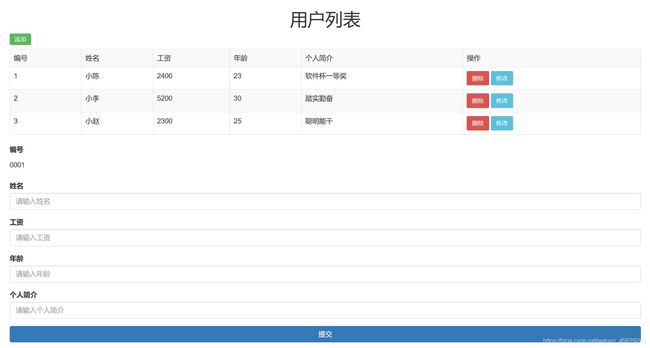
用户列表页面开发
项目介绍
用户列表页面开发,可以实现简单的查询,删除,修改,和添加用户信息功能。前端使用vue框架,后端使用springboot框架,一个简单的vue+springboot前后端分离小项目。
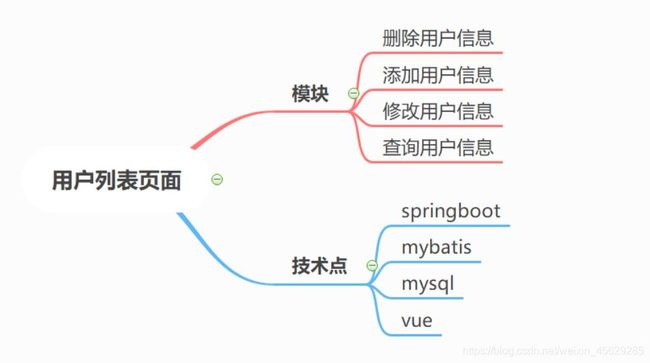
本项目主要模块及技术点如图
项目源码+笔记+资料
vue-springboot_jb51.rar
1、前端html页面编写
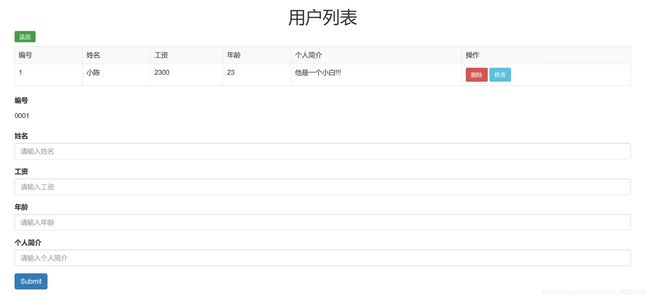
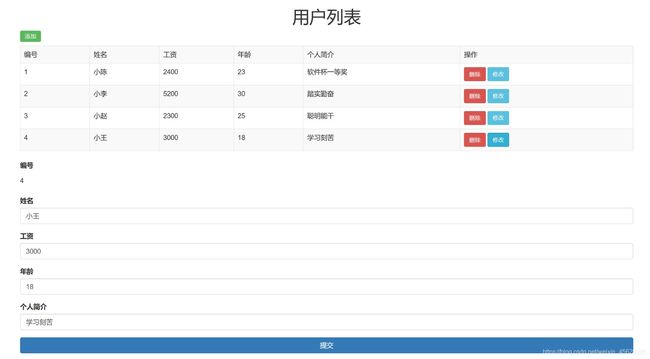
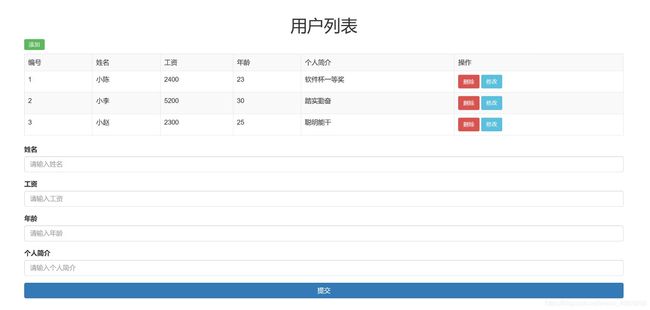
页面:
代码:
vue系列课程
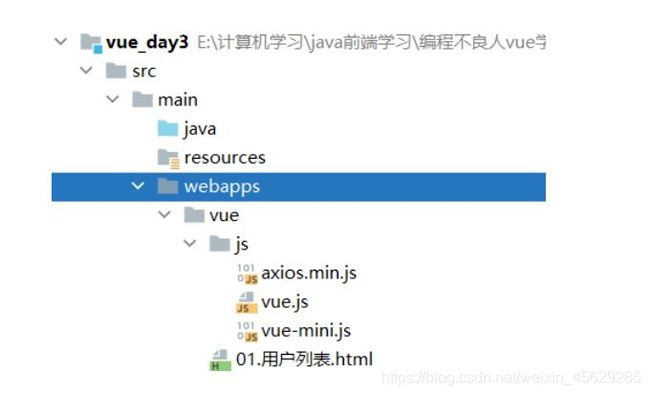
我们将html页面放到如下位置:
js目录下存放vue和axios资源文件。
2、springboot框架搭建
2.1、项目创建
1、新建maven项目,取名为vue_day3_admin
2、引入sprinboot-web依赖
org.springframework.boot spring-boot-starter-web
3、编写启动类AdminApplication
package com.xiao;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class AdminApplication {
public static void main(String[] args) {
SpringApplication.run(AdminApplication.class,args);
}
}
4、测试
2.2、连接数据库
1、创建vue_day3数据库
CREATE TABLE t_user( id INT(6) PRIMARY KEY AUTO_INCREMENT, NAME VARCHAR(40), salary DOUBLE(7,2), age INT(3), des VARCHAR(200) );
2、引入数据库相关依赖
org.mybatis.spring.boot mybatis-spring-boot-starter 2.1.3 mysql mysql-connector-java 5.1.38 com.alibaba druid 1.2.1
3、application.properties配置文件编写
server.port=8990 # 整合mybatis spring.datasource.type=com.alibaba.druid.pool.DruidDataSource spring.datasource.driver-class-name=com.mysql.jdbc.Driver spring.datasource.url=jdbc:mysql://localhost:3306/vue_day3?characterEncoding=utf-8 spring.datasource.username=root spring.datasource.password=root # 指定mapper出现的位置 mybatis.mapper-locations=classpath:com/xiao/mapper/*.xml mybatis.type-aliases-package=com.xiao.entity # 展示执行过程中sql语句 logging.level.com.xiao.dao=debug
4、springboot连接mysql数据库
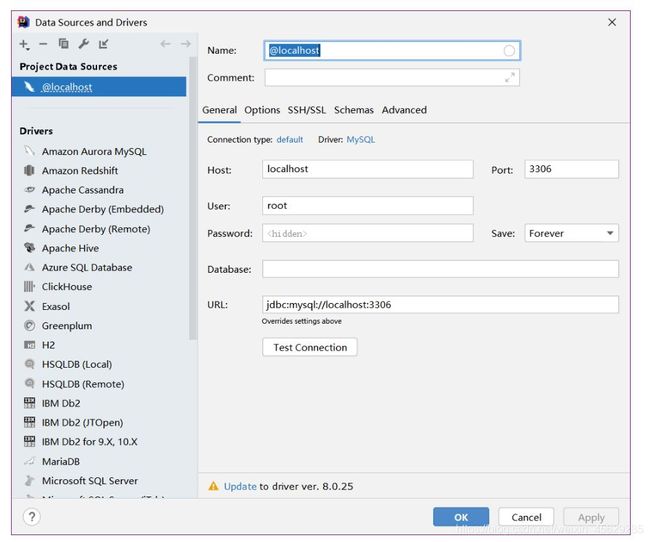
4.1、打开Data Sources and Deivers 输入数据库user和password,并选择要连接的数据库。
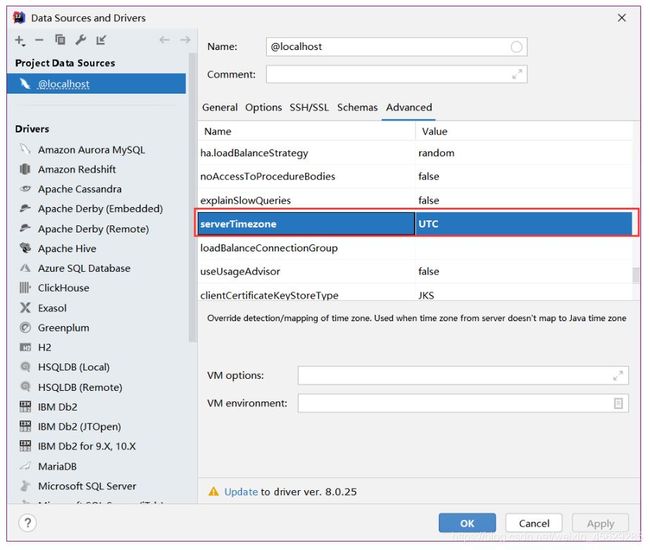
4.2、设置时区为UTC
5、启动测试一下
没有任何问题。
2.3、项目完整依赖
4.0.0 org.example vue_day3_admin 1.0-SNAPSHOT org.springframework.boot spring-boot-starter-parent 2.5.0 org.springframework.boot spring-boot-starter-web org.mybatis.spring.boot mybatis-spring-boot-starter 2.1.3 mysql mysql-connector-java 5.1.38 com.alibaba druid 1.2.1 org.springframework.boot spring-boot-starter-test 1.5.12.RELEASE test
3、编写entity层
创建user实体类
package com.xiao.entity;
public class User {
private Integer id;
private String name;
private Double salary;
private Integer age;
private String des;
public User() {
}
public User(Integer id, String name, Double salary, Integer age, String des) {
this.id = id;
this.name = name;
this.salary = salary;
this.age = age;
this.des = des;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Double getSalary() {
return salary;
}
public void setSalary(Double salary) {
this.salary = salary;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getDes() {
return des;
}
public void setDes(String des) {
this.des = des;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", salary=" + salary +
", age=" + age +
", des='" + des + '\'' +
'}';
}
}
4、查询用户信息
4.1、后端代码编写
1、UserDAO编写
package com.xiao.dao;
import com.xiao.entity.User;
import java.util.List;
public interface UserDAO {
//查询所有用户信息
List findAll();
}
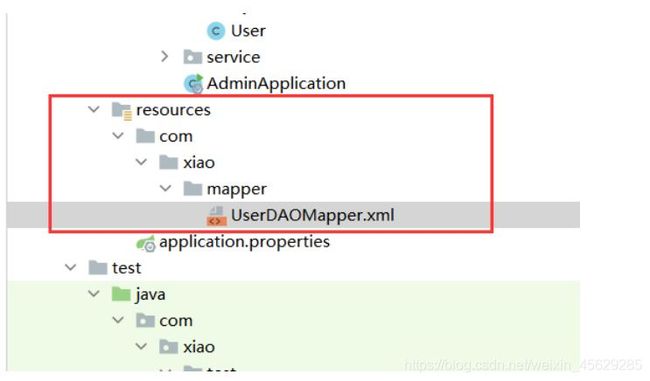
2、UserDAOMapper.xml编写
在resources下创建如下目录
代码:
3、service层编写
UserService 接口
package com.xiao.service;
import com.xiao.entity.User;
import java.util.List;
public interface UserService {
//查询所有用户方法
List findAll();
}
UserServiceImpl 实现类
package com.xiao.service;
import com.xiao.dao.UserDAO;
import com.xiao.entity.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service //代表这是一个业务层组件 作用:用来在spring工厂中创建一个userServiceImpl对象
@Transactional //代表给类中所有的方法加入事务控制
public class UserServiceImpl implements UserService{
@Autowired
private UserDAO userDAO;
@Override
@Transactional(propagation = Propagation.SUPPORTS) //方法上声明事务注解
public List findAll() {
return userDAO.findAll();
}
}
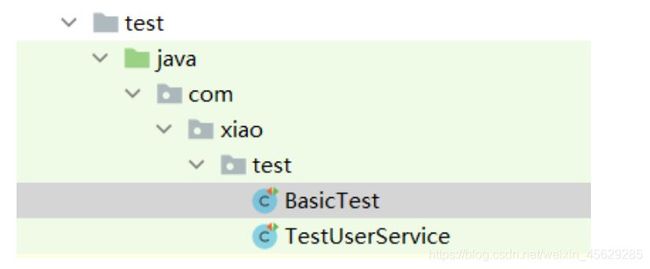
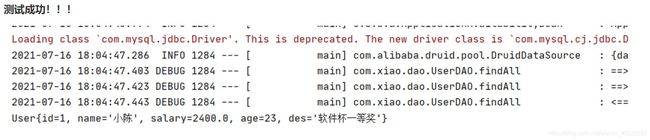
4、进行test测试
BasicTest类
package com.xiao.test;
import com.xiao.AdminApplication;
import org.junit.runner.RunWith;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
@SpringBootTest(classes = AdminApplication.class) //指定入口类@RunWith(SpringRunner.class) //启动工厂public class BasicTest {}
TestUserService类
package com.xiao.test;
import com.xiao.service.UserService;
import org.junit.Test;
import org.springframework.beans.factory.annotation.Autowired;
public class TestUserService extends BasicTest
{
@Autowired private UserService userService;
@Test public void findAll() {
userService.findAll().forEach(user -> System.out.println(user));
}
}
测试成功!!!
4.2、前端代码编写
1、在created()函数中添加axios请求
# 生命周期钩子:生命周期函数
初始化阶段
1.beforeCreate vue实例自身事件生命周期初始化
2.created 完成自定义data methods computed 注入和校验 推荐
3.beforeMount将el指向html编译为模板,并没有完成模板注入
4.Mounted将编译模板进行数据注入,并将注入完成模板形成虚拟dom替换el指向原始dom
代码:
var app = new Vue({
el: "#app",
data:{
msg:"vue 生命周期",
users:[], //定义一个users空数组,用来存贮所有用户的信息
},
methods:{
},
computed:{
},
created(){ //执行 data methods computed 等完成注入和校验
//发送axios请求
axios.get("http://localhost:8990/users").then(res=>{
console.log(res.data);
this.users = res.data;
}); //es6 箭头函数 注意:箭头函数内部没有自己this 简化 function(){} //存在自己this
},
});
2、测试
测试成功!!!
5、添加用户信息
5.1、后端代码编写
1、UserDAO接口层
//查询所有用户信息 ListfindAll();
2、UserDAOMapper.xml
insert into t_user values (#{id},#{name},#{salary},#{age},#{des})
使用 mysql 自增长序列,新插入一条数据时,怎么得到主键?
加入以下属性即可:
useGeneratedKeys=“true” keyProperty=“id”
useGeneratedKeys 取值范围true、false 默认值是:false。 含义:设置是否使用JDBC的getGenereatedKeys方法获取主键并赋值到keyProperty设置的领域模型属性中。
keyProperty 取id的key值,主要是在主键是自增的情况下,添加成功后可以直接使用主键值,其中keyProperty的值是对象的属性值,不是数据库表中的字段名。
3、service层编写
UserService类
//保存用户信息 void save(User user);
UserServiceImpl类
@Override
public void save(User user) {
userDAO.save(user);
}
4、UserController控制类、
//添加员工信息接口
@PostMapping("saveOrUpdate")
public void saveOrUpdate(@RequestBody User user){
System.out.println(user);
userService.save(user);
}
5.2、前端代码编写
1、form表单中添加v-model双向绑定