写在前面:这篇文章 基于gulp3版本写的。如果是gulp4版本运行下面一些指令可能会报错,个别已给出 gulp4版本的解决方案,但是自动刷新的功能找不到gulp4的解决方案,所以仍然提供的是gulp3版本方案。
安装Gulp
安装Gulp之前你需要先安装Node.js。
安装完Node.js,使用Terminal(终端,win下是cmd)用下面命令安装Gulp
sudo npm install gulp -g
-g 表示全局安装,这样你在电脑上任何位置都能只用gulp 命令。
npm install 是指定从Node Package Manager安装的命令。
只有mac用户才需要sudo命令,Mac 用户需要管理员权限才能全局安装,所以需要sudo。
接下来使用Gulp创建项目。
创建Gulp项目
首先,我们新建一个project文件夹,然后进到目录下执行 npm init 命令:
npm init
npm init命令会为你创建一个package.json文件,这个文件保存着这个项目相关信息。比如你用到的各种依赖(这里主要是插件)(终端会自动出现下面内容,这里先随便填就行)
创建完之后,我们执行下面的命令:
npm install gulp--save-dev
这一次,我们局部安装Gulp。使用—save-dev,将通知计算机在package.json中添加gulp依赖。
在正式开始之前,我们再来明确下项目的目录结构。
目录结构
Gulp非常之灵活,理解它的内部工作,你就能在项目中得心应手。
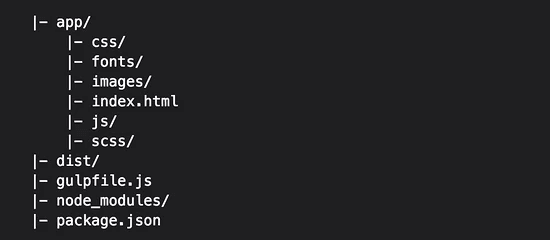
这篇文章,我们使用通用的webapp目录结构:
在这个结构中,我们使用app文件夹作为开发目录(所有的源文件都放在这下面),dist文件夹用来存放生产环境下的内容。
这些文件名,你想怎么起都行,但请务必记住你的目录结构。现在我们来创建gulpfile.js。
第一个Gulp任务
你需要先在根目录下创建一个gulpfile.js文件。
// gulpfile.js 文件引入
var gulp = require('gulp');
这行命令告知Node去node_modules中查找gulp包,先局部查找,找不到就去全局环境中查找。找到之后就会赋值给gulp变量,然后我们就可以使用它了。
简单的任务如下所示:
写个Hello World,是这样的:
gulp.task('hello',function() {
console.log('Hello World!');
});
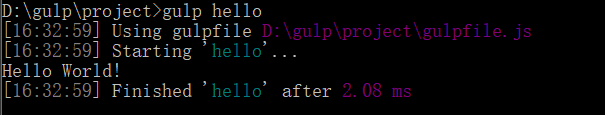
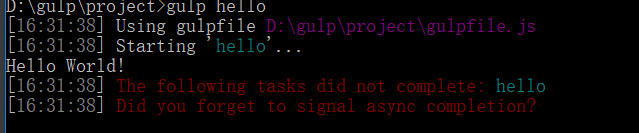
命令行中执行 gulp hello,发现编译过程如下图所示,说明这个任务已经跑起来了。
但是如果编译如下图,说明出错了,可能是gulp的版本问题。
可以改成这样就没问题了:
gulp.task('hello', async() => {
await console.log('Hello World!');
});
Gulp任务通常都会比这难一丁点,就一丁点。通常会包含两个特定的Gulp方法和一些列Gulp插件。
大概这样:
gulp.task('task-name',function() {
return gulp.src('source-files')
.pipe(aGulpPlugin())
.pipe(gulp.dest('destination'))
})
正如你所见,两个Gulp方法,src,dest,一进一出。下面用编译Sass来举栗子。
Gulp执行预处理
我们使用gulp-sass插件来编译Sass。安装插件的步骤是这样的:
使用npm install 命令安装
npm install gulp-sass --save-dev
在gulpfile中引入插件,用变量保存
var gulp =require('gulp');
var sass =require('gulp-sass');
在任务中使用
gulp.task('sass',function(){
return gulp.src('source-files') //这里是传入的需要gulp的源文件
.pipe(sass()) // 这里是前面require进来的gulp-sass插件
.pipe(gulp.dest('destination')) //这里是输出的目标文件
});
我们需要给sass任务提供源文件和输出位置。所以我们先在项目中创建app/scss文件夹,再在scss文件夹下新建styles.scss文件。这个文件将在gulp.src中用到。
sass处理之后,我们希望它生成css文件并产出到app/css目录下,可以这样写:
gulp.task('sass',function(){
return gulp.src('app/scss/styles.scss')
.pipe(sass())
.pipe(gulp.dest('app/css'))
});
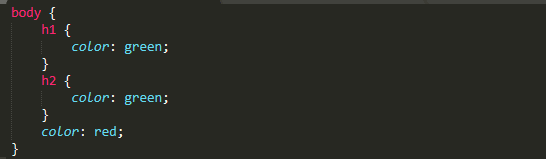
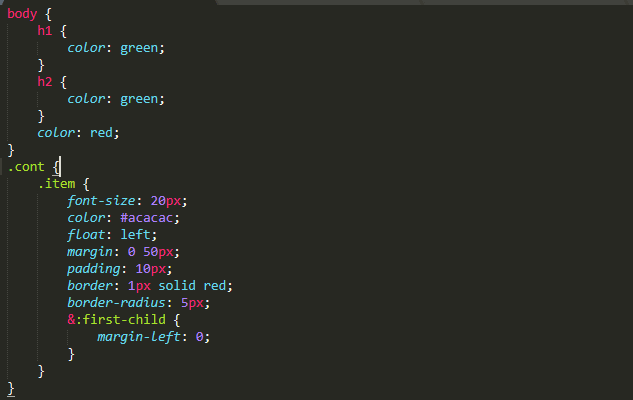
然后在styles.scss 写一些样式代码:
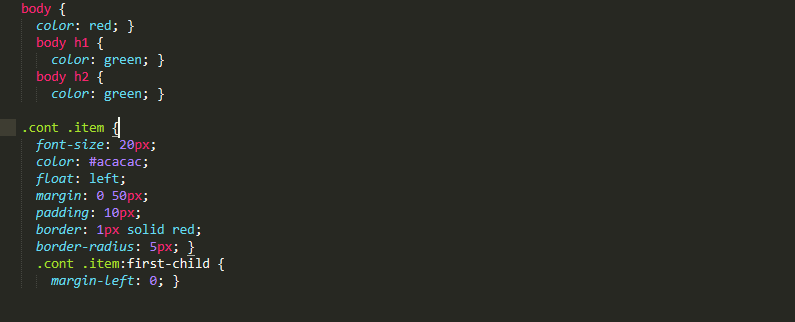
命令行执行gulp sass,你将看到app/css/styles.css文件下会有下面的代码:
styles.css是gulp自动为我们生成的。
使用Sass就这么简单。但是通常我们不止有一个scss文件。这时候可以使用Node通配符
Node中的通配符
通配符是一种匹配模式,允许你匹配到多个文件。不止是Node,很多平台都有,有点像正则表达式。
使用通配符,计算机检查文件名和路径进行匹配。
大部分时候,我们只需要用到下面4种匹配模式:
*.scss : * 号匹配当前目录任意文件,所以这里 *.scss 匹配当前目录下所有scss文件
*/.scss :匹配当前目录及其子目录下的所有scss文件。
!not-me.scss :!号移除匹配的文件,这里将移除not-me.scss
*.+(scss|sass) :+号后面会跟着圆括号,里面的元素用|分割,匹配多个选项。这里将匹配scss和sass文件。
那么还是上面的栗子,改造一下:
gulp.task('sass',function() {
return gulp.src('app/scss/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/css'))
})
我们这会再在scss文件夹下新建一个style2.scss文件。
命令行执行gulp sass。然后再看app/css目录下,现在已经有两个文件了,分别是:style.css 和 style2.css。
现在我们能处理多个文件了,但是不想每次都要执行命令,怎么办?Gulp就是为懒人而生的,我们可以使用watch命令,自动检测并执行。
监听Sass文件
Gulp提供watch方法给我们,语法如下:
gulp.watch('files-to-watch', ['tasks','to','run']);
将上面的栗子再改下:
gulp.watch('app/scss/**/*.scss', ['sass']);
通常我们监听的还不只是一个文件,把它变成一个任务:
gulp.task('watch',function(){
gulp.watch('app/scss/**/*.scss', ['sass']);
// Other watchers
})
执行gulp watch命令。
如果是gulp4 版本的会报错如下:
['sass']是Gulp3的方式指定依赖任务,在Gulp4中使用gulp.series和gulp.parallel。
改成这样就好:
gulp.task('watch', function(){
gulp.watch('app/scss/**/*.scss', gulp.series('sass'));
// Other watchers
});
有了监听,每次修改文件保存之后,Gulp都将自动为我们执行任务。
还不够,修改完直接帮我刷新浏览器行吗。
使用Browser Sync自动刷新
Browser Sync 帮助我们搭建简单的本地服务器并能实时刷新浏览器
新插件?记住!安装,引入,使用。
npm install browser-sync--save-dev
引入:
var browserSync =require('browser-sync');
我们创建一个broswerSync任务,我们需要告知它,根目录在哪里。
gulp.task('browserSync', function() {
browserSync({
server: {
baseDir:'app'
},
})
})
我们稍微修改一下之前的代码,让每次css文件更改都刷新一下浏览器:
gulp.task('sass',function() {
return gulp.src('app/scss/**/*.scss') // Gets all files ending with .scssin app/scss
.pipe(sass())
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream:true
}))
});
然后改一下watch任务如下:
gulp.task('watch', gulp.series('sass', 'browserSync', function(){
gulp.watch('app/scss/**/*.scss', gulp.series('sass'));
// Other watchers
}));
执行 gulp watch:
!!!但是改动文件之后,并没有实时刷新,终端也没有监听得到。找了很久没有找到方法解决,我最后把gulp的版本降回了3.9。
cnpm install [email protected]
然后改了gulpfile.js 文件的watch任务写法如下:
gulp.task('watch', ['browserSync', 'sass'], function (){
gulp.watch('app/scss/**/*.scss', ['sass']);
});
再执行gulp wacth 此时发现 再改动scss文件。终端立马监听得到并且浏览器页面也自动刷新了。真是折腾啊!!!
不止是scss修改的时候需要刷新浏览器吧?再改改:
gulp.task('watch', ['browserSync', 'sass'], function (){
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload);
});
现在不论是改动scss,还是html,还是js都能自动刷新了。
附上gulpfile.js 的代码:
var gulp = require('gulp');
var sass = require('gulp-sass');
var browserSync = require('browser-sync');
gulp.task('hello', async() => {
await console.log('Hello World!');
});
//编译Sass
gulp.task('sass', function() {
return gulp.src('app/scss/**/*.scss') // Gets all files ending with .scss in app/scss
.pipe(sass())
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true
}))
});
gulp.task('browserSync', function() {
browserSync({
server: {
baseDir: 'app'
},
})
});
//监听
gulp.task('watch', ['browserSync', 'sass'], function (){
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload);
});
今天参考网上的文章学习了gulp,一边记录下来。希望能加深记忆的同时帮到需要的人。