生命周期使用技巧
- 在componentDidMount中去请求数据;
- 在componentWillMount中最后一次修改state
- 在使用es6写法的时候在constructor中进行所有函数的绑定;这样子避免了大量修改jsx的可能
props和states使用技巧
props
Props利用不定参传值
state
状态集合尽可能小
状态向上顶的原则
很多时候状态可能被设计成在多个地方去维护,这种情况下就要竟可能的把状态上顶到的父组件中进行统一的维护;
组件状态由上而下越来越少
正常来说组件从父组件到下面一级一级下去,组件中的state应该越来越少才是正常的, 如果子组件中的state比父组件中的state还多,就说明组件没有拆分好;
JSX技巧
jsx的注释
jsx简而言之就是以js的方式去写html内容,但是当html内容很复杂的时候,可读性会变得很差,修改的时候变得成本比较高,所以合理的注释其实是可以事半功倍的,JSX加注释的方法如下:
{/*
這是一段
多行註解
*/
// 這是一段單行註解
}
form表单
disabled属性
一般的在html中,表示input类型的元素要设置为disaled,需要在元素上设置属性disabled=“disabled”,checked和selected类似,在jsx中支持直接设为true来表示禁用和被选中,如下代码可以做相应的简化;
bad
good
循环
一般的在jsx如果存在需要循环输出某个元素的话有两种方式,第一个是在render函数的return外,先利用循环循环输出到一个数组或者对象中,再在return中直接使用这个数组或者对象,如下:
render() {
let list = this.state.list.map((data.index)=>{
return (
)
});
return (
{list}
);
}
另一种如下,其实这两种方式是完全一致,只不过第一种写法在循环元素多的情况下会更加清晰,如果只包含一个循环元素可以直接现在return里,代码也更为简洁。
render(
{this.state.list.map((data, index)=>{
return (
)
})}
)
react高性能编程技巧
React.addons.Perf
利用Perf可以用来检测自己程序的性能,可以来检测到底是哪个组件耗时多,可以进行局部的优化来提升性能
使用shouldComponentUpdate
每个组件都有一个shouldComponentUpdate的API,通过该方法可以判
断当前组件是否需要进行render,如果不做判断,默认组件之后的所有子组件也都需要进行重新渲染;
使用immutable
shouldComponentUpdate中判断this.props和next.props中的值,如
果不相同才会进行render,这种方法使用在基本类型中是没有问题的,但是如果是引用类型的比较,因为内存地址是相同的,所以this.props和next.props是相同的;
针对这种情况,就是要引入immutable,immutable简言之就是不可变的
数据结构,每一次的数据变动都会产生新的数据对象;
使用无状态组件
function HelloComponent(props, /* context */) {
return Hello {props.name}
}
ReactDOM.render(调试技巧
在render 方法以后方法中查看被改变的state的值
state的值经常在render前,如componentWillupdate中去设置,但是在render中可能没有生效, 这时可能想要把state的值打出来检查一下,但是如果在componentWillupdate中去打印,state的值其实还没有发生变化,因为state是个异步函数,他正真生效是在render中,所以要查看改变后的state,要在render以及在其之后执行的函数中去打印出来;
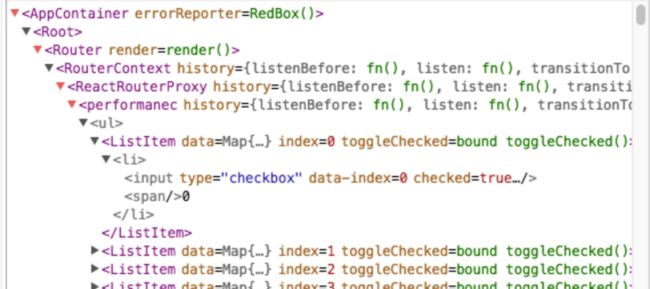
使用react-dev-tools插件调试
使用react-dev-tools插件可以很清楚看到react中Jsx的文档结构;如下图所示
chrome插件地址 : https://chrome.google.com/web...
常见错误解决技巧
- Uncaught TypeError: Cannot read property 'state' of undefined
toggleChecked(event){
let list = this.state.list;
}
render(){
return (
{this.state.list.map((data, index)=>{
return (
)
})}
);
}
如上所示toggleChecked方法中this.state被报undefined,为什么会这样呢?难到是this里面没有state? 打印出来看看this,貌似是window,而不是react的componet对象;
这是为什么呢,看看我们组建的声明头
export default class performanec extends Component
这是es6写法,如果这样做的话,所有自定义的方法要自己bind才可以正确找到this。在es5的写法中是通过react.createClass给所有自己定义的函数绑定了当前的this,不过官方并不建议这么做,还是自己绑的好,所以修改如下:
toggleChecked={this.toggleChecked.bind(this)}/>