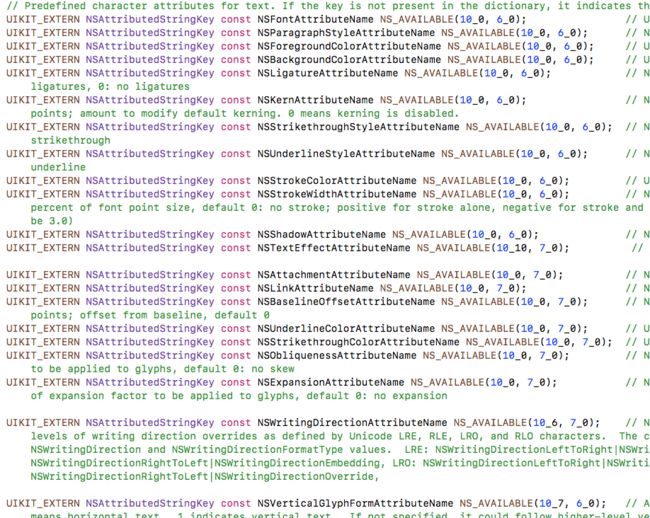
设置富文本所有的key(共21种)
NSMutableAttributedString*abs = [[NSMutableAttributedString alloc] initWithString:text];
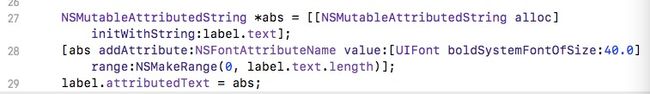
1、NSFontAttributeName (value是UIFont对象): 文本大小
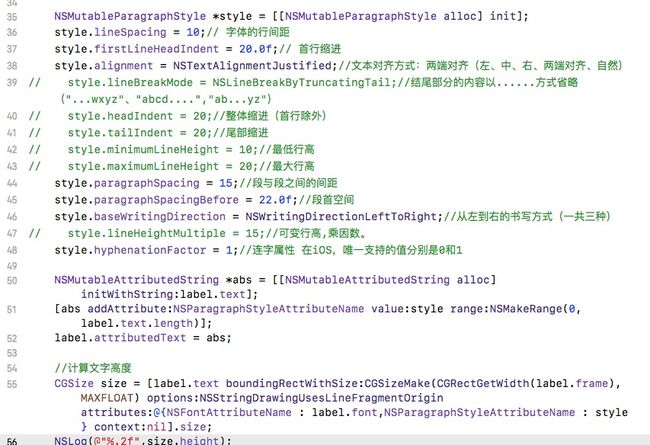
2、NSParagraphStyleAttributeName(value是NSParagraphStyle对象) : 段落风格(设置首行,行间距,对齐方式什么的)
富文本:
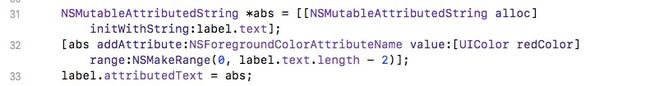
3、NSForegroundColorAttributeName(value是UIColor对象) : 文本颜色
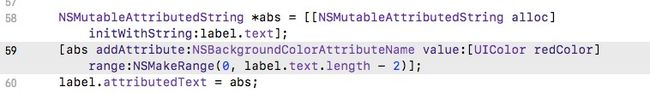
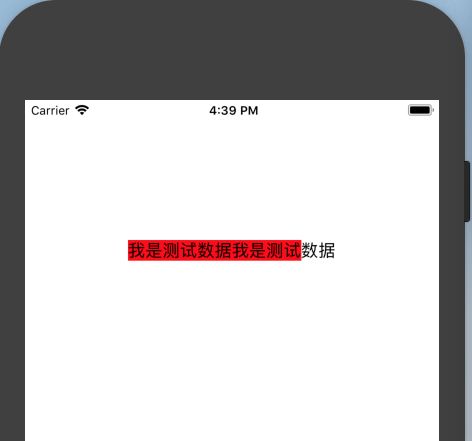
4、NSBackgroundColorAttributeName(value是UIColor对象) : 文本背景色
5、NSLigatureAttributeName (value是NSNumber对象): 设置为文本连体
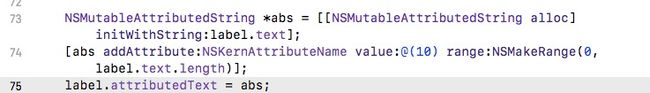
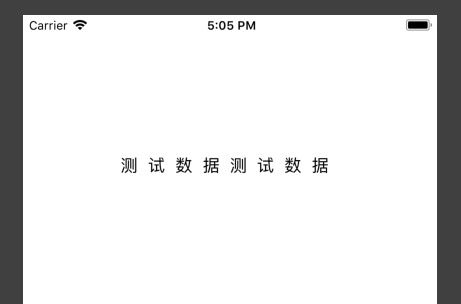
6、NSKernAttributeName (value是NSNumber对象): 字符间隔(文字间距)
字符间距正值间距加宽,负值间距变窄
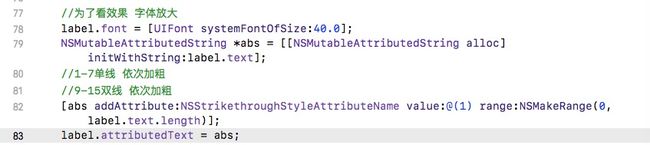
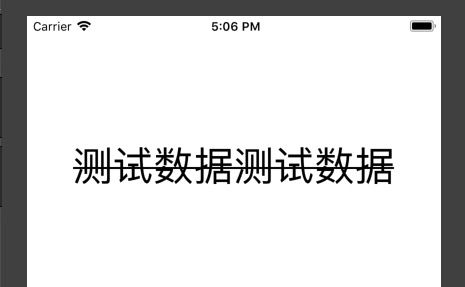
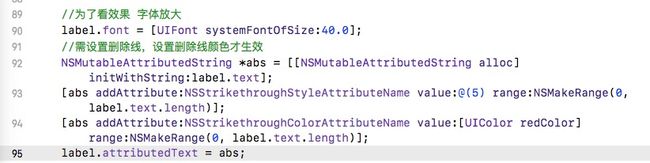
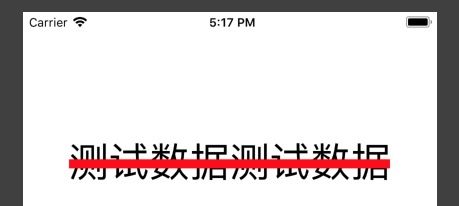
7、NSStrikethroughStyleAttributeName (value是NSNumber对象): 文本添加删除线(单删除线、双删除线)
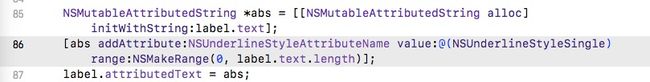
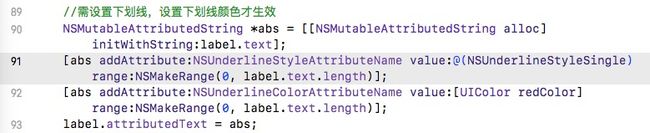
8、NSUnderlineStyleAttributeName (value是NSNumber对象): 文本设置下划线
typedefNS_ENUM(NSInteger, NSUnderlineStyle) {
NSUnderlineStyleNone =0x00,
NSUnderlineStyleSingle =0x01,
NSUnderlineStyleThickNS_ENUM_AVAILABLE(10_0,7_0) =0x02,
NSUnderlineStyleDoubleNS_ENUM_AVAILABLE(10_0,7_0) =0x09,
NSUnderlinePatternSolidNS_ENUM_AVAILABLE(10_0,7_0) =0x0000,
NSUnderlinePatternDotNS_ENUM_AVAILABLE(10_0,7_0) =0x0100,
NSUnderlinePatternDashNS_ENUM_AVAILABLE(10_0,7_0) =0x0200,
NSUnderlinePatternDashDotNS_ENUM_AVAILABLE(10_0,7_0) =0x0300,
NSUnderlinePatternDashDotDotNS_ENUM_AVAILABLE(10_0,7_0) =0x0400,
NSUnderlineByWordNS_ENUM_AVAILABLE(10_0,7_0) =0x8000
} NS_ENUM_AVAILABLE(10_0, 6_0);
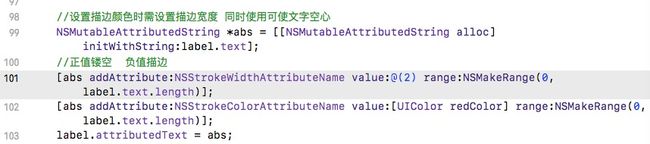
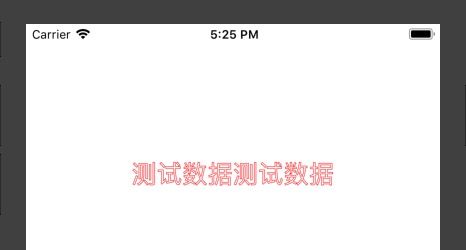
9、NSStrokeColorAttributeName(value是UIColor对象) : 设置文本描边颜色
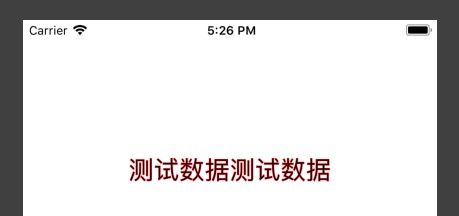
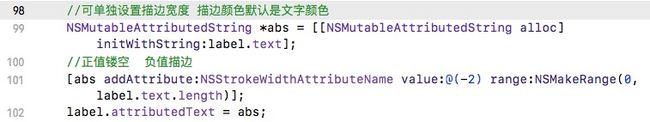
10、NSStrokeWidthAttributeName (value是NSNumber对象):设置描边宽度,和NSStrokeColorAttributeName同时使用能使文字空心
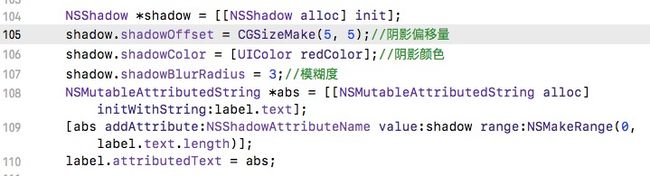
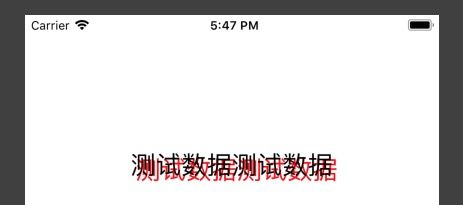
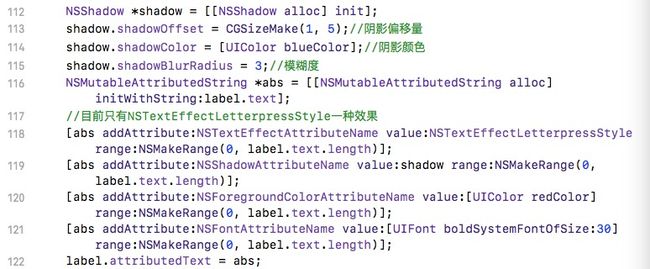
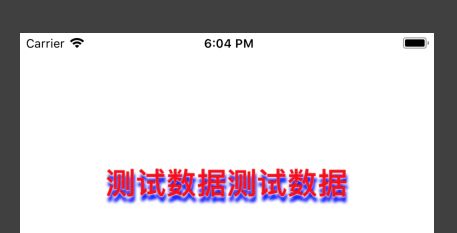
11、NSShadowAttributeName(value是NSShadow对象) : 设置文本阴影,单独设置好用的(11.4系统),下面的观点是查资料的,可能和系统有关吧
/*
(单独设置不好使,必须和其他属性搭配才好使)
和这三个任一个都好使,NSVerticalGlyphFormAttributeName,NSObliquenessAttributeName,NSExpansionAttributeName)
*/
12、NSTextEffectAttributeName(value是NSString) : 设置文本特殊效果
目前只有一个可用效果NSTextEffectLetterpressStyle(凸版印刷效果)
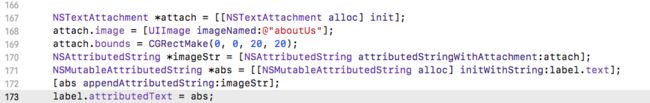
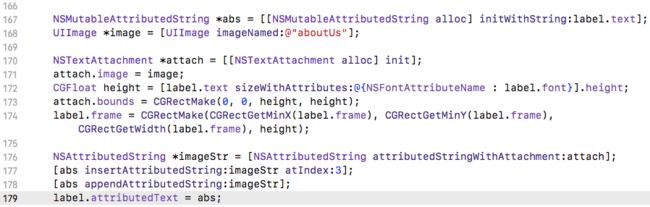
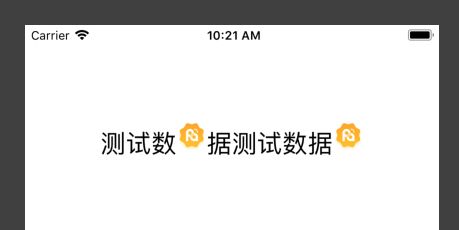
13、NSAttachmentAttributeName (value是NSTextAttachment对象):设置文本附件,常用于图文混排
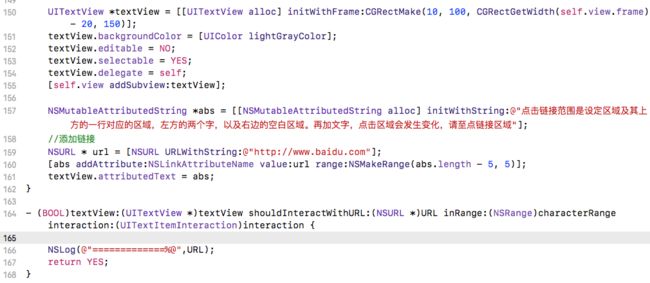
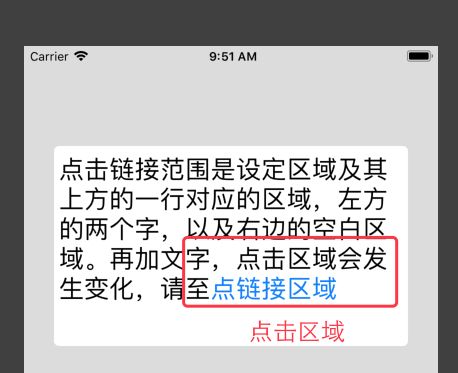
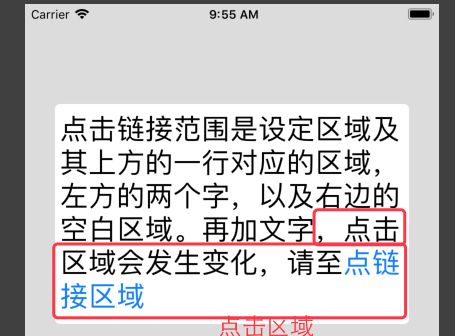
14、NSLinkAttributeName (value是NSURL or NSString):链接
不能在UILabel和UITextField使用,只能用UITextView来进行,实现他的代理,在代理方法里面进行URL跳转
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange
//该方法返回YES就能打开URL,NO不做任何事情
上面的方法已经弃用了,取而代之的是下面的方法:
- (BOOL)textView:(UITextView*)textView shouldInteractWithURL:(NSURL*)URL inRange:(NSRange)characterRange interaction:(UITextItemInteraction)interaction
注:
1.一定要实现UITextView的代理才能进行URL跳转
2.textView的editable属性修改为NO,在编辑时不可点击
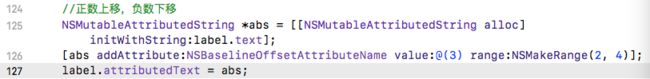
15、NSBaselineOffsetAttributeName (value是NSNumber对象):文字基线偏移
16、NSUnderlineColorAttributeName (value是UIColor对象):下划线颜色
17、NSStrikethroughColorAttributeName (value是UIColor对象):删除线颜色
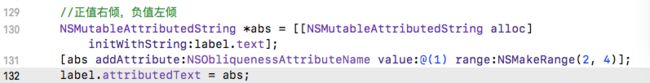
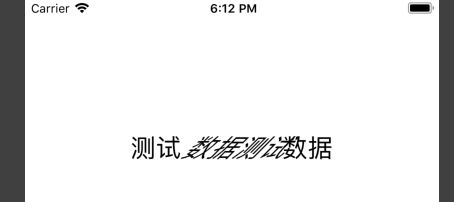
18、NSObliquenessAttributeName (value是NSNumber对象):设置字体倾斜度
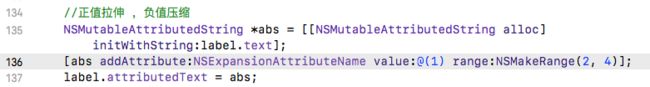
19、NSExpansionAttributeName(value是NSNumber对象):设置字体的横向拉伸
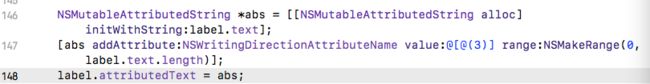
20、NSWritingDirectionAttributeName(value是NSNumber对象):设置文字书写方向,从左向右书写或者从右向左书写
//LRE: NSWritingDirectionLeftToRight|NSWritingDirectionEmbedding,
RLE: NSWritingDirectionRightToLeft|NSWritingDirectionEmbedding,
LRO: NSWritingDirectionLeftToRight|NSWritingDirectionOverride,
RLO: NSWritingDirectionRightToLeft|NSWritingDirectionOverride,
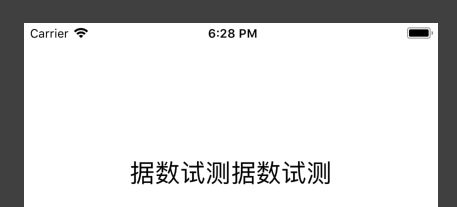
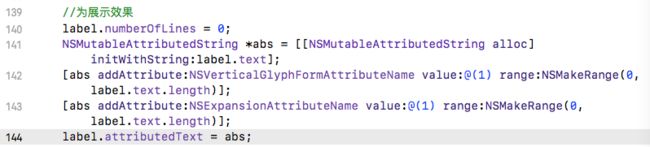
21、NSVerticalGlyphFormAttributeName(value是NSNumber对象):设置文字排版方向
0为水平排版的字,1为垂直排版的字。注意,在iOS中, 总是以横向排版