最终效果图:
最终效果
下面是实现步骤
第一步:
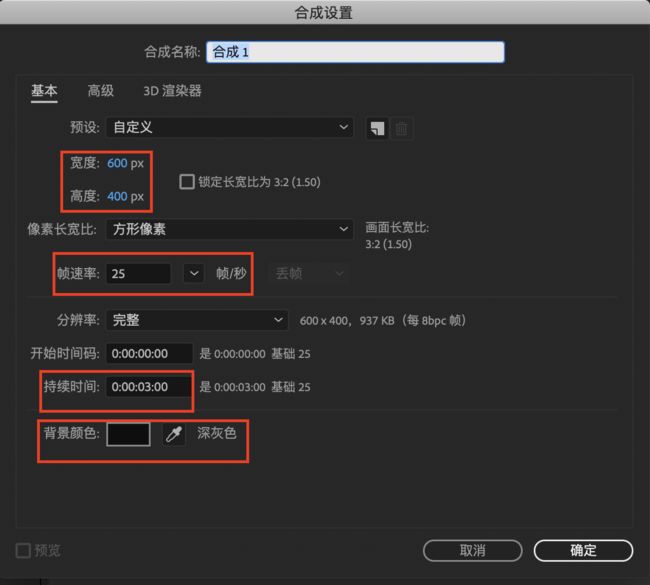
新建合成,这一步主要为新建动画。
《参数分析》
合成尺寸:600*400
帧速率:25帧/秒
持续时间:3秒
背景颜色:黑色
第二步:
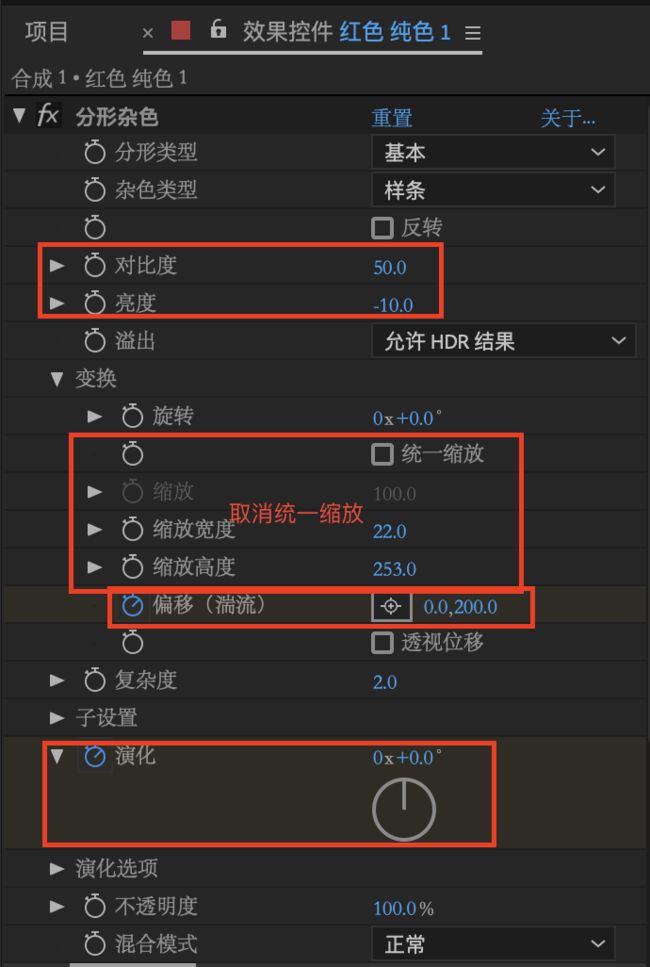
ctrl+y新建纯色图层,施加分形杂色滤镜,调整相关参数,这一步主要实现文字闪动纹理。
《参数分析》
复杂度:复杂度降低到2,主要让纹理变得柔和。
对比度:调整分形杂色黑白对比。
亮度:整体亮度降低。
变换:取消统一缩放,把纹理缩放高度调大,再适当调整缩放宽带,这一步主要把纹理变成竖条。
演化:在时间轴最开始和最后给演化打关键帧,演化1x,制作纹理变化效果。
偏移:在时间轴最开始和最后给偏移打关键帧,制作纹理从左到右的运动效果。
参数设置后,纹理效果如下:
纹理效果
第三步:
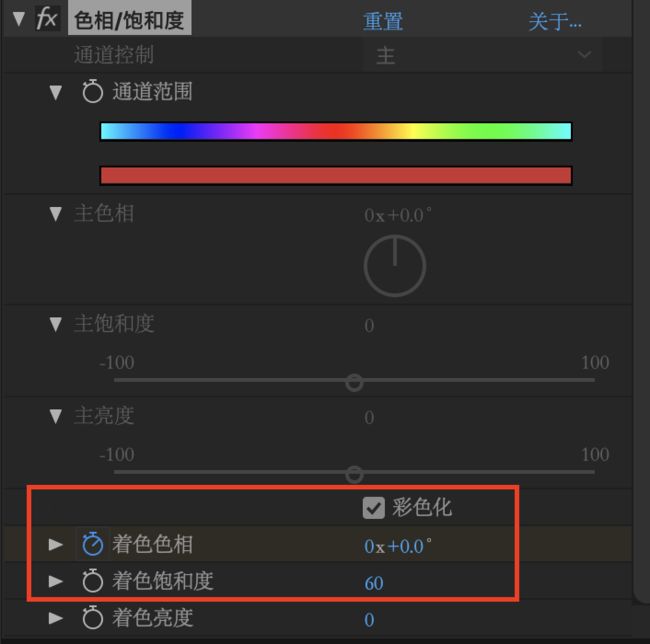
给纹理图层施加色相/饱和度滤镜,并调整相关参数,这一步主要实现文字七彩颜色。
《参数分析》
彩色化:勾选彩色化,这一步主要给纹理着色。
饱和度:饱和度调整到60,设置颜色更加饱满,这一步要结合纹理对比度亮度等参数适当调整饱和度。
着色色相:在时间轴最开始和最后给着色色相打关键帧,着色色相变化1x,这一步主要实现纹理等颜色七彩变化。
调整参数后纹理效果如下:
纹理效果
第四步:
书写文字,调整字体文字大小并居中。
《参数分析》
文字内容:wolfcode
字体设置:snell roundhand
字号:100px
设置后效果如下:
第五步:
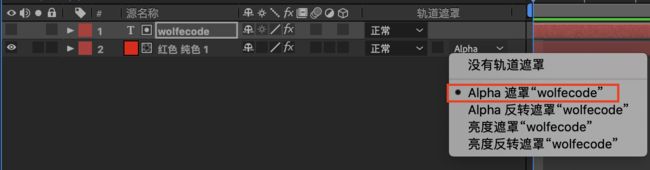
设置遮罩,这一步主要实现七彩纹理在文字内部显示。
《参数分析》
把文字图层放在上方,然后在下方纹理图层选择alpha遮罩wolfcode。
设置后效果如下:
第六步:
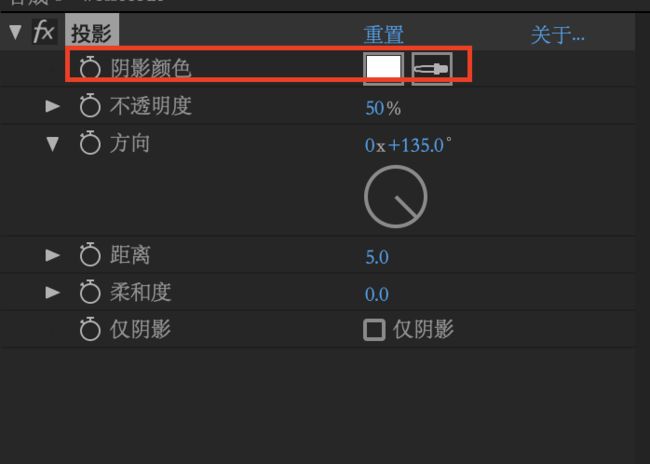
添加投影滤镜,增加立体感。
《参数分析》
设置投影颜色为白色。
AE导出后最终效果如下图:
最终效果