- git常用命令笔记
咩酱-小羊
git笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected]"基本操作克隆远程仓库gitclone查看
- linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
- 【Git】常见命令(仅笔记)
好想有猫猫
GitLinux学习笔记git笔记elasticsearchlinuxc++
文章目录创建/初始化本地仓库添加本地仓库配置项提交文件查看仓库状态回退仓库查看日志分支删除文件暂存工作区代码远程仓库使用`.gitigore`文件让git不追踪一些文件标签创建/初始化本地仓库gitinit添加本地仓库配置项gitconfig-l#以列表形式显示配置项gitconfiguser.name"ljh"#配置user.namegitconfiguser.email"
[email protected]
- 推荐算法_隐语义-梯度下降
_feivirus_
算法机器学习和数学推荐算法机器学习隐语义
importnumpyasnp1.模型实现"""inputrate_matrix:M行N列的评分矩阵,值为P*Q.P:初始化用户特征矩阵M*K.Q:初始化物品特征矩阵K*N.latent_feature_cnt:隐特征的向量个数max_iteration:最大迭代次数alpha:步长lamda:正则化系数output分解之后的P和Q"""defLFM_grad_desc(rate_matrix,l
- 5分钟说透AppStore审核原理,让你拥有上架新思路!
Q仔本人噢
在AppStore上架是越来越难了!相信非常多公司的技术人员都为此困扰,然而外包团队水平又层次不齐,容易遇坑,实在是内忧外患。是什么原因导致审核机制频繁调整?又是什么原因使得审核变得越发严格?那么接下来听小Q分解,马上给各位带来解答!首先看一下近一年的上下架的情况:近一年上架情况近一年下架情况通过数据我们发现越是马甲包产量权重高的分类里被下架的app数量越多,苹果此举可谓是上有政策,下有对策。通过
- uniapp map组件自定义markers标记点
以对_
uni-app学习记录uni-appjavascript前端
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制{{item.options.labelName}}exportdefault{data(){return{storeIndex:0,locaInfo:{longitude:120.445172,latitude:36.111387},markers:[//标点列表{id:1,//标记点idin
- ARMV8体系结构简介:概述
简单同学
ARMV8体系结构ARMV8
1.前言本文主要概括的介绍ARMV8体系结构定义了哪些内容,概括的说:ARM体系结构定义了PE的行为,不会定义具体的实现ARM体系结构也定义了debug体系结构和trace体系结构ARM体系结构采用RISC指令集(1)长度一致的寄存器;(2)load/store架构,数据处理操作只能对寄存器内容进行处理,不会直接对内存的内容进行处理;(3)简单寻址方式,load/store地址来源于寄存器或指令域
- Python编程 - 初识面向对象
易辰君
Python核心编程python开发语言
目录前言一、面向对象二、类和对象(一)类简介定义类(二)对象简介创建对象(三)总结三、实例属性和实例方法(一)实例属性创建的基本语法使用示例(二)实例方法定义实例方法的基本语法调用示例方法的示例(三)总结四、类中的self(一)基本概念(二)作用访问实例属性调用其他实例方法在构造函数中初始化对象(三)总结五、__init__方法(一)__init__方法的特点(二)基本语法(三)示例(四)总结前言
- TC27x启动过程(2)-TC277
赞哥哥s
TC277学习笔记gnu单片机
接上文,继续学习TC277的启动过程。分析启动函数有关用的寄存器说明,参考文章TC27x寄存器学习目录TC27x寄存器学习start函数分析isync汇编指令(同步指令)dsync汇编指令(同步数据),1清除endinit2设置中断堆栈3启用对系统全局寄存器的写访问4初始化SDA基指针5关闭对系统全局寄存器的写访问6关闭看门狗,恢复Endinit位7初始化CSA8初始化ram,拷贝rom数据到ra
- 内存保护学习(一):tc27x的内存保护MPU设置浅析(个人理解)
剑从东方起
链接文件及功能安全开发语言c语言
目录一、背景二、Tc27x相关寄存器1、注意点2、注意几个强相关寄存器1)、数据保护范围寄存器2)、代码保护范围寄存器3)、保护集启用寄存器命名约定4)、PSW(每个核都有一个)5)、SYSCON三、使用方法1、内存方面2、在ECUM里面初始化MPU3、OS回调CBK检查4、机理5、补充点一、背景根据低ASIL等级开发的软件组件可能会错误地访问具有较高ASIL等级的软件组件的内存区域,从而产生干扰
- IO虚拟化 - virtio-vring的三个组成结构【转】
xidianjiapei001
#虚拟化技术
1.初始化三个结构vring_new_virtqueue函数中初始化virtqueue的各种字段的初始值vq->vq.callback=callback;vq->vq.vdev=vdev;vq->vq.name=name;vq->notify=notify;vq->broken=false;vq->last_used_idx=0;vq->num_added=0;list_add_tail(&vq-
- Istio pilot-discovery服务发现源码解析(1.13版本)
xidianjiapei001
#Istioistio云原生服务发现
Istiopilot-discovery服务发现介绍工作机制初始化初始化Config控制器初始化Service控制器controller初始化NamespaceServiceNodePodPilotDiscovery各组件启动流程DiscoveryServer接收Envoy的gRPC连接请求流程Config变化后向Envoy推送更新的流程总结参考介绍IstioPilot的代码分为Pilot-Dis
- JavaScript中秋快乐!
Q_w7742
javascript开发语言ecmascript
我们来实现一个简单的祝福网页~主要的难度在于使用canvas绘图当点击canvas时候,跳出“中秋节快乐”字样,需要注册鼠标单击事件和计时器。首先定义主要函数:初始化当点击canvas之后转到onCanvasClick函数,绘图生成灯笼。functiononCanvasClick(){//事件处理函数context.clearRect(0,0,canvas1.width,canvas1.heigh
- 算法刷题:300. 最长递增子序列、674. 最长连续递增序列、718. 最长重复子数组、1143. 最长公共子序列
哆来咪咪咪
算法
300.最长递增子序列1.dp定义:dp[i]表示i之前包括i的以nums[i]结尾的最长递增子序列的长度2.递推公式:if(nums[i]>nums[j])dp[i]=max(dp[i],dp[j]+1);注意这里不是要dp[i]与dp[j]+1进行比较,而是我们要取dp[j]+1的最大值。3.初始化:每一个i,对应的dp[i](即最长递增子序列)起始大小至少都是1.classSolution{
- Python开发游戏?也太好用了吧
七步编程
工具Githubpythonpython游戏开发语言
程序员宝藏库:https://gitee.com/sharetech_lee/CS-Books-Store当然可以啦!现在日常能够用到和想到的场景,绝大多数都可以用Python实现。效果怎么样暂且不提,但是得益于丰富的第三方工具包,的确让Python能够很容易处理各种各样的场景。对于游戏开发也是这样,如果真的要想商业化,Python在游戏开发方面肯定没办法和C++相提并论,但是如果用于日常学习和自
- 18068 选择排序
蠢蠢的打码
高级应用程序设计算法数据结构
###思路1.**初始化**:定义变量`i`,`j`,`k`和临时变量`tmp`。2.**外层循环**:遍历数组的每个元素,`i`从0到`n-2`。3.**内层循环**:从`i+1`到`n-1`,找到最小元素的索引`k`。4.**交换**:将最小元素与当前元素交换。###伪代码1.初始化`i`,`j`,`k`和`tmp`。2.外层循环从`i=0`到`n-2`:-设置`k=i`。-内层循环从`j=i
- 18061 数的交换
蠢蠢的打码
高级应用程序设计算法c++数据结构
**思路**:1.**输入函数**:从用户输入中读取10个整数并存储在数组中。2.**交换函数**:找到数组中的最小值和最大值,分别与第一个和最后一个元素交换。3.**输出函数**:输出数组中的所有元素。**伪代码**:1.**输入函数**:-使用循环读取10个整数并存储在数组中。2.**交换函数**:-初始化最小值和最大值的索引为0。-遍历数组,找到最小值和最大值的索引。-交换最小值与第一个元素
- Spring @Async 深度解读:默认线程池执行器的配置与优化
小码快撩
springjava前端
在Spring中,@Async注解用于异步执行方法。默认情况下,@Async注解的任务是由一个线程池执行的。然而,这个默认的线程池是如何初始化的呢?本文将深入探讨这一过程,帮助你理解Spring异步任务背后的线程池执行器的初始化原理。1.@Async的基本使用首先,让我们快速回顾一下@Async的基本用法。@Async通常用于标注在需要异步执行的方法上,比如:@Servicepublicclass
- 2019-05-29 vue-router的两种模式的区别
Kason晨
1、大家都知道vue是一种单页应用,单页应用就是仅在页面初始化的时候加载相应的html/css/js一单页面加载完成,不会因为用户的操作而进行页面的重新加载或者跳转,用javascript动态的变化html的内容优点:良好的交互体验,用户不需要刷新页面,页面显示流畅,良好的前后端工作分离模式,减轻服务器压力,缺点:不利于SEO,初次加载耗时比较多2、hash模式vue-router默认的是hash
- 华为坤灵路由器初始化开局的注意事项,含NAT配置
redmond88
网络技术华为服务器运维
坤灵路由器比较坑,无web界面,全程命令行配置,但是版本更新导致和华为企业路由器配置很多不一样的地方,今天介绍下1、aaa密码复杂度修改:#使能设备对密码进行四选三复杂度检查功能。system-view[HUAWEI]aaa[HUAWEI-aaa]local-aaa-userpasswordpolicyadministrator[HUAWEI-aaa-lupp-admin]passwordcomp
- malloc和new的区别及联系
月夜星辉雪
数据结构
一.区别1.用法上malloc是一个函数,而new是C++一个操作符malloc需要手动计算开辟的空间大小,new后面只需跟上空间的类型,如果有多个对象,加上[]给个数即可malloc申请的空间不能初始化,而new可以malloc返回void*,需要强制类型转换,而new返回对应类型的指针malloc失败会返回空指针,需要手动检查;new失败抛出异常,要用catch捕获2.底层原理上申请自定义类型
- 【C语言】C语言中的构造类型(自定义类型)
写代码也摆烂
#C语言笔记c语言
构造类型:也称自定义类型,构造类型是由基本数据类型组成的复合类型。一般用于存储较为复杂的数据。常见的构造类型有结构体(struct)、共用体(union)和枚举(enum)。目录正文一、结构体(struct)1、结构体概念:2、定义结构体类型与结构体变量3、结构体变量的初始化与引用3、结构体数组4、结构体指针*二、共用体(union)三、枚举类型四、用typedef声明新的类型名1、常用的方法有:
- STM32——看门狗通俗解析
百里与司空
stm32嵌入式硬件单片机门控循环单元
笔者在学习看门狗的视频后,对看门狗仍然是一知半解,后面在实际应用中发现它是一个很好用的检测或者调试工具。所以总结一下笔者作为初学小白对看门狗的理解。主函数初始化阶段、循环阶段和复位众所周知,程序的运行一般是这样的:程序在进入循环阶段之前,会在初始化阶段将每个寄存器或者某些变量赋值。初始化阶段的代码执行一次后,就不再执行了。而循环阶段的代码会执行很多次,一直循环反复的执行下去。这时,如果进行了复位,
- jdbc连接池怎么工作
烟雨国度
java数据库服务器
是否是否是否开始初始化DruidDataSource应用程序请求连接ThreadLocal中有连接?返回ThreadLocal中的连接从连接池获取新连接将连接存入ThreadLocal执行SQL操作调用closeAll()是否自动提交?归还连接到连接池从ThreadLocal移除连接保持连接不变结束开始事务操作调用begin()设置自动提交为false执行多个SQL操作事务是否成功?调用commi
- 【MySQL】Win10安装MySQL-5.7.24-winX64 启动服务器失败并且没有错误提示
Jinlong_Xu
数据库SQL实战mysql-5.7.24MySQL服务无法启动netstartmysql
今天安装mysql-5.24-winX64后,在bin目录下运行netstartmysql,出现无法启动的情况:找了很多的教程,大部分的教程都是类似于下面的解决方案:但是我使用这些解决方法的时候,发现并不能很好的解决这个问题。我就核对我和他们的不一样,同时注意到cmd中打印的信息:我注意到很多的解决方案都是要初始化,所以我觉得我可能初始化的命令不对。步骤一:删除mysql目录下的data文件夹中的
- Servlet容器的作用、HttpServlet的工作机制流程图
烟雨国度
servlet流程图hive
HttpServletRequest解析过程是否GETPOST其他方法Servlet生命周期init-初始化Servletservice-处理请求destroy-销毁ServletgetMethod返回HTTP方法getRequestURI返回请求URIgetQueryString返回查询字符串getParameter返回特定参数值客户端发送HTTP请求服务器接收请求Web容器创建ServletR
- 面试题24. 反转链表
阿星啊阿星
反转链表题目描述定义一个函数,输入一个链表的头节点,反转该链表并输出反转后链表的头节点示例:输入:1->2->3->4->5->NULL输出:5->4->3->2->1->NULL提示:0<=节点个数<=5000转载来源:力扣(LeetCode)题目分析1→2→3→null初始化时h为1,now为2,h的next设置成null,有:null←1(h) 2(now)→3现在将保存一下now的next
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- 学习C语言第十天(数组练习)
世辰辰辰
学习算法
一、三子棋game.h#define_CRT_SECURE_NO_WARNINGS#include#include#include#defineROW3#defineCOL3//初始化棋盘voidinitboard(charboard[ROW][COL],introw,intcol);//打印棋盘voiddispalyboard(charboard[ROW][COL],introw,intcol)
- Java String 文字(Literal)和 对象(Object)初始化
HoneyMoose
当我们创建String对象的时候,如果使用new()的方式来创建一个String对象,JVM将会每次都会在heap内存中为我们创建的String对象开辟一个存储空间来进行存储。但是,如果我们使用赋值方式创建String对象的话,JVM首先将会对我们赋的值到StringPool中进行查找,如果找到的话,就返回已经存在这个值的引用。如果没有找到,就创建一个新的String对象并且返回这个创建对象的引用
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
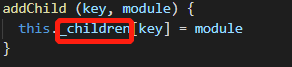
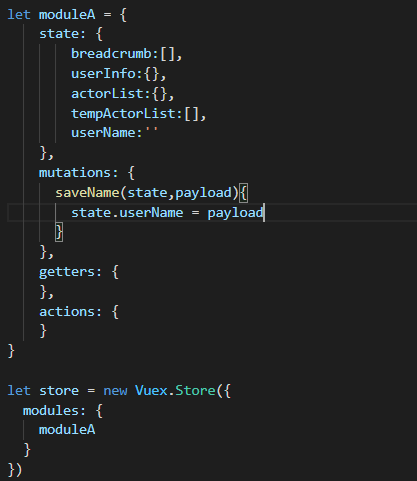
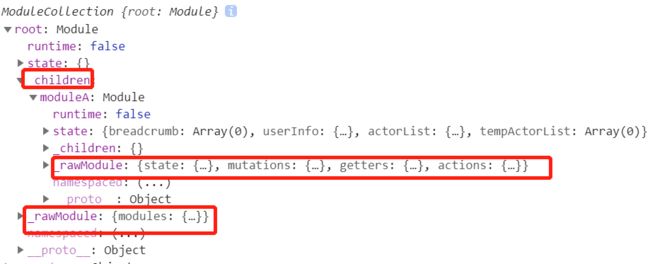
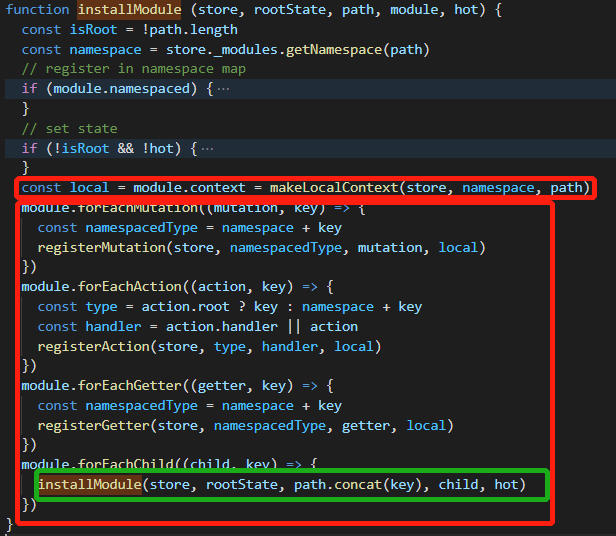
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
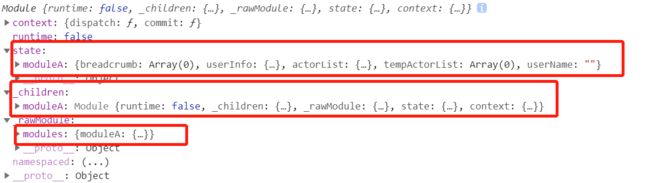
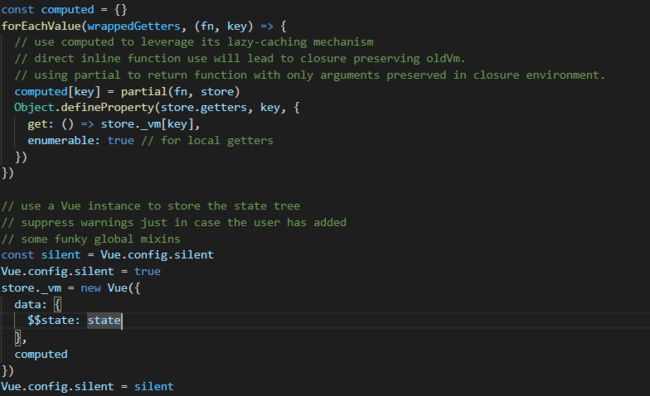
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR