- 大屏自适应终极方案:基于比例缩放的完美适配实践(Vue3版)
FFF-X
html5javascript
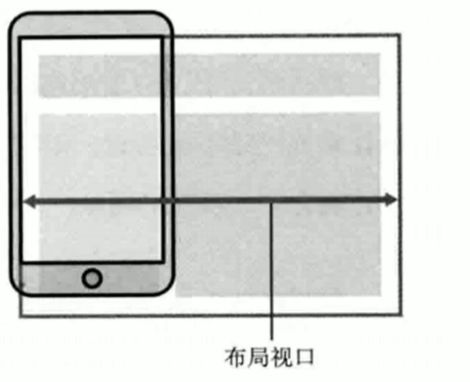
需求背景在数据可视化大屏开发中,我们常面临这样的挑战:如何让1920*1080的设计稿在不同分辨率设备上完美呈现?传统的响应式布局难以应对复杂的大屏元素排布,本文介绍一种基于CSS3变换的终极适配方案实现思路本方案的核心是动态比例缩放,通过以下关键步骤实现:基准比例锁定:基于设计稿宽高比(16:9)建立基准比例视口实时检测:通过resize事件监听窗口变化智能比例判断:当视口更宽时:保持高度基准,
- 如何实现具备自动重连与心跳检测的WebSocket客户端
FFF-X
websocket网络协议网络
本文介绍如何通过原生WebSocketAPI封装一个具备自动重连、心跳检测、错误恢复等能力的稳健客户端。适用于需要长连接的实时通讯场景(如聊天室、实时数据监控等)。核心功能亮点自动重连机制-指数退避策略重连心跳保活-双向检测连接活性消息可靠性-失败消息自动重发异常处理-错误分类处理机制状态管理-精准控制连接生命周期关键优化点说明事件监听优化改用addEventListener替代onopen等属性
- router-view的name属性 <router-view name=“path“></router-view>
FFF-X
vue.js前端javascript
多个router-view的问题一个页面可以配置多个router-view,加上name属性使之区分,在路由配置中需要将component变为components,代码如下//vue2importVuefrom'vue'importVueRouterfrom'vue-router'Vue.use(VueRouter)constroutes=[{path:'/',name:'Home',compon
- 人民日报报道,华为云赋能智能制造助力图扑软件构造数字孪生场景
智慧园区
华为人工智能物联网
2021年12月22日,《人民日报》头版头条刊登了《华为云赋能智能制造,助力图扑软件构造数字孪生场景》一文,聚焦数据可视化建设发展。报道指出,数字经济发展的背后,是大数据时趋势下各地区积极贯彻国家数字经济发展战略的时代精神;高效便捷管控的背后,是云端平台各大企业的互助共赢;高质精准2D、3D数据可视图的背后,是专注于数据可视化Web组态开发的厦门图扑软件科技有限公司。并对厦门图扑软件科技有限公司进
- 2D 可视赋能智慧水务绿色集约化发展
智慧园区
物联网bigdata人工智能
随着国家对环境保护治理程度的日益重视,各地政府积极响应国家政策,在共同聚焦生态文明建设下,急速催生了水务行业数字化转型。如今“供排污”一体化管理系统成为行业发展的重要趋势,提高水务精细作业、集中管控、数据透明成为刚需。Hightopo应用自主研发的HT产品,搭建了以厦门区域为载体的2D智慧水务可视化解决方案。界面摒弃了以往传统的地图模式,采用更加简洁的六边形色块拼接出湖泊水库等地形,河流分支则运用
- 编译乱序 vs 执行乱序
三境界
操作系统linux驱动开发
背景今天留意了一下linux内核对writel和readl的实现,涉及到了dmb,imb这类屏障指令,过去对这类机制的了解比较模糊,所以查阅了一些资料,做一下记录。#if__LINUX_ARM_ARCH__>=7#defineisb(option)__asm____volatile__("isb"#option:::"memory")#definedsb(option)__asm____volat
- 算法训练(leetcode)第四十六天 | 110. 字符串接龙、105. 有向图的完全可达性、106. 岛屿的周长
Star Patrick
刷题日记算法leetcode职场和发展
刷题记录*110.字符串接龙105.有向图的完全可达性邻接矩阵邻接表106.岛屿的周长深搜简化代码*110.字符串接龙题目地址使用广搜。本题相当于求最短路径,因此使用广搜。如何应用广搜是一个难点,因为题目给的是字符串而非图的表示(邻接矩阵、邻接表),因此需要自行构建连接关系。题目要求每一步只能修改一个字符,因此从起始字符串开始,对字符串中的每一个字符进行修改,修改后在输入的字符串列表中查找是否存在
- 【R语言2】Introduction to R 基础知识复习小测试 Pop quiz
不二程序猿
r语言开发语言数据挖掘
【R语言】基础知识点Popquiz前言Question1Question2Question3Question4Question5Question6Question7Question8Question9Question10是兄弟就砍一刀!答案前言在这里会有10道题,每一道都是对R语言的基础了解。有单选题和填空题,答案在最下面。填空题可以放到Rstudio里运行得出答案。Question1Whicho
- uni-app的滚动加载 uni-load-more组件使用
weixin_42885875
手机端的滚动加载其实就是PC端的分页,触底之后页数加一调用接口,将返回的数据连接在原来的数据后面,就大致完成了。使用组件https://ext.dcloud.net.cn/plugin?id=29exportdefault{data(){return{ifBottomRefresh:false,loadmore:'more',contentText:{"contentdown":"加载更多数据",
- Qemu&KVM 第一篇 (3)QEMU 架构
weixin_34160277
操作系统
QEMU架构我们首先了解一下QEMU如何实现仿真。本节将介绍QEMU的两种操作模式,以及QEMU动态翻译程序的一些有趣特点。QEMU基本操作QEMU支持两种操作模式:用户模式仿真和系统模式仿真。用户模式仿真允许一个CPU构建的进程在另一个CPU上执行(执行主机CPU指令的动态翻译并相应地转换Linux系统调用)。系统模式仿真允许对整个系统进行仿真,包括处理器和配套的外围设备。在x86主机系统上仿真
- Java架构师成长之路
hweiyu00
分享spring微服务springcloudjava
概述本教程主要从6个方面,全面讲解Java技术栈的知识。1.性能调优深入理解MySQL底层原理、索引逻辑,数据结构与算法。使用Explain进行优化分析MVCC原理剖析日志机制解析2.框架源码掌握Spring底层原理带你手写一个Spring解析IOC、AOP源码、以及事务原理3.并发编程剖析Java底层锁机制CAS、JUC工具使用、AQS源码分析以及并发的集合类的讲解4.分布式开发剖析分布式中使用
- sqlmap笔记
君如尘
网络安全-渗透笔记笔记
1.运行环境sqlmap是用Python编写的,因此首先需要确保你的系统上安装了Python。sqlmap支持Python2.6、2.7和Python3.4及以上版本。2.常用命令通用格式:bythonsqlmap.py-r注入点地址--参数-rpost请求-uget请求--level=测试等级--risk=测试风险-v显示详细信息级别-p针对某个注入点注入-threads更改线程数,加速--ba
- 鸿蒙特效教程06-可拖拽网格
苏杰豪
鸿蒙特效教程HarmonyOSNextharmonyos鸿蒙华为
鸿蒙特效教程06-可拖拽网格实现教程本教程适合HarmonyOSNext初学者,通过简单到复杂的步骤,一步步实现类似桌面APP中的可拖拽编辑效果。效果预览我们要实现的效果是一个Grid网格布局,用户可以通过长按并拖动来调整应用图标的位置顺序。拖拽完成后,底部会显示当前的排序结果。实现步骤步骤一:创建基本结构和数据模型首先,我们需要创建一个基本的页面结构和数据模型。我们将定义一个应用名称数组和一个对
- 计算机网络课程内容详解-ChatGPT4o作答
部分分式
计算机网络
计算机网络课程是一门系统讲解网络体系结构、通信协议、网络技术和应用的专业课程,旨在帮助学生理解计算机网络的工作原理、设计思想和实际应用。以下是计算机网络课程内容的详细介绍,涵盖知识结构、主要内容及应用方向。一、课程目标掌握计算机网络的基本概念、结构及运行原理。理解计算机网络分层模型(如OSI七层模型和TCP/IP四层模型)。掌握常见的通信协议及其功能(如HTTP、FTP、DNS等)。学会网络设备(
- JDK8新特性
陈天在睡觉
知识点总结JavaSEjavaJDK8javase八股文后端
JDK8是官方发布的一个大版本,提供了很多新特性功能给开发者使用,包含语言、编译器、库、工具和JVM等方面的十多个新特性。本文将介绍编码过程中常用的一些新特性。一、Lambda表达式1.优点简化匿名内部类的写法,允许你以简洁的方式表示可传递给方法或存储在变量中的代码块,用更加简洁和表达性的语法来编写匿名函数,从而简化了对函数式接口的实现,使代码更加简洁紧凑。提高了代码的可读性和可维护性,尤其是在处
- Java面试高频问题深度解析:JVM、锁机制、SQL优化与并发处理
Debug Your Career
面试java面试jvm
问题列表Java中如何实现一个工作流引擎?Bean的作用域有哪些?JVM中的锁机制是如何工作的?三个方法分别被synchronized锁住,方法a调用方法b,b能获取到a的锁吗?会有什么问题?SQL优化时,EXPLAIN中需要关注哪些关键点?什么是覆盖索引?SELECT*一定不会命中索引吗?SELECT*和SELECT全字段在性能上有区别吗?什么是回表?它与索引有什么关系?100万数据分给10个线
- JS基础-事件模型(事件&事件流&自定义事件&事件冒泡/代理)
LYFlied
html&浏览器javascript事件模型事件流前端面试
文章目录一、事件与事件流二、事件模型1.DOM0级模型2.IE事件模型3.DOM2级模型4.DOM3级事件处理方式三、事件对象四、事件绑定与解除1.事件绑定1.1对象.on事件名字=事件处理函数1.2.对象.addEventListener("没有on的事件名字",事件处理函数,false)3.对象.attachEvent("有on的事件名字",事件处理函数);2.解除绑定五、EventWrapp
- \yii\queue\LogBehavior::class到底是什么?一共包含哪些部分?
快点好好学习吧
Yii2.0android
1.\yii\queue\LogBehavior::class到底是什么?想象一下,你在一家咖啡店:你需要记录每一笔订单的状态(如“已下单”、“正在制作”、“已完成”),以便后续追踪和排查问题。在Yii2的队列系统中,\yii\queue\LogBehavior就像是一个“日志记录员”,用于在队列任务执行的不同阶段记录日志信息。(1)核心概念定义:\yii\queue\LogBehavior是Yi
- Yii::$app->queue->push到底如何使用?
快点好好学习吧
Yii2.0android
1.Yii::$app->queue->push是什么?想象一下,你在一家咖啡店:你需要将每一笔订单(任务)放入“待处理队列”中,由后厨按照顺序处理。在Yii2中,Yii::$app->queue->push就像是这个“放入队列”的操作,用于将任务推送到队列系统中,等待异步处理。(1)核心概念定义:Yii::$app->queue->push是Yii2队列扩展中的一个方法,用于将任务推送到队列中。
- QEMU源码全解析 —— CPU虚拟化(12)
蓝天居士
QEMU/KVMQEMUKVMCPU虚拟化
接前一篇文章:本文内容参考:《趣谈Linux操作系统》——刘超,极客时间《QEMU/KVM》源码解析与应用——李强,机械工业出版社《深度探索Linux系统虚拟化原理与实现》——王柏生谢广军,机械工业出版社特此致谢!三、KVM模块初始化介绍1.KVM简介与源码组织结构KVM全称为Kernel-BasedVirtualMachine,中文译为基于内核的虚拟化技术。KVM是由以色列初创公司Qumrane
- JavaScript基础-DOM的一些基本常用语法
Southern Wind
JavaScriptjavascript
总结了一下JS一直到DOM中所用的单词的用法输入方式:window.prompt('请输入数据');输出方式:1、window.alert('HelloJavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型und
- 通过浏览器扩展获取本机 MAC 地址
云水木石
macos
在Web技术主导的B/S架构项目中,获取终端设备硬件信息(如MAC地址)的需求经常会碰到。尽管Electron/CEF等混合应用框架可通过系统级API轻松实现,但纯浏览器环境下的硬件信息获取则不那么容易。因为现代浏览器基于沙箱机制和隐私保护策略,严格禁止网页直接访问底层硬件资源。但用户的需求不能不考虑,特别是在做商业项目时,这时就不得不给出方案,总结下来有如下三种方案:扩展JSAPI:比如以前在做
- C#基础学习(二)C#数组生存手册:从入门到“血压拉满“的奇妙旅程
FAREWELL00075
c#学习开发语言数组Array
作为一只C#萌新,当你试图用数组装下整个世界时,系统可能会温柔地弹出一句**"Indexwasoutsidetheboundsofthearray."**。别慌!这份求生指南将用段子教你玩转数组一、数组是什么数组简单来说就是由相同元素组成的一个集合,数组里面不一定是数,还可能是bool,string等类型组成的集合。那么他有些什么特点呢:本质:装着相同类型元素的集装箱(比如一箱肥宅快乐水)特性:长
- CopyOnWriteArrayList详解
重生之我在成电转码
java开发语言集合
1️⃣什么是CopyOnWriteArrayList?java.util.concurrent包下的线程安全的List读多写少场景下的性能优选核心思想:写时复制(Copy-On-Write)2️⃣底层原理内部维护一个volatileObject[]array读操作:直接读取数组,不加锁,性能极高写操作(增删改):加ReentrantLock互斥锁把原数组复制一份新数组在新数组上操作操作完成后,替换
- binlog和redolog
重生之我在成电转码
javamysql日志
好的!这两个是MySQL面试核心知识点,下面详细解释:✅一、概念区分内容binlog(归档日志)redolog(重做日志)属于MySQL层(Server层)InnoDB存储引擎层作用记录所有修改数据库的数据操作(逻辑日志)保障事务的持久性(崩溃后可恢复数据)存储内容SQL语句或事件(INSERT、UPDATE、DELETE)物理页修改(物理日志)写入时机执行完SQL后写入执行SQL时先写入落盘时机
- python环境部署工具 uv
Honnnnnn
uv
以原先使用的pipenv工具为例子,通过pipfile.lock生成requirements文件,再将requirements转成pyproject.toml文件,最后生成uv.lock基于当前虚拟环境导出requirements.txt--pipfreeze>requirements.txt(如果原先不是env而是基础的通过requirements.txt文件,省去转化requirements的
- weixin089校园综合服务小程序+ssm(文档+源码)_kaic
开心毕设
小程序微信小程序旅游微信php
摘要随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,校园综合服务被用户普遍使用,为方便用户能够可以随时进行校园综合服务小程序的数据信息管理,特开发了基于校园综合服务小程序的管理系统。校园综合服务小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何
- 笔记:代码随想录算法训练营day60:并查集理论基础、寻找存在的路径
jingjingjing1111
笔记
本文为学习并查集理论基础|代码随想录、代码随想录过程中的思考find是找的顶头上司,而不是当前上司,最后怎么也得找到一个顶头上司的上司是自己,要不然这个结构也不成立使用issame替换会使被操作者为当前节点,而非根节点。join(u,v)的功能为将v的根节点挂到u的根节点下模拟过程可以看出,join中的find中的路径压缩要在长度大于2(路径大于1)的时候才会体现出来107.寻找存在的路径卡码网题
- 【Matlab光伏功率预测】基于RF随机森林算法的多变量光伏功率预测(附MATLAB代码)
天天科研工作室
光伏功率预测算法matlab随机森林机器学习
【Matlab光伏功率预测】基于RF随机森林算法的多变量光伏功率预测(附MATLAB代码)文章目录【Matlab光伏功率预测】基于RF随机森林算法的多变量光伏功率预测(附MATLAB代码)文章介绍基本步骤代码分享运行结果参考资料文章介绍随机森林可以应用于光伏功率预测,这是一项重要的任务,旨在估计光伏发电系统的输出功率。光伏功率预测在可再生能源管理、电网调度和能源计划等领域具有广泛的应用。随机森林回
- Android一个APP里面最少有几个线程
积跬步DEV
Android开发实战大全Android
Android应用启动时,默认会创建一个进程,该进程中最少包含5个系统自动创建的线程,具体如下:Main线程(主线程/UI线程)负责处理用户交互、UI更新等核心操作,所有与界面相关的逻辑必须在此线程执行。若在此线程执行耗时操作(如网络请求),会导致界面卡顿甚至触发ANR(应用无响应)。FinalizerDaemon线程(终结者守护线程)当对象重写了finalize()方法时,该线程负责将这些对象放
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
 /*我们采用2倍图*/
/*我们采用2倍图*/