WeChat Template
一套基于SpringBoot & Shiro 以及 Uni-app构建的微信小程序脚手架
开源地址: https://github.com/TyCoding/wechat-template 欢迎Star、Fork支持作者。
前言
第一次接触微信小程序,你可能通过一些教程了解到很多开发微信小程序的第三方框架或者是微信原生API。而从我一个Java后端开发者的角度而言,如果想要快速入门微信小程序开发,去研究微信原生的API文档可能不太合适。
初学Java Web阶段,我也接触到了原生JS开发;后来我又顺着教程学习了JQuery,才发现JQuery比原生JS方便太多了;之后随着Java Web前端项目的逐渐复杂,例如分页、Modal、表格数据渲染等靠JQuery依然相当复杂,即使之后又学到了JSP、Thymeleaf数据渲染依然感觉很不方便。开发前端除了要学习UI框架的使用,还需要学习一套JavaScript框架的使用以便我们能快速开发项目。
于是后来我接触了Vue,了解了双向绑定的概念才知道用Vue渲染前端数据是多么的方便快捷。
那么今天我要介绍的Uni-app正是基于Vue.js开发的前端应用框架。因此,如果你已经熟悉了Vue框架,那么学习使用Uni-app开发微信小程序将非常方便。其中微信小程序的页面全部使用的Vue组件,Vue的语法几乎都适用(当然也有不适用的例如:页面的生命周期钩子函数等)。所以本系列教程前端将全部使用Vue语法分析项目实现逻辑,如果大家有不熟悉的请仔细阅读以下文档:
- https://uniapp.dcloud.io Uni-app官方文档
- https://vuejs.org/ Vue官方文档
- https://developers.weixin.qq.com/miniprogram/dev/framework/ 微信小程序开发文档
- https://github.com/TyCoding 本人GitHub(里面有很多Vue实战开发的项目)
环境搭建
作为一个后端程序员,我相信大家已经可以熟练使用IDEA搭建SpringBoot框架开发环境了,这里不再过多赘述。
请在上期文档 WeChat Template-01项目介绍 中仔细阅读我的开发软件版本,避免出现其他问题请尽量保持软件版本和我文档中介绍的相同。
本文的重点将放在如何搭建Uni-app的开发环境。
首先请仔细阅读 Uni-app官方文档: https://uniapp.dcloud.io/quickstart。
安装HBuilder
也许你会像我一样迷惑,不是开发微信小程序吗?为什么非要再安装一个HBuilder啊?他好用吗?
但你没得选择,Uni-app和HBuilder是捆绑在一起的,使用Uni-app写的Vue页面必须使用HBuilder才能编译。选择通过HBuilder将项目编译到微信开发者工具,项目编译后将自动打开微信开发者工具运行项目,由此就不需要用微信开发者工具编辑代码了,仅作为一个手机模拟器、页面调试工具。
HBuilder下载地址:https://www.dcloud.io/hbuilderx.html
微信开发者工具
官方下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
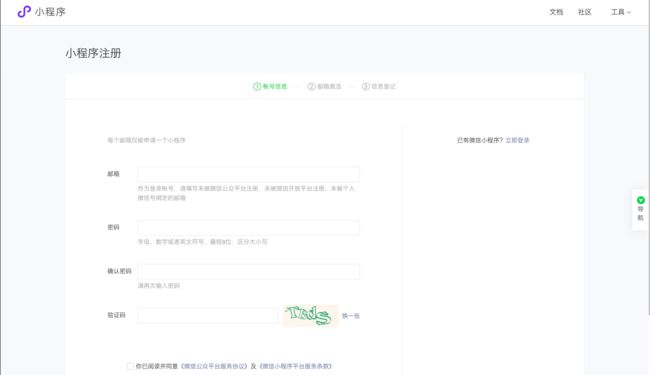
需要注意的是,开发微信小程序首先需要在 微信公众平台 https://mp.weixin.qq.com/ 注意一个开发者账户:
https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=
选择 小程序 。上面的四种账号类型需要使用不同的邮箱注册。
后续填写信息便可以注册成功了。
注册成功后登录账户在右侧找到 开发 ,便可以看到自己的AppID,这是我们使用微信开发者工具必备的东西:
以上注册流程结束。但需要注意的是,新注册的微信小程序账户需要关联一个主体(管理员)微信账号,可以用自己的微信账号绑定这个小程序,下次登录直接用微信账号扫描登录二维码即可直接登录小程序管理平台。
安装了微信开发者工具后打开,需要扫描二维码登录才能使用(用刚才绑定了小程序账户的微信号):
到此为止,我们就完成了微信开发者工具的全部安装。下面讲解如何配合HBuilder使用。
环境配置
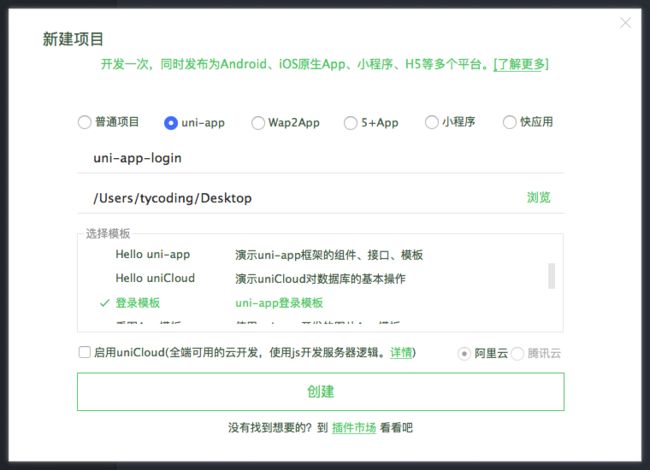
按照uni-app官方文档:https://uniapp.dcloud.io/quickstart 所写,我们先创建一个uni-app项目:
选择创建uni-app项目,并选择登录模板(这里仅是示例,不同的模板内置了不同功能的小程序源码,其中登录模板应该还算简洁)。注意不要选择启用uniCloud,这个和微信开发者工具创建项目时的云服务器概念类似,不建议使用,他的目的的简化开发流程,消除前后端、运维的区别。而作为一个后端开发者,我们能独立开发一套后端项目必须再学习 cloud 提供的云函数。
创建的uni-app-login项目有以下目录结构:
在开始运行小程序之前,需要配置 微信开发者工具 -> 设置 -> 安全设置 ,启用服务端口:
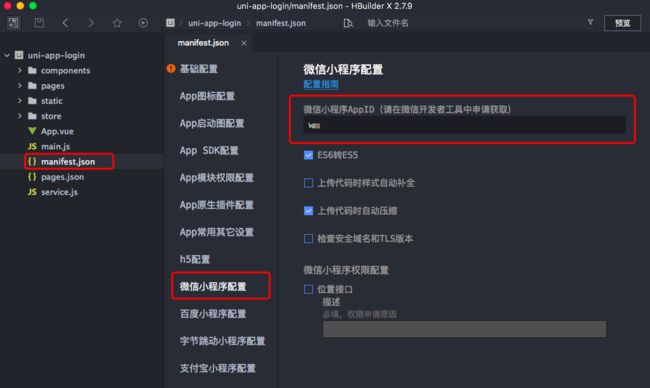
上面介绍了开发微信小程序需要使用 App ID,在新创建的项目目录结构中找到 uni-app-login -> mainfest.json,配置微信小程序App ID:
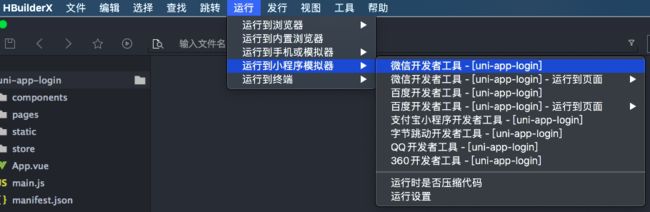
接下来打开HBuilder,找到 HBuilderX -> 运行 -> 运行到小程序模拟器 -> 微信开发者工具:
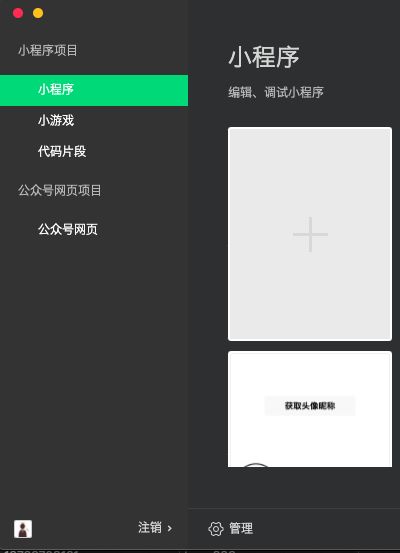
然后,HBuilder编译后将自动打开微信开发者工具并运行编译后的微信小程序:
到此为止,环境配置已经结束了。
插件安装
Uni-app本身提供的UI和API可能并不能满足我们日常开发的需求,Uni-app也提供了插件市场:https://ext.dcloud.net.cn/ ,在里面可以找到很多第三方插件。那么如何将插件安装到我们的项目中呢?
- 方式一:特别简单,在插件详情页面右侧点击
使用HBuilderX导入插件即可将插件自动下载到当前项目中
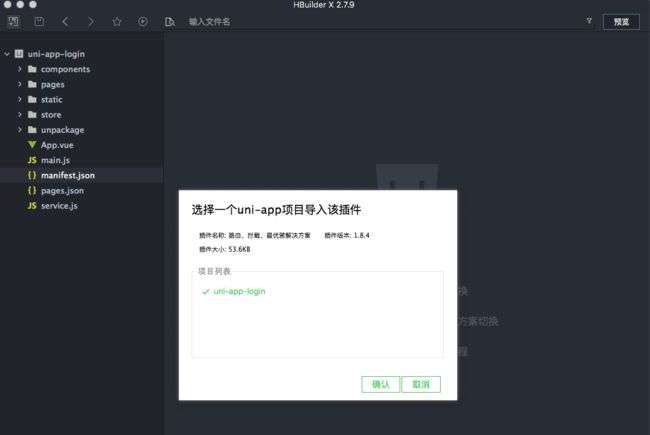
在HBuilderX上将弹出:
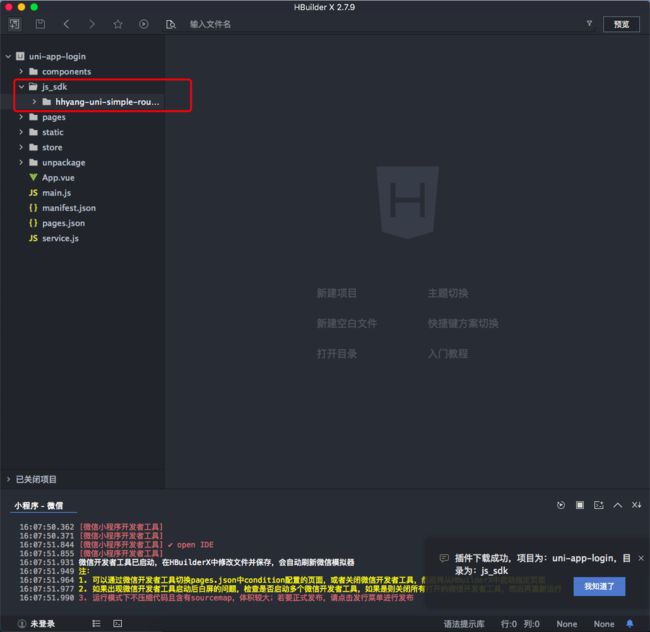
点击确定后,插件就被安装在本项目中:
安装其他插件也会如此安装到项目根目录js_sdk文件夹中,为了规范起见,我建议大家把第三发插件都移动到components文件夹内:
文件夹可以随意命名,因为后续需要单独import这个js才能声明对象。注意区别文中提到的easycom模式,这是JS插件并不是UI组件,是需要单独import的。
- 方式二:直接在GitHub下载该插件的源码文件,手动将文件夹复制到自己项目的
components文件夹内,其他的和上面介绍的相同。
Tips
除了上面介绍的基础环境配置,开发一套小程序还得使用一些第三方js库,下面是我个人不断挑选后觉得比较好用的。
UI
虽然Uni-app内置了很多UI组件了,但是并不丰富,于是我在Github上搜索了uni-app第三方的UI库,选择了 ThorUI 。(实际上第三方的UI库并不多且star数量不太高),所以学习此套教程,你需要先熟悉下 ThorUI 文档:
- 源码:https://github.com/dingyong0214/ThorUI-uniapp
- 文档:https://thorui.cn/doc/
注意
如果你仔细查阅了uni-app的文档或ThorUI的文档会发现Uni-app文档中 https://uniapp.dcloud.io/collocation/pages?id=easycom 介绍的一个参数配置:
easycom模式支持将存放在components文件夹下的第三方组件自动注册到App内,也就是我们无需再在App.vue中import注册组件了。
但是: 并不是所有的第三方组件都适合 easycom模式的,所以你在选择第三方UI库时需要看介绍是否支持easycom模式。(显然ThorUI是支持这种模式的)。
需要注意的是,ThorUI官方源码仓库:https://github.com/dingyong0214/ThorUI-uniapp 其实是一个使用了ThorUI组件的Uni-app项目,ThorUI的源码是在该项目的components文件夹下的。那么前面介绍的使用HBuilder创建项目时的模板也可以替换为ThorUI的,好处就是作者已经帮我们配置好了项目,直接使用即可。
注意
虽然可以使用ThorUI提供的模板(HBuilder直接打开运行项目),但我并不建议直接使用其中封装的JS方法,因为本项目的目的是要让你学会自己封装一套小程序脚手架,ThorUI仅作为一个前端项目他封装的JS包括Request、Vuex、Login我觉得是不适合与Java后端交互的,请大家在后续文章中仔细阅读我的项目设计再做比较。
Router
如果你使用过Vue开发Web端单页面项目,你应该会知道页面之间的路由是非常重要的。那么本项目脚手架也将封装一套Router路由,而Uni-app本身提供的页面路由我觉得并不友好(特别是对与我们习惯了Vue开发的Java后端程序员)。
在前后端分离的项目中Router至少需要实现:
- 全局的路由封装,以及各个页面的路由配置
- 路由守卫,要拦截监听页面发生路由时当前账户登录状态
- 在路由守卫中要判断当前缓存中的Token是否失效,UserInfo信息是否被缓存(没有就异步获取UserInfo)
在Vue项目中,官方推荐的 vue-router
以上分析,我在Uni-app插件市场中找到一个非常形似vue-router的插件:uni-simple-router,官方文档:http://hhyang.cn/ 。这个插件提供的API几乎和vue-router中的API相同,更是减轻了我们的学习成本。
后续我将介绍如何使用这个插件封装页面全局路由。
Request
除了上面介绍的两个插件,在前后端分离的项目中最重要的是JS的异步请求,那么必不可少需要能够发送异步请求的API,Uni-app和微信官方都提供了相应的Request API,但我作为Java后端还是觉得他们提供的很不适合于Java后端交互,这里我找到了一个认为比较好用的插件:luch-request
luch-request官方文档:https://quanzhan.co/luch-request/
在前后端分离的项目中Request至少需要实现:
- 全局Request请求封装,以便能处理请求Token信息
- 全局Request应该能够配置
interceptor,包括Request interceptor和Response interceptor - 在
interceptor中能够自定义鉴权、身份认证等配置 - 应该按照
Controller接口命名规则配置与之相对应的api接口方法,方法中包含Request Method和Request Params - 前后端分离项目中
Header应该包含Authorization Token,并且Header中Content-type='application/json',前后端传递的都是JSON化的字符串
后续我将讲解如何使用这个插件封装全局Request。
交流
QQGroup:671017003
WeChatGroup: 关注公众号查看
联系
- http://www.tycoding.cn
- https://github.com/TyCoding