一.首先引入BootstrapValidator插件
- BootstrapValidator插件需要jQuery和Bootstrap 3
- 引入js和css文件
二.添加验证规则
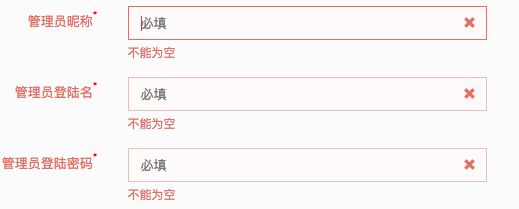
1.使用HTML添加简单验证
- 如果想对某一个字段添加验证规则,需要包裹,input标签必须有name值,此值为验证匹配的字段。其实就是要符合bootstrap表单结构
初始化bootstrapValidator,submitHandler 属性后面会介绍到
$('#AppForm').bootstrapValidator({
submitHandler: function (validator, form, submitButton) {
// validator: 表单验证实例对象
// form jq对象 指定表单对象
// submitButton jq对象 指定提交按钮的对象
var tourl="{:U('Admin/User/userSet')}";
var data=$('#AppForm').serialize();
var id = $('input[name=id]').val();
// 使用ajax发送表达数据
$.App.ajax('post',tourl,data,null);
return false;
}
})
使用data-bv-notempty 和 data-bv-notempty-message属性就可以简单进行非空验证。data-bv-notempty 有值就进行非空验证,data-bv-notempty-message 中的值为提示消息
2.使用js添加验证
- 简述 bootstrapValidator 使用方法。想查看更多可以访问http://bootstrapvalidator.votintsev.ru/getting-started/ 查看文档
$('form').bootstrapValidator({
// 默认的提示消息
message: 'This value is not valid',
// 表单框里右侧的icon
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
submitHandler: function (validator, form, submitButton) {
// 表单提交成功时会调用此方法
// validator: 表单验证实例对象
// form jq对象 指定表单对象
// submitButton jq对象 指定提交按钮的对象
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: { //长度限制
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: { //正则表达式
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
},
different: { //比较
field: 'username', //需要进行比较的input name值
message: '密码不能与用户名相同'
},
identical: { //比较是否相同
field: 'password', //需要进行比较的input name值
message: '两次密码不一致'
},
remote: { // ajax校验,获得一个json数据({'valid': true or false})
url: 'user.php', //验证地址
message: '用户已存在', //提示信息
type: 'POST', //请求方式
data: function(validator){ //自定义提交数据,默认为当前input name值
return {
act: 'is_registered',
username: $("input[name='username']").val()
};
}
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱地址不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
}
});
可以看到,validators属性对应一个Json对象,里面可以包含多个验证的类型。我在 username 的 validators 里添加了很多属性,这些都是一些常用的属性方法,按需添加。
上面代码中 emailAddress 是邮箱地址验证,都不用我们去写邮箱的正则了。除此之外还有46个其他的验证类型,大家自己去看文档。再贴几个常见的。
- between: 验证输入值必须在某一个范围值内,比如大于1小于10
- creditCard: 身份证验证
- date: 日期验证
- ip: IP地址验证
- numeric: 数值验证
- phone: 电话号码验证
- url验证