刚刚我们制作了游戏的开始场景,现在我们来制作游戏的主场景。还是同样的方法,新建一个名为MainScene的场景,双击打开,修改场景的大小为480x800。
1、首先贴入游戏背景,在此我们使用了2张背景图,只需要把背景拖进层级管理器2次,修改名称为bg1,bg2即可,背景2接着背景1点上方设置位置。
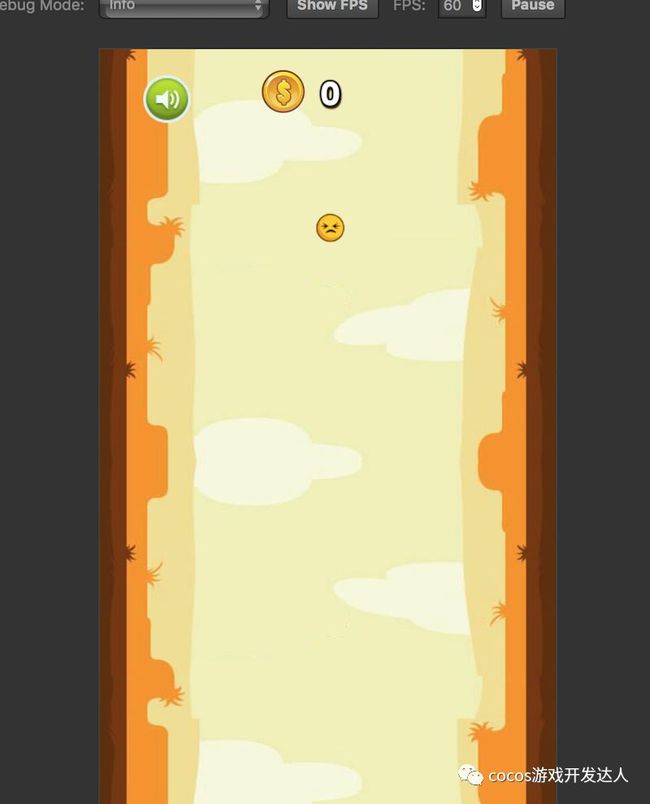
2、摆放玩家主角在屏幕合适位置
3、添加金币按钮在屏幕上方
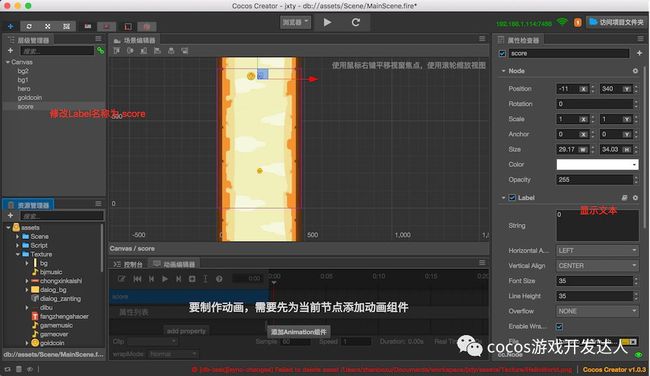
4、右键Canvas画布=》创建节点=》创建渲染节点=》Label文字。修改节点名为score。String属性值为0。
5、左上角加上声音图标
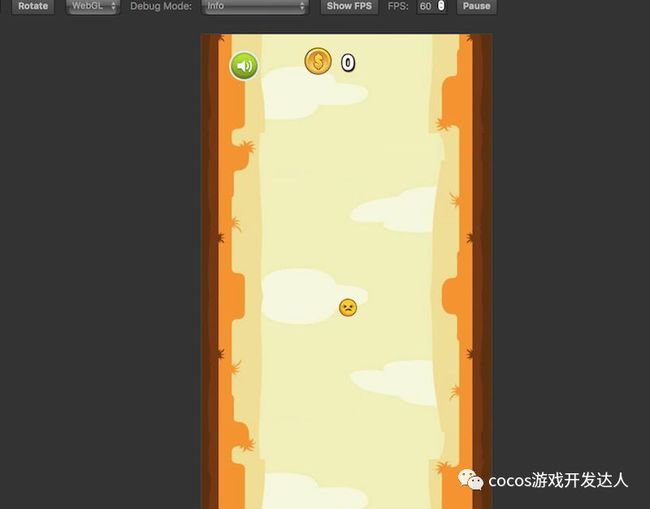
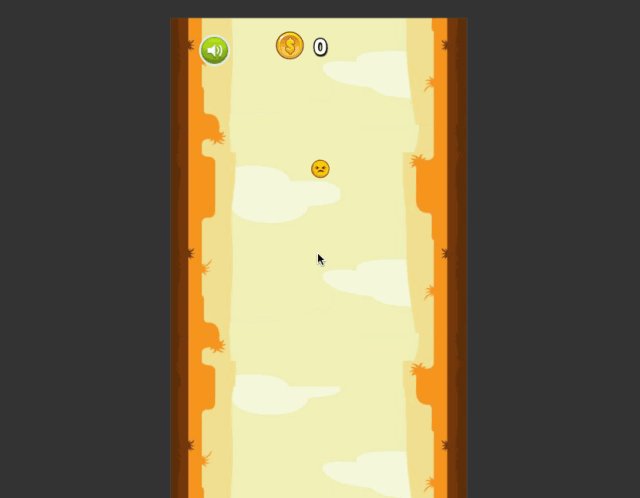
到此我们主场景大概完成了,下面来预览下。
四、添加游戏主场景控制脚本
前面简单的实现了主界面的UI设置,现在我们开始制作游戏的控制脚本。
在资源管理器的Script文件夹中,点击右键新建javascript文件,命名为GAME。
双击打开GAME脚本,在properties: 中添加属性代码。
01//GAME.js
02
03cc.Class({
04 extends: cc.Component,
05 properties: {
06
07 // player 节点,用于获取主角弹跳的高度,和控制主角行动开关
08 player: {
09 default: null,
10 type: cc.Node
11 },
12 // bgsprite1 节点,用于背景移动
13 bgsprite1: {
14 default: null,
15 type: cc.Node
16 },
17 // bgsprite2 节点,用于背景移动
18 bgsprite2: {
19 default: null,
20 type: cc.Node
21 },
22 // score label 的引用
23 scoreDisplay: {
24 default: null,
25 type: cc.Label
26 },
27 },
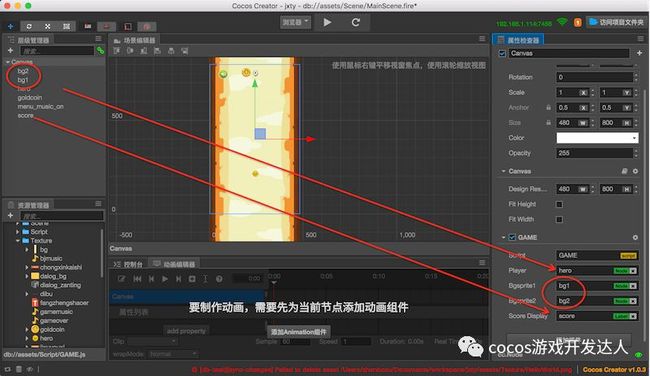
保存好后,我们双击MainScene打开场景,点击Canvas,在右侧的属性检查器最底部,点击[添加组件]=》[添加用户脚本组件]然后选择我们刚刚创建的脚本GAME.js。
添加好后就可以在属性检查器看到我们的属性组件来,然后我们把场景里的节点拖进对应的属性框即可实现节点绑定。不懂得可以多看看官方文档。
这样我门就可以在GAME脚本里来操作节点了。
二、创建HeroPlayer脚本用来操作玩家主角
01//HeroPlayer.js
02
03cc.Class({
04 extends: cc.Component,
05 properties: {
06 //主角跳跃高度
07 jumpHeight: 0,
08 //主角跳跃持续时间
09 jumpTimes: 0,
10 //掉落速度
11 maxMoveSpeed: 0,
12 },
13 //跳跃
14 setJumpUpAction: function(){
15 // 跳跃上升
16 varjumpUp = cc.moveBy(this.jumpTimes, cc.p(0, this.jumpHeight));
17 //jumpUp.reverse();
18 returnjumpUp;
19 },
20 //掉落
21 setJumpDownAction: function(){
22 //下落
23 varjumpDown = cc.moveBy(this.jumpTimes, cc.p(0, - this.maxMoveSpeed));
24 returnjumpDown;
25 },
26 setJumpRunAction: function(){
27 // 初始化跳跃动作
28 this.jumpAction = this.setJumpUpAction();
29 //掉落动作
30 this.maxMoveSpeed = this.setJumpDownAction();
31 //包装动作
32 varseq = cc.sequence(this.jumpAction,this.maxMoveSpeed);
33 this.node.runAction(seq);
34 },
35 //玩家不操作时,角色进行下坠
36 heroDownMove: function(){
37 //下落
38 varheroDown = cc.moveBy(0.8, cc.p(0, - 5));
39 returnheroDown;
40 },
41 // use this for initialization
42 onLoad: function() {
43
44 this.setJumpRunAction();
45
46 },
47
48 // called every frame, uncomment this function to activate update callback
49 update: function(dt) {
50 this.node.runAction(this.heroDownMove());//精灵移动
51 }
52
53
54});
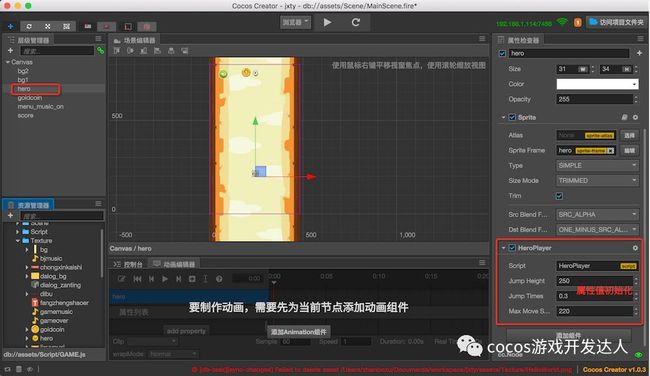
角色有2种状态,一种是玩家点击屏幕会实现角色的跳跃,第二种就是角色会受到引力会自动下落。我们在update来实现自动下落。添加好方法后,我门在层级管理器中点击hero节点。然后在右侧属性检查器中绑定脚本。
我门可以在里面初始化值。跳跃高度值,跳跃持续时间,掉落速度等。
脚本里主要实现了跳跃动作,掉落动作等。
然后回到我们的游戏主脚本也就是GAME脚本。添加触摸事件监听,实现监听触摸来调用主角的跳跃动作。
首先在顶部添加脚本引用,然后创建事件监听的方法。
01//GAME.js
02var HeroPlayer = require("HeroPlayer");
03//-----
04//事件监听
05 setEventControl: function(){
06 var self = this;
07 var hero = self.player.getComponent(HeroPlayer);//角色绑定控件
08
09 cc.eventManager.addListener({
10 event: cc.EventListener.TOUCH_ONE_BY_ONE,
11 swallowTouches: true,
12 // 设置是否吞没事件,在 onTouchBegan 方法返回 true 时吞没
13 onTouchBegan: function (touch, event) {
14 //实现 onTouchBegan 事件回调函数
15 var target = event.getCurrentTarget();
16 // 获取事件所绑定的 target
17
18 var locationInNode = target.convertToNodeSpace(touch.getLocation());
19 cc.log("当前点击坐标"+locationInNode);
20
21 hero.node.runAction(hero.setJumpUpAction());//精灵移动
22 //cc.log("跳跃:--------");
23
24
25
26 returntrue;
27 },
28 onTouchMoved: function (touch, event) { // 触摸移动时触发
29
30 },
31 onTouchEnded: function (touch, event) { // 点击事件结束处理
32
33 // cc.log("跳跃后角色坐标:" + self.player.getPosition() );
34 }
35
36 }, self.node)
37 },
然后在onload方法实现初始化调用。
1 onLoad: function () {
2 //触摸监听
3 this.setEventControl();
4 // 初始化计分
5 this.score = 0;
6
7 },
我们可以来运行下,看下效果。
五、制作游戏主场景背景滚动
刚刚我们实现了玩家的一些功能,测试了下发现我们的玩家跳跃几次后,就会超出屏幕,这样体验很差,那下面我们来实现场景背景的滚动作为参照物来实现玩家移动。也就是说玩家只需要小范围的移动就行了,剩下的交给背景的移动来给用户带来玩家在移动的错觉,游戏都是这样实现的。
新建脚本BgMove,并实现移动方法,参数为移动的距离。实现代码:
01//BgMove.js
02cc.Class({
03 extends: cc.Component,
04 properties: {
05 // foo: {
06 // default: null,
07 // url: cc.Texture2D, // optional, default is typeof default
08 // serializable: true, // optional, default is true
09 // visible: true, // optional, default is true
10 // displayName: 'Foo', // optional
11 // readonly: false, // optional, default is false
12 // },
13 // ...
14 },
15 //背景移动
16 setMoveAction: function(height){
17 // 移动距离
18 var moveHeight = height;
19 var moveAction = cc.moveBy(this.jumpTimes, cc.p(0, - moveHeight));
20 returnmoveAction;
21 },
22 // use this for initialization
23 onLoad: function () {
24 },
25 // called every frame, uncomment this function to activate update callback
26 // update: function (dt) {
27 // },
28});
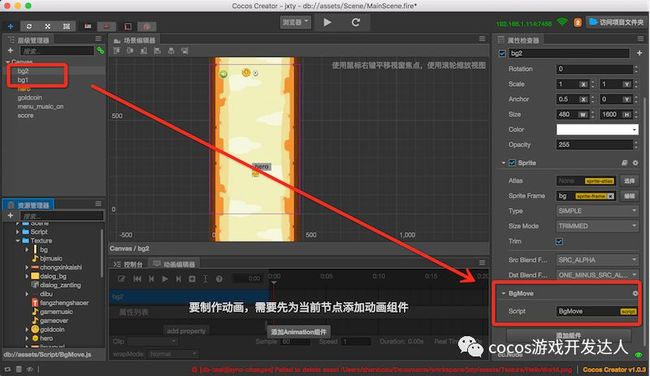
创建好脚本后,我们在场景中给节点bg1、bg2绑定此脚本。
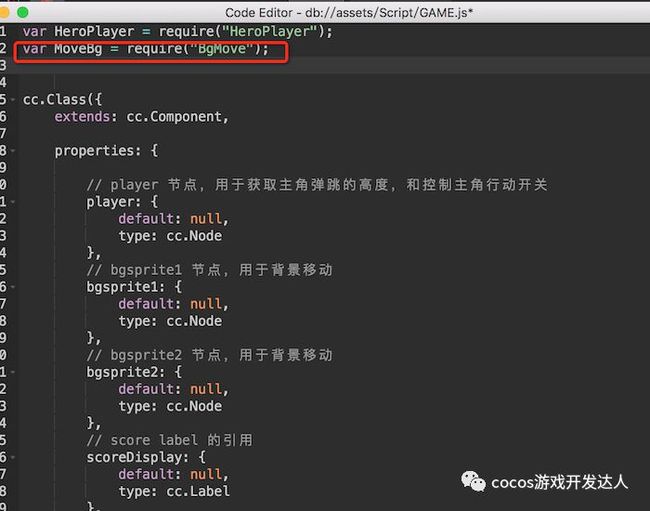
绑定后,我们在打开GAME.js脚本,在顶部引用此脚本。
然后在事件监听方法,触摸结束的方法里添加背景移动的监听。
01 //事件监听
02 setEventControl: function(){
03 var self = this;
04 var hero = self.player.getComponent(HeroPlayer);//角色绑定控件
05 var bg1 = self.bgsprite1.getComponent(MoveBg);//绑定背景控件
06 var bg2 = self.bgsprite2.getComponent(MoveBg);//绑定背景控件
07//.....
08//...省略部分代码.
09//.....
10onTouchEnded: function (touch, event) { // 点击事件结束处理
11 if(self.player.getPositionY() > 0){
12
13 var height = self.player.getPositionY();//背景需要移动的高度
14 self.player.setPositionY(height/2);//设置精灵的高度位置
15
16 bg1.node.runAction(bg1.setMoveAction(height));//背景实现向下滚动
17 bg2.node.runAction(bg2.setMoveAction(height));//背景实现向下滚动
18
19 }
20 //...省略部分代码.
这里分析下代码部分,首先我们创建场景时候,场景Canvas的锚点为(0.5,0.5),也就是屏幕的中心点坐标为0,0。其所有子节点的坐标都是相对于场景来布局,所以说我们的主角布局时候放在屏幕的中下方位置,一开始的Y坐标为负数。每次移动Y坐标会增加,当Y坐标增加超过中心点坐标我们需要进行背景移动,而背景移动的距离则是我们的主角Y坐标值减去中心点的Y坐标0,也就是主角Y坐标值本身。
所以每次触摸结束,我们对主角的Y坐标进行判断,如果大于0,说明背景需要移动,移动距离为主角Y坐标值,然后我门调用背景1和背景2的移动方法,参数为主角的Y坐标。
背景移动时候,我们同时需要修正主角的坐标,设置主角的坐标为超过中心点的一半,这样主角不论怎么移动都只能在屏幕内移动。
下面我门来运行预览,测试下。。
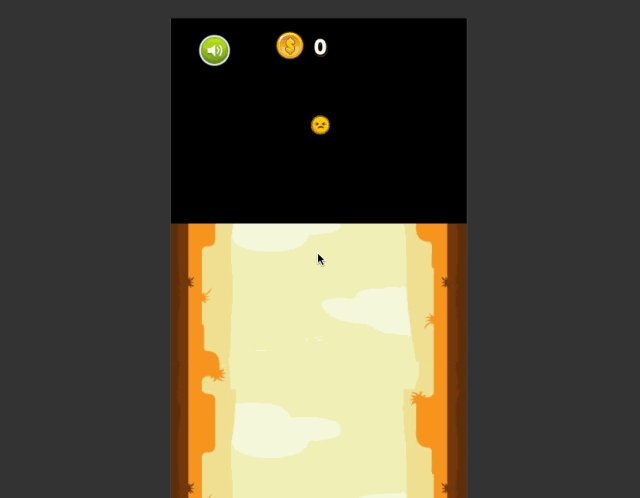
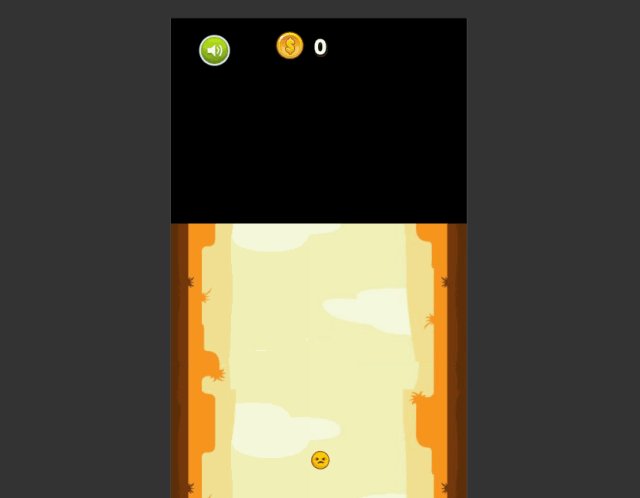
是不是可以实现背景滚动了,大家最后发现了一个问题,背景移动完毕了,没有背景会出现黑色的区域。。
下面我们要实现一个方法,来对背景进行计算。我们现在是两个背景进行拼接的。我们需要来判断哪个背景已经移除屏幕,移除屏幕后改变其位置,让它Y坐标变成正在移动的那个背景的上边,这样来实现无缝拼接。这样才是无限滚动的背景。
下面我们继续在GAME脚本添加新的方法来实现计算,下面贴代码。
01//GAME.js
02//...省略代码
03 //如果背景1的坐标移出屏幕开始设置新的坐标
04 setBgMoveCreate: function(){
05 //如果背景1的坐标移出屏幕开始设置新的坐标
06 if(this.bgsprite1.getPositionY() < -500 ){
07 this.bgsprite2.setPositionY(this.bgsprite1.getPositionY()+this.bgsprite1.getContentSize().height);
08 }
09 //如果背景2的坐标移出屏幕开始设置新的坐标
10 if(this.bgsprite2.getPositionY() < -500 ){
11 this.bgsprite1.setPositionY(this.bgsprite2.getPositionY()+this.bgsprite2.getContentSize().height);
12 }
13 },
14 //实现update方法
15 update: function (dt) {
16
17 this.setBgMoveCreate();//检测背景
18
19 },
我们在update里不停的检测背景移动事件来解决黑色问题。下面来再次测试下。
到此我们已经实现了 玩家角色的移动,背景的滚动了。。游戏完成了三分之一了。。感觉还可以吧。