- 机器人系统导航里程计介绍
Xian-HHappy
机器人机器人人工智能算法里程计
一、引言在移动机器人的研究与应用领域,精准且实时地确定机器人的位置与姿态是实现其自主功能的关键。里程计作为达成这一目标的核心技术之一,在移动机器人的自主导航、路径规划、定位以及地图构建等诸多关键领域扮演着举足轻重的角色。随着机器人技术的持续演进,里程计已蜕变成为移动机器人实现SLAM(同步定位与地图构建)功能的基石。它通过对各类传感器所采集数据的精细计算与处理,运用增量式递推的策略,实时推算出机器
- AI摄像头动捕:精准量化八段锦动作质量,赋能传统功法习练
在追求动作标准度的竞技体育、舞蹈教学或运动康复领域,如何科学、客观、高效地评估动作质量一直是核心挑战。如今,AI摄像头动捕技术的成熟,正为这些领域带来突破性的解决方案,尤其在需要高度专注与准确性的八段锦、太极拳等传统健身功法领域中展现出巨大潜力。AI摄像头动捕系统,通过部署多组高帧率RGB摄像头,在空间中构建一个精密的三维捕捉场域。这种无穿戴动捕(或称无标记点动捕)的方式,让用户无需任何设备束缚人
- 凌晨の3点,线程池竟在服务器里偷偷····
山海上的风
Java服务器java-ee线程池
凌晨の3点,线程池の竟在服务器里偷偷榨干CPU····⚡️CPU:JAVAKing为窝发声,HELPME⚡️JAVAKING今天将揭露线程池的罪恶行为⚡️《线程池:OH,YES》线程池到底对项目做了什么想象一下:每次点外卖都新雇一个厨师,吃完就开除——这就是裸奔线程的日常!在高并发三巨头(电商秒杀、金融交易、大数据处理)中:1️⃣CPU哭诉:90%时间在面试线程,10%干活(线程切换开销)2️⃣
- 如何看待机器学习方法在超分子化学领域的日渐流行?
cda2024
机器学习人工智能
大家好,今天咱们来聊聊一个既时髦又接地气的话题:如何看待机器学习方法在超分子化学领域的日渐流行?想象一下,你是一位超分子化学家,正忙于设计一种新型的分子结构,这个结构需要具备特定的功能。传统的方法是通过反复实验和理论计算来优化这个结构,但过程可能非常耗时且复杂。而现在,借助机器学习,你可以更快、更准确地找到最优解。这就是为什么机器学习在超分子化学领域变得越来越受欢迎的原因之一。一、超分子化学是什么
- 助力您发SCI 机器学习(ML)在材料领域应用专题
YEcenfei
分子动力学催化材料机器学习人工智能python
第一天机器学习在材料与化学常见的方法理论内容1.机器学习概述2.材料与化学中的常见机器学习方法3.应用前沿实操内容Python基础1.开发环境搭建2.变量和数据类型3.列表4.if语句5.字典6.For和while循环实操内容Python基础(续)1.函数2.类和对象3.模块Python科学数据处理1.NumPy2.Pandas3.Matplotlib第二天机器学习材料与化学应用<
- 数据库的查询
爱吃草莓的土拨鼠️
数据库
一.单表查询1.简单数据查询a.显示指定字段列:使用“*”显示全部字段列;列出字段名显示指定字段列。b.显示字段列别名:使用AS关键字为字段指定别名,方便理解。c.显示计算的列值:通过算术运算符(+-*/%)对字段进行计算,得到新的列值。d.消除重复行:使用DISTINCT参数消除查询结果中的重复行。e.限制行数:利用LIMIT控制返回的行数,可指定偏移量和行数。f.排序:ORDERBY子句按指定
- Node.js-fs模块
会飞的鱼先生
node.jsvim编辑器
文件写入异步写入文件(fs.writeFile())//语法:fs.writeFile(file,data[,options],callback)//参数:文件路径、数据、选项(可选)、回调函数(err)constfs=require('fs');fs.writeFile('file.txt','HelloNode.js',function(err){if(err)throwerr;console
- 深入解析 Cookie、LocalStorage 和 SessionStorage
浪裡遊
杂文前端服务器后端信息与通信tcp/ip交互
浏览器数据存储三剑客:深入解析Cookie、LocalStorage和SessionStorage在现代Web应用开发中,经常需要在用户的浏览器端存储数据,以实现用户状态管理、个性化设置、离线功能等。浏览器为此提供了几种主要的客户端存储机制,其中Cookie、LocalStorage和SessionStorage是最常用且核心的三种。虽然它们都用于在浏览器端存储数据,但它们在设计目的、生命周期、作
- 飞算 JavaAI 2.0.0和 AI 编程技术设计的 120 章 Java 系统教程
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总开发语言深度学习pillowAI编程人工智能
以下是基于飞算JavaAI2.0.0和AI编程技术设计的120章Java系统教程,涵盖从基础到高阶、理论到实践的全栈知识体系,结合经典案例与企业级项目实战,适合零基础到架构师的学习路径:第一部分:基础入门(第1-30章)Java开发环境配置JDK21+IntelliJIDEA+飞算AI插件安装第一个AI生成的HelloWorld程序基础语法与AI辅助编程数据类型、变量、运算符飞算AI:自动生成算法
- 掌握编程:数字时代的必备技能
afsdfewasdf
AI编程
编程在现代社会的必要性学习编程在当今数字化时代具有显著优势。随着科技发展,编程技能已成为许多行业的基础需求,从软件开发到数据分析,甚至传统行业也在逐步依赖技术解决方案。掌握编程能力可以提升个人竞争力,开拓职业机会。就业市场需求旺盛技术岗位如软件工程师、数据科学家、人工智能专家等持续增长。非技术岗位如市场营销、金融分析也要求基础编程知识处理自动化任务或数据分析。掌握编程技能能显著提高薪资水平和职业发
- 如何修改Python安装路径
壹只小小码农
python学习开发语言
在安装软件时,很多人都会发现默认的安装路径不是他们想要的,于是就想要修改安装路径。那么如何修改安装路径呢?本文将从多个角度为大家进行分析。一、在安装向导中更改一般情况下,我们在安装软件时会看到安装向导,其中会有一个“安装路径”选项,我们可以在这里手动更改安装路径。不同软件的安装向导可能略有不同,但是一般都会有这个选项。二、使用修改器有些软件虽然没有提供修改安装路径的选项,但是我们可以使用一些修改器
- 基于 Kintex UltraScale 系列 2 路 QSFP+40G 光纤 PCIe 数据传输卡 / 光纤适配器(5GByte/s 带宽KU060光纤 PCIe 数据传输卡)
F_white
数据中心视频与图像采集处理机器视觉
PCIE732是一款基于PCIE总线架构的高性能数据传输卡,板卡具有1个PCIex8主机接口、2个QSFP+40G光纤接口,可以实现2路QSFP+40G光纤的数据实时采集、传输。板卡采用Xilinx的高性能KintexUltraScale系列FPGA作为实时处理器,板载2组独立的72位DDR4SDRAM大容量缓存。板卡具有1个RJ45千兆以太网口以及若干IO信号。一般应用于基于服务器的雷
- Unity纹理的性能优化
东邪丶
游戏开发图形学/渲染unity性能优化游戏引擎纹理贴图
https://developer.unity.cn/projects/6482ba86edbc2a116e4f27c1在Unity的储存方式大部分的纹理,Unity都会保存两份像素数据的副本:GPU内存:对应的数据对象为RenderTexture,是渲染所需的数据CPU内存:对应的数据对象为Texture,属于可选数据,又被成为可读纹理,用于读取/写入/控制像素数据在Unity不同位置的像素数据
- next-hexagonal-starter:前端六边形架构的简约实践
翟珊兰
next-hexagonal-starter:前端六边形架构的简约实践next-hexagonal-starter项目地址:https://gitcode.com/gh_mirrors/ne/next-hexagonal-starter项目介绍在软件开发中,六边形架构(HexagonalArchitecture)是一种设计模式,它通过将应用程序的业务逻辑与外部关注点(如UI、数据库、框架等)解耦,
- 钉钉小程序框架引入 Pinia 状态管理
上一篇文章描述了如何使用其他手段实现路由守卫文章地址:钉钉小程序开发中实现路由守卫拦截-CSDN博客本文将深入探讨如何在基于这些技术栈的小程序项目中引入状态管理插件一、了解PiniaPinia是一个全新的Vue状态管理库,旨在替代Vuex成为Vue3应用程序中的首选状态管理解决方案。它提供了更加简洁的API和更好的TypeScript支持。通过结合使用UniApp、Vue3、TypeScript和
- 非结构化数据真“野”?聊聊AI处理它时踩过的那些坑
Echo_Wish
Python进阶人工智能
非结构化数据真“野”?聊聊AI处理它时踩过的那些坑在AI圈子里有一句“老话”:真正的世界,是非结构化的。图像、音频、视频、文本、传感器原始数据……这些在数据库里没个字段、没个主键的家伙,占据了全世界80%以上的数据量。咱们都喜欢说“数据是新时代的石油”,但很少人说:非结构化数据,就是粘稠未提炼的原油——处理它,才是最累的活。这篇文章,我不想跟你讲那些“炫技”的论文和模型,而是从一个一线AI工程师的
- Kotlin编程语言的锡阿卡德项目:深度解析与实战应用
黄浴
本文还有配套的精品资源,点击获取简介:本项目围绕"锡阿卡德"这一与Kotlin编程语言相关的概念,探索了其可能指代的一个编程项目、框架或应用。Kotlin作为一种现代编程语言,其设计目标包括提升开发效率、安全性及互操作性。它结合了函数式和面向对象的编程特性,并与Java兼容。文章探讨了Kotlin的核心知识点,例如变量声明、数据类、空安全、扩展函数、高阶函数、协程、泛型、接口、类型别名以及Anko
- 微信支付回调验证实战:构建防伪造请求的3道防火墙
IT莫染
工具及插件#配置SpringBootDemo微信SpringBoot3.2微信支付V3API数据签名防重放攻击
⚡痛点场景当你的电商系统遭遇:黑客伪造支付成功回调→0元订单自动发货重放攻击→单笔交易多次发货中间人篡改金额→1999元订单变成1.99元微信官方数据:未验签的回调接口被攻击概率高达73%安全架构三重防护️核心代码实现(SpringBoot≥3.1,JDK17+)防火墙1:签名验证(关键防伪造)@RestController@RequestMapping("/payment")publicclas
- python+requests+excel 接口测试
鱼鱼说测试
postmanpython开发语言
1、EXCEL文件接口保存方式,如图。2、然后就是读取EXCEL文件中的数据方法,如下:1importxlrd234classreadExcel(object):5def__init__(self,path):6self.path=path78@property9defgetSheet(self):10#获取索引11xl=xlrd.open_workbook(self.path)12sheet=x
- 基于springboot的社会志愿者管理系统
QQ242219979
springboot后端java
目录部分效果实现截图本系统介绍关于我开发技术详细介绍开发思路核心代码参考示例基于springboot的社会志愿者管理系统论文提纲参考系统测试源码获取详细视频演示或者查看其他版本:文章底部获取博主联系方式!部分效果实现截图本系统介绍基于springboot的社会志愿者管理系统采用的开发工具:IntelliJIDEA,VScode;数据库管理软件:Navicat;服务器运行平台:Tomcat;开发技术
- 远程办公与协作新趋势:从远程桌面、VDI到边缘计算,打造高效、安全的混合办公环境
北极光SD-WAN组网
边缘计算安全人工智能
一、引言随着数字化转型的加速,越来越多的企业开始采用远程办公和混合办公模式,以提升员工的灵活性和企业的敏捷性。然而,异地办公也带来了诸如桌面环境不一致、安全风险增加、沟通协作效率降低等诸多挑战。因此,如何打造一致、安全且高效的远程办公环境,成为企业管理者急需破解的难题。本文将从远程桌面与虚拟桌面基础架构(VDI)、协作工具与平台集成、边缘计算在混合办公中的应用三个维度,分析如何构建一个高效、安全且
- 制造业多工厂协同如何破局?深度解析网络方案优劣,助力企业高效转型
北极光SD-WAN组网
网络
随着制造业数字化和智能化转型的加速,越来越多的企业在全国乃至全球范围内布局生产基地。然而,多工厂异地协同中,网络性能的瓶颈往往成为阻碍企业高效运营的一大难题。本文将围绕制造业多工厂异地协同这一场景,详细分析其痛点,并对比几种主流网络解决方案的优劣,帮助企业找到最优的网络架构。一、多工厂异地协同的核心痛点在制造业的日常生产中,异地分布的生产基地(如总部、分厂、车间)需要高效协同以确保生产计划的执行和
- SD-WAN优化云应用与多云架构访问的关键策略
1.SD-WAN如何优化企业对公有云和SaaS应用的访问?1.1智能流量优化SD-WAN通过应用识别技术,可以根据不同的业务应用流量需求,动态分配网络资源。例如,SD-WAN能够优先为钉钉、企业微信、金山文档等关键SaaS应用分配低延迟、高带宽的链路,确保这些应用的高效运行。动态路径选择:SD-WAN可实时监测网络性能(如延迟、抖动、丢包率),并基于网络状态动态选择访问云服务(如阿里云、腾讯云、华
- SD-WAN在智慧工厂中的实践:云平台与边缘计算高效协作解析
北极光SD-WAN组网
边缘计算人工智能
随着工业4.0与智能制造的深入推进,智慧工厂成为现代制造业的重要发展方向。智慧工厂依托云计算与边缘计算协同处理海量数据,以实现生产过程的智能化。然而,云平台和边缘计算之间的数据传输对网络的可靠性、灵活性和实时性提出了更高要求。在此背景下,SD-WAN(软件定义广域网)技术成为解决这一问题的重要工具。本文将探讨SD-WAN技术在制造业中如何优化云平台与边缘计算的协作应用,分析其在智慧工厂场景下的具体
- 算法大厨日记:猫猫狐狐带你用代码做一锅香喷喷的“预测汤”
Gyoku Mint
AI修炼日记猫猫狐狐的小世界人工智能人工智能机器学习python算法database深度学习数据挖掘
️【开场·今天的料理名叫“预测炖汤”】猫猫:“咱今天突发奇想,决定用机器学习代码给你炖一锅‘预测汤’喵!这不是教你代码,是要告诉你怎么把‘算法’吃进肚子里~”狐狐:“别急,她又在打比方了。这锅汤从数据准备到调参优化,就跟你平常做饭的过程没两样,只不过食材都被咱们用代码换了一遍。”【第一步·数据准备,就是挑菜啦】猫猫:“首先是挑菜(数据预处理),不能什么菜都扔进去锅里吧?要洗干净去皮(数据清洗),再
- linux驱动开发(20)-DMA(四)
yyc_audio
linux驱动开发驱动开发linux服务器
分散/聚集映射分散/聚集映射通过将虚拟地址上分散的DMA缓冲区通过一个类型为structscatterlist的数组或者链表组织起来,然后通过一次的DMA传输操作在主存RAM与设备之间传输数据,如图所示:图中显示了主存中三个分散的物理页面与设备之间进行的一次DMA传输时分散/聚集映射示意,其中单个物理页面与设备之间可以看做是一个单一的流式映射,每个这样的单一映射在内核中有数据结构structsca
- Java IO流
码·蚁
Java学习java开发语言intellij-idea后端
IO流1.什么是IO流IO流是Java对文件进行操作,同时还可以对文件的内容读取和写入,在Java中,这些操作文件的类称之为流1.1IO流的分类—面试题根据流向:输入流:对文件的内容进行读取输出流:对文件的内容进行写入根据单位:字节流:每次读取或者写入一个字节字符流:每次读取或者写入一个字符根据功能:节点流:可以从数据的某个节点向某个节点写入数据,就是普通的输入输出流处理流:对已经存在的流做二次封
- 计算机基础和Java编程的练习题
柳依依@
Java入门java开发语言
1.计算机的核心硬件是什么?各自有什么用?中央处理器(CPU):负责执行程序中的指令,进行算术和逻辑运算,是计算机的“大脑”。内存(RAM):临时存储CPU正在处理的程序和数据,速度快但断电后数据丢失。硬盘(HDD/SSD):永久存储操作系统、应用程序和用户数据,断电后数据不丢失。主板:连接所有硬件组件,提供数据传输的通道。显卡(GPU):负责图形渲染,将数字信号转换为图像显示在屏幕上。电源:为计
- Flask(四) 模板渲染render_template
@昵称不存在
Flaskflaskpython后端
文章目录过程详解(路由HTML模板)数据是怎么传过去的?多变量示例✅Jinja2支持条件判断、循环、模板继承:✅安全性Flask默认也会对变量进行HTML转义:{{chart|safe}}在pyecharts中怎么用?模板继承文件结构示例base.html(母板模板)index.html(子模板)login.html(子模板)过滤器宏和模板包含Flask-Login登录系统1、安装Flask-Lo
- Python实例题:基于 KNN 算法的手写数字识别
目录Python实例题题目要求:解题思路:代码实现:Python实例题题目基于KNN算法的手写数字识别要求:实现一个基于K-NearestNeighbors(KNN)算法的手写数字识别系统。支持以下功能:使用MNIST数据集训练和测试模型实现KNN分类算法可视化手写数字样本评估模型性能(准确率、混淆矩阵等)添加用户交互界面,允许用户绘制数字并进行识别。解题思路:使用sklearn加载MNIST数据
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
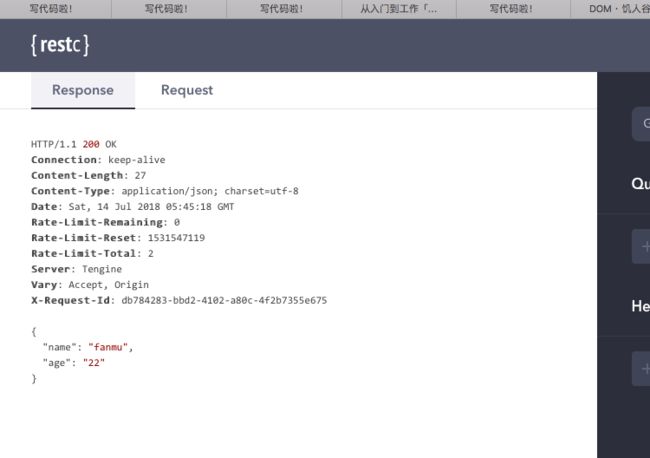
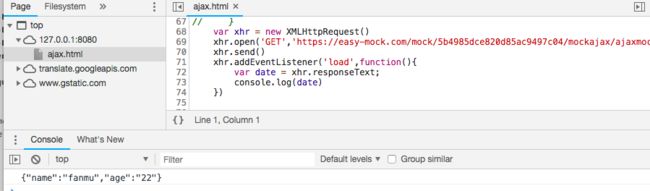
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&