- Git常用命令-修改远程仓库地址
猿大师
LinuxJavagitjava
查看远程仓库地址gitremote-v返回结果originhttps://git.coding.net/*****.git(fetch)originhttps://git.coding.net/*****.git(push)修改远程仓库地址gitremoteset-urloriginhttps://git.coding.net/*****.git先删除后增加远程仓库地址gitremotermori
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- CX8903:Ebike自行车仪表电源方案开发,Ebike智能仪表电源芯片
诚芯微科技
社交电子
CX8903:电动Ebike自行车仪表电源方案开发,Ebike智能仪表电源芯片推荐。电动助力自行车EBIKE凭借其环保、健康、低噪、和便捷等特点,成为了越来越受欢迎的骑行便利交通工具。提供电动Ebike自行车仪表电源方案开发、E-BIKE电动助力自行车仪表供电电源解决方案。CX8903采用100V高压制造工艺(芯片最高耐压可到100V以上),SOP-8L贴片封装,CX8903内置100V/90mΩ
- CX8836:小体积大功率升降压方案推荐(附Demo设计指南)
诚芯微科技
社交电子
CX8836是一颗同步四开关单向升降压控制器,在4.5V-40V宽输入电压范围内稳定工作,持续负载电流10A,能够在输入高于或低于输出电压时稳定调节输出电压,可适用于USBPD快充、车载充电器、HUB、汽车启停系统、工业PC电源等多种升降压应用场合,为大功率TYPE-CPD车载充电器提供最优解决方案。提供CX8836Demo测试、CX8836样品申请及CX8836方案开发技术支持。CX8836同升
- 01-Git初识
Meereen
Gitgit
01-Git初识概念:一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码作用:记录代码内容。切换代码版本,多人开发时高效合并代码内容如何学:个人本机使用:Git基础命令和概念多人共享使用:团队开发同一个项目的代码版本管理Git配置用户信息配置:用户名和邮箱,应用在每次提交代码版本时表明自己的身份命令:查看git版本号git-v配置用户名gitconfig--globaluser.name
- C++ | Leetcode C++题解之第409题最长回文串
Ddddddd_158
经验分享C++Leetcode题解
题目:题解:classSolution{public:intlongestPalindrome(strings){unordered_mapcount;intans=0;for(charc:s)++count[c];for(autop:count){intv=p.second;ans+=v/2*2;if(v%2==1andans%2==0)++ans;}returnans;}};
- 摩托车加装车载手机充电usb方案/雅马哈USB充电方案开发
诚芯微科技
社交电子
长途骑行需要给手机与行车记录仪等设备供电,那么,加装USB充电器就相继在两轮电动车上应用起来了。摩托车加装usb充电方案主要应用于汽车、电动自行车、摩托车、房车、渡轮、游艇等交通工具。提供电动车USB充电器方案/摩托车加装usb充电方案/渡轮加装usb充电方案/游艇加装usb充电方案开发。摩托车加装车载手机充电usb方案、汽车游艇改装四孔面板装双USB车充点烟器5V/4A电动车USB充电器输入4.
- ARM V8 base instruction -- Debug instructions
xiaozhiwise
Assemblyarm
/**Debuginstructions*/BRK#imm16进入monitormodedebug,那里有on-chipdebugmonitorcodeHLT#imm16进入haltmodedebug,连接有外部调试硬件
- ARMv8 Debug
__pop_
ARMv8ARM64架构linux运维
内容来自DEN0024A_v8_architecture_PG.pdf本质ARMv8Debug是什么历史在ARMv4开始被引入,并已发展成一系列广泛的调试(debug1)和跟踪(trace)功能ARMv6和ARMv7-a新增了自托管调试(debug2)和性能评测(trace-enhance)ARMv8处理器提供硬件功能侵入式:调试工具能够对核心活动提供显著级别的控制非侵入式:以非侵入性方式收集有关
- 笋丁网页自动回复机器人V3.0.0免授权版源码
希希分享
软希网58soho_cn源码资源笋丁网页自动回复机器人
笋丁网页机器人一款可设置自动回复,默认消息,调用自定义api接口的网页机器人。此程序后端语言使用Golang,内存占用最高不超过30MB,1H1G服务器流畅运行。仅支持Linux服务器部署,不支持虚拟主机,请悉知!使用自定义api功能需要有一定的建站基础。源码下载:https://download.csdn.net/download/m0_66047725/89754250更多资源下载:关注我。安
- NPM私库搭建-verdaccio(Linux)
Beam007
npmlinux前端
1、安装nodelinux服务器安装nodea)、官网下载所需的node版本https://nodejs.org/dist/v14.21.0/b)、解压安装包若下载的是xxx.tar.xz文件,解压命令为tar-xvfxxx.tar.xzc)、修改环境变量修改:/etc/profile文件#SETPATHFORNODEJSexportNODE_HOME=NODEJS解压安装的路径exportPAT
- 斟一小组鸡血视频
和自己一起成长
http://m.v.qq.com/play/play.html?coverid=&vid=c0518henl2a&ptag=2_6.0.0.14297_copy有一种努力叫做靠自己http://m.v.qq.com/play/play.html?coverid=&vid=i0547o426g4&ptag=2_6.0.0.14297_copy世界最励志短片https://v.qq.com/x/pa
- golang 实现文件上传下载
wangwei830
go
Gin框架上传下载上传(支持批量上传)httpRouter.POST("/upload",func(ctx*gin.Context){forms,err:=ctx.MultipartForm()iferr!=nil{fmt.Println("error",err)}files:=forms.File["fileName"]for_,v:=rangefiles{iferr:=ctx.SaveUplo
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- 探索ASPICE V3.1:汽车行业软件开发的中文指南
阮懿同
探索ASPICEV3.1:汽车行业软件开发的中文指南ASPICE_V3.1中文版.pdf.zip项目地址:https://gitcode.com/open-source-toolkit/422a2在汽车软件工程领域,高质量的标准对于确保行车安全和提升用户体验至关重要。今天,我们为您介绍一个珍贵的开源宝藏——ASPICEV3.1中文版资源。这是一篇专为国内汽车行业开发者、质量管理者准备的深度解读,旨
- 鲲鹏 ARM 架构 麒麟 Lylin v10 安装 Nginx (离线)
焚木灵
arm开发架构nginx服务器
最近做一个银行的项目,银行的服务器是鲲鹏ARM架构的服务器,并且是麒麟v10的系统,这里记录一下在无法访问外网安装Nginx的方法。其他文章:鲲鹏ARM架构麒麟Lylinv10安装Mysql8.3(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Node和NVM(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Pm2(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装P
- ffmpeg批量将tif文件转成jpeg格式
winfredzhang
图像工具ffmpegtifjpeg转换
1、cmd2、切换到安装ffmpeg的路径。3、输入命令:ffmpeg-start_number001-i"D:\ocr\%03d.tif"-start_number001-pix_fmtyuv420p-qscale:v1"D:\ocr\%03d.jpg"结果。
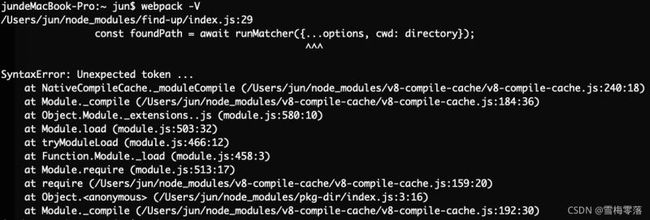
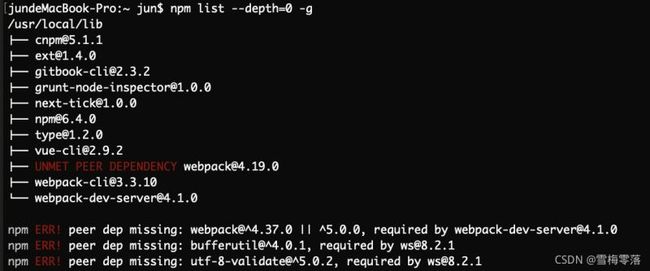
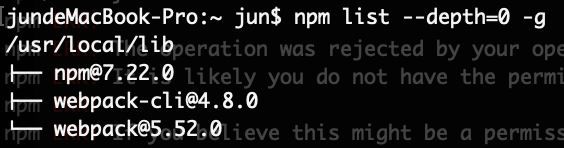
- Vue 项目运行时,报错 Error: Cannot find module ‘node:path‘
周bro
vue.js前端javascriptnode.jsnpm
node-v是否显示nodenpm-v报错Error:Cannotfindmodule‘node:path'是因为node版本和npm版本不匹配安装相对应的版本node版本10.16.0对应npm版本
[email protected]执行该命令即可匹配版本官网https://nodejs.org/en/about/previous-releases
- 现在做自媒体还赚钱吗,普通人怎样做自媒体赚钱?
氧惠好物
短视频平台很多,但真正能赚到钱的不多,选好阵地盆满钵满,选错阵地颗粒无收也可以做氧惠APP分享赚钱,2023新型淘客平台,收益还不错氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,注册送V8等级,欢迎各位团队长体验!也期待你的加入。氧惠邀请码166666,注册就帮你推广,一起做到百万团队!氧惠怎么使用1复制淘宝(其它平台)商品链接,淘口令,标
- python中文版下载官网-Python下载 v3.8.3 官方中文版
weixin_37988176
Python中文版是一款非常专业的通用型计算机程序设计语言安装包,Python具有比其他语言更有特色语法结构,而且在设计上坚持了清晰划一的风格,使得它成为一门易读、易维护并且被大量用户所欢迎的、用途广泛的语言,随着版本的不断更新和语言新功能的添加,越来越多被用于独立的、大型项目的开发。Python中文版软件介绍Python中文版是一门跨平台的脚本语言,Python规定了一个Python语法规则,实
- DVBS 卫星波段 设置
晨春计
TVAndroidTVandroid
目录背景DVBS介绍LNB(LowNoiseBlock)LNBC(LowNoiseBlockController)Tuner接收频率范围卫星波段范围卫星波段降频Ku波段降频C波段降频码流机和DVBS菜单设置背景不经常使用DVBS频率设置,容易忘记,整理如下。DVBS介绍在DVBS/S2信号通过同轴线进入电视/机顶盒的同时,LNBC会通过同轴线向外输出0/22K,13V/18V等信号,以控制LNB的
- 免费像素画绘制软件 | Pixelorama v1.0.3
dntktop
软件运维windows
Pixelorama是一款开源像素艺术多工具软件,旨在为用户提供一个强大且易于使用的平台来创作各种像素艺术作品,包括精灵、瓷砖和动画。这款软件以其丰富的工具箱、动画支持、像素完美模式、剪裁遮罩、预制及可导入的调色板等特色功能,满足了像素艺术家们的各种需求。用户可以享受到动态工具映射、洋葱皮效果、帧标签、播放动画时绘制等高级功能,以及非破坏性的、完全可定制的图层效果,如轮廓、渐变映射、阴影和调色板化
- 用kubedam搭建的k8s证书过期处理方法
我滴鬼鬼呀wks
k8s1024程序员节
kubeadm部署的k8s证书过期1、查看证书过期时间kubeadmalphacertscheck-expiration若证书已经过期无法试用kubectl命令建议修改服务器时间到未过期的时间段2、配置kube-controller-manager.yaml文件cat/etc/kubernetes/manifests/kube-controller-manager.yamlapiVersion:v
- 超高返利仙侠手游 ,哪个平台最高?
会飞滴鱼儿
今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给300-500的充值扶持,v7-v12的vlp等级扶持,另外内部号充值10
- 地市交易呈V型走势,10个三四线城市最活跃
慕容随风
8月26日,上海易居房地产研究院发布最新一期《全国百城居住用地成交报告》。1-7月份,全国100个城市居住用地成交面积为36638万平方米,同比增长4.2%。年初累计土地成交面积同比增速曲线呈现了V型走势,其中前5月呈现了负增长态势,而到了6月份首次转正,7月份继续保持交易活跃态势。全国百城地市交易总体活跃,也说明房企看好此类城市的土地投资,所以会积极拿地。此类土地交易,客观上有力地支持了明后年各
- 目前Steam上什么游戏比较火?《战地2042》夺冠
爱游戏的萌博士
梦里依稀慈母泪,城头变幻大王旗!鲁迅先生的这首诗某种程度上也可以形容如今游戏市场上的风云变幻。之前,博士和大家分享了11月1日至11月7日Steam平台全球游戏销量排行榜,《新世界》、《喋血复仇》等等游戏成绩不错。而稍早V社(Valve)公开了11月8日至11月14日的游戏销售情况,新的一周PC游戏市场发生了什么变化呢?首先,上面提到的《新世界》、《喋血复仇》已经从TOP10中消失了。如果博士没有
- 安装 `privoxy` 将 Socks5 转换为 HTTP 代理
MonkeyKing.sun
网络
(base)shgbitai@shgbitai-C9X299-PGF:~/tools$curl-xhttp://127.0.0.1:1080https://registry-1.docker.io/v2/curl:(56)ProxyCONNECTaborted(base)shgbitai@shgbitai-C9X299-PGF:~/tools$curl-xhttps://127.0.0.1:108
- 【安装环境】配置MMTracking环境
xuanyu22
安装环境机器学习神经网络深度学习python
版本v0.14.0安装torchnumpy的版本不能太高,否则后面安装时会发生冲突。先安装numpy,因为pytorch的安装会自动配置高版本numpy。condainstallnumpy=1.21.5mmtracking支持的torch版本有限,需要找到合适的condainstallpytorch==1.11.0torchvision==0.12.0cudatoolkit=10.2-cpytor
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- P1576 最小花费
「已注销」
算法c++数据结构
#includeusingnamespacestd;inthead[200010],tim;doubledis[200010];boolflag[200010];structcsz{intto;doublew;intnext;}edge[200010];voidadd(intu,intv,doublew){edge[++tim].to=v;edge[tim].w=1.0-w
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam