => action => {
if (!isFSA(action)) {
return isPromise(action) ? action.then(dispatch) : next(action);
}
return isPromise(action.payload) ? action.payload
.then(result => dispatch({ ...action, payload: result }))
.catch(error => {
dispatch({ ...action, payload: error, error: true });
return Promise.reject(error);
})
: next(action);
};
}
使用案例:
promiseMinus = () => {
store.dispatch(
Promise.resolve({
type: "MINUS",
payload: 100
})
);
};
最后附上项目代码:https://github.com/caohelen/my-redux
欢迎大家提出问题,我们一起解决。