- Vue 3 的 Template 支持多个根标签,Vue 2 不支持
- Vue 3 有 createApp(),而 Vue 2 的是 new Vue()
createApp(组件),new Vue({template, render}) - v-model代替以前的v-model和.sync
vue3中v-model的用法
要求:
3.1. props属性名任意,假设为x
3.2. 事件名必须为"update:x"
效果:
- context.emit
新增context.emit,与this.$emit(vue3中只能在methods里使用)作用相同- context.emit用法
import {SetupContext } from 'vue'
setup(props: Prop, context: SetupContext) {
const toggle = () => {
context.emit('input', !props.value)
}
return {toggle}
}
- Vue3中的属性绑定
默认所有属性都绑定到根元素
使用inheritAttrs: false可以取消默认绑定
使用attrs"批量绑定属性
使用 const {size, level, ...rest} = context.attrs 将属性分开
5.1 使用场景
在vue2中我们在父组件绑定click事件,子组件必须内部触发click,而vue3中在父组件绑定子组件的根元素上也会跟着绑定
- ButtonDemo.vue
setup() {
const onClick = () => {
console.log("aaa")
}
return {onClick}
},
- Button.vue
上面的代码Button的click事件会在根元素div上绑定,如果我们要指定click的区域为button元素的话我们就需要使用inheritAttrs
- Button.vue
如果想要一部分属性绑定在button上一部分在div上就需要在setup里
- Button.vue
5.2. props和context.attrs的区别
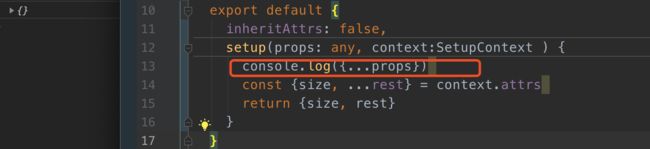
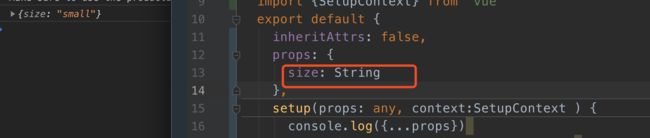
- props要现在当前组件props属性里声明才能取值,attrs不用先声明
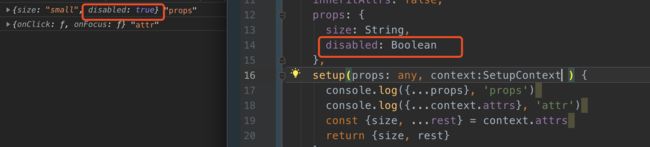
第张图里因为没有声明props所以是空对象,第二个声明了size,所以只得到了size
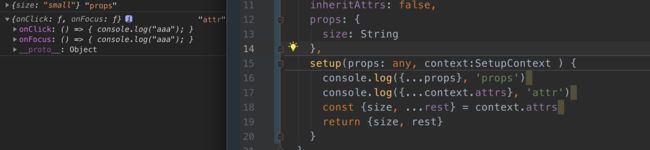
props不包含事件,attrs包含
我们没有办法在props里声明click这一类的事件props没有声明的属性,会跑到attrs里
上图中我们在props里声明了size,所以attrs里就没有size了
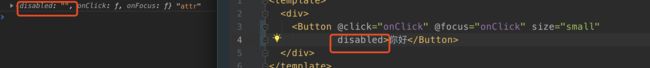
- 当我们在html标签中只写属性而不赋值的时候,props支持string以外的类型,attrs只有string类型
上面第一张图里我们在html里只写属性不赋值的情况下其实disabled是Bolean类型的,但我们通过attrs却得到的是空字符串,而第二张我们通过props指定了diabled为Boolean值我们就可以通过props拿到我们需要的true
6.slot具名插槽的使用
vue2中的用法
子组件
父组件
哈哈哈
vue3中子组件用法不变,父组件需要使用v-slot:插槽名
父组件
哈哈哈
- Teleport传送门组件
需要传送到body下面的内容
- vue3中动态挂载组件的方法
通过引入h函数第一个参数是组件,第二个是元素的属性(第一个参数组件的props,也就是直接可以在使用组件的时候传入的属性),第三个是插槽的属性。
其中我们在render里监听我们v-model绑定的update事件的时候,需要使用onUpdate:属性名
import {createApp, h} from 'vue'
import Dialog from './Dialog.vue'
export const openDialog = (options: Options) => {
const {title, content} = options
const div = document.createElement('div')
document.body.append(div)
const app = createApp({
render() {
return h(Dialog, {
visible: true, cancel: () => {},
'onUpdate:visible': (newValue: boolean) => {
if (newValue === false) {
app.unmount(div)
}
}
}, {title, content})
}
})
app.mount(div)
}
- 父组件里获取子组件内容,渲染子组件
在父组件的setUp里通过context.slots.default()拿到子组件数组,然后通过component组件渲染
比如:
- TabsDemo.vue
内容1
内容2
- Tabs.vue
vue3中所有的组件最后都会导出一个对象这个对象就是我们的子组件里的type(context.slots.default()[0].type),所以我们可以通过type判断子组件是不是我们要求的子组件,以Tabs组件为例我们需要用户使用的时候下面的子组件全部都是我们的Tab组件
- Tabs.vue
import Tab from './Tab.vue'
export default {
setup(props, context: SetupContext) {
const defaults = context.slots.default()
defaults.forEach(tag => {
if (tag.type !== Tab) {
throw new Error('Tabs 子标签必须是 Tab')
}
})
return {
defaults
}
}
}
- vue3中ref的使用
10.1.单个ref
Headline
Lorem ipsum ...
10.2. v-for里的ref
// el当前元素,divs是存储每个元素的数组
{{ item }}
11.watchEffect用来代替生命周期里的onMounted和onUpdated
初始化页面的时候watchEffect里的代码会执行,当watchEffect里的数据有更新的时候同样会执行
const count = ref(0)
watchEffect(() => console.log(count.value))
// -> logs 0
setTimeout(() => {
count.value++
// -> logs 1
}, 100)
注意watchEffect第一次运行是在组件挂载之前,如果需要访问DOM需要将我们的watchEffect放在onMounted里
onMounted(() => {
watchEffect(() => console.log(count.value))
})