vue + element ui开发得管理系统对于前端开发来说是比较常见得,当然,今天说的并不是vue + element ui的这种模式。而是说一下element ui中的表单验证规则。
表单在日常开发中是一个经常遇到的开发场景,element封装了一套表单的组件,其中还带有验证的一套规则。https://element.eleme.cn/#/zh-CN/component/form
这极大的方便了我们的开发。
下面开始介绍表单验证的基本用法
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。
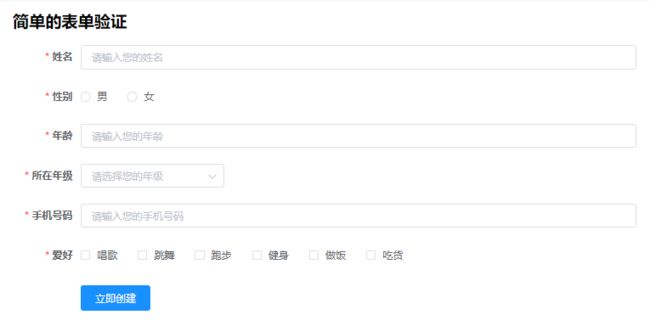
简单的表单验证
布局代码
简单的表单验证
立即创建
可以看到,form表单绑定的:model为simpleForm,表单组件名字为simpleForm,绑定的表单验证规则为simpleRules,它和form-item中的prop相对应才会生效
data中的模型和rules规则
data() {
return {
/**
* 简单的表单
*/
// 表单模型
simpleForm: {
name: '',
sex: '',
age: '',
class: '',
phone: '',
hobby: []
},
// 表单规则
simpleRules: {
name: [
{ required: true, message: '请输入您的姓名', trigger: 'blur' },
{
min: 3,
max: 10,
message: '长度在 3 到 10 个字符',
trigger: 'blur'
}
],
sex: [{ required: true, message: '请选择您的性别', trigger: 'change' }],
age: [
{ required: true, message: '请选择您的年龄', trigger: 'blur' },
{ type: 'number', message: '年龄必须为数值类型', trigger: 'blur' }
],
class: [{ required: true, message: '请选择您所在的年级', trigger: 'change' }],
phone: [
{ required: true, message: '请输入您的手机号码', trigger: 'blur' },
{ min: 11, max: 11, message: '请输入11位手机号', trigger: 'blur' }
],
hobby: [{
required: true,
message: '至少选择一个爱好',
trigger: 'blur'
}]
}
}
},
说明:
-
simpleForm是表单的模型 -
simpleRules是表单的验证规则
验证规则一些常用字段
-
required:是否为必须,用于验证字段内容是否为空 -
type:数据类型。默认是string。常见的类型有number,boolean,integer,float,array,date,email等 -
pattern:正则表达式 -
min和max:对于string和数组来说,min和max表示最小和最大的长度;对于数字number来说,表示限制值大小 -
trigger:触发验证的条件 -
validator:自定义校验
如果需要主动触发验证条件,怎么做?
this.refs[formName].validateField(‘验证字段名’)
自定义校验规则
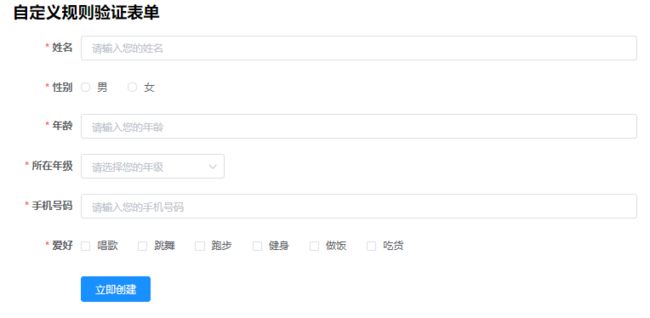
界面布局
自定义规则验证表单
立即创建
data中的form模型和rules
data() {
return {
/**
* 自定义规则表单
*/
// 表单模型
customForm: {
name: '',
sex: '',
age: '',
class: '',
phone: '',
hobby: []
},
// 表单规则
customRules: {
name: [
{ required: true, message: '请输入您的姓名', trigger: 'blur' },
{
min: 3,
max: 10,
message: '长度在 3 到 10 个字符',
trigger: 'blur'
},
{
validator: (rule, value, callback) => {
if (value.indexOf('王五') !== -1) {
callback(new Error('您的名字不能包含王五'))
} else {
callback()
}
},
trigger: 'blur'
}
],
sex: [{ required: true, message: '请选择您的性别', trigger: 'change' }],
age: [
{ required: true, message: '请选择您的年龄', trigger: 'blur' },
{ type: 'number', message: '年龄必须为数值类型', trigger: 'blur' }
],
class: [
{ required: true, message: '请选择您所在的年级', trigger: 'change' }
],
phone: [
{ required: true, message: '请输入您的手机号码', trigger: 'blur' },
{
validator: (rule, value, callback) => {
if (value.length !== 11) {
callback(new Error('请输入11位手机号码呀'))
} else {
callback()
}
},
trigger: 'blur'
}
],
hobby: [
{
required: true,
message: '至少选择一个爱好',
trigger: 'blur'
}
]
}
}
}
可以看到,rules中多了一个字段validator。这个字段可以定义一个方法,参数为(rule, value, callback)。
其中value就是触发验证事件时当前输入的value,通过对value的监听,可以自己验证value是否符合要求。如果符合要求,直接callback(),即表示验证通过,可以继续进行下一步了;否则,验证不通过,调用callback(new Error('填写错误原因')),这样验证错误后,错误的原因显示和之前一样。