一、源起
苹果公司要求,在5月之前必须完成对于iOS13新增的暗黑模式适配。来源于http://www.cocoachina.com/articles/896909?filter=rec。这里趁有时间,找了点资料。大概屡了一下逻辑。不过按照苹果的尿性。估计不会这么快就要求。
二、适配原理
将同一个资源,创建出两种模式的样式。系统根据当前选择的样式,自动获取该样式的资源。
每次系统更新样式时,应用会调用当前所有存在的元素调用对应的一些重新方法,进行重绘视图,可以在对应的方法做相应的改动。根据系统新增的一些通知方法和对于一些主要显示类新增的刷新方法 做一些判断处理。
三、图片适配
1.创建一个Assets文件(或在现有的Assets文件中)
2.新建一个图片资源文件(或者颜色资源文件、或者其他资源文件)
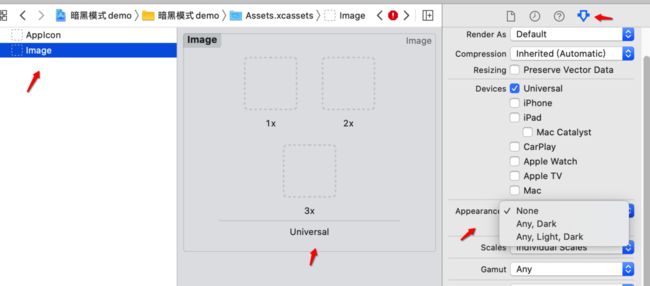
3.选中该资源文件, 打开 Xcode ->View ->Inspectors ->Show Attributes Inspectors (或者Option+Command+4)视图,将 Apperances 选项 改为Any,Dark
4.执行完第三步,资源文件将会有多个容器框,分别为 Any Apperance 和 Dark Apperance. Any Apperance 应用于默认情况(Unspecified)与高亮情况(Light), Dark Apperance 应用于暗黑模式(Dark)
代码默认执行时,就可以正常通过名字使用了,系统会根据当前模式自动获取对应的资源文件。
四、颜色适配
iOS13之前的UIColor 只能返回一种特定的颜色,iOS13及其以后可以返回动态的颜色
UIColor增加了两个初始化方法,使用以下方法可以创建动态UIColor
注:一个是类方法,一个是实例方法,两个方法如下:
+ (UIColor *)colorWithDynamicProvider:(UIColor * (^)(UITraitCollection *traitCollection))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchOS);
- (UIColor *)initWithDynamicProvider:(UIColor * (^)(UITraitCollection *traitCollection))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchOS);
方法需要传一个block
当系统在LightModel 跟DarkMode中进行切换的时候,会立刻回调这个方法(应用不管处于前台还是后台)
block中返回当前的traitCollection对象,我们根据它的属性userInterfaceStyle 判断当前的显示模式,block中返回对应模式下的color
UIUserInterfaceStyle 枚举类型如下:
typedef NS_ENUM(NSInteger, UIUserInterfaceStyle) {
UIUserInterfaceStyleUnspecified,
UIUserInterfaceStyleLight,
UIUserInterfaceStyleDark,
}
示例代码
-(void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection {
NSLog(@"traitCollectionDidChange");
//创建动态 color
UIColor *color = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull traitCollection) {
if (traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
return [UIColor darkGrayColor];
} else {
return [UIColor redColor];
}
}];
self.view.backgroundColor = color;
}
五、绘图适配
iOS13后,UIColor能够表示动态颜色,但是CGColor依然只能表示一种颜色,那么对于CALayer等对象如何适配暗黑模式呢?
有几下三种方式进行表示
方法如下:
-(void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection {
NSLog(@"traitCollectionDidChange");
if (@available(iOS 13.0, *)) {
//创建动态 bgColor
UIColor *bgColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull traitCollection) {
if (traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
return [UIColor blackColor];
} else {
return [UIColor whiteColor];
}
}];
self.view.backgroundColor = bgColor;
//创建动态 layerColor
UIColor *layerColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull traitCollection) {
if (traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
return [UIColor darkGrayColor];
} else {
return [UIColor redColor];
}
}];
//改变layer 颜色
//1.方法一
// UIColor *resolveColor = [layerColor resolvedColorWithTraitCollection:self.traitCollection];
// layer.backgroundColor = resolveColor.CGColor;
//2.方法二
// [self.traitCollection performAsCurrentTraitCollection:^{
// UIColor *resolveColor = [layerColor resolvedColorWithTraitCollection:self.traitCollection];
// layer.backgroundColor = resolveColor.CGColor;
// }];
//3.方法三
layer.backgroundColor = layerColor.CGColor;
} else {
NSLog(@"不是iOS13 所以不需要暗黑模式");
}
}
六、刷新掉用
当用户更改外观时,系统会通知所有window与View需要更新样式,在此过程中iOS会触发以下方法, 完整的触发方法文档
UIView:中可以调用如下方法进行更改
traitCollectionDidChange(_:)
layoutSubviews()
draw(_:)
updateConstraints()
tintColorDidChange()
UIViewController:中可以调用如下方法进行更改
traitCollectionDidChange(_:)
updateViewConstraints()
viewWillLayoutSubviews()
viewDidLayoutSubviews()
UIPresentationController:中可以调用如下方法进行更改
traitCollectionDidChange(_:)
containerViewWillLayoutSubviews()
containerViewDidLayoutSubviews()
七、几种常见适配方式
1> 默认情况下应用不做任何处理是需要跟随手机系统做暗黑适配
2> 如果整个应用中坚持是Light 或者Dark模式,需要在info.plist
中 添加 UIUserInterfaceStyle 为 Light 或者Dark
3> 部分UIView / UIViewcontroller / UIWindow 不跟随手机暗黑适配
a.UIViewController与UIView 都新增一个属性 -overrideUserInterfaceStyle
b.将 -overrideUserInterfaceStyle 设置为对应的模式,则强制限制该元素与其子元素以设置的模式进行展示,不跟随系统模式改变进行改变
c.-overrideUserInterfaceStyle影响范围。
设置 ViewController 的该属性, 将会影响视图控制器的视图和子视图控制器采用该样式,不影响弹出的vc
设置 View 的该属性, 将会影响视图及其所有子视图采用该样式
设置 Window 的该属性, 将会影响窗口中的所有内容都采用样式,包括根视图控制器和在该窗口中显示内容的所有演示控制器(UIPresentationController)
/*
* When set on an ordinary `UIView`:
* - This property affects only the traits of this view and its subviews.
* - It does not affect any view controllers, or any subviews that are owned by different view controllers.
*
* When set on a `UIWindow`:
* - This property affects the `rootViewController` and thus the entire view controller and view hierarchy.
* - It also affects presentations that happen inside the window.
*/
@property (nonatomic) UIUserInterfaceStyle overrideUserInterfaceStyle API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchOS);
八、自动输出log
模式切换时自动打印log,就不需要我们一次又一次的执行po命令了
在Xcode菜单栏Product->Scheme->Edit Scheme
选择Run->Arguments->Arguments Passed On Launch
添加以下命令即可
-UITraitCollectionChangeLoggingEnabled YES
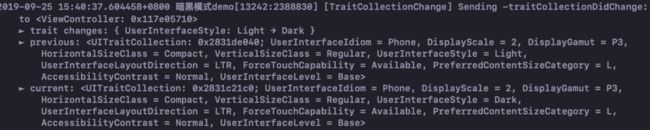
当切换模式就会在控制台打印出信息,信息如下:
九、相关资料
demo: https://github.com/sisios/DarkModel.git
WWDC视频:https://developer.apple.com/videos/play/wwdc2019/214/
https://www.jianshu.com/p/7925bd51d2d6
https://www.jianshu.com/p/e6616e44cf60
https://www.jianshu.com/p/476cac3851c8
十、项目实战
我们项目用的DKNightVersion三方适配夜间模式,为了更好的兼容iOS13暗黑模式,我在第一个页签的viewcontroller的重写*-(void)traitCollectionDidChange:(UITraitCollection )previousTraitCollection方法
当app被杀死,修改暗黑模式后,重启app
-(void)applicationDidFinishLaunching:(UIApplication *)application {
//暗黑模式
if (@available(iOS 13.0, *)) {
UIUserInterfaceStyle style = UITraitCollection.currentTraitCollection.userInterfaceStyle;
if (style == UIUserInterfaceStyleDark) {
[[NSUserDefaults standardUserDefaults] setBool:YES forKey:@"showNightMode"];
[self.dk_manager nightFalling];
} else {
[[NSUserDefaults standardUserDefaults] setBool:NO forKey:@"showNightMode"];
[self.dk_manager dawnComing];
}
} else {
NSLog(@"不是iOS13,不需要暗黑模式");
}
}
当app处于active(前台或者后台)
//暗黑模式
-(void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection {
NSLog(@"traitCollectionDidChange");
//创建动态 color
if (@available(iOS 13.0, *)) {
UIColor *color = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull traitCollection) {
if (traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
[[NSUserDefaults standardUserDefaults] setBool:YES forKey:@"showNightMode"];
[self.dk_manager nightFalling];
return [UIColor blackColor];
} else {
[[NSUserDefaults standardUserDefaults] setBool:NO forKey:@"showNightMode"];
[self.dk_manager dawnComing];
return [UIColor whiteColor];
}
}];
self.view.backgroundColor = color;
} else {
NSLog(@"不是iOS13版本不需要暗黑模式");
}
}
注意点
项目中全部使用了UIColor的地方一定要注意了。一些默认的颜色 比如Cell背景色 UIView背景色 不要在设置白色 这样他们颜色就跟随系统的 颜色显示 自动切换了。