1.1 模块化的相关规范
传统开发模式的主要问题
- 命名冲突:多个js文件中的同名变量会冲突
- 文件依赖:js文件之间无法相互引用问题
通过模块化解决上述问题
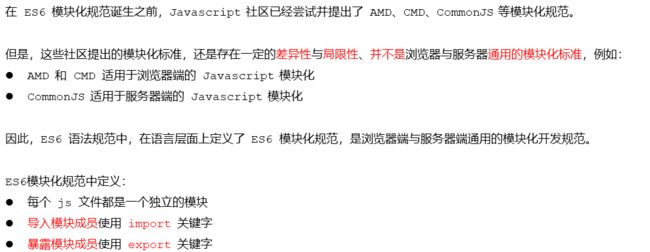
1.1.2 浏览器模块化规范
这两个模块化规范,已经落伍,我们不再学习
1.1.3 服务器端模块化规范
- 浏览器和服务器都有各自的模块化规范
但是还不统一,我们重点看统一的规范
1.1.4 大一统的模块化规范-ES6模块化
1.2 Node.js中通过babel体验ES6模块化
- node默认支持commonjs这种服务器端的模块化
- 但是对于ES6模块化支持的不是太好,所以需要使用第三方工具babel
- babel是一个语法转换工具,可以将高级的有兼容问题的代码,转换为低级的无兼容问题的代码
- node正好不兼容ES6模块化的新语法,所以通过babel来进行转换,做兼容处理
1 安装babel
//打开终端,输入命令:
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
//安装完毕之后,再次输入命令安装:
npm install --save @babel/polyfill
注意:如果npm安装上述包不成功,就使用cnpm
但是需要安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
2 配置babel
在项目目录中创建babel.config.js文件。
编辑js文件中的代码如下:
const presets = [
["@babel/env",{
targets:{
edge:"17",
firefox:"60",
chrome:"67",
safari:"11.1"
}
}]
]
//暴露
module.exports = { presets }
3 创建index.js文件
在项目目录中创建index.js文件作为入口文件
在index.js中输入需要执行的js代码,例如:
console.log("ok");
4 使用npx执行文件
打开终端,输入命令:npx babel-node ./index.js
# npm的m是Management,npx的x可以理解为eXecute。
# npx是npm的一个升级版
# npx 特点 (其实只需要记住一般安装包,我们还是使用npm,然后执行babel-node命令时需要使用npx)
# 1、临时安装可执行依赖包,不用全局安装,不用担心长期的污染。
# 2、可以执行依赖包中的命令,安装完成自动运行。
# 3、自动加载node_modules中依赖包,不用指定$PATH。
# 4、可以指定node版本、命令的版本,解决了不同项目使用不同版本的命令的问题。
5 效果:
2.ES6模块化语法
2.1 默认导出与默认导入
- 模块化中有很多数据是需要导入或导出的,我们来看一下如何导入导出
- 语法:
- a和c暴露出去,d没有暴露
- 所以在另一个文件中,导入m1之后,只能使用a和c
- export:导出
- import:导入
代码:
//m1.js
let a = 10
let c = 20
let d = 30
function show() {
console.log('1111111111111')
}
export default {
a,
c,
show
}
//index.js
import m1 from './m1.js'
console.log(m1)
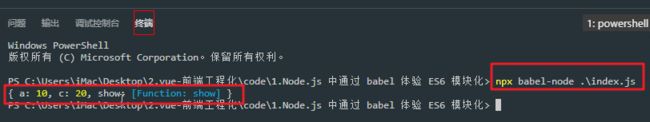
效果:看不到d,因为我们并没有导出d(暴露d)
- 注意:
每个模块中,只允许使用唯一的一次 export default,否则会报错
- 例如:
//m1中增加如下代码:
export default {
d
}
运行:
注意:如果m1中没有导出,index.js还是导入并且打印m1,是不会报错的,会输出一个空对象:{}
2.2 按需导出与按需导入
- as 是起别名,起过别名,在使用的时候就只能使用别名
- 按需导入,需要添加{}
代码:
//m1
let a = 10
let c = 20
let d = 30
function show() {
console.log('1111111111111')
}
export default {
a,
c,
show
}
export let s1 = 'aaa'
export let s2 = 'ccc'
export function say() {
console.log('ooooooooo')
}
//index
import m1, { s1, s2 as ss2, say } from './m1.js'
console.log(m1)
console.log(s1)
console.log(ss2)
console.log(say)
注意:
- import m1,只会导入export default,也就是默认导入的数据
- 按需导出的,只能通过按需导入来使用
效果:
2.3 直接导入并执行模块代码
介绍:
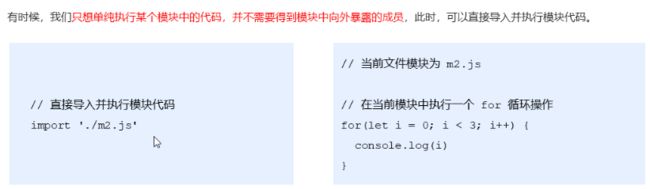
- m2并没有导出任何内容,只是定义了一段代码
- index直接导入了m2整个文件,并没有导入某个,某些数据
代码:
//m2
for (let i = 0; i < 3; i++) {
console.log(i)
}
//index
import './m2.js'
- 效果:
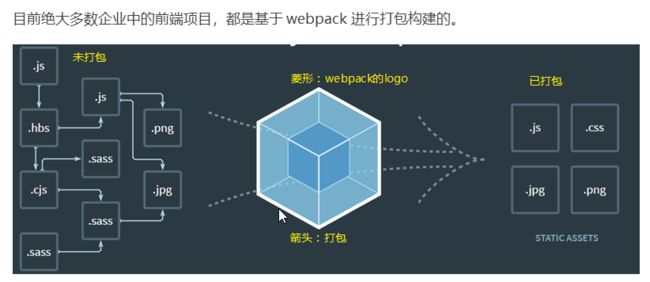
3. webpack
3.1 介绍webpack的作用
当前web开发面临的困境
webpack介绍:
- webpack是一个流行的前端项目构建工具(打包工具),可以解决目前web开发的困境。
- webpack提供了友好的模块化支持,代码压缩混淆,解决js兼容问题,性能优化等特性,提高了开发效率和项目的可维护性
- webpack,pack:包裹,包装。理解为web打包工具
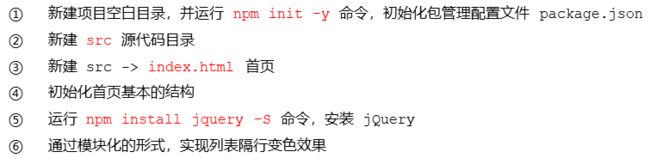
3.2 创建列表隔行变色项目
步骤:
- 第一步项目名称:webpack_study
-y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json- 第四步:页面基本结构:index.html代码
- 这是第1个li
- 这是第2个li
- 这是第3个li
- 这是第4个li
- 这是第5个li
- 这是第6个li
- 这是第7个li
- 这是第8个li
- 这是第9个li
第五步:
- -S:--save,缩写为-S,表示安装的包将写入package.json里面的dependencies 属于生产模式
- -D:--save-dev,缩写为-D,表示将安装的包将写入packege.json里面的devDependencies 属于开发模式
- -g :--global,缩写为-g,表示安装包时,视作全局的包。安装之后的包将位于系统预设的目录之下,一般来说
第六步:模块化
//新建index.js
//index.html导入index.js
//index.js代码
import $ from 'jquery'
$(function() {
$('li:odd').css('backgroundColor', 'blue')
$('li:even').css('backgroundColor', 'lightblue')
})
- 最后直接打开index.html,发现index.js第一行代码报错了
- import是ES6新语法,浏览器不兼容,所以报错,
- 那怎么办呢?需要借助webpack
- 接下来,我们就是来学习webpack
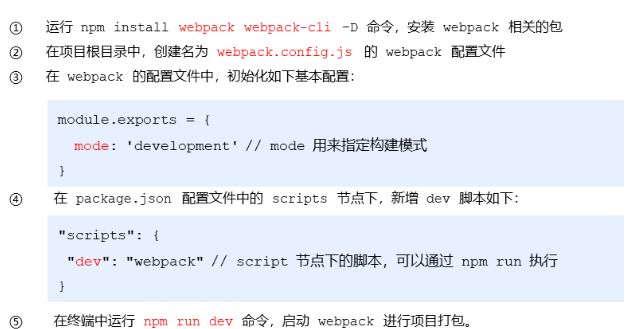
3.3 在项目中安装和配置webpack
webpack可以支持部分的ES6新语法的转换,如果想支持所有的还需要babel的支持
- 这里的部分,包含import语法
- babel会处理webpack处理不了的新语法
步骤:
#注意: 需要安装以下版本,新版本可能会有问题
npm install [email protected] [email protected] -D
第三步:mode有两种:
- development:开发模式,打包的代码不会压缩和混淆
- production:生产模式(正式上线模式),打包的代码会压缩和混淆
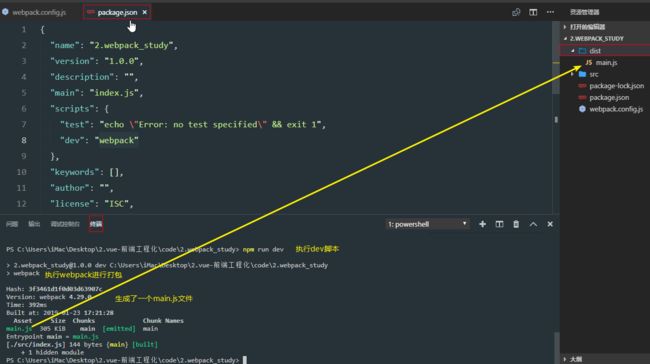
第五步:打包结果:
修改导入的js文件:修改为打包过的js,即可使用。(打包的时候webpack会将js中的新语法进行兼容处理)
//index.html中导入main.js
//屏蔽index.js
3.4 配置
3.4.1 配置打包的入口与出口
默认的打包入口和出口
修改默认:
- 如果不想使用默认的入口/出口js文件,我们可以通过改变 webpack.config.js 来设置入口/出口的js文件,如下:
const path = require("path");
module.exports = {
mode:"development",
//设置入口文件路径
entry: path.join(__dirname,"./src/xx.js"),
//设置出口文件
output:{
//设置路径
path:path.join(__dirname,"./dist"),
//设置文件名
filename:"res.js"
}
}
- __dirname为项目根路径
- output的filename:老师改为了bundle.js
3.4.2 配置webpack的自动打包功能
为啥需要自动打包
- 因为修改代码之后,需要重新打包才能看到效果
- 但是如果每次修改代码,都手动执行:npm run dev,太麻烦了
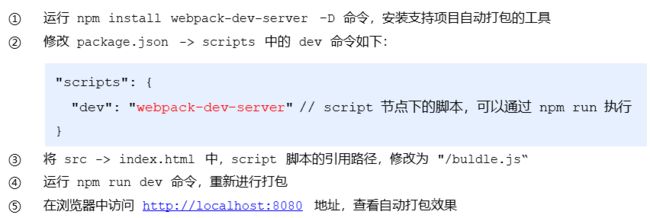
自动打包步骤:
# 注意安装以下版本
npm install [email protected] -D
第三步:buldle.js是视频老师配置的打包出口文件
- 根据自己的情况处理 ,自己配置的output的filename如果是res.js那么这里就修改为/res.js
- 并且注意是根路径
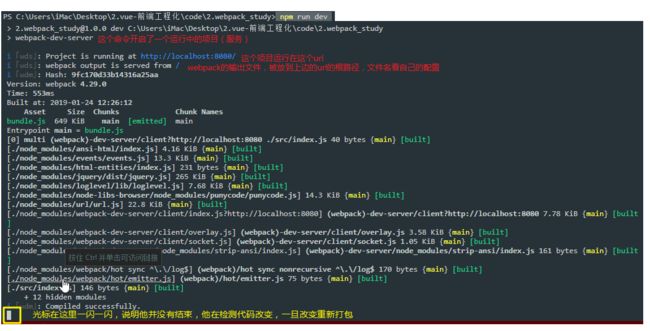
第四步:打包效果
- 而bundle.js这个文件,只能通过上述url看到,实际的项目根路径是看不到的,他并没有放到实际的硬盘上
- bundle:捆,收集
- 注意,使用了webpack-dev-server命令打包之后,只能通过localhost:8080这样的地址访问,直接访问index.html是不行的
- 访问如下:访问src,自动显示index.html (当通过浏览器访问一个文件夹时/目录,默认会访问当前目录下的index.html/index.htm)
3.4.3 配置html-webpack-plugin生成预览页面
访问IP地址:看到的是项目中根路径下的所有内容
我们需要点击src才能看到index.html(访问src,默认访问到index.html)
预览界面设置:html-webpack-plugin就是生成预览界面的插件
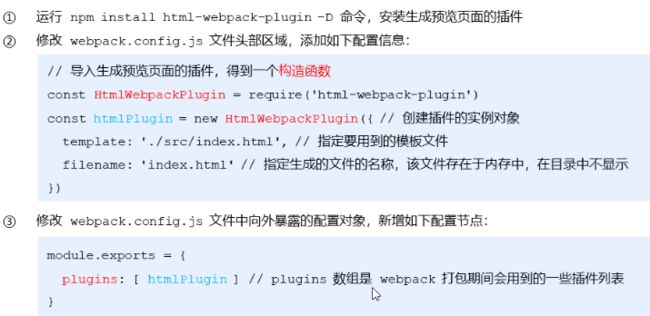
具体配置代码:
A.安装默认预览功能的包:html-webpack-plugin
npm install html-webpack-plugin -D
B.修改webpack.config.js文件,如下:
//导入包
const HtmlWebpackPlugin = require("html-webpack-plugin");
//创建对象
const htmlPlugin = new HtmlWebpackPlugin({
//设置生成预览页面的模板文件
template:"./src/index.html",
//设置生成的预览页面名称
filename:"index.html"
})
C.继续修改webpack.config.js文件,添加plugins信息:
module.exports = {
......
plugins:[ htmlPlugin ]
}
访问网址:localhost:8080,访问的就是生成的存在于内存的index.html
- 注意:其实这里的index.html会自动引入内存中根目录的bundle.js,所以可以给index.html的引入bundle.js屏蔽了
- 如果不屏蔽会出现问题,在3.5.7中可以看到问题
- 内存中的根目录的bundle.js是在webpack自动打包时生成的
3.4.4 配置自动打包相关的参数
- 问题:当我们执行完打包命令,需要手动访问localhost:8080才能看到首页,太麻烦
- 配置参数:以下配置为自动打开浏览器访问首页
- ip一般是127.0.0.1,localhost
- port默认是8080,可以修改为8888
3.5 加载器
3.5.1 介绍加载器以及加载器的调用过程
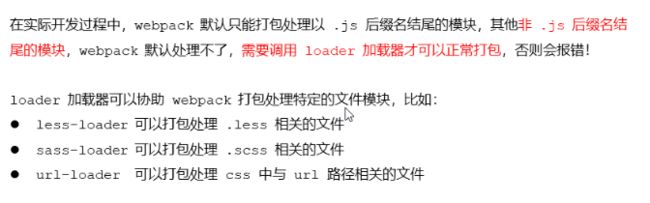
- 通过loader打包非js文件
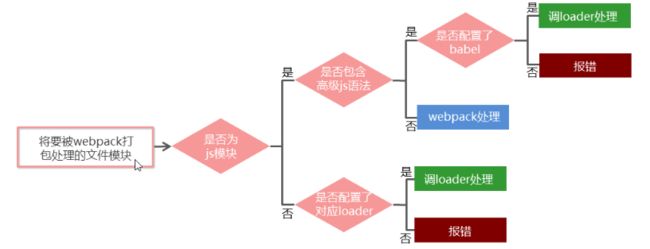
- loader调用过程
3.5.2 打包处理css文件
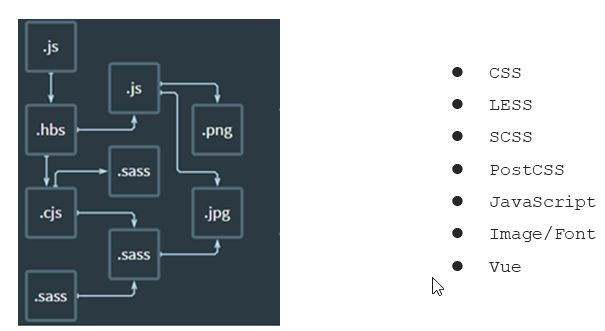
- 我们会依次介绍如何打包常见文件,常见文件如下:
演示:
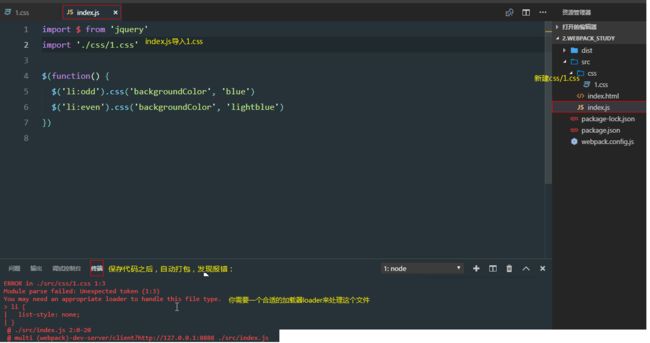
- css中:去掉li的小圆点:list-style:none
- index.js为啥要引入1.css?因为默认打包的是index.js,所以需要把1.css加入进去
- 为啥会报错,因为webpack默认只能打包js文件,要想打包其他文件,需要loader
- 如何打包css?
- rules:存放所有的loader规则
- test接收一个正则表达式//,这个正则表达式只需要匹配文件的后缀即可
- .代表点,css$表示以css结尾,其实就是以.css结尾
- use接收一个数组,打包css文件,需要style-loader,和css-loader
- 配置之后,重新打包,最后访问:
3.5.3 打包处理less文件
less文件打包除了需要less-loader,也需要依赖style-loader,css-loader
代码:
//新建css/1.less
body {
margin: 0;
padding: 0;
ul {
padding: 0;
margin: 0;
}
}
//index.js
import './css/1.less'
3.5.4 打包处理scss文件
代码:
//新建css/1.scss
ul {
font-size: 12px;
li {
line-height: 30px;
}
}
//index.js引入
import './css/1.scss'
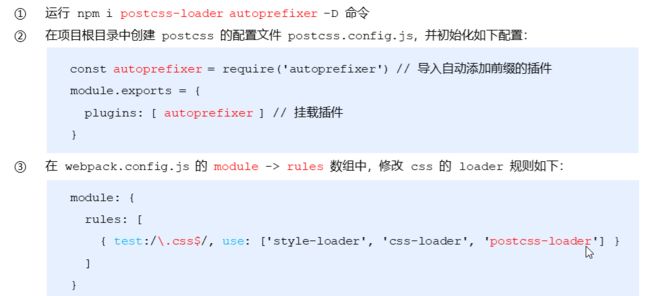
.5.5 配置postCSS
配置postCSS自动添加css的兼容前缀
代码:
::placeholder {
color: red;
}
- 效果:在谷歌和ie上都可以让 ceshi 文字变红
- 按理说,我们需要自己添加浏览器前缀,但是配置过postCSS之后,他会帮助我们添加浏览器前缀
3.5.6 打包样式表中的图片和字体文件
先来看一个问题:
- 代码中添加一张图片
#index.html
#1.css
#box {
width: 580px;
height: 340px;
background-color: pink;
background: url('../images/1.jpg');
}
#增加图片:src/images/1.jpg
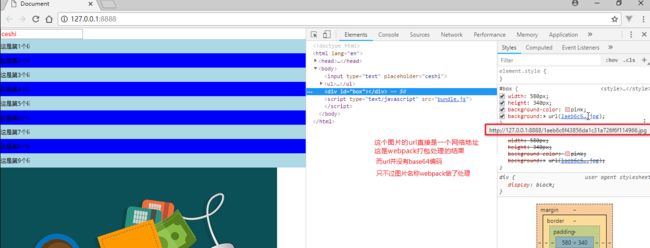
访问页面,之前的样式全部丢失,说明打包失败
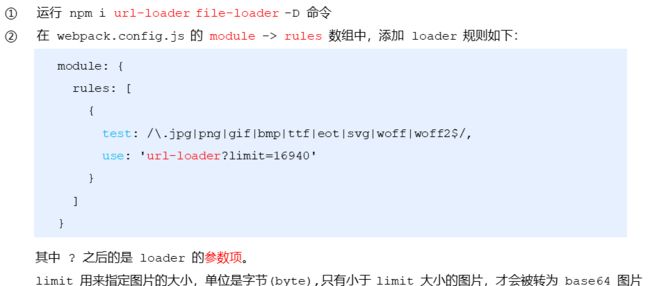
打包图片
- use:可以接收loader数组,也可以接收一个loader名称(字符串)
- 图片大小,可以看一下1.jpg的属性(图片大小为:16940)
如果设置的limit大小与图片大小一样:图片路径就不会base64编码(limit大于等于图片大小不会编码)
如果设置为16941:图片url就会base64编码(limit小于图片大小会编码)
3.5.7 打包处理js文件中的高级语法
- webpack只支持一部分的ES6新语法,他需要配合babel才可以完全支持ES6新语法
- 先来看问题:
代码:
#index.js
class Person {
static info = 'aaa'
}
console.log(Person.info)
打包高级js语法
- node_modules是第三方提供的js代码,这些代码不需要webpack打包
- webpack只打包程序员自己的代码
4. 单文件组件
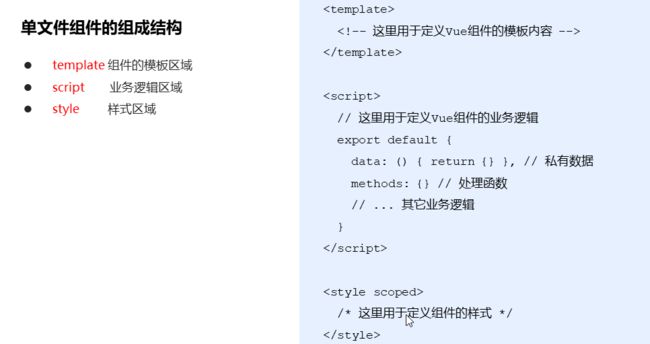
4.1 单文件组件的组成结构
- 传统组件问题和解决方案
单文件组件的用法
- export default暴露对象数据
- scoped:防止组件样式之间的冲突问题
- scope:区域,局部的意思
- style添加scoped就是私有样式,局部样式
代码:src/components/App.vue
这是 App 根组件
vue文件的代码提示,可以在vscode中安装Vetur
4.2 配置.vue文件的loader加载器
配置vue组件的加载器
安装之后,代码就不会报错,但是也没有任何效果,因为我们还没有正式使用vue代码
4.3 在webpack项目中使用vue
-
步骤
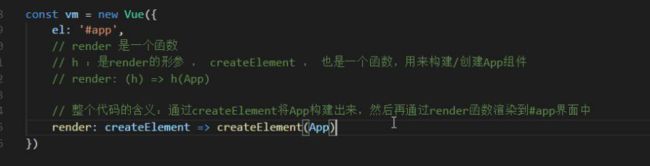
render: h => h(App)
代码:
#index.js最后添加如下代码
// -----------------------------------------------
import Vue from 'vue'
// 导入单文件组件
import App from './components/App.vue'
const vm = new Vue({
el: '#app',
render: h => h(App)
})
#index.html最后添加如下代码
4.4 webpack打包发布
配置:
- -p:打包参数,package:打包
- 删除dist目录(打包发布之后,会生成dist目录)
- 执行命令:npm run build
- 执行build命令,会执行webpack -p进行打包,而打包会参照webpack.config.js配置文件,查看入口和出口文件等等配置项
- 打包成功之后,会生成dist目录,bundle.js与index.html文件
5. vue脚手架
5.1 介绍并安装3.x版本的vue脚手架
脚手架基本用法介绍
Vue脚手架: 用于快速生成 Vue 项目基础架构
理解:Vue脚手架,就是用于快速创建Vue项目的工具
官网:https://cli.vuejs.org/zh/guide/
安装
- 安装3.x版本的Vue脚手架
npm install -g @vue/[email protected]
如果安装的时候没有指定版本,那就卸载再安装
先查询版本:vue -V,如果查看后发现版本为4.x.x
npm uninstall -g @vue/[email protected]
npm uninstall -g @vue/cli
检验安装成功
vue -V
#如果能提示脚手架的版本,则说明安装成功,例如版本为 3.3.0
5.2 基于交互式命令行创建新版vue项目
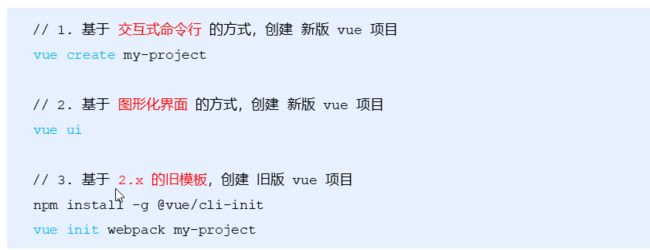
脚手架创建vue项目方式
- 重点掌握前两种,第三种是基于2.x创建旧版vue项目(图形化界面方式用的更多)
- my-project为项目名称,项目名称不能出现中文
创建项目步骤:
1 创建项目
1.打开cmd
2.执行:vue create vue-proj_01
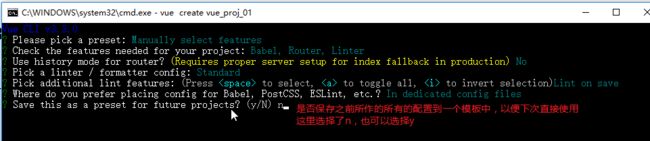
2 选择创建项目方式
- 这个界面是vue手脚架提供的项目初始化配置的界面(也就是交互式命令行界面)
- 上下键选择,回车确定
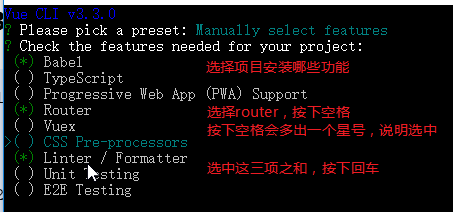
3 选择安装的功能
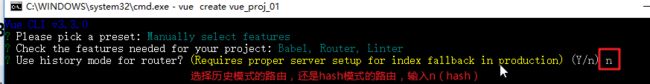
4传智路由模式
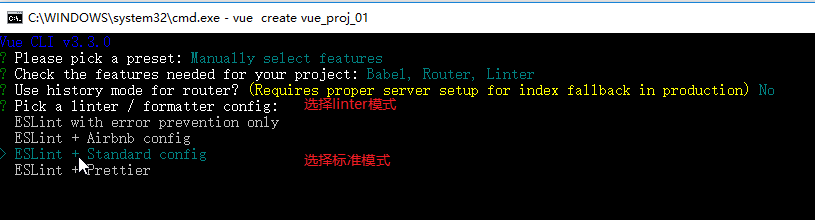
5 选择linter模式
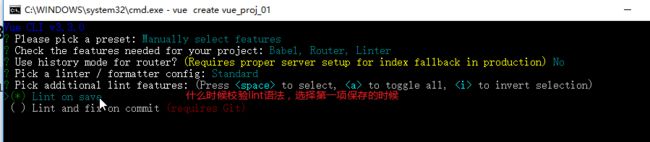
6 校验lint语法方式
7 选择配置文件
8 是否保存模板
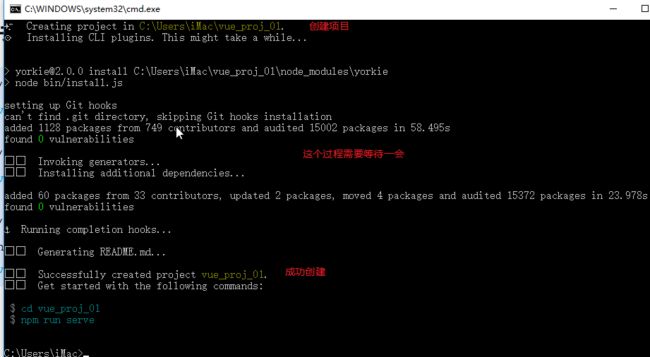
9 创建项目
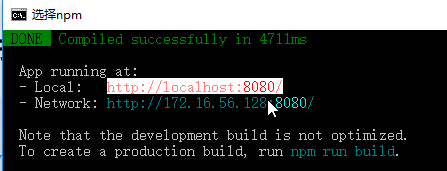
启动成功
main.js中的代码(通过脚手架创建项目之后默认生成的代码)
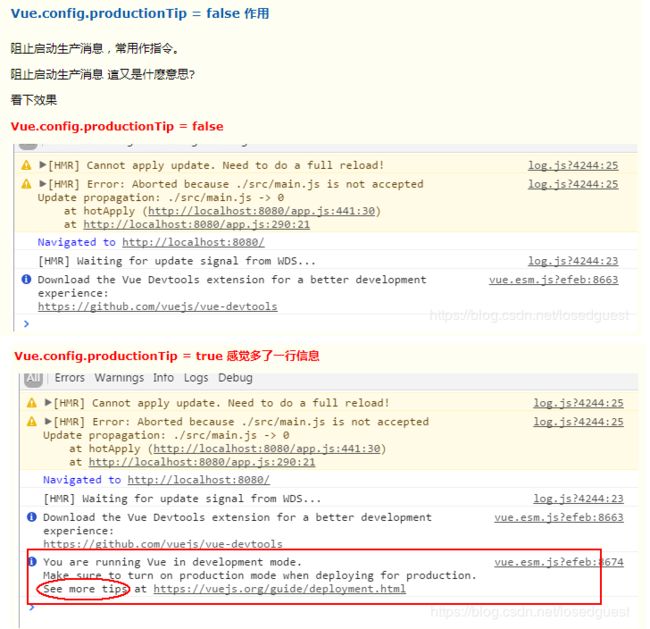
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
productionTip说明
$mount('#app')
- 这个其实相当于el:'#app'
- mount挂载,将vue挂载到id为app的标签上
5.3 基于图形化界面创建新版vue项目
基于图形化界面创建项目步骤
- 执行命令:
#进入cmd
执行:vue ui