- element ui 中 Cascader 级联选择器实现 动态加载 动态禁用 入门_cascader动态加载(2)
2401_84619606
程序员前端面试学习
专业技能一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题HTML+CSSJavaScript前端框架前端性能优化前端监控模块化+项目构建代码管理信息安全网络协议浏览器算法与数据结构团队管理开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】最近得空把之前遇到的面试题做了一个整理,包括我本人自己
- 对于简单的HTML、CSS、JavaScript前端,我们可以通过几种方式连接后端
昨今
前端htmlcss
1.使用FetchAPI发送HTTP请求(最简单的方式)://home.html//示例:提交表单数据到后端constsubmitForm=async(formData)=>{try{constresponse=awaitfetch('http://your-backend-url/api/submit',{method:'POST',headers:{'Content-Type':'applic
- JavaScript前端性能优化技巧分享
代码旅人博客
前端javascript性能优化
在前端开发中,性能优化是一个持续不断的追求。随着Web应用的日益复杂,如何确保应用的流畅性和响应速度,成为了每个前端开发者必须面对的问题。JavaScript作为前端的核心语言,其性能优化更是至关重要。本文将分享一些JavaScript前端性能优化的技巧,帮助开发者提升Web应用的性能。一、减少DOM操作DOM(文档对象模型)操作是JavaScript中常见的性能瓶颈之一。频繁的DOM操作会导致浏
- Vue.js 与低代码开发:如何实现快速应用构建
虚无火星车
vue.js低代码前端
在当今数字化高速发展的时代,企业对应用开发的速度和效率有着迫切的需求。传统开发模式往往周期长、成本高,难以满足市场的快速变化。而低代码开发的兴起,为这一困境带来了转机。Vue.js作为一款流行的JavaScript前端框架,以其简洁高效、灵活易用的特点,与低代码开发相结合,更是为快速应用构建提供了强大的技术支撑。今天,我们就来探讨一下Vue.js与低代码开发如何携手实现快速应用构建,同时了解一下在
- 探索JavaScript前端开发:开启交互之门的神奇钥匙(二)
小周不想卷
艾思科蓝学术会议投稿javascript
目录引言四、事件处理4.1事件类型4.2事件监听器五、实战案例:打造简易待办事项列表5.1HTML结构搭建5.2JavaScript功能实现六、进阶拓展:异步编程与Ajax6.1异步编程概念6.2Ajax原理与使用七、前沿框架:Vue.js入门窥探7.1Vue.js简介7.2基础使用示例八、总结与展望引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体
- Vue2和Vue3
秋书一叶
Vuevue.js前端javascript
Vue2和Vue3一、Vue2简介二、Vue3简介三、Vue2和Vue3的关系四、Vue2和Vue3的区别五、Vue2和Vue3各自的优缺点1.Vue22.Vue3六、总结一、Vue2简介Vue.js2(通常称为Vue2)是一款流行的JavaScript前端框架,用于构建现代、交互式、响应式的用户界面。它由EvanYou开发,于2016年发布,是Vue.js框架的第二个主要版本。Vue2的核心思想
- 探索React前端框架:JavaScript技巧与最佳实践
自由翱翔碧海蓝
javascriptreact.js前端框架js
React是一个广泛使用的JavaScript前端框架,它提供了一种组件化的开发模式,使得构建交互式用户界面变得更加简单和高效。在本文中,我们将深入探讨React框架的一些关键技巧和最佳实践,同时提供相应的源代码示例。合理使用函数组件和类组件React提供了两种主要的组件类型:函数组件和类组件。函数组件是纯粹的JavaScript函数,而类组件则是通过继承React.Component类创建的。在
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- 【论文投稿】探索JavaScript前端开发:开启交互之门的神奇钥匙(一)
小周不想卷
艾思科蓝学术会议投稿javascript
目录一、引言二、基础入门2.1变量与数据类型2.2条件与循环语句2.3函数三、DOM操作3.1获取DOM元素3.2修改DOM内容和样式3.3动态创建和删除DOM元素一、引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体验的优劣直接关乎着信息的有效传递与用户的留存。JavaScript,这门在前端开发领域占据核心地位的编程语言,犹如一位神奇的魔法师,为
- JavaScript前端面试题——JS 中 Map 和 WeakMap 有什么区别 ?
早八睡不醒午觉睡不够的程序猿
开发语言javascript前端
刷了面试题之后才知道自己的知识是多么薄弱,这题我连Map和WeakMap是什么都不知道参考答案在JavaScript中,Map和WeakMap都是键值对的集合,但它们有几个重要的区别:1.键类型:Map对象的键可以是任何类型,包括基本数据类型和对象类型,而WeakMap对象的键必须是对象类型。2.垃圾回收:Map对象中的键和值都会被常规垃圾回收机制回收,而WeakMap中的键是弱引用,即在对象被垃
- 【前端框架开发 | Vue.js | 第一篇】Vue.js框架简介、安装及打包教程
秋说
前后端项目开发前端框架vue.js前端htmlcssJavaScript
文章目录前言什么是Vue.js为什么是Vue.jsVue.js安装打包Vue项目方法一:vite打包方法二:webpack打包webpack执行流程总结前言正式开始学习前确保确保你已掌握前端三件套:HTMLCSSJavaScript什么是Vue.jsVue.js是一种流行的JavaScript前端框架,用于构建交互式的、响应式的用户界面。它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应
- 打卡55天------图论(并查集)
感谢上Di_123
前端算法题前端算法javascript
图论这里我学的不是很好,作为一名JavaScript前端开发工程师,我能说我基本上在工作中都没用到过吗?一、并查集理论基础这个说句实话,我平常工作很少用到,上学的时候好像也没学过,可能我只是本科生吧,卡尔我他的简介的学历是硕士,还是要在知识上不断追求呀。并查集理论基础二、寻找存在的路径题目链接:卡码网题目描述:题目描述给定一个包含n个节点的无向图中,节点编号从1到n(含1和n)。你的任务是判断是否
- 热门的19个JAVASCRIPT前端开发框架和库
JavaScript(JS)是一种轻量级的解释(或即时编译)编程语言,是世界上最流行的编程语言。JavaScript是一种基于原型的多范式、单线程的动态语言,支持面向对象、命令式和声明式(例如函数式编程)风格。JavaScript几乎可以做任何事情,更可以在包括物联网在内的多个平台和设备上运行。在WebGL库和SVG/Canvas元素的支持下,JavaScript变得惊人的强大。几乎可以为网络构建
- Vue涉及国家安全漏洞?尤雨溪回应:前端框架没有渗透功能
涅槃快乐是金
无论是前端还是后端,只要有代码存在,就会出现漏洞。最近,有两幅关于Vue安全问题的截图在业界广为传播,截图内容表明目前有多家公司统计软件开发过程中使用Vue.js和SonarQube的情况,疑似有黑客利用Vue.js和SonarQube中的漏洞对我国境内机关和重要企事业单位实施网络攻击探测。Vue是一款流行的JavaScript前端框架,于2014年作为独立开源开发者尤雨溪的个人项目发布。时至今日
- 【开题报告】基于SpringBoot+Vue.js的社区管理系统的设计与实现
加瓦程序设计师
开题报告springbootvue.js后端
1.研究背景社区管理系统是近年来随着社区发展和居民需求增加而兴起的一种信息化管理工具。传统的社区管理方式存在信息传递不畅、居民参与度低、管理效率低下等问题,因此需要引入现代化的信息技术手段来改善社区管理工作。SpringBoot是一个轻量级的Java后端开发框架,具有快速开发、简化配置、内嵌服务器等特点,适合用于构建中小型的Web应用程序。Vue.js是一种流行的JavaScript前端框架,可以
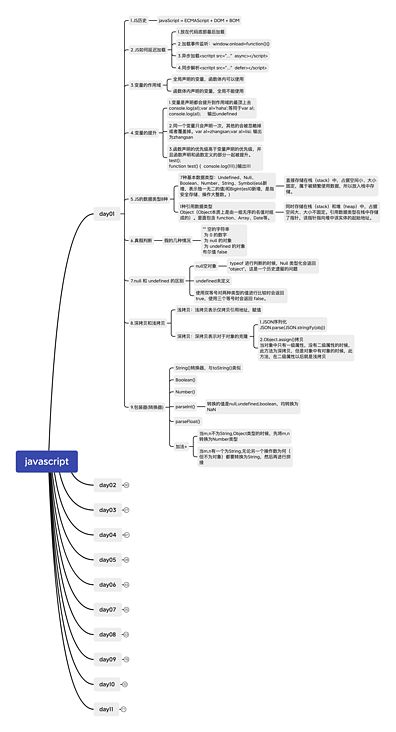
- 第十天知识总结
Alice丨殇
JavaScript实现包含了三个部分:ECMAScript、JavaScript前端验证node.js可写服务器写后台dom文档对象模型操作文档网页bom浏览器模型操作浏览器编写输出提示框。alert(‘’)用文档写内容document,write(‘asasda’)(可以向body中输出内容)写的内容显示在body中。和body的直接区别,不过JS、可以动态改变控制台输出内容console.l
- 不看后悔之JavaEE Web开发预备知识篇:HTML5、CSS3与JavaScript前端三剑客——搭建企业级应用的基石
陈大狗Ayer
javaee前端java-eehtml5后端java
引言在JavaEE企业级Web开发中,HTML5、CSS3和JavaScript作为前端技术的核心力量,为构建高性能、高交互的企业应用程序提供了不可或缺的基础支撑。本文将详尽探讨这三种技术在JavaEE环境下的基本概念、核心功能以及最佳实践,助你顺利开启JavaEEWeb开发之旅。一、HTML5基础及其在JavaEE中的应用1.1HTML5简介与JavaEE集成HTML5是现代Web开发的标准语言
- JavaScript前端开发 DOM 列表的增删和移动
i学无止境
JavaScript学习
利用DOM操作节点的方式实现列表的增删和移动case.html列表的增删和移动body{background:#ddd;text-align:center}.list{display:inline-block;margin-top:20px;padding:40px;border-radius:8px;background:#fff;color:#333;text-align:left;font-
- JavaScript前端开发 实现购物车
i学无止境
JavaScript学习
购物车ShopCart.html购物车.cart{width:700px;padding:010px10px;border:1pxsolid#D5E5F5;}.cart-title{margin-bottom:10px;font-size:14px;border-bottom:1pxsolid#AED2FF;line-height:30px;height:30px;font-weight:700;
- 在Vue.js中,什么是mixins?它们的作用是什么?
揣晓丹
前端开发vue.js前端javascript
目录一、Vue.js介绍二、什么是mixins三、mixins的应用场景四、mixins的优势和作用一、Vue.js介绍Vue.js是一种流行的JavaScript前端框架,用于构建交互式的Web界面。它被设计为易于理解和集成的框架,使开发者能够快速构建可复用的组件化应用程序。Vue.js采用了MVVM(Model-View-ViewModel)架构模式,通过将数据和视图分离,使开发更加简单和高效
- Brackets - (HTML/CSS/JavaScript 前端 WEB IDE) 使用技巧
11061104
Bracketside前端
Brackets是一个免费、开源且跨平台的HTML/CSS/JavaScript前端WEB集成开发环境(IDE工具)。该项目由Adobe创建和维护,根据MIT许可证发布,支持Windows、Linux以及OSX平台。它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。和SublimeText、Everedit等通用代码编辑器不一样,Brackets
- Vue.js:构建用户界面的渐进式框架
番茄大大~
前端基础知识要点vue.jsui前端
Vue.js是一种流行的JavaScript前端框架,用于构建用户界面。本文将介绍Vue.js的基本概念、特点、应用场景以及与其他框架的对比。一、引言在当今的前端开发领域,Vue.js已经成为了一个备受瞩目的框架。它的简洁、灵活和易于上手的特性使得开发人员能够快速高效地构建用户界面。那么,什么是Vue.js?让我们一起来探讨。二、Vue.js简介Vue.js是一款构建用户界面的渐进式框架。与其他重
- JavaScript前端三大框架比较:Angular、React、Vue
键盘上のDancer
参考链接:https://www.infoq.cn/article/3zjscesgksmfndgir7sm
- vue——邂逅vue.js
cyanBookMark
javascriptcssvue.jshtmlhtml5
一、vue.js的简介最近这几年最火的javaScript前端框架是谁?毫无疑问当属vue为第一。vue现如今被很多中、小型公司所喜爱,并且也被一些大型公司作为核心技术来做项目、开发小程序等。vue在早期的灵感来自于AngularJS,然而,AngularJS中存在的许多问题,在Vue中已经得到解决。**最重要的是Vue的创始人是我国的尤雨溪尤大神!!!二、Vue.js是什么?Vue(类似于vie
- 回顾2023年我的编程之路你是否和我一样
阿猫的故乡
开发语言
博客主页:阿猫的故乡系列专栏:JavaScript专题栏ajax专栏:ajax知识点欢迎关注:点赞收藏✍️留言文章目录前言2023年已经结束,我一名大一生,也是刚学有小成也希望大家能多多支持在2023年,我开始了我在编程世界中的探索之路,特别是在JavaScript前端开发方向上。在这篇文章中,我将回顾一年来的学习和成长历程。首先,我会介绍我对JavaScript的初步了解和学习。我从最基础的语法
- Web前端零基础入门HTML5+CSS3基础教程——了解前端
TTLTTX
前端学习html5css
IT行业里各种职业形形色色,令little眼花缭乱。在众多职业里只选择一个实在是困难,在如今的社会形势里,只会一门也可能难于就业,所以little玩起了前端。目录前端是什么前端的核心技术HTMLCSSJavaScript前端入门所用到的工具VSCode的安装
- 在Java中如何将Vue项目导入并进行编程
雨中微步
javavue.js开发语言编程
Vue.js是一种流行的JavaScript前端框架,而Java是一种面向对象的编程语言。如果你想在Java中使用Vue项目,你需要进行一些额外的配置和编程。本文将向你介绍如何将Vue项目导入Java中,并进行相应的编程。首先,你需要确保你的Java开发环境已经设置好。你可以使用任何支持Java开发的集成开发环境(IDE),如Eclipse或IntelliJIDEA。接下来,让我们详细说明如何将V
- 《web前端开发技术》初识Vue + 第一个 Vue程序:hello world
MSY~学习日记分享
web前端开发技术开发语言前端框架前端html5笔记
目录2.1Vue简述2.1.1什么是Vue2.1.2为什么选择Vue2.2Vue的三种安装方式2.1Vue简述Vue在JavaScript前端开发库领域属于后来者,其他前端开发库有jQuery、ExtJS、Anguals、React等。2.1.1什么是Vue️Vue(读音/vjuː/,类似于View)是一套用于构建用户界面的渐进式框架。️Vue的渐进式表现为:声明式渲染→组件系统→客户端路由→
- [JavaScript前端开发及实例教程]计算器&井字棋游戏的实现
Linyeji
JavaScriptjavascript游戏开发语言
计算器(网页内实现效果)HTML部分MyCalculatorC/*←789-456+123.(0)=CSS部分.container{max-width:400px;margin:10vhauto0auto;box-shadow:0px0px43px17pxrgba(153,153,153,1);}#display{text-align:right;height:70px;line-hei
- Vue 3 组件通信总结
大笑编程
vue.js前端javascriptjs
Vue3组件通信总结Vue是一种流行的JavaScript前端框架,它提供了一种组件化的开发方式,使得构建大型应用变得更加简单和可维护。在Vue中,组件之间的通信是一个重要的主题。本文将总结Vue3中的组件通信方式,并提供相应的源代码示例。Props和EventsVue组件通信的一种常见方式是通过父子组件之间的Props和Events。父组件通过Props向子组件传递数据,子组件则通过Events
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl