- 前端之vue2原理(全)
yh502956003
前端学习笔记vue.js
一、组件通信总结(有些不建议使用,打破vue单向数据流,可能出问题)常用父子组件通信:1.propevent;2.$ref$refs;3.$slots$scopedSlots(插槽);4..sync(修饰符),5.$listeners//子组件通过$listeners获取父组件传递过来的所有处理函数、$parent$children//可以获取子组件或父组件的实例;6.attribute//(父组
- HarmonyOS:如何实现自定义的Tabs,TabContent内部实现如何动态配置
zzialx
鸿蒙专栏harmonyos华为android
前言:最近做开发任务的时候,想把Tabs自定义了,并且动态配置TabContent里面的内容,不是写死一样的,这个问题困扰了很长时间,试过**@BuilderParam**(类似于vue的插槽)传组件方式的,但是**@BuilderParam只能传一个,我想要传递的是一个数组,找了很多Api最后找到了WrappedBuilder[]**这种方式。废话不多说,直接上代码,因为大部分的学习者都是先看代
- Composition API
大麦大麦
2025前端面经androides6前端面试javascript开发语言
为什么会产生CompositionAPI?Vue2逻辑复用方式缺点Mixin(命名空间冲突、逻辑不清晰、不易复用)scopedslot作用域插槽(配置项多、代码分裂、性能差)Vue2对TS支持不充分CompositionAPI优点逻辑代码更少,更集中,更易扩展更加丰富的API集成对TS来说,非常友好(利于类型推导)Vue2与Vue3编写风格上的区别data的变量定义与methods的方法定义->整
- 【Vue】Vue入门--双向绑定,Vue的组件,Axios异步通信,计算属性,插值,自定义事件
a碟
vuevue前端
目录1.Vue双向绑定2.Vue的组件3.Axios异步通信3.1.什么是Axios3.2.为什么要使用Axios3.3.第一个Axios应用程序4.Vue的生命周期5.计算属性6.插槽7.自定义事件8.Vue入门小结1.Vue双向绑定Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会同步变化。这就是Vue.js的精髓之处了。可
- DeepSeek 助力 Vue3 开发:打造丝滑的网格布局(Grid Layout)
宝码香车
#DeepSeekvue.jsjavascriptecmascript前端DeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的网格布局(GridLayout)前言页面效果指令输入属性定义1.布局相关属性2.响应式属性3.样式属性事件定义1.交互事件其他1.插槽使用2.响应式设计3.可访问性4.文档和示例think组件代码代
- 服务器拔下内存条系统不能启动,电脑主板不能启动的解决方法
weixin_39742065
服务器拔下内存条系统不能启动
电脑主板不能启动的解决方法因为主板扩展槽或扩展卡有问题,导致插上显卡、声卡等扩展卡后,主板没有响应,因此造成开机无显示。例如蛮力拆装agp显卡,导致agp插槽开裂,即可造成此类故障。下面是JY135小编收集整理的电脑主板不能启动的解决方法,欢迎阅读。电脑主板不能启动的解决方法一:电脑开机的过程大概是这样的,主板进行BIOS自检,通过后交给设定的引导磁盘,即光盘或硬盘,然后读取引导磁盘的信息进行引导
- 深入浅出 Vue.js:从基础到进阶的全面总结
多年以后_
vue.js前端javascript
深入浅出Vue.js:从基础到进阶的全面总结Vue.js是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结Vue.js的核心概念、常用技术和最佳实践,并提供代码示例以便更好地理解。目录Vue.js基础Vue实例模板语法计算属性和侦听器组件系统组件基础父子组件通信插槽VueRouter路由基础动态路由匹配嵌套路由Vuex状态管
- CPCI机箱 阿尔泰科技4槽2U CPCI测控机箱 后IO走线 CPCIC7604A
北京阿尔泰科技厂家
CPCI测控机箱科技工业自动化测控机箱工业机箱CPCI机箱
品牌:阿尔泰科技型号:CPCIC-7604A概述:阿尔泰科技CPCIC-7604A是一款4槽CPCI机箱,该机箱为标准2U高度、支持19”机柜安装,符合PICMG2.1标准规范,提供了一个system插槽、三个外设插槽,支持80mm后I/O卡,以满足用户灵活多样测控应用需求。产品特点:◆机箱整体为2U高度金属结构◆4槽6UCompactPCI64位/66MHz高速总线无源背板◆带P3、P4和P5后
- linux java性能监控工具_Linux监控和Java性能监控命令
软工苏
linuxjava性能监控工具
常见性能分析命令1.1查看CPU使用pidstatvmstatmpstatsartop统计机器总CPU使用情况#1.查看本机CPU个数和利用率lscpuCPU(s):2//总cpu数量On-lineCPU(s)list:0,1//在线的cpu的编号;Thread(s)percore:2//每个Core核心的线程数Core(s)persocket:1//每个cpu插槽核数Socket(s):1//c
- 利用udev 修改 网卡名称 的方法和规则文件不生效 可能的查找方法
Nyiragongo
开发笔记技术linuxubuntu网络udev
为什么要修改?服务器通常有多块网卡,有板载集成的,同时也有插在PCIe插槽的。Linux系统的命名原来是eth0,eth1这样的形式,但是这个编号往往不一定准确对应网卡接口的物理顺序。我们也希望能跟设备外部的丝印对的上方法:利用udev机制。在/etc/udev/rules.d/下增加规则文件:如图:(可以复制本目录下的其他文件修改)内容如下:#netdevice#bindingmacaddres
- 具名插槽 slot使用
Jackson_3791
vuejavascript前端vue.js
1.普通的子组件插槽//Children.vue使用1232.具名插槽//Children.vue123使用456//会替换子组件slot内容和位置3.作用域插槽//子组件{{user.msg}}{{hobby.fruit}}exportdefault{data(){return{user:{firstName:'gerace',lastName:'haLi',},hobby:{fruit:"ap
- #default=“{ row }“ 和 #default=“scope“的区别
BillKu
vue.js前端javascript
在ElementPlus的中,#default="{row}"和#default="scope"本质上是相同的概念,区别在于变量解构的写法和可访问属性的范围。以下是具体区别:1.写法区别写法特点#default="scope"接收完整的插槽作用域对象#default="{row}"直接解构出row属性(ES6对象解构语法)2.可访问属性假设数据对象结构为:{row:{},//当前行数据$index
- vue3中<el-table-column>状态的显示
BillKu
vue.jselementuijavascript
方法1:使用作用域插槽+标签{{row.status===1?'启用':'禁用'}}consttableData=[{id:1,name:'数据1',status:1},{id:2,name:'数据2',status:0},//...]方法2:使用formatter格式化显示conststatusFormatter=(row)=>{returnrow.status===1?'启用':'禁用'}自定
- 天选2 WIFI消失/驱动不可用 解决方法
x66ccff
电脑维修经验分享
拔掉所有连接的设备。开机状态下,按住电源键60秒(整整60秒,你没有看错)。松开电源键,等一会(10秒左右)。按电源键正常开机,问题解决。更新此方法治标不治本,遇到固态硬盘过热导致天选2网卡过热时,依然会引发问题。参考网络其他经验,提供两个方法:1、若不准备加装/未加装固态硬盘:去电脑店把固态换到另一个插槽2、购买USB网卡,将原来的网卡禁用(博主选择的方法)
- vue之弹框
ramsey17
vue.jsjavascript前端
实现如下需求,点击新增或者行中的编辑按钮,弹出弹框编辑数据。列表中的操作栏:通过slot-scope="scope"来接收作用域插槽的数据(添加属性slot-scope,并且定义对象scope),scope.row拿到对应行的数据;弹框的“新增/修改角色”标题根据states的值来控制,编辑时,“人员名称”处于禁用状态;由于弹框的参数(只有id)满足不了(少于)请求接口的参数(id和name),通
- MTTK Vue Wrap 项目介绍
MTTKbelinda
VUEWrapvue.js前端javascript
关键字:Vue3,配置开发,快速开发,组件封装关于本项目概述MttkVueWrap是一个基于Vue3的组件封装工具,核心目标是通过纯JavaScript/TypeScript替代传统的单文件组件(SFC)开发模式,同时兼容与SFC的混合使用.它允许开发者通过类似JSON的配置对象或动态生成的脚本快速构建Vue组件,涵盖模板、双向绑定(v-model)、属性、事件、插槽等核心功能.项目起源在前端开发
- vue3 关于插槽的使用
加班是不可能的,除非双倍日工资
vue3vue.js
插槽的使用最近把Vue3重新复习了一下,发现之前掌握的还不够清楚.所以这里做一下笔记以免忘记,话不多说直接上干货.关于Vue3的插槽插槽的使用,用过Vue的人都清楚,就是在需要插入的地方挖个坑,然后你把想要的内容放坑里面,坑就会根据你的内容自动填充,但是插槽也是有区别的:-插槽有好几种:-匿名插槽-具名插槽-作用域插槽-匿名作用域插槽-具名作用域插槽-条件插槽-动态插槽-暂时还是没弄明白插槽这么多
- inter至强服务器处理器型号,至强cpu性能排行2021
时光派
inter至强服务器处理器型号
排行英特尔至强cpu型号主频核心数量插槽类型1IntelXeonGold6248R3.0GHz24LGA36472IntelXeonPlatinum82802.7GHz28LGA36473IntelXeonW-3275M2.5GHz28LGA36474IntelXeonGold6242R3.1GHz20LGA36475IntelXeonPlatinum8260M2.3GHz24LGA36476In
- DeepSeek 助力 Vue 开发:打造丝滑的面包屑导航(Breadcrumbs)
宝码香车
#DeepSeek#Vuevue.js前端javascriptDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的面包屑导航(Breadcrumbs)前言进入安装好的DeepSeek页面效果指令输入**1.属性(Props)****2.事件(Events)****3.插槽(Slots)****路由集成****激活
- 使用 ONES 插槽进行定制化页面开发
ones开放平台
ONES开放平台提供了一种强大的机制——插槽,使得开发者可以轻松地在ONES平台上实现高度定制化的功能扩展。本文将详细介绍如何使用插槽,并通过一个具体的案例来展示其实际应用。什么是插槽?插槽允许开发者在ONES系统的导航系统或页面元素中添加、隐藏或替换自定义内容。这些占位符为开发者提供了灵活的接口,可以在不修改核心代码的情况下扩展系统的功能。插槽主要分为三种类型:导航系统插槽:最常见,用于在ONE
- Vue2.x -- 解决vue2editor文本框报错、作用域插槽、对象解构赋值、VsCode支持Vue文件配置
ELNino_Thomas.Liang
javascriptvue
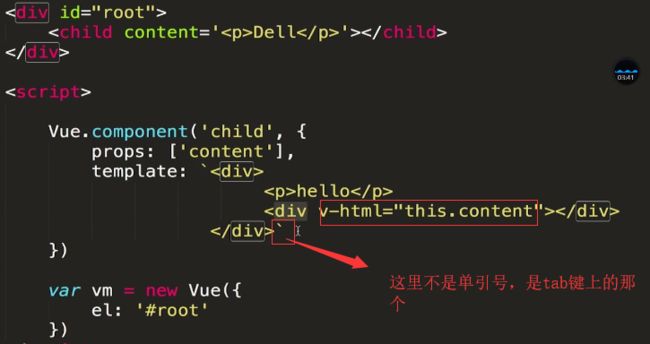
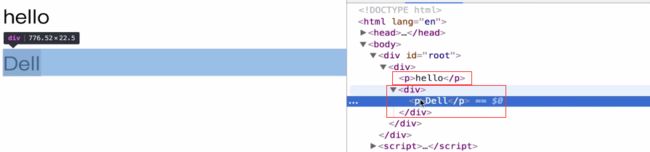
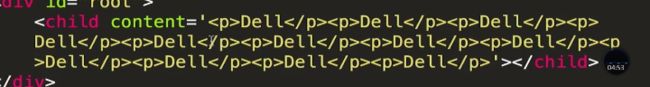
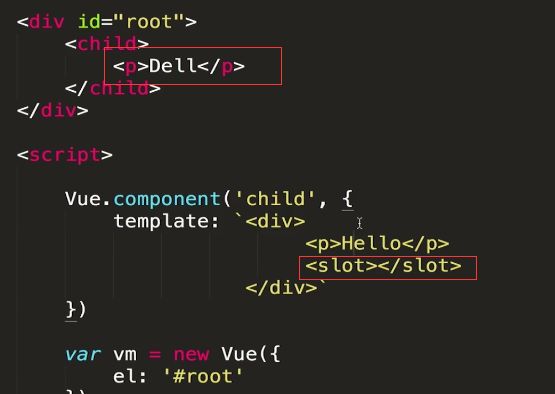
解决vue2editor文本框报错报错提示:[Violation]AddedsynchronousDOMmutationlistenertoa'DOMNodeInsertedIntoDocument'event.原因:vue-editor无法编译div标签解决方法:replace()方法,可以尝试把数据中的div标签换成p标签语法:例如vue-editor标签中绑定的内容为content,cont
- ONES 开放平台简介
ones开放平台
ONES提供了一个全面的开放平台,旨在帮助企业及合作伙伴通过定制化研发管理平台加速产品发布过程。本文将详细介绍ONES开放平台的能力,包括使用指南、API文档、插槽功能、事件订阅系统和数据库能力。使用指南在开始使用ONES平台之前,请阅读我们的使用指南以了解详细信息。这些指南帮助你快速上手,并充分利用ONES提供的所有工具和服务。API文档深入了解ONESAPI的可能性以及如何实现数据连接。通过我
- 使用 ONES 插槽进行定制化页面开发
ones开放平台
ONES开放平台提供了一种强大的机制——插槽,使得开发者可以轻松地在ONES平台上实现高度定制化的功能扩展。本文将详细介绍如何使用插槽,并通过一个具体的案例来展示其实际应用。什么是插槽?插槽允许开发者在ONES系统的导航系统或页面元素中添加、隐藏或替换自定义内容。这些占位符为开发者提供了灵活的接口,可以在不修改核心代码的情况下扩展系统的功能。插槽主要分为三种类型:导航系统插槽:最常见,用于在ONE
- ONES 开放平台简介
ones开放平台
ONES提供了一个全面的开放平台,旨在帮助企业及合作伙伴通过定制化研发管理平台加速产品发布过程。本文将详细介绍ONES开放平台的能力,包括使用指南、API文档、插槽功能、事件订阅系统和数据库能力。使用指南在开始使用ONES平台之前,请阅读我们的使用指南以了解详细信息。这些指南帮助你快速上手,并充分利用ONES提供的所有工具和服务。API文档深入了解ONESAPI的可能性以及如何实现数据连接。通过我
- vue基础(九)
Goodbaibaibai
面试vue.js前端javascript
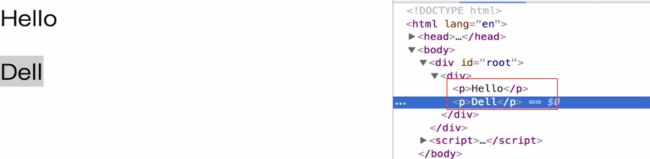
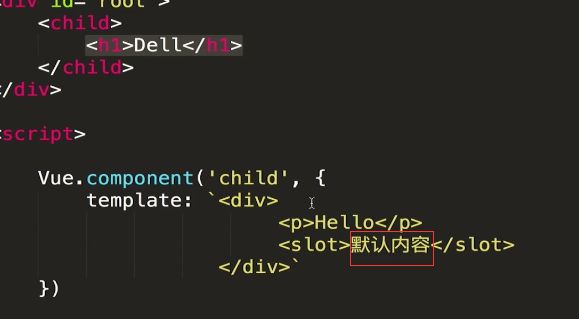
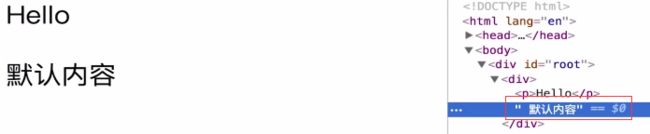
Vue提供插槽(Slot)机制,使组件可以更灵活地复用和拓展内容。插槽允许父组件向子组件传递结构化的内容。1.默认插槽(DefaultSlot)默认插槽允许父组件传递内容到子组件的特定位置。默认内容.box{padding:10px;border:1pxsolid#ddd;}我是父组件传递的内容结果:我是父组件传递的内容如果ChildComponent没有提供插槽内容,slot的默认内容(默认内容
- vant4组件库van-tabbar底部栏使用
LiliRush
前端
在van-tabbar-item标签属性to值为要跳转的路由,增加图标使用命名插槽#icon,当点击是获取插槽active的值,当点击这个选择时获取active是true,相反不点击时是false,根据active更改组件cp-icon传值从而更改当前的图标。ps:cp-icon图标组件在使用svg插件
- 【Vue.js 中父子组件通信的最佳实践】
程序员远仔
前端vue.jsjavascript前端框架前端html5css
Vue.js中父子组件通信的最佳实践前言在Vue.js应用开发中,组件通信是构建复杂应用的基础。父子组件通信作为最常见的场景,其实现方式直接影响代码的可维护性和可扩展性。本文将深入探讨Vue.js中父子组件通信的最佳实践,涵盖从基础到高级的各种模式。关键词Vue.js、组件通信、Props、自定义事件、v-model、sync修饰符、作用域插槽、Provide/Inject、EventBus、Vu
- 设计模式-命令模式
管大虾
设计模式设计模式命令模式
一、定义命令模式就是将一些请求封装为对象,以便使用不同的请求、队列、或者日志来参数化其他对象。命令模式也可以支持撤销的操作。也就是说可以把一些动作封装为对象,以便于我们随心所欲地存储、传递和调用它们。这种正式的定义一般都比较抽象的,我们下面通过设计一个遥控器的例子来理解。二、实现有这样一个需求,设计一个遥控器,遥控器上有很多插槽,这些插槽可以控制一些电器的开关,并且支持插槽的更换,比如插槽1原本控
- Vue演练场基础知识(七)插槽
暗暗那
vue.jsjavascript前端
为学习Vue基础知识,我动手操作通关了Vue演练场,该演练场教程的目标是快速体验使用Vue是什么感受,设置偏好时我选的是选项式+单文件组件。以下是我结合深入指南写的总结笔记,希望对Vue初学者有所帮助。文章目录十五.插槽插槽内容与出口渲染作用域默认内容具名插槽条件插槽动态插槽名作用域插槽具名作用域插槽高级列表组件示例无渲染组件十五.插槽插槽内容与出口父组件可以用props向子组件传递js表达式,e
- 鸟哥Linux 私房菜
Hypoxia丶
初学linux运维服务器
鸟哥的Linux私房菜1.磁盘分区SATA1插槽上的文件名:/dev/sdaSATA5插槽上的文件名:/dev/sdbUSB磁盘(开机完成后才被系统捉到):/dev/sdc分区表的两种形式:1.MBR:分四区。开机管理程序纪录区与分区表则通通放在磁盘的第一个扇区,这个扇区通常是512Bytes。ex:/dev/sda1;/dev/sda2;/dev/sda3;/dev/sda4分别对应win的CD
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include