JavaScript---基本语法学习(二):数组、函数和变量作用域学习
JavaScript 数组学习
方便操作多元素的容器,可以对其中的元素进行编号。
特点:可以存任意元素,长度是可变的。
格式:
var arr = new Array();
arr[0] = “hello”;
arr[1] = 123;
var arr = [‘hello’,123,true,”abc”];
通过遍历即可对数组进行基本操作。
for(var x=0; x<arr.length; x++)
{
alert(arr[x]);
} JavaScript的数组就相当于Java中的集合与数组的合体、即JavaScript没有集合,只有数组,但是他包含了集合的功能。那么具体是怎么包含Java中的集合和数组的呢?
定义方式3种
- 第一种:和Java最相似
var a = [1,2,3,4];
对比Java
int a = [1,2,3,4];- 第二种:Java没有这种定义方式,必须要给定长度
//反映了JavaScript数组的长途可变的特点。
var b = [];
b[0]=1;
b[10]=78;- 基于对象的定义法
var c1 = new Array();
var c2 = new Array(5);
var c3 = new Array(给定元素);第一种数组定义:里面可以给定任意类型元素(集合的特性)
var a = [false,2.1,"abc",4];
for(var i=0;i"第"+i+"个元素内容为"+a[i]+"");
} 第二种数组定义:数组长度任意(集合的特性)
var b = [];
b[0]="你好";
b[5]=1314;
for(var i=0;idocument.write("第"+i+"个元素内容为"+b[i]+"");
} 第三种数组定义 —基于对象的用法: new Array(…)
查看js帮助文档 给了三种用法
arrayObj = new Array()
arrayObj = new Array([size])
arrayObj = new Array([element0[, element1[, ...[, elementN]]]])第一种: var a =new Array()等价于 var a = [];
var c = new Array();
c[2]="Hello,阅读者"
for(var i=0;i"第"+i+"个元素内容为"+c[i]+"");
} 第二种:arrayObj = new Array(size)
帮助文档的描述
如果只向 Array 的构造函数传递了一个参数,而该参数是数字,则它必须是无符号32位整数(大约40亿)。该值成为数组的大小。如果该值为数值,但小于0或不为整数,发生运行时错误。
当给定参数为一个数字时,这表示长度。其他情况就表示参数。
var d = new Array(5);
document.write("d数组的长度为:"+d.length);第三种:arrayObj = new Array([element0[, element1[, …[, elementN]]]])
// 等同于 var e = ["asd",46.6,646]
var e = new Array("asd",46.6,646);
for(var i=0;idocument.write("第"+i+"个元素内容为"+e[i]+"");
} JavaScript 函数学习
函数定义两种方式
方式一:
js函数的定义格式:
function 函数名(形参列表){
执行语句;
[return 返回值;]
}方式二:
js动态函数的定义格式:
var 函数名 = new Function(形参列表,函数体描述);
//形参列表和函数体描述必须都以字符串的形式给出演示:
document.write("第一种方式演示");
function Hello(){
document.write("Hello,学习者");
}
Hello();
document.write("第二种方式演示");
var hello2 = new Function("document.write('Hello,学习者二')");
hello2();关于函数的细节
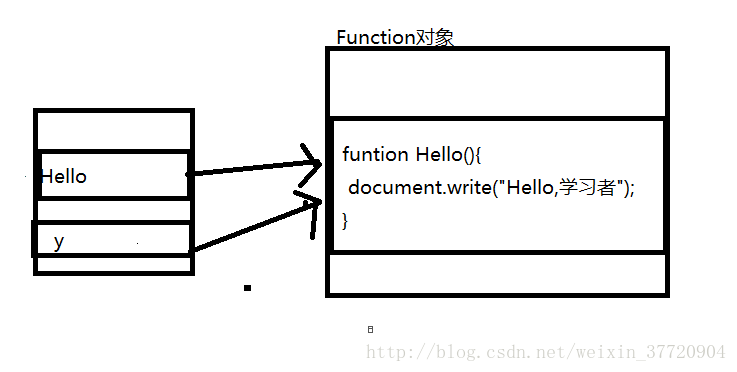
细节一: 有关函数名及内存模型的细节
先看一下代码
var y = Hello; var x = Hello();
document.write("把函数名输出会是什么(不带括号)"+y);
document.write("把函数名输出会是什么(带括号)"+x);我们发现输出函数名,不调用,输出的是整个函数的信息。我们从内存模型就可以解释了

在JavaScript中函数的调用都是通过对象来实现的,当时Hello()则是调用函数,当是Hello时,则是调Hello.toString();
老师给的代码和解释
function getSum(){
return 10;
}
var y = getSum;
//函数其实是一个Function对象,函数名即是对象名,本句相当于是引用赋值y和getSum指向同一个Function对象
alert(y);
//相当于调用 : y.toString(),输出整数函数的特征字符串---函数的定义代码
//输出:10 ---调用引用y所指向的那个Function对象对应的函数代码细节一: 关于函数调用位置
在Script标签中 先调用函数,在写上改函数的代码,能调用成功吗?
<script type="text/javascript">
Hello();
function Hello(){
document.write("Hello,学习者");
}
script>那么我们把调用放到另一个Script标签中呢? 先调用标签,再是描述标签
<script type="text/javascript">
document.write("结果在后面:");
Hello();
script>
<script type="text/javascript">
function Hello(){
document.write("Hello,学习者");
}
script>
结果失望了
为什么呢?
结合了HTML加载标签的特性就知道了,HTML解析标签的时候是一个标签一个标签解析的,所以在同一个Script标签中,函数调用在函数描述代码之前是没有关系的。但是如果在不同的标签的时候,函数调用再函数描述前的标签的话就没办法找到函数描述代码(他只能解析好的,或者同个标签后面找)就出现错误。
总之,函数调用要能成功,只要保证 函数调用能在同一个标签中找到函数描述代码 或者 在前面已解析好了的代码能找到函数描述代码就能完成调用了
细节三: JavaScript中函数调用不存在重载,调用函数唯一标准函数名
请看代码
function Hello(a,b){
document.write(a+","+b);
document.write("")
}
Hello(1,2);
Hello(1,2,2);
Hello();
Hello(1);我们可以明白:当参数不够时候用undefined(默认)参数代替,当参数多的时候只取前面刚好满足要求个数的参数个。
细节四:关于argument (参数)
//这里的a,b不是用来识别函数用的,而且让js帮忙把前两个实参装配到这个两个变量,以便于使用
function show(a,b){
//有关函数参数的细节说明:js在内部是用一个名为arguments的数组去接收实参的
document.write("arguments.length:"+arguments.length+"");
for(var i=0;i<arguments.length;i++){
document.write(arguments[i]+" ");
}
}
show(1,2,true,"asda");即可以通过argumentz得到你给的所以参数
函数还可以通过匿名的方式写
<script type="text/javascript">
// 通过匿名的方式写函数
var a = function(a,b){
return "匿名方式写的函数"+a+","+b+"";
};
document.write(a(11,22));
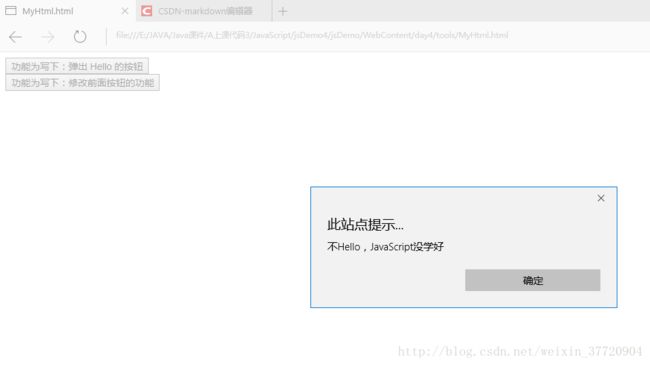
script>接下来演示一个修改页面中按钮的函数
<input type="button" value="功能为写下:弹出 Hello 的按钮" onclick="a()"><br/>
<input type="button" value="功能为写下:修改前面按钮的功能" onclick="demo3()">
<script type="text/javascript">
// 通过匿名的方式写函数
var a = function(){
alert("Hello!");
};
function demo3(){
var btn1 = document.getElementsByTagName("input")[0];
btn1.onclick=function(){
alert("不Hello,JavaScript没学好");
};
}
script>有两个按钮,一开始点击第一个按钮会弹出Hello ,第二个按钮是来改变第一个按钮调用的函数的
点击按钮二前 
原理很简单 ,按到二调用的函数中 调用了这个
var btn1 = document.getElementsByTagName("input")[0];document.getElementsByTagName(“input”)获得了所有的按钮数组【0】表示第一个按钮,然后在通过 按钮修改他的onclick 修改函数就行了。
变量
JavaScript的变量分为全局变量和局部变量
局部变量: 函数中定义的变量
全局变量: 除了函数中定义的变量都是全局变量
全局变量演示
<script type="text/javascript">
// 在for中定义一个变量i 看看我外面能不能访问
for(var i=0;i<5;i++){
document.write("for循环里的i: "+i+" ");
}
document.write("for循环外的i: "+i+" ");
script>
<script type="text/javascript">
.write("另一个标签中访问i :"+i);
script>不管是同一个Script标签中的for 里面和外面 还是另一个Script标签中都能访问到 “I” 的值 这就是全局变量
局部变量演示:
<script type="text/javascript">
// 在for中定义一个变量i 看看我外面能不能访问
function abc(){
var i =5;
document.write("函数中定义的i,输出试试 "+i);
}
abc();
document.write("for循环外的i: "+i+" ");
script>
<script type="text/javascript">
document.write("另一个标签中访问i :"+i);
script>很奇怪为什么只输出一条调用函数的语句? 后面两条怎么没输出呢?
因为程序挂了!!!
原因是 I 是局部变量 在函数外没定义! !! 所以就挂了。
下一节就要开始学对象啦。。。哈哈哈 每天进步!!