目的:了解异或运算符的定义、性质及用法。定义:二元运算符,符号为^,与位与、位或不同的是,它在二进制中为相同为0,不同为1。而且它还满足这几种运算规则:1、任何数^0都等于它本身;2、两个相同的数异或结果为0;3、异或满足交换和结合律。总的说异或运算符就是不带进位的二进制加法。inta=0b1010;//10intb=0b0110;//6//0b1100;//12cout<<(a^b)<
嵌入式八股文(一)——C语言基础篇【理论干货,复习好用】运算符、关键字
Alysop
C语言基础嵌入式c语言开发语言
前言根据各方大佬总结的c语言面试问题进行了收集,并根据自己的理解进行整理,本篇章属于知识点汇总,如果有需要的内容可以根据目录跳转。另外八股文等知识梳理的文章,在下整理都要花费十数个小时,若觉得不错的话还请点赞、收藏、关注在下文章吧,感谢感谢!一、运算符(一)运算符优先级问:运算符的优先级答:成员运算符>单目运算符>=算数运算符>移位运算符>关系运算符>逻辑运算符>赋值运算符()和[]优先级最高成员
【10. 深入理解 C++ 中的特殊运算符】
涛ing
C++基础c++java开发语言c语言ubuntulinuxvim
本章目录:前言1.`sizeof`运算符语法:示例:2.条件运算符(三元运算符)语法:示例:3.逗号运算符(`,`)语法:示例:4.成员访问运算符(`.`和`->`)示例:5.强制类型转换运算符(`cast`)示例:6.指针运算符(`&`和`*`)示例:小结前言在C++中,除了常见的算术、关系、逻辑、位运算符和赋值运算符外,还存在一些特别的运算符。它们的功能比较特殊,往往与C++的高级特性密切相关
Java基础整体总结
Moso_Rx
java
目录前言1.数据类型和变量1.1数据类型1.2变量2运算符2.1常见运算符:2.2位运算符:2.3条件运算符:2.4运算符优先级:3.程序逻辑控制3.1条件语句:3.2循环语句:3.3控制语句:4.方法4.1方法的定义4.2方法的调用:4.3方法重载:4.4递归方法:5类和对象5.1类:5.2对象:6.继承和多态6.1继承:6.2多态:6.3抽象类和接口:7.抽象类和接口7.1抽象类:7.2接口:
Java移位运算符以及位运算
专属_Smile
java进阶
移位运算符:移位运算符是位操作运算符的一种。移位运算符可以在二进制的基础上对数字进行平移。按照平移的方向和填充数字的规则分为三种:>(带符号右移)和>>>(无符号右移)。左移运算符(>)按二进制形式把所有的数字向右移动对应位移位数,低位移出(舍弃),高位的空位补符号位,即正数补零,负数补1。例如11>>3,则是将数字11右移3位。11的二进制值为00000000000000000000000000
【Java探索之旅】运算符解密 位运算,移位运算
屿小夏
Java之光java开发语言
屿小夏:个人主页个人专栏:Java编程秘籍莫道桑榆晚,为霞尚满天!文章目录前言一、位运算符1.1按位与&1.2按位或|1.3按位取反~1.4按位异或^二、移位运算符1.1左移>1.3无符号右移>>>️全篇总结前言位运算符是Java中的重要运算符之一,用于对数据的二进制位进行操作。Java中的位运算符包括按位与(&)、按位或(|)、按位取反(~)和按位异或(^)。这些运算符可以帮助我们进行位级操作,
MySQL 基础篇
睫毛进眼睛了!
SQLmysql
文章目录MySQL基础篇1.数据库概述1.1.表、记录、字段1.2.表的关联关系1.2.1.一对一关联(one-to-one)1.2.2.一对多关联(ont-to-many)1.2.3.多对多关联(mant-to-many)2.SQL之SELECT2.1.基本规则2.2.基本语法2.3.运算符2.3.1.算术运算符2.3.2.比较运算符2.3.3.逻辑运算符2.3.4.位运算符2.3.5.运算符优
深入理解位运算符及其在JavaScript中的应用
javascript前端
深入理解位运算符及其在JavaScript中的应用在我们之前的文章中,我们已经简单介绍了位运算在JavaScript中的应用,点击这里查看之前的文章。本篇文章,我们将更深入地探讨位运算,帮助你更全面地理解它。常见位运算符运算符描述运算规则&按位与and两个对应的二进制位都为1时,结果为1,否则为0\按位或or两个对应的二进制位有一者为1时,结果为1,否则为0^按位异或XOR两个对应的二进制位相异时
入门知识(JAVA基础)
一只藏羚吖
JAVA基础java开发语言
目录一、二进制二、变量的本质三、八种数据类型四、运算符1、算术运算符2、关系运算符3、逻辑运算符4、位运算符5、移位运算符6、条件运算符(三目操作符)五、类型转换一、二进制二进制(binary)是在数学和数字电路中以2为基数的记数系统,它使用两个不同的符号0(代表零)和1(代表一)来表示数值。二进制由德国数学家莱布尼茨在17世纪至18世纪提出,是现代计算机科学和数字电路的基础。二进制的特点主要有:
C语言基础——位运算符*
小禾苗_
c语言开发语言
运算符术语示例结果&按位与运算011&1012个都为1才为1,结果为001|按位或运算011|101有1个为1就为1,结果为111^按位异或运算011^101不同的为1,结果为110~取反运算~011100>右移运算1010>>10101ps:取反、左右位移运算需要在补码的基础上运算。1、按位与(&)如果一个为0即为0,两个都为1时才为1eg:40&15=800101000--->40000011
python中的移位运算
排骨教主@
笔记
左移位和右移位运算符,其格式为a>,含义为将数字a的二进制为数左移或右移b位。例如∶a=0b10101a>1表示将a右移1位即a=0b1010转为十进制为10对于常见的位运算其中有几个点要注意(1)负数的移位计数为非法操作,其可能导致ValueError错误(2)左移位,底位空缺补零,高位溢出舍弃∶右移位,高位空缺补零,低位溢出舍弃。(3)左移N位相当于将数乘以2的N次幂;右移N位相当于将数除以2
python中异或怎么算_python3运算符,python3异或
weixin_39619433
python中异或怎么算
python3运算符,python3异或Python3运算符Python语言支持以下类型的运算符:算术运算符比较(关系)运算符赋值运算符逻辑运算符位运算符成员运算符身份运算符运算符优先级#============Python3算术运算符============假设两个变量x=20y=30,下面使用算术运算符运算x=50y=20print(x+y)#加print(x-y)#减print(x*y)#乘
Day3-Summary
DennisH
运算符python中有:数学运算符、比较运算符、逻辑运算符、赋值运算符、位运算符1.数学运算符:+,-,,/,%,//,*加,减,乘,除,取余,整除,幂运算(x**y-->求x的y次方)取余可用于判断奇偶数/获取个位数上数字print(5%2)print(1233//10)print(133**3)print(2352637**(1/3))print(729**(1/3))2.比较运算符:>,=,
python 运算符
sanduo112
人工智能python开发语言
python运算符一、运算符1.算术运算符+-*/%//**2.比较(关系)运算符==!=>>=:=(海象运算符)4.位运算符:&|^~(-x-1)>5.逻辑运算符andornot6.身份运算符身份运算符用于比较两个对象的存储单元is,isnot7.成员运算符innotin8.运算符优先级二、代码概述一、运算符Python语言支持以下类型的运算符:算术运算符比较(关系)运算符赋值运算符逻辑运算符位
Python 运算符
A 八方
Pythonpython算法开发语言
Python算术运算符Python比较运算符Python赋值运算符Python位运算符Python逻辑运算符Python成员运算符Python身份运算符Python运算符优先级Python算术运算符以下假设变量:a=10,b=20:运算符描述实例+加-两个对象相加a+b输出结果30-减-得到负数或是一个数减去另一个数a-b输出结果-10*乘-两个数相乘或是返回一个被重复若干次的字符串a*b输出结果
03-JavaScript运算符
七分之二十四
JavaScript运算符和数学的运算符一样,JavaScript中的运算符是告诉程序执行特定算术或逻辑操作的符号表达式:利用运算符链接在一起的有意义,有结果的语句运算符分类按功能分类算数运算符位运算符关系运算符逻辑运算符根据参与运算的操作数的个数分类单目运算双目运算三目运算算数运算符+-*/%算数运算符的优先级和结合性*/%优先级高于+-无论是+-*/%都是左结合性(从左至右计算)算数运算符注意
c++算法学习,力扣刷题笔记
黒№
c++算法
c++算法学习,力扣刷题笔记目录c++算法学习,力扣刷题笔记新手村1480.一维数组的动态和1480.一维数组的动态和C++中的位运算符例子更多位运算用法具体示例1672.最富有客户的资产总量新手村力扣新手村题目及解析,我的疑问和解答1480.一维数组的动态和题目给你一个数组nums。数组「动态和」的计算公式为:runningSum[i]=sum(nums[0]…nums[i])。请返回nums的
Python系列(17)—— 位运算符
隐私无忧
万花筒#Pythonpython
Python中的位运算符(BitwiseOperator)一、引言位运算符是直接对整数的二进制位进行操作的运算符。在Python中,位运算符可以对整数进行位级别的运算,如按位与(AND)、按位或(OR)、按位异或(XOR)、按位取反(NOT)等。这些运算符在底层系统编程、算法优化、网络通信等领域有广泛的应用。二、位运算符介绍按位与(&):对应位都为1时,结果位才为1,否则为0。按位或(|):对应位
html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
__attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
[Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
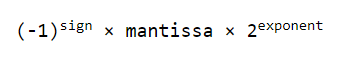
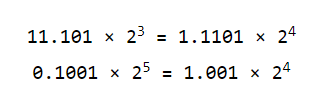
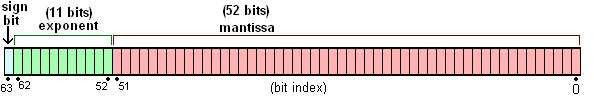
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C