前一日知识点回顾
提问:markdown如何生成目录
怎样做笔记,笔记用markdown格式编写
全栈工程师需要掌握的技能
不同编程语言的区别
函数编程和指令编程的差异
指令式编程需要我们像计算机一样思考
函数编程希望计算机像人一样思考
java8
ruby原作者是日本人,美国人推广壮大
每天两个助教老师检查大家的作业
作业晚上交,笔记早上交
今日训练重点
在指令式编程模式下完成软件设计
目标:培养大家像计算机一样思考
javascript:
使用的语言和我要做的开发工作没有太大关系
js在两个不同 模式下的工作
交互模式:node -v v4.4.7
命令行模式
var printStr="";
printStr +="*"
console.log(printStr);
算法题 要摸清题的思路,找到算法规律,计算机擅长做重复性工作
指令式编程:程序一般是从上到下,但是可以通过条件判断来执行对应的代码段;
指令式编程思想:要求思维清晰,代码完整(添加注释) 显示效果美观
培养抽象的能力,抽象是总结规律的思维方式
console.log('*'); //打印输出
实例:
- 通过循环解决重复性工作
var printStr = ""; //定义字符
for (var i=0;i<10;i++){ //使用for循环拼接字符串
printStr +="*";
}
console.log(printStr);//打印输出
2.循环输出多行
var printStr = ""; //定义字符
for (var j=0;j<5;j++){ //使用for循环输出5行
for (var i=0;i<10;i++){ //使用for循环拼接字符串
printStr +="*";
}
printStr +="\n"; //换行符
}
console.log(printStr);//打印输出
3.封装函数
var printStr = ""; //定义字符
function getStr(m,n,p){ //m行数,n每行的字符长度,p定义字符格式
for (var j=0;j输出结果:
4.功能抽象,细化
//定义默认的输出字符串
var printStr = '';
//打印行
function printRow(num,cont){
//循环拼接输出一行字符串
for(var i=0;i输出结果:
5.打印更多形状
- 封装打印正方形函数
//打印正方形
function printSquare(m){
printShape(m,m);
}
printSquare(10);
//打印输出
console.log(printStr);
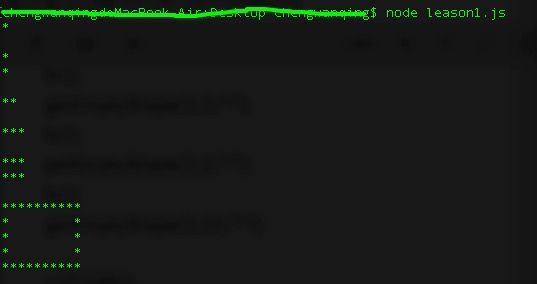
- 打印空心矩形
printRow(20,"*");
br();
printRow(1,"*");
printRow(18," ");
printRow(1,"*");
br();
printRow(1,"*");
printRow(18," ");
printRow(1,"*");
br();
printRow(1,"*");
printRow(18," ");
printRow(1,"*");
br();
printRow(1,"*");
printRow(18," ");
printRow(1,"*");
br();
printRow(20,"*");
br();
//打印输出
console.log(printStr);
输出结果:
- 封装打印空心矩形函数
//行数r=5,列数l=10,字符cont="*"
//第一行和第r行完全输出
//第2行到第r-1行输出空虚
//空字符串长度l-2
//输出空心矩形
function getEmptyShape(r,l,cont){
//判断行数或者列数是否小于等于2,如果小于直接输出
if (r<=2 || l<=2) {
for (var i = 1;i<=r;i++) {
printRow(l,cont);
br();
}
}else{
//行数和列数大于2的情况,输出空心矩形
for (var i = 1; i <= r; i++) {
if (i==1 || i == r){
printRow(l,cont);
br();
}else{
printRow(1,cont);
printRow(l-2," ");
printRow(1,cont);
br();
}
}
}
}
//多测试几种情况,检验函数是否有bug
getEmptyShape(1,1,"*");
br();
getEmptyShape(2,1,"*");
br();
getEmptyShape(1,2,"*");
br();
getEmptyShape(1,3,"*");
br();
getEmptyShape(2,3,"*");
br();
getEmptyShape(5,10,"*");
//打印输出
console.log(printStr);
输出结果:
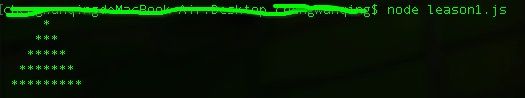
- 打印实心三角形
printRow(5," ");
printRow(1,"*");
br();
printRow(4," ");
printRow(3,"*");
br();
printRow(3," ");
printRow(5,"*");
br();
printRow(2," ");
printRow(7,"*");
br();
printRow(1," ");
printRow(9,"*");
br();
//打印输出
console.log(printStr);
输出结果:
- 封装打印三角形函数
//输出三角形,r行数,cont="*"
function getTriangle(r,cont){
for (var i = r; i >0; i--) {
printRow(i," ");
printRow((r-i)*2+1,cont);
br();
}
}
getTriangle(5,"*");
//打印输出
console.log(printStr);
输出结果:
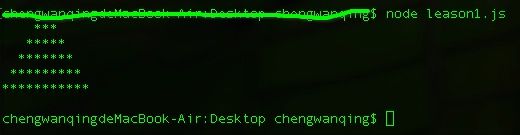
- 封装打印梯形函数
//输出梯形,r行数,cont="*"
function getTrapezium(r,cont){
if (r>1) {
for (var i = r-1; i >=0; i--) {
printRow(i," ");
printRow((r-i)*2+1,cont);
br();
}
}else{
printStr += "梯形至少需要2行";
}
}
getTrapezium(5,"*");
//打印输出
console.log(printStr);
输出结果:
作用域
- js无命名空间,同一个变量名不能申明两次
- 变量作用域:局部变量 全局变量命名不冲突
- 最外层目录申明一个变量a 可以用window.a = 5 ;其与var a = 5一样;
- 当程序内部找不到定义的变量,就去上层目录找,直到顶层目录
- nodes中全局变量用global
//var num 是一个局部变量
//变量函数
var returnFun = function(){
}
function f(){
return function(){
}
}
var x = f();
//x就等于f函数的内部函数
-
函数大口号后面再加一个括号表示直接执行
//立即执行的函数 (function(){ var num = 10; })();
作业:
1.抽象一个打印空心矩形的函数,打印梯形的函数,三角形的函数 打印空心梯形 空心三角形的函数
2.node.js在linux环境更好一些,每个人ubuntu16.04安装一个node.js,能够上网 独立ip