今年的七夕节马上就要来了!给女友送花送巧克力是不是太普通了呢?程序员给人的刻板印象是不懂浪漫的钢铁直男,扭转的时刻到了!用H5技术给自己的女友或心仪的人一个惊喜怎么样?手掌地图表白视频你值得拥有。先来看效果。
https://www.bilibili.com/vide...
一、使用个性化地图将小岛变成爱心
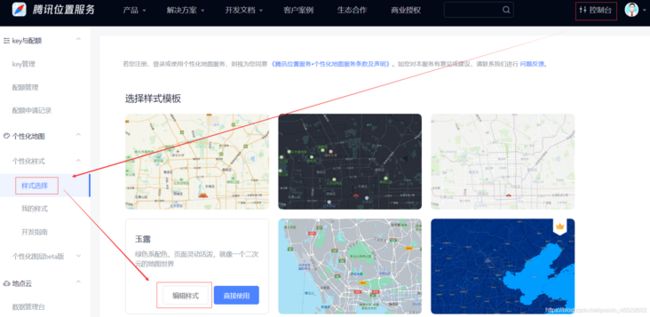
登录腾讯位置服务官网,注册帐号,在key管理里创建新密钥,QQ和微信都可以直接登录,而且个性化地图在网站和微信小程序中都可以使用哦。 前往“控制台->个性化地图->个性化样式->样式选择”,从列表中选择一个模板“编辑样式”,这里我们选择的是二次元地图雨露:
前往“控制台->个性化地图->个性化样式->样式选择”,从列表中选择一个模板“编辑样式”,这里我们选择的是二次元地图雨露:
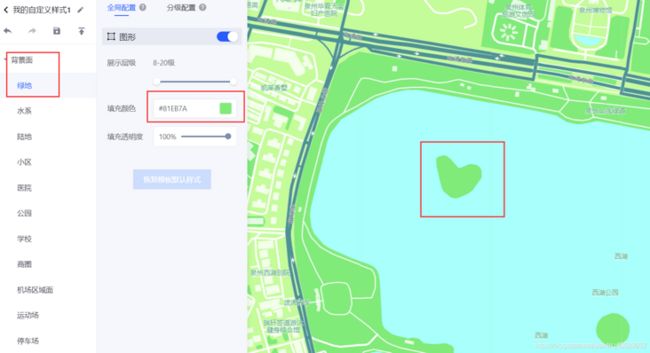
现在该寻找一个心形岛了,我选择的是福建省泉州市西湖公园湖中心的小岛,在地图右下角: 一直放大地图,找到西湖公园,可以看到现在心形岛是绿色的(绿地)。
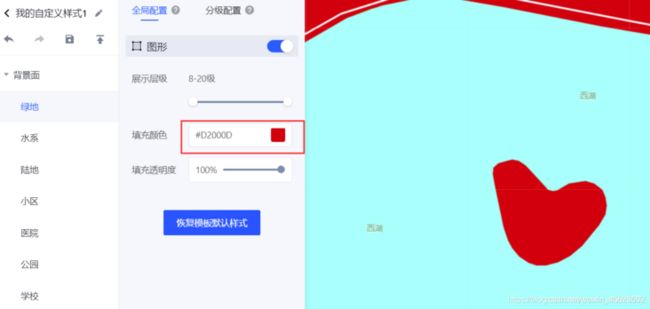
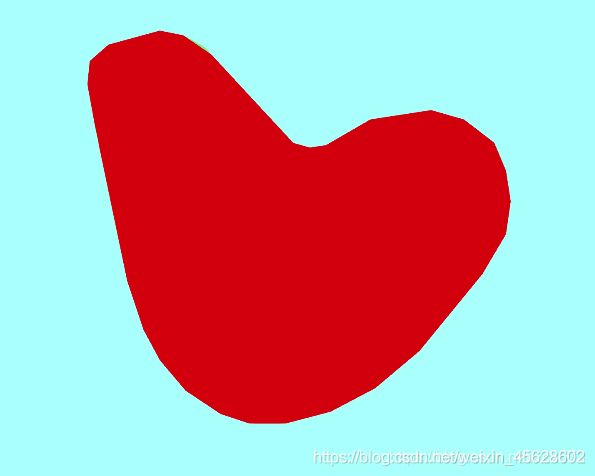
一直放大地图,找到西湖公园,可以看到现在心形岛是绿色的(绿地)。 我们将它的“填充颜色”换成红色,是不是立马就有红心的感觉了。同理,我们还可以更改陆地的颜色或将“填充透明度”设为0%以增加与背景图手的融合。
我们将它的“填充颜色”换成红色,是不是立马就有红心的感觉了。同理,我们还可以更改陆地的颜色或将“填充透明度”设为0%以增加与背景图手的融合。 点击左上角的保存图标,并返回到上一页,发布我们刚才编辑的样式。
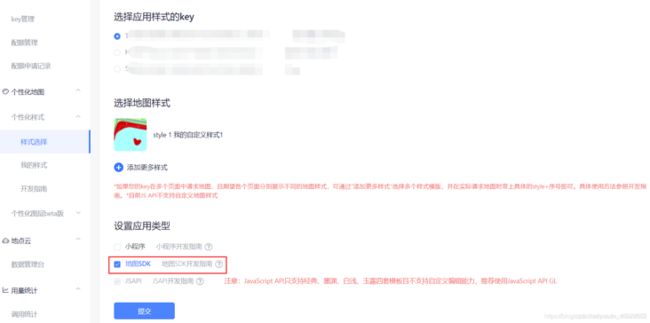
点击左上角的保存图标,并返回到上一页,发布我们刚才编辑的样式。 下面我们需要选择应用样式的key,还没有的话需要去key管理里创建一个,后面我们将用到。虽然本示例使用JSAPI GL进行演示,但还是必须在地图sdk和小程序中至少勾选一个,这里我们就选地图sdk吧。
下面我们需要选择应用样式的key,还没有的话需要去key管理里创建一个,后面我们将用到。虽然本示例使用JSAPI GL进行演示,但还是必须在地图sdk和小程序中至少勾选一个,这里我们就选地图sdk吧。
提交成功之后我们就可以进行开发了,留意上面有个编号“style 1”下面也会用到,来段简单的代码验证一下我们的个性化地图是否生效吧:
玉露改(绿色系恋爱风格)
上效果图,好大一个红心有没有,如果你有更好的颜色搭配,欢迎在评论里展示哦。
先初始化地图(页面背景图为手的照片,中间层放的地图,顶层图是把手扣掉的png)。
//心形小岛坐标
var hart = new TMap.LatLng(24.932215,118.582971);
//起始点坐标
var home = new TMap.LatLng(39.876019,116.411133);
var map = new TMap.Map(document.getElementById("container"), {
//地图中心点
center: new TMap.LatLng(32.879587,111.972656),
//地图缩放级别,支持3~20
zoom: 4,
//是否显示地图上的控件,默认true
showControl:false,
//地图样式ID,有效值为”style[编号]”,与key绑定
mapStyleId: 'style1'
});
//移动路径的坐标
var path = [
home,
hart
];这里大家可以用MultiPolyline绘制折线,在地图上走出个520线路什么的,在走完一段之后给线段加个颜色,交给大家来实现吧。
然后向地图中添加情侣头像,用点标记MultiMarker来实现(微信小程序中用markers):
var marker = new TMap.MultiMarker({
map,
styles: {
'car-down': new TMap.MarkerStyle({
'width': 80,
'height': 80,
'anchor': {
x: 40,
y: 40,
},
//头像路径
'src': 'images/tj.jpg',
})
},
geometries: [{
id: 'car',
styleId: 'car-down',
//坐标
position: home,
}]
});现在我们可以添加动画了,试了一下动画都是异步的,文档里没有回调,也无法链式调用,除了用setTimeout不知道大家有什么好办法没?
marker.moveAlong一般用来做轨迹回放,这里用来从家移动到心形小岛;map.easeTo可以使地图做平滑过渡的动画,这里一直放大地图到心形完整显示。
最后不能忘了用MultiLabel在地图上添加“我爱你”的文本标注:
//点击按钮
$("#btn").click(function () {
$("#btn").hide();
//沿着指定路径移动
marker.moveAlong({
'car': {
path, //坐标数组
speed: 5201314 //移动速度,正整数,单位:千米/小时
}
})
var duration = 2000;
//平滑过渡到指定状态,mapStatus为key-value格式,可以设定center、zoom、rotation、pitch。
map.easeTo({center:hart},{duration});//移动地图
var duration2 = 1000;
setTimeout(function () {
map.easeTo({ zoom: 12 }, { duration:duration2 });//缩放地图
setTimeout(function () {
map.easeTo({ zoom: 18 }, { duration:duration2 });
addLabel();
}, 3000);
}, duration);
});
//添加文本标注
function addLabel() {
//初始化label
var label = new TMap.MultiLabel({
id: 'label-layer',
map: map,
styles: {
'label': new TMap.LabelStyle({
'color': '#D2000D', //颜色属性
'size': 20, //文字大小属性
'offset': { x: 0, y: 0 }, //文字偏移属性单位为像素
'angle': 0, //文字旋转属性
'alignment': 'center', //文字水平对齐属性
'verticalAlignment': 'middle' //文字垂直对齐属性
})
},
geometries: [{
'id': 'label', //点图形数据的标志信息
'styleId': 'label', //样式id
'position': new TMap.LatLng(24.932711,118.583046), //标注点位置
'content': '我爱你', //标注文本
'properties': { //标注点的属性数据
'title': 'label'
}
}]
});
}至此,大功告成。欢迎各位小伙伴们在评论中秀出你的作品哦。
原文作者:肖无疾