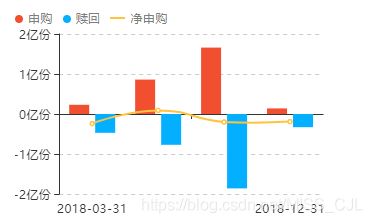
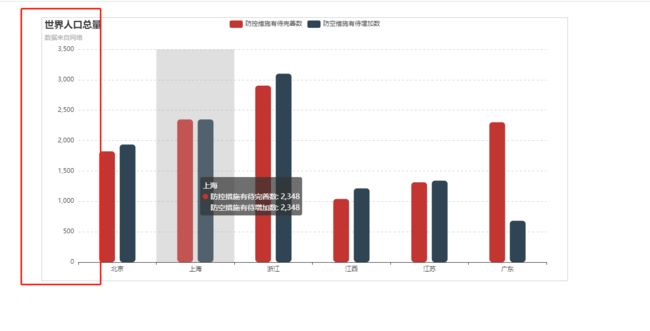
1、Echarts Y轴底纹改为虚线:
yAxis: {
splitLine :{ //网格线
lineStyle:{
type:'dashed' //设置网格线类型 dotted:虚线 solid:实线
},
show:true //隐藏或显示
}
}
原文作者:https://blog.csdn.net/miss_cjl/article/details/88567281
2、Echarts 设置柱状图为圆角
series: [
{
name: "防控措施有待完善数",
type: "bar",
data: [1823, 2348, 2904, 1040, 1314, 2302],
//设置柱状图大小
barWidth: 30,
//柱形图圆角,鼠标移上去效果,如果只是一个数字则说明四个参数全部设置为那么多
itemStyle: {
emphasis: {
barBorderRadius: 20,//角度大小
},
normal: {
//柱形图圆角,初始化效果
barBorderRadius: [6, 6, 6, 6],
},
},
},
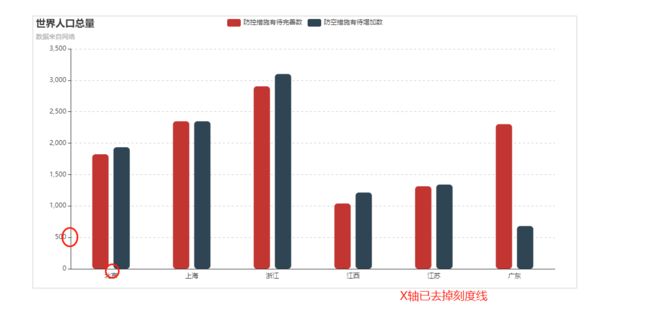
3、Echarts 去掉刻度线
xAxis: {
type: "category",
data: ["北京", "上海", "浙江", "江西", "江苏", "广东"],
//去掉刻度线
axisTick: {
show: false
}
},
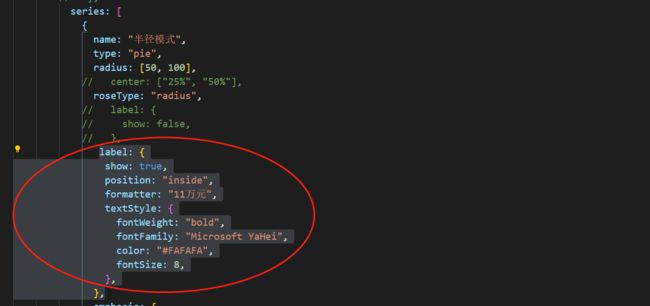
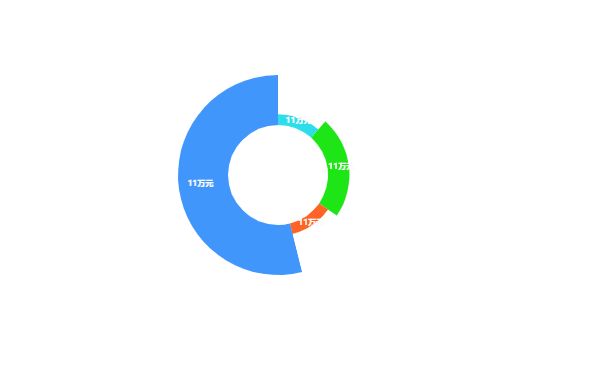
3、Echarts 男丁格尔玫瑰图身上加文字(饼图柱状图应该也行)
label: {
show: true,
position: "inside",
formatter: "11万元",
textStyle: {
fontWeight: "bold",
fontFamily: "Microsoft YaHei",
color: "#FAFAFA",
fontSize: 8,
},
3、Echarts 去掉Y轴的坐标线
//去掉Y轴坐标线
axisLine: {
show: false,
},