- ip地址怎么改 IP属地怎么改成自己想要的地区
xxtzaaa
tcp/ip网络网络协议
你会改IP地址吗?你觉得改IP地址难吗?自从去年各大平台开始显示IP属地后,几乎每天都有人来问我们怎么改IP地址,而我们作为一家IP代理服务商,可以说天天都在和IP打交道,对这一块自然是了如指掌,下面我就来教大家三种改IP地址的方法。第一种方法:使用代理IP软件这是现在最为常用的一种方法,很简单,下载,兔子软件配置好以后,就可以随心所欲的一键切换IP了,放心,都有使用教程的,小白也能一看就会。第二
- 985计算机考研初试多少分稳,985考研一般需要多少分
与何人说
985计算机考研初试多少分稳
想要考研考进985高校里,公共课(政治+英语)不得低于140分,专业课尽可能120-140分左右比较稳。总体而言,考到380分可以在985里面挑一个不错的学校,但是好的专业估计难,有的可能还需要参加调剂。考研多少分能上985一般而言,985高校招硕士是320-350分才勉强过线,可国家线也就在260-290.大家看到这个差距,就知道985有多难考了吧。还是要根据具体学校具体专业来定,有的压分的学校
- nginx自动续期ssl证书
穆雄雄
运维nginxssl运维
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。前言前年,阿里将免费的ssl证书从一年调整成了三个月;去年,腾讯将免费的ssl证书从一年调整成了三个月;以前一年申请一次,都觉得麻烦,现在三个月就得申请一次,尤其是项目比较多,用的子级域名也多的情况下,得天天看短信哪个ssl证书到期了,很是头疼。好在,也是有解决方法的。✅解决方法之前也在github上看了看,有类似的shell脚本可以实现自动续签
- 宝塔面板申请SSL安全证书一直显示“待域名确认”?如何处理解决?
青云网运维
宝塔面板教程WordPress教程
现在越来越多的站点加入到https的大军中来了,主要还是有很多免费的SSL证书可以申请,还有很多平台可以帮助我们一键申请域名证书,比如宝塔面板就支持这样的操作(运维大神可以右上角关闭了,我们小白喜欢用面板),如果还有不了解宝塔面板怎么使用的小伙伴,可以看下我总结的系列教程,保证从新手变老鸟:【宝塔面板精选教程汇总】宝塔面板教程(1)基于云服务器搭建宝塔面板教程最全详解宝塔面板教程(2)宝塔面板添加
- HTTP/1.0 vs HTTP/1.1:全面解析
TsuanS
http网络协议网络
HTTP是一种请求-响应协议,浏览器(客户端)和服务器通过它进行通信。HTTP/1.0是早期版本,而HTTP/1.1在很多方面做了优化和改进。我们来对比它们的不同之处!1.连接方式:短连接vs长连接HTTP/1.0默认是短连接,每次请求都会新建一个TCP连接,服务器处理完请求后就关闭连接。问题:连接的建立和关闭都要消耗资源,每次请求都要重新握手,效率低。HTTP/1.1默认是长连接(Connect
- 跟我一起学Python数据处理(一百零三)之命令行参数解析与云服务应用
lilye66
pythonlinux开发语言
跟我一起学Python数据处理(一百零三)之命令行参数解析与云服务应用大家好!我写这系列博客的初衷是想和大家一起学习进步。在学习Python数据处理的过程中,我发现其中有很多有趣又实用的知识,所以迫不及待地想和大家分享。接下来,咱们就一起深入学习相关的知识点。一、Python命令行参数解析在Python编程里,有时候我们希望通过命令行给脚本传递额外信息,让脚本根据这些信息执行不同任务。比如有个数据
- 【Python】在Windows下配置Python最小环境并在React执行Python脚本
非晓为骁
pythonpythonwindowsreact.js
最近我在开发一个Electron桌面应用时,需要调用Python脚本进行音频处理。这篇文章将分享我配置Python环境以及在项目中调用Python脚本的经验,希望能帮助遇到类似问题的开发者。【这个用法来调用不是最优解】问题背景我需要在Electron项目中调用Python脚本进行音频分析。我的方案是在应用中内置一个精简的Python环境,然后直接调用python.exedetect.py命令来执行
- Vivado 约束文件XDC使用经验总结
宁静致远dream
FPGA不积跬步
1.1Vivado约束文件XDC使用经验总结1.1.1本节目录1)本节目录;2)本节引言;3)FPGA简介;4)Vivado约束文件XDC使用经验总结;5)结束语。1.1.2本节引言“不积跬步,无以至千里;不积小流,无以成江海。就是说:不积累一步半步的行程,就没有办法达到千里之远;不积累细小的流水,就没有办法汇成江河大海。1.1.3FPGA简介FPGA(FieldProgrammableGateA
- windows shell里的文件系统<用delphi写的>
hemeinvyiqiluoben
PIDL-【PIDL简介】从Windows95开始,微软公司为操作系统引入了新的外壳界面,新的外壳从根本上改变了应用程序同操作系统的结合方式,遗憾的是微软公司对于发布同外壳相关的编程信息方面显得很吝啬,可以得到的资料非常少,而且质量也不高。对于Delphi开发者来说,情况就更为严重了,因为几乎所有的WindowsAPI文档都是针对C/C++程序员的,但是Nothingisimpossible,在本
- 字节跳动后端日常实习一二+hr面面经(已OC)
桜翊
字节跳动面试字节跳动
北航计算机大三,这学期打算找个实习,看了一圈大厂发现字节实习生给的薪资最高,福利也挺不错的,就通过内推投了字节的后端实习,很快就收到了面试邀约,从一面到收到offer一共6天,以下是本次面试的面经(部分题目可能记不太清了)一面:上来先是自我介绍,大概介绍了一下学校年级所学课程和做过的项目,然后开始提问面试官先是让我从做过的项目里挑一个来讲,我就挑了之前小学期的一个Spring项目“用户登录状态如何
- Node.js 发展史
ivanfor666
node.js
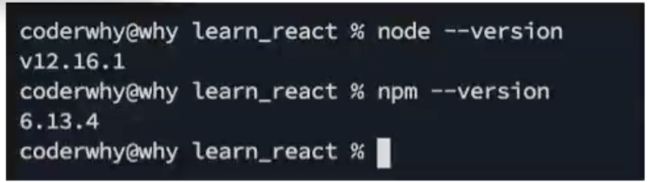
自从Node.js诞生以来,它经历了许多版本的演进和改进。Node.js于2009年首次发布,由RyanDahl创建,从那时起,它经历了许多重要版本和里程碑。在这篇文章中,我将为你介绍Node.js从发布至今的一些重要版本,包括它们的主要特性和变化。Node.js0.1.0(2009年5月27日):Node.js的首个公开版本。支持基本的网络通信和文件系统操作。Node.js0.4.0(2010年
- react原理面试题
前端react
以下是一些关于React原理的面试题:一、虚拟DOM(VirtualDOM)请简要解释React中的虚拟DOM是如何工作的?答案:当组件的状态发生变化时,React首先会在内存中创建一个新的虚拟DOM树来表示更新后的UI结构。然后,React会将这个新的虚拟DOM树与旧的虚拟DOM树进行比较(这个过程称为Diff算法)。Diff算法会找出两个虚拟DOM树之间的差异,例如哪些节点被添加、删除或者修改
- 2021年最新社招字节跳动 go 后端开发工程师一二三四五面面经
AI乔治
java面试架构Java架构面试程序人生编程语言
因为公司原因,所以就换了工作,第一目标就是字节,12月份找朋友内推的上海教育部门,朋友让我多准备准备,过了两周才开始一面。附上新鲜的一二三四五面面经。写在前面面试字节一定要提前复习,能提前多久就提前多久。尤其是算法,绝对是重中之重,因为我已经刷了3年LeetCode了,所以算法没怎么复习,三次面试一共6题也全写出来了,基本上都是原题。然后就是数据库、网络、消息中间件、架构等等。校招的话架构可以不用
- 操作系统笔记——生产者-消费者问题
ZCC9310
操作系统操作系统
一、问题描述1.有两个进程,生产者进程和消费者进程2.临界资源:缓冲池3.关系:只要缓冲池不满,生产者进程就可以向缓冲池中存入信息;只要缓冲池不空,消费者就可以从缓冲池中拿走信息。缓冲池同时只能被一共进程占用。二、互斥问题1.缓冲池中的缓冲区有N个。2.信号量设置:(1)互斥信号量mutex,这个信号量用于标注缓冲池是否被占用互斥信号量的设置,要看有哪几种互斥就设置几个。比如若是允许生产者写的时候
- 快收藏,清华出品的DeepSeek:从入门到精通教程pdf
2501_90570130
人工智能pdf
资源链接:https://pan.quark.cn/s/e9b7230b1538家人们,我刚看完这份清华的PPT,被DeepSeek狠狠惊艳到它功能太强大啦,写文案、生成代码不在话下,还能辅助决策、做数据分析,连诗歌故事创作都OK!清华专家还分享超多实用技巧,像避免AI幻觉、设计超棒提示语,全是干货AI如今无处不在,不用就真的要落后啦!这份PPT简直是AI入门神器,有它就能变身AI达人别犹豫,赶紧
- [C语言]初阶数据结构---链表习题
yycwhks
数据结构c语言链表
经典问题---链表带环问题最后一个节点的next指针,本来应该指向空指针,但是现在指向前面的节点(非NULL),这样就构成了带环链表例子1:判断链表是否带环(力扣)解题代码如下:/***Definitionforsingly-linkedlist.*structListNode{*intval;*structListNode*next;*};*/boolhasCycle(structListNod
- 解决 Keil 中找不到 Windows.h 头文件的问题
韩新月楚雁潮
STM32单片机windowsstm32学习嵌入式硬件
在进行项目开发过程中,我们常常会遇到各种技术难题。最近,在因项目需要使用意法半导体TOF传感器VL53L0X并移植其API时,就遇到了一个问题——Keil报错找不到Windows.h头文件。这一问题阻碍了开发的顺利进行,不过经过一番探索,最终找到了有效的解决办法,在此分享给大家,希望能帮助到同样遇到此问题的开发者们。问题背景在基于Keil开发环境对意法半导体TOF传感器VL53L0X的API进行移
- Redis系列之进阶篇(下)
可乐不渴了
Redisredis进阶
Redis系列之进阶篇(下)前言上一期我们学习了Redis的一些高级应用,今天我们来继续学习Redis的高级技术。这篇文章主要内容是:布隆过滤器限流GeoHashScan本文所学知识点过多,请做好实践。1.布隆过滤器布隆过滤器是一种高级数据结构,专门用于解决去重和检测某个对象是否存在的问题。布隆过滤器就像一个不怎么精确的set结构,当你使用它的contains方法判断某个对象是否存在时,它可能会误
- 缓存过期的惰性删除(Lazy Deletion)策略
布谷歌
缓存springjavaspringboot前端
缓存过期-惰性删除(LazyDeletion)是一种用于处理缓存过期的策略,它在读取缓存数据时才去判断缓存项是否过期,如果过期则将其删除并返回空值,而不是在缓存项过期的瞬间就立即进行删除操作。以下从原理、优缺点、适用场景、实现示例几个方面为你详细介绍:原理在采用惰性删除策略的缓存系统中,为每个缓存项设置了过期时间,但系统不会主动去监控这些缓存项是否过期。当客户端发起对某个缓存项的读取请求时,缓存系
- 2022-11-11 mysql-表间关联算法—BNL
悟世者
mysqlmysql算法数据库
在MySQL中,多表关联一直是其处理不太好的地方。MySQL本身只支持一种表间关联方式,就是嵌套循环(NestedLoop)。如果关联表的规模较大,则执行时间会非常长。在5.5以后的版本中,MySQL通过引入多种算法来优化嵌套执行。下面就介绍其中的一种,BlockNested-Loop。1.准备工作(1).创建结构CREATETABLE`big_emp`(`empno`int(4)NOTNULL,
- 从虚拟dom知识无痛深入vue与react的原理
沐萸木鱼
javascript开发语言前端vue.jsreact.js前端框架html
我们都知道像vue、react都有用到虚拟dom,那么虚拟dom到底是什么?框架为什么不直接操作真实dom而要在中间要引入虚拟dom呢?vue和react的虚拟dom又有什么异同呢?我们就从虚拟dom开始讲起,再来逐步引入讲解vue与react的部分原理及其异同,这里会顺便讲解到数据驱动视图及视图驱动数据,顺便明白MVVM、MVC这两种模式,顺便引入相关的八股文知识点,好好阅读这篇文章你会不小心一
- 推荐1款提高效率的必备工具,只有398KB,强烈推荐!
网络神器
网络神器开源软件
聊一聊文件重命名的方式有很多。这类的软件工具也很多。有简单的,就简单的字符替换。有复杂的,对特定字符、字母或数字进行修改。就看哪款更适合你,能满足你的命名要求。软件介绍文件批量重命名工具工具无需安装,下载解压,打开即可使用。打开界面有添加文件,添加文件夹,选择规则,添加编号,改后缀名,重新开始和重命名等选项。最简单的莫过于查找和替换了,直接输入替换字符,点击替换即可。还可以给多件或文件夹添加编号。
- 如何构建量化投资的多因子模型
云策量化
量化投资自动化交易程序化炒股量化炒股miniQMT量化交易QMT量化投资deepseek
程序化炒股:如何申请官方交易接口权限?散户可以申请吗?程序化炒股(一):申请官方接口权限程序化炒股(二):股票实时、历史数据获取程序化炒股(三):程序化下单及撤单程序化炒股(四):查询交易订单及账户资产如何构建量化投资的多因子模型引言在量化投资的世界里,多因子模型是一种强大的工具,它可以帮助投资者从多个维度分析和预测股票或其他金融资产的表现。这篇文章将带你走进多因子模型的世界,让你了解如何构建一个
- OAK相机:纯视觉SLAM在夜晚的应用
OAK中国_官方
人工智能机器学习SLAM
哈喽,OAK的朋友们,大家好啊,今天这个视频主要想分享一下袁博士团队用我们的OAK相机产出的新成果在去年过山车SLAM的演示中,袁博士团队就展示了纯视觉SLAM在完全黑暗的环境中的极高鲁棒性。现在袁博士团队进一步挖掘了纯视觉的潜力,于是又专门录了一段夜间的演示给我们展示了在完全黑暗及光线变化的环境中可靠工作的VIO、回环检测及适用于大场景的内存管理技术。他们现在已将整套VSLAM方案包含在Fact
- python的__init__的作用
darren2015zdc
python
__init__.py文件的作用是将文件夹变为一个Python模块,Python中的每个模块的包中,都有__init__.py文件.这篇文章主要介绍了Python中__init__.py文件的作用详解,非常不错,具有参考借鉴价值,需要的朋友可以参考下批量引入init.py文件的作用是将文件夹变为一个Python模块,Python中的每个模块的包中,都有__init__.py文件。通常__init_
- 一键找出PDF图纸差异项,【图纸对比】帮您解决!
CAD快速看图
pdf
在工程、设计、建筑等众多领域,PDF图纸是信息传递和项目实施的重要载体。当面临多个版本的PDF图纸或者不同来源的图纸时,进行有效的对比就显得至关重要。准确对比PDF图纸能帮助专业人士快速发现设计变更。无论是细微的尺寸调整,还是大规模的结构修改,及时察觉这些变化能确保项目按照最新的设计意图推进,避免因使用旧版本图纸而导致的施工错误或生产偏差。通过图纸对比,各方可以清晰了解各自负责部分的变动情况,加强
- Java容器化环境一致性:3大绝招教你告别“薛定谔的Bug”!从踩坑到闭眼部署的终极指南
墨瑾轩
Java乐园bug
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣第一章:为什么你的Java容器像薛定谔的猫?“本地跑得好好的,一上容器就翻车?”“测试环境稳如狗,生产环境秒变脆皮鸭?”这都是环境一致性在作妖!容器化本为解决环境差异而生,但如果连Dockerfile都写得像抽盲盒…(摇头)第二章:容器化环境三大杀手️♀️杀手
- 中科院C语言应聘机试编程题6,中科院计算所保研笔试+机试+面试经验分享
力气气
中科院C语言应聘机试编程题6
计算所JDL(先进人机交互)实验室9月10号开始联系计算所导师,12号收到导师的回复,大致意思是老师让我提供三位本校推荐老师的联系方式,又问了是否有读博的打算,让我准备到计算所JDL面试,16号收到了他们的正式通知。老实说我这次的复试基本属于裸面,时间很仓促,后来才知道很多同学在暑假之前就开始联系导师了,提前见了导师,咨询清楚了复试内容,暑假有针对性性地复习了一遍。这样的话录取的可能性就很大了,所
- 人事管理系统设计与实现
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
人事管理系统设计与实现1.背景介绍在现代企业管理中,人力资源管理是一个非常重要的环节。传统的人事管理方式效率低下,无法满足企业快速发展的需求。因此,开发一套功能完善、高效实用的人事管理系统就显得尤为重要。本文将详细介绍一个基于Web的人事管理系统的设计与实现过程,该系统采用B/S架构,后端使用Java语言,前端采用Vue.js框架。系统主要包括员工信息管理、招聘管理、考勤管理、薪酬管理、绩效考核等
- React + TypeScript 实现 SQL 脚本生成全栈实践
i建模
数据建模数据管理前端开发数学建模
React+TypeScript实现数据模型驱动SQL脚本生成全栈实践引言:数据模型与SQL的桥梁革命在现代化全栈开发中,数据模型与数据库的精准映射已成为提升开发效率的关键。传统手动编写SQL脚本的方式存在模式漂移风险高(SchemaDrift)和维护成本大两大痛点。本文将结合React+TypeScript技术栈,解析如何构建智能化的SQL脚本生成系统,并给出2025年最新企业级解决方案。一、技
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc