有了应用重签名的基础,已经能把其他App(比如WeChat)安装到自己的设备上了。
既然都安装上了,那能不能搞点事情呢?比如:调试、破解或者让安装在我们设备上的WeChat执行我们的代码呢?想要实现这些便有了代码注入。
1、代码注入原理
一个App在执行的时候会执行3部分代码,第一部分为MachO文件的代码,第二部分为加入的FrameWork库,第三部分为系统库。
因为非越狱手机不能修改系统库,首先这个Pass;MachO是二进制文件,都是汇编,虽然也能修改,但是比较麻烦,目前我们不考虑;所以最简单就是再往App里面添加一个FrameWork库即可。
2、FrameWork库运行的规则
既然能Run起来,那加入一个FrameWork库就太简单了,但是我们加入的FrameWork库是在我们新建的工程(WeChatDemo)里面的,而当前运行的是WeChat.app里面FrameWork库。
那么如何让WeChat调用我们的FrameWork库,WeChat调用自己的FrameWork的规则是什么呢?这就涉及到了MachO文件,MachO中会明确的说明调用了那些FrameWork库。
3、初识MachO文件
那MachO文件是什么呢?我们之前打开WeChat.app的时候有一个黑色的名称为WeChat的文件,这个就是MachO文件。
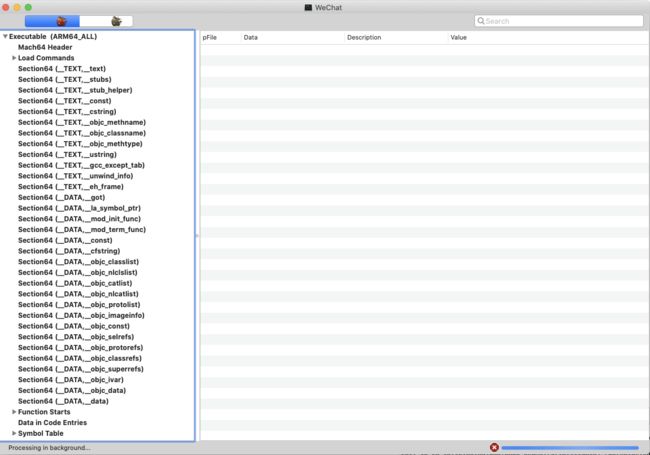
MachO只是一种格式而已,就和Windows上的.exe差不多。想到打开MachO需要一个叫MachOView的工具。用MachOView打开WeChat.MacO,就是下方所示。
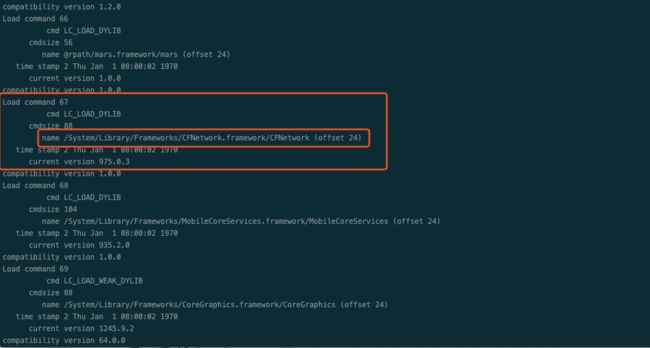
我们也可以用终端输入otool -l WeChat查看一下WeChat.MacO发现MachOView工具就是帮我们把终端显示的内容整理成可视化的而已。
我们能看到FrameWork在Load command下呢,打开MachoView的Load command发现了之前重签名的FrameWork库marsbridgemetwork.framework,原来只要WeChat.MachO文件中Load command标明了的FrameWork库都会被调用。
那我们如何将我们的FrameWork库插入到Load Comands中去呢?
4、Load Commands 关联 FrameWork 库
首先在Targets下新建一个FrameWork库
编译之后在/WeChat.app/FrameWorks下就会看到我们新建的FrameWork库,
运行一下很遗憾的发现没有执行我们加入的代码,因为打开MachO的Load Commands发现是没有我们的WeChatHook.frameWork的。
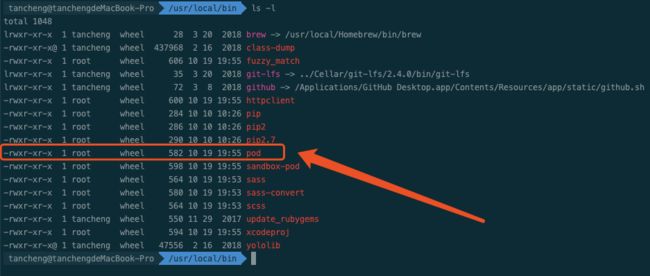
想要在Load Commands中关联我们的WeChatHook.frameWork库还需要一个工具yololib。建议把yololib放在/usr/local/bin下,ls后会看到pod也在这个文件夹下,因为这个文件夹下的Shell指令在任何地方都可以执行。
接下来找到WeChaDemo工程下方的WeChaDemo.app,右键显示包内容。
在当前目录下向WeChat.machO中关联我们的FrameWork,终端输入yololib WeChat Frameworks/WeChatHook.framework/WeChatHook,就是给 WeChat.machO中注入了一个相对于WeChat路径下的FrameWork,因为WeChatHook.framework是文件夹,真正的FrameWork是/WeChatHook.framework/WeChatHook。
终端显示注入成功了,我们打开WeChat.MachO的Load Commands查看一下,发现了我们WeChatHook。
因为脚本的原因,脚本里面写的是先解压再覆盖,随意我们需要将WeChat.ipa重新压缩一下,不然就会覆盖我们现在已经注入的WeChatHook的WeChat.machO文件。
将我们的修改成功的WeChat.machO拷贝出来到我们工程的WeChatDemo的APP下,然后对微信-7.0.5(越狱应用).ipa解压,替换Payload下WeChat.app中的WeChat.machO,删掉Payload之外的其他文件,然后重新压缩Payload。
终端输入 zip -ry WeChat.ipa Payload,压缩后就重新得到了WeChat.ipa,如果不想重新压缩更改自动重签名脚本即可。
重新Run,发现输出了我们刚才注入的代码。
5、修改Shell脚本一步到位
我们既然用了Shell脚本那就希望更简单些,我们修改一下Shell脚本。
在Shell脚本的最后添加上 yololib "$TARGET_APP_PATH/$APP_BINARY" "Frameworks/WeChatHook.framework/WeChatHook"
注意:我的FrameWork叫WeChatHook.framework你叫什么自行修改。
6、DYLib注入
当前使用的是Framework注入的,也可以使用Library注入,原理是一样的,但是有一些细节要注意。
Library生成的Target直接就会有.h和.m文件不需要再新建,然后.m文件添加我们的+ (void)load;方法
Run一下,Show in Finder我们工程中的DYLib.app查看我们替换的WeChat.app中的FrameWork文件夹,并没有发现我们刚才新建的WeChatHook。
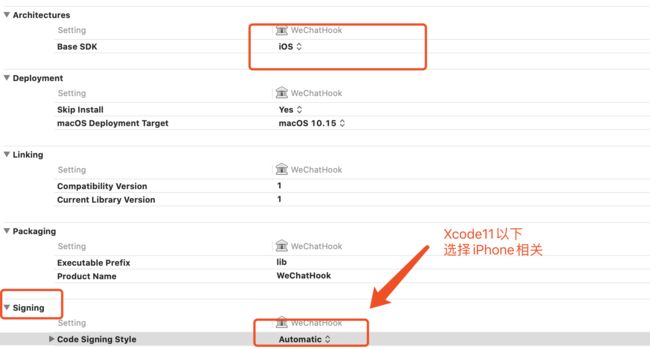
注意:我们新建的WeChatHook.dylib是MacOS的所以我们需要修改一些配置。
我们需要将MacOS的修改成iOS的
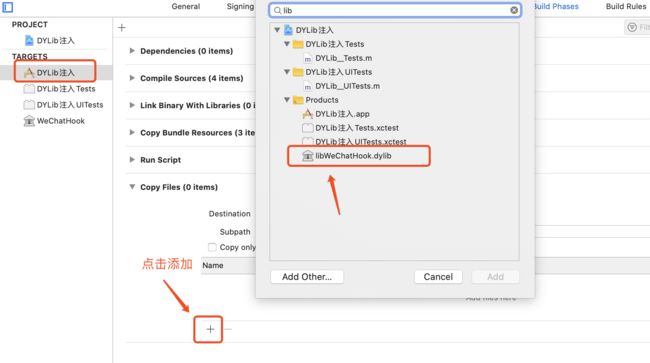
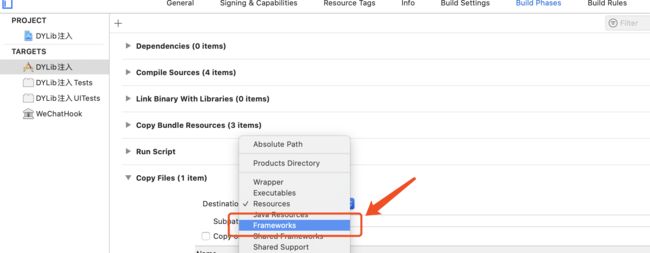
配置一下,让Xcode帮我们把这个库Copy到.app中去
修改添加的位置
然后Show in Finder我们的DYLib.app的/FrameWork中就能看到我们的WeChatHook了。
最后修改我们的自动重签名脚本
#注入
yololib "$TARGET_APP_PATH/$APP_BINARY" "Frameworks/libWeChatHook.dylib"
最后就成功的打出了我们注入的代码
以上就是代码注入(上篇)的内容,下篇正在努力整理。