本文实例为大家分享了vue实现文件上传和下载的具体代码,供大家参考,具体内容如下
文件上传
vue中的文件上传主要分为两步:前台获取到文件和提交到后台
获取文件
前台获取文件,主要是采用input框来实现
附件名称:
最重要的是这一句代码:
![]()
通过file类型的input框实现文件上传;然后通过设置multiple="multiplt"实现了多文件上传,并且使用accept实现了上传文件类型限制;最后通过监听change事件,前台获取到上传的文件。
getFile(event){
var file = event.target.files;
for(var i = 0;i
通过change事件中的event.target.files就能获取到上传的文件了,在上面再次对获取的文件进行了类型限制。
数据提交
获取到文件数据后,就需要将数据提交到后台,这里可以采用FormData的方式提交。
submitAddFile(){
if(0 == this.addArr.length){
this.$message({
type: 'info',
message: '请选择要上传的文件'
});
return;
}
var formData = new FormData();
formData.append('num', this.addType);
formData.append('linkId',this.addId);
formData.append('rfilename',this.addFileName);
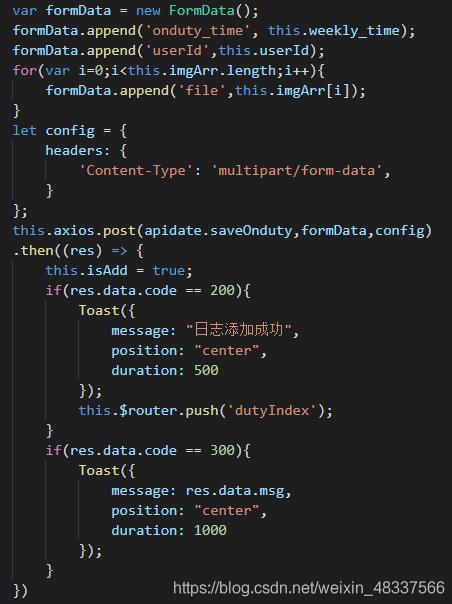
for(var i=0;i {
if(response.data.info=="success"){this.$message({
type: 'success',
message: '附件上传成功!'
});
}
})
}
在进行数据提交的时候,有两点需要注意:formData对象和Content-Type,处理好着两点以后,就和其他的接口一样了。
文件下载
首先是从服务器获取文件列表,并展示:
然后完成点击下载事件:
toxiazai(index,num,id){
var tempForm = document.createElement("form");//创建form表单,以下数form表单的各种参数
tempForm.id = "tempForm1";
tempForm.method = "post";
tempForm.action = apidate.downloadEnclosure;
tempForm.target="_";
var hideInput1 = document.createElement("input");
hideInput1.setAttribute('type','hidden');
hideInput1.setAttribute('name','linkId');
hideInput1.setAttribute('id','linkId');
hideInput1.setAttribute('value',id);
tempForm.appendChild(hideInput1);
var hideInput2 = document.createElement("input");
hideInput2.setAttribute('type','hidden');
hideInput2.setAttribute('name','num');
hideInput2.setAttribute('id','num');
hideInput2.setAttribute('value',num);
tempForm.appendChild(hideInput2);
if(document.all){
tempForm.attachEvent("onsubmit",function(){}); //IE
}else{
var subObj = tempForm.addEventListener("submit",function(){},false); //firefox
}
document.body.appendChild(tempForm);
if(document.all){
tempForm.fireEvent("onsubmit");
}else{
tempForm.dispatchEvent(new Event("submit"));
}
tempForm.submit();//提交POST请求
document.body.removeChild(tempForm);
},
文件在线打开
在PC端,有很多文件都试采用下载的方式,但是在手机端,更多的是直接在线打开。如果要实现文件的在线打开,可以借助于a标签的href属性实现
-
上传时间:{{item.create_time}}
因为使用这种方式进行文件打开的时候,需要有完整的路径名称,但是在从后台获取到列表的时候,通常是相对路径,所以需要进行路径拼接: v-bind:href="[filePrefix+item.uuid_name]" rel="external nofollow" rel="external nofollow"
图片上传和预览
通过在上传文件以后,就可以拿到文件的名称进行展示。但是如果是用这种方式进行图片上传,展示不再是图片名称了,而应该是图片展示。
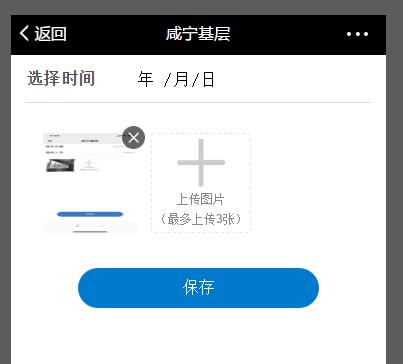
例如,要实现上面这种效果,使用input进行图片上传
getFile(event){
var file = event.target.files;
for(var i = 0;i
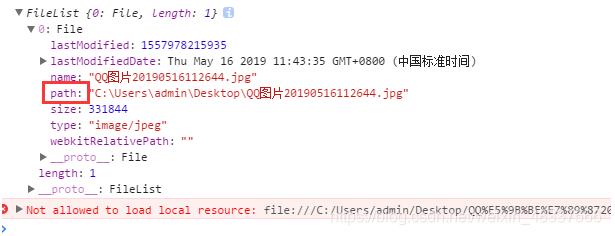
因为在打印event对象的时候,发现上传的图片中包含一个path字段,对应的就是图片在设备上地址,就想当然的以为可以用这种方式展示图片,结果很显然的报错了,在网上查了一下才知道,要展示使用input上传的图片,需要使用FileReader。
具体的就是,input获取到的图片,是不能立即展示的,两者根本不是一回事,所以,还需要一个数组,用来存放展示的图片。
getFile(event){
var file = event.target.files;
let that = this;
for(var i = 0;i
这样,提交数据的时候,使用的是imgArr,而展示的时候,使用的是imgShow
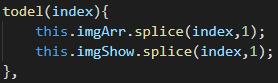
还有一点需要注意的是,这里还有一个删除操作,这里的删除,不仅是在界面上的不可见,更是代表删除的这种照片,不需要传递到后台,因此,两个数组都需要进行删除
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。