项目初始化
如果未安装taro的话先使用下面命令安装
$ yarn global add @tarojs/cli
安装完成后就可以使用taro命令创建项目了
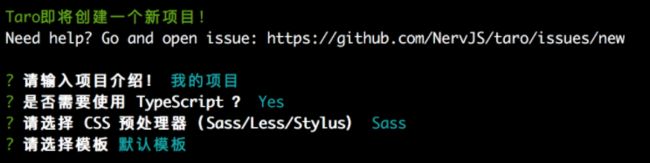
$ taro init poetry
输入创建命令时会让你选择语言,类型什么的,因为我们是用typescript,所以选择是就行了。
配置云开发
taro是支持小程序云开发模式的,具体看文档https://taro-docs.jd.com/taro/docs/wxcloudbase,使用云开发模板的目录结构如下,
├── client 小程序端目录
│ ├── config 配置目录
│ │ ├── dev.js 开发时配置
│ │ ├── index.js 默认配置
│ │ └── prod.js 打包时配置
│ ├── dist 编译结果目录
│ ├── package.json
│ ├── src 源码目录
│ │ ├── app.scss 项目总通用样式
│ │ ├── app.js 项目入口文件
│ │ ├── components 组件文件目录
│ │ └── pages 页面文件目录
├── cloud 服务端目录
│ └── functions 云函数目录
│ └── login login 云函数
│ ├── index.js login 函数逻辑
│ └── package.json
└── project.config.json 小程序项目配置
文档的介绍是这样的:
- 开发时,进入 client 目录,在此目录下运行相关编译预览或打包命令
- 使用微信开发者工具调试项目,请将项目整个文件夹作为运行目录。 注意: 不是 client 中生成的 dist 文件夹
必须将整个项目作为运行目录,我觉得这样挺麻烦的,其实云开发主要是比普通开发多了一个云开发的文件夹,只要我们改写一下配置,把输出目录修改一下就可以了。
首先我们先修改下文件目录结构
├── poetry
│ ├── config 配置目录
│ │ ├── dev.js 开发时配置
│ │ ├── index.js 默认配置
│ │ └── prod.js 打包时配置
│ ├── package.json
│ ├── src 源码目录
│ │ ├── app.scss 项目总通用样式
│ │ ├── app.tsx 项目入口文件
│ │ ├── components 组件文件目录
│ │ └── pages 页面文件目录
│ ├── wx_output 编译输出目录
│ └── cloudfunctions 云函数目录
│ └── login login 云函数
│ ├── index.js
│ └── package.json
│ └── miniprogram 小程序编译目录
└── project.config.json 小程序项目配置
然后我们修改一下config/index.js下的文件内容
const outputRoot = process.env.TARO_ENV === 'weapp' ? 'wx_output/miniprogram' : 'dist';
const config = {
...
outputRoot: outputRoot,
...
},
module.exports = function (merge) {
if (process.env.NODE_ENV === 'development') {
return merge({}, config, require('./dev'))
}
return merge({}, config, require('./prod'))
}
通过改写配置我把编译输出目录改成了 wx_output/miniprogram 文件夹,只要把wx_output作为小程序项目的根目录就可以了,不过有一点要注意下,因为编译时project.config.json是编译在miniprogram文件夹下的,小程序要求在必须在根目录下才行,所以我们还要将project.config.json移动到wx_output/目录下才能正常运行。
其它的一些需要配置的只要参考微信云开发文档进行配置就行了,这个问题不大。
定义ts接口
在 scr 目录下新建 typings 文件夹,然后新建 store.d.ts 文件,文件里可以定义我们所需要的ts接口,如下
...
interface ToastParams {
title: string,
duration?: number,
icon?: iconType
}
interface 诗词详情数据 {
poetryInfo: poetryItem,
tag: string
}
interface 作者相关 {
authorInfo: 作者数据,
hasAuthor: boolean
}
interface 作者数据 {
_id: string,
description: string,
name: string,
short_description: string,
imgUrl?: string
}
...
试了一下中文也是可以的,定义完成后就可以直接在项目中使用该类型了
type PageDispatchProps = {
dispatch: (object)=>void
poetryDetail: 诗词详情数据
author: 作者相关
}
数据来源
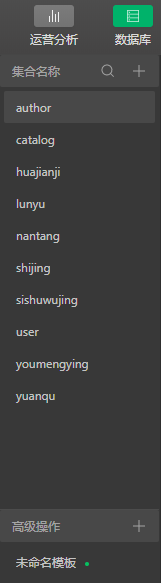
小程序所用数据来源于https://github.com/chinese-poetry/chinese-poetry,将该数据通过json导入云开发数据库就可以了,我根据诗词的类型创建了不同的数据集
创建云函数
参考文档新建所需的云函数,比如新建一个获取所有诗词类别的方法
async allCategories(params) {// 获取所有诗词类别
try {
const data = await db.collection('catalog').get();
return await this.success(data);
}catch(err) {
return await this.failMsg(err);
}
}
使用dva
先安装dva所需依赖 dva-core dva-loading redux等,安装完后在src文件夹下新建models文件夹,新建index.ts文件,内容如下,
import poetryDetail from '../pages/model/poetryDetail'
import author from '../pages/model/author'
let list = [
poetryDetail,
author
];
export default list;
上面的../pages/model/poetryDetail还有../pages/model/author就是我需要共用的数据文件,具体写法可以参考dva教程,文件的模板如下:
export default {
namespace: 'xxx',
state: {// 存放数据
},
effects: {
// 定义方法
*someFunction({payload, callback}, {call, put}) {
}
},
reducers: {
save(state, {payload}) {
return {
...state,
...payload
}
}
}
}
修改app.tsx文件
import Taro, { Component, Config } from '@tarojs/taro'
import {Provider} from '@tarojs/redux'
import models from './models/index'
import dva from './utils/dva'
import Index from './pages/index'
import './app.scss'
const dvaApp = dva.createApp( {
initialState: {},
models
});
const store = dvaApp.getStore();
// 如果需要在 h5 环境中开启 React Devtools
// 取消以下注释:
// if (process.env.NODE_ENV !== 'production' && process.env.TARO_ENV === 'h5') {
// require('nerv-devtools')
// }
class App extends Component {
componentDidMount () {
if (process.env.TARO_ENV === 'weapp') {
Taro.cloud.init({
env: 'xxx',
traceUser: true
})
}
}
config: Config = {
...
}
// 在 App 类中的 render() 函数没有实际作用
// 请勿修改此函数
render () {
return (
)
}
}
Taro.render(在需要使用dva的页面中加入构造器就行了
@connect(
({poetryDetail,author}) => ({poetryDetail,author})
)
class xxx extends Component {
...
}
export default xxx
配置完成后我们就可以在页面中调用了,要使用某个方法时,可以这样
const { dispatch } = this.props;
dispatch({
type: 'author/someFunction',
payload: {
clounFnName: 'poetry',
controller: 'poetry',
action: 'getHotAuthor',
},
callback: res => {
this.setState({
hotAuthor: res.data
})
}
})
总结
第一次用ts来开发小程序,算是当作练手,熟悉一下ts在项目中的运用以及一些需要注意的点,这个小程序比较简单,也没有什么难点,用来练习正好,一些细节方面的东西我也没用讲到,可以直接看源码了解,也可以扫下面这个小程序进行体验,有什么建议也欢迎提出。