「关注」并「星标」我们,
每天接收关于亚马逊云科技的最新资讯!
作为课余生活丰富多彩的大学生,你也许参加过很多兴趣小组。如果你读到了本文,那么很大概率猜测,你八成也会参加各种计算机兴趣小组。
那么不妨试着和组员们一起,给大家开发个在线订课选课系统吧!不仅可以借此机会锻炼一下软件开发技能,学习新技术,在实践中掌握新技能,还能让更多老师同学从中受益,岂不美哉?
就算你已经进入职场,类似的技术也可以换个角度应用到工作中很多与预订有关的场景中。快来一起来看看吧!
01.定义数据表
数据表是低代码或零代码的根基,本质上就是通过对数据表的操作来定制化展现数据。首先讲解下本项目中会使用到的数据表。
本例一共涉及七张表,分别如下:
- ClassTab 表,用来展现本周的全部课程安排
- MyClass表,用来记录学生选择的将要参加的本周课程。表中的“value”列的数据提取自WeekDays表中的“value”列,用作工作日排序,后面会用到。
=FINDROW(WeekDays,"WeekDays[工作日]=%",[Weekday])[Value]
- ClassList表,记录着本周所有的课程目录
- ClassLocation表,这个表中记录着每个课程对应的上课地点
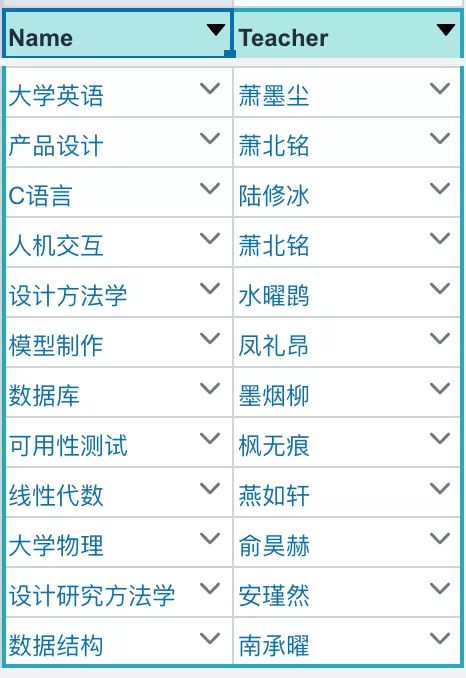
- ClassMap表记录着每个课程对应的教师名称
- Teachers表是教师目录表,记录着本周课程对应的所有教师的名称
- WeekDays表是本周工作日的记录表,表中的Value列是编号列,用做排序使用
上面七张表的对应关系为:
● ClassList表和WeekDays表对应ClassTab表的“工作日”列和“课程时段”列的PickList引用数据源表
● ClassList表和Teachers表是ClassMap表的“Name”和“Teacher”列的PickList引用数据源表
● ClassList表也是ClassLocation表的“Class”列的PickList引用表
可以看出 ClassList 课程表是大部分其他表的引用数据源,其本质上是通过逻辑对应关系,把 ClassList 中的课程展现出来。这里需要重点理解下。
02.分析业务逻辑
接下来我们介绍下本例的业务逻辑,业务逻辑决定着底层数据的展现方式。
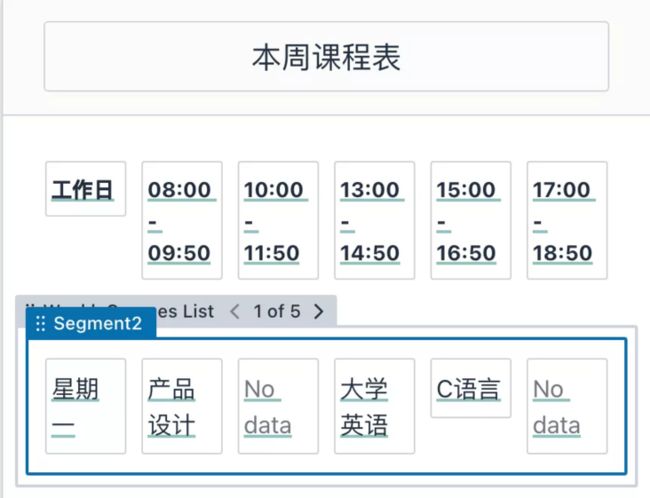
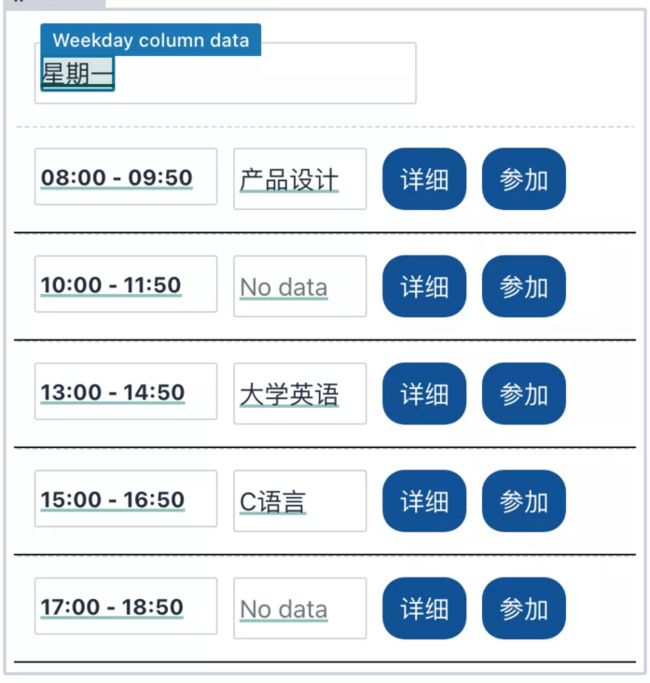
- 首页数据展示,数据来自ClassTab表,每个工作日的课程按照行的方式进行展现,不同的课程时段作为列来分割。
- 每日课程展示,在首页的每个数据行代表一个工作日的课程,点击后展开每日课程详细,在本页中可以通过点击“详细”按钮查看本日每个课程的详细信息(课程名称、课程时间、对应的老师、上课地点),还可以点击“参加”按钮来决定是否参加自己感兴趣的课。
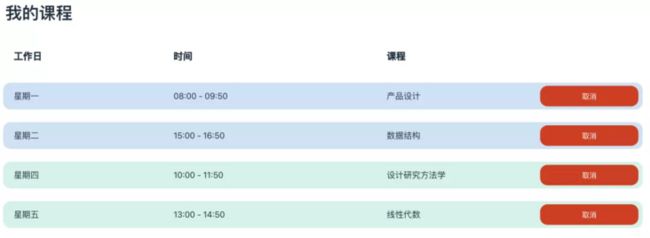
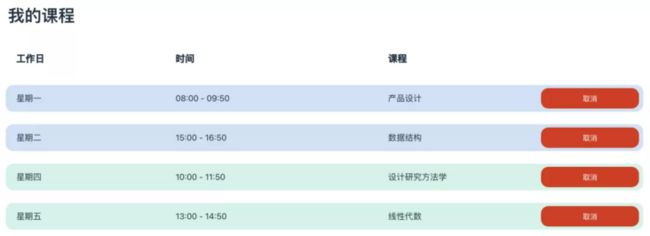
- 我的课程展示,在我的课程页面中列出了所有订阅过的课程,可以看到这些课程对应的工作日、时间及课程名信息。还可以对其进行取消操作。本页数据来自 MyClass 表,并将依照“工作日”和“时间”列进行排序。
03.开始构建App
在介绍了数据表设计和业务逻辑后,我们开始着手对 APP 进行构建。
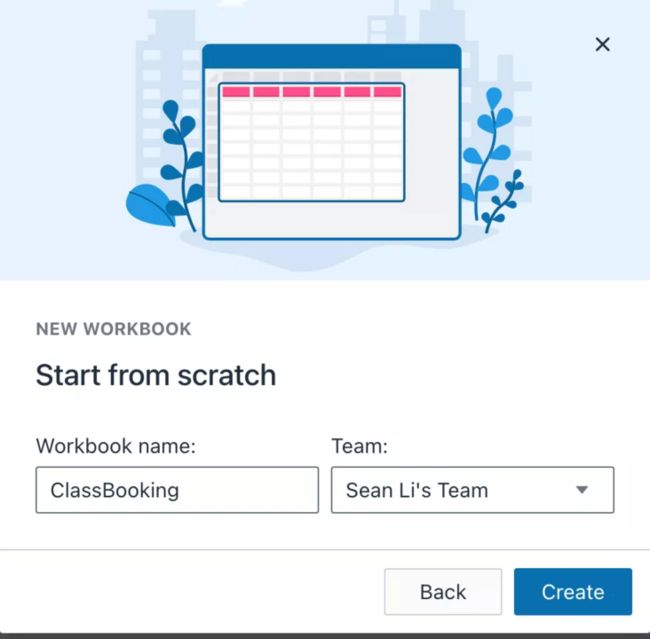
- 登录 Honeycode 网站,新建一个Workbook并将其命名为ClassBooking。
- 创建第一部分介绍的七张数据表,并设置好引用关系。
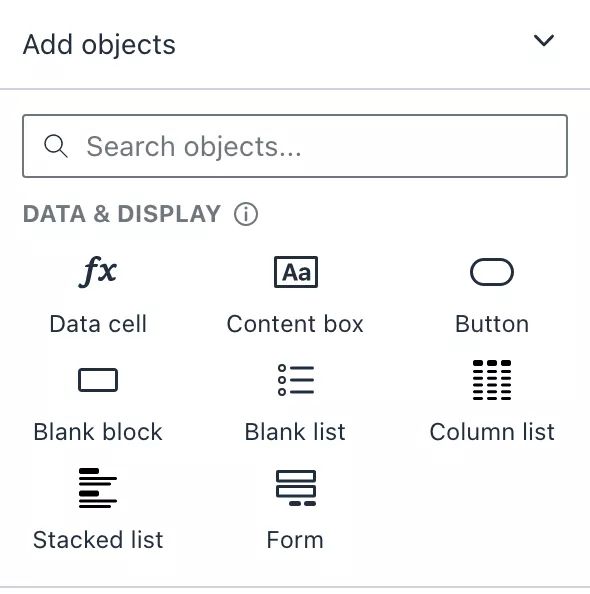
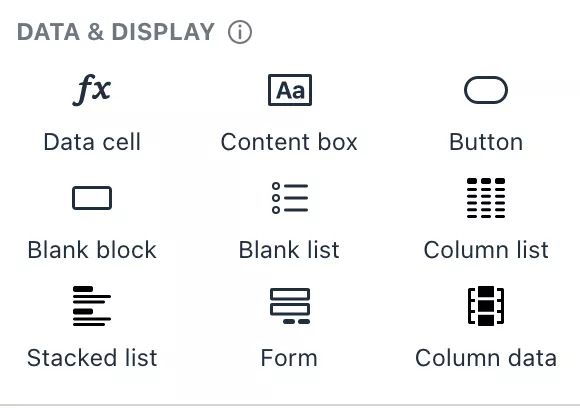
- 在首页中添加Column List列表对象,数据源选择“Classtab”数据表。选中添加详细页。
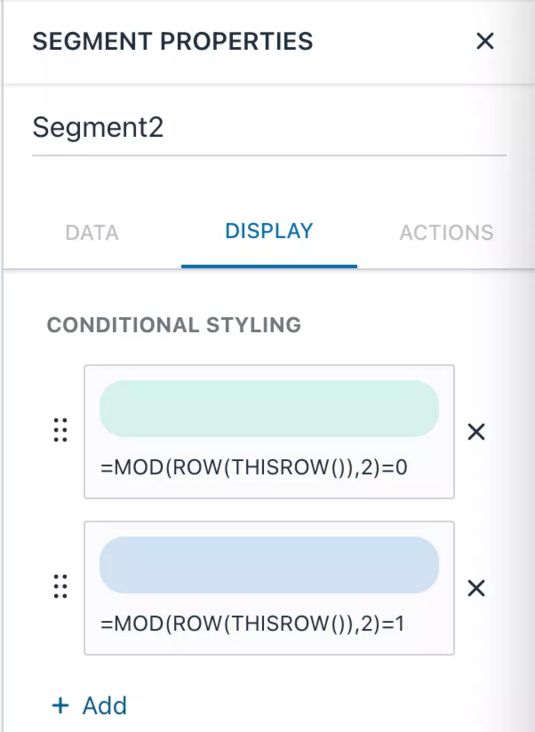
- 列表属性页面添加条件显示,用来使用蓝绿色来间隔显示每行,同时对边缘进行钝化,增加界面美观度。
其条件表达式为:
=MOD(ROW(THISROW()),2)=0
表达式中使用ROW对当前数据行进行标号,然后使用 MOD 来对行号取模判奇偶行并设置对应的颜色。
- 在自动生成行内容详细页中,每行的后面分别添加两个按钮“详细”和“参加”。
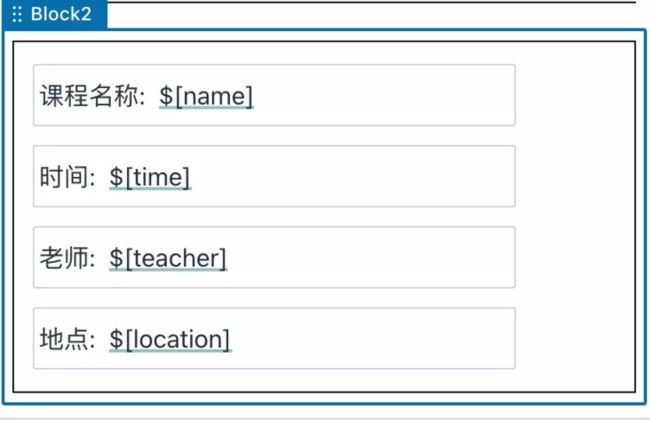
- 在详细页底部增加一个 Block 和四个 DataCell 用来展示课程详细内容。
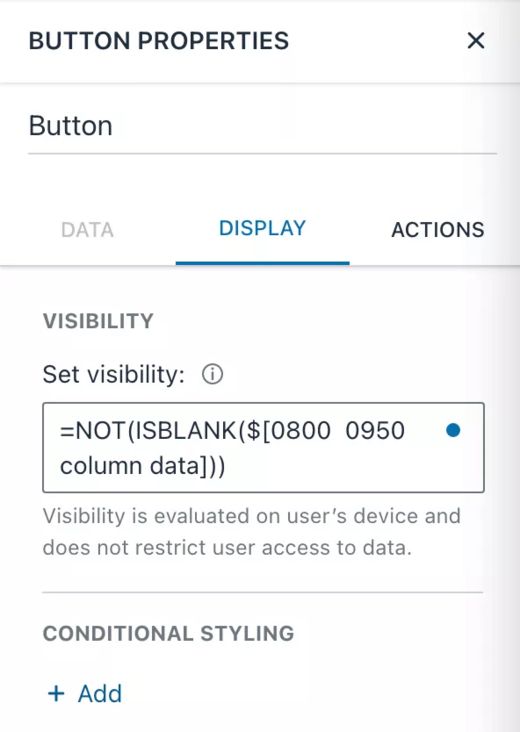
- 对第5步中的“详细”按钮设置可见性。
表达式内容为:
=NOT(ISBLANK($[0800 0950 column data]))
通过判断课程时段列的值是否为空,决定是否显示“详细”按钮。
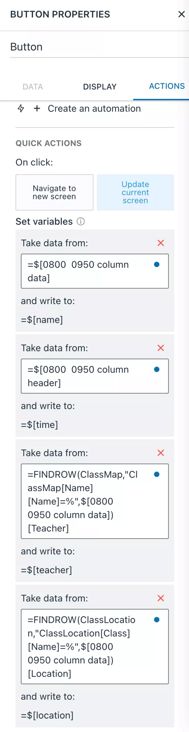
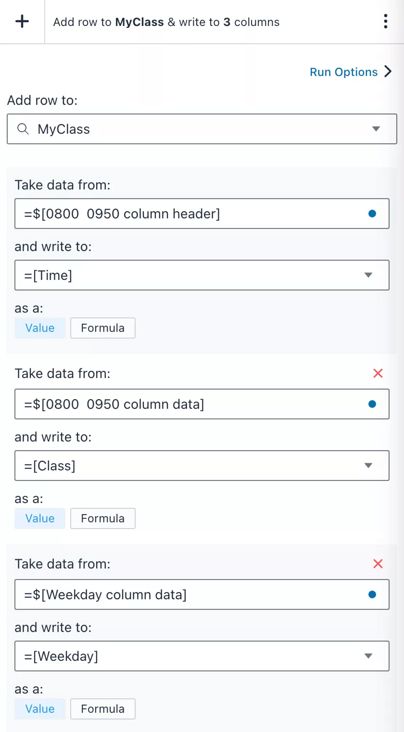
- 设置“详细”按钮的ACTIONS,把数据从InputRow中取出并且写入到第6步的属性Block中。需要注意的是,DataCell变量teacher和location的值取自ClassMap和ClassLocation表,通过FINDROW函数进行匹配。
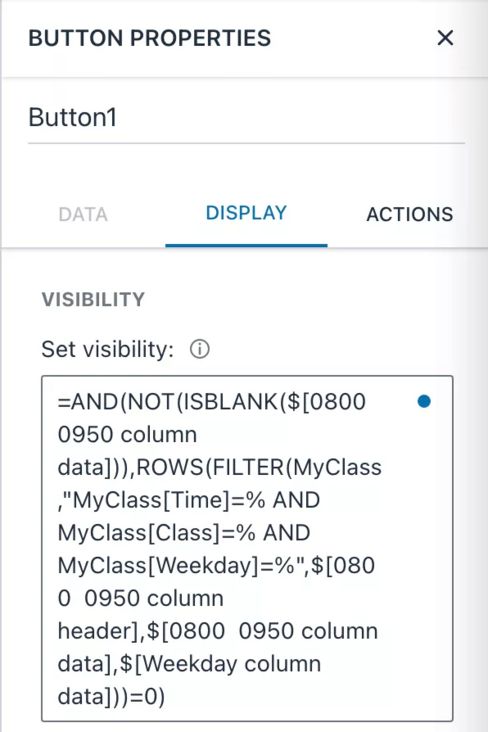
- 设置“参加”按钮的可见性。
表达式为:
=AND(NOT(ISBLANK($[0800 0950 column data])),ROWS(FILTER(MyClass,"MyClass[Time]=% AND MyClass[Class]=% AND MyClass[Weekday]=%",$[0800 0950 column header],$[0800 0950 column data],$[Weekday column data]))=0)
通过 AND 函数来连接两个条件语句,第一个是判断对应的课程时段值是否为空,第二个是判断这个时段的课程是否已经存在于我的课程 MyClass 表中。条件均满足的情况下才会显示“参加”按钮。
- 设置“参加”按钮的 ACTIONS,把要参加的课程信息写入到我的课程 MyClass 表中。
- 为每个时间段列重复7-10步的设置。
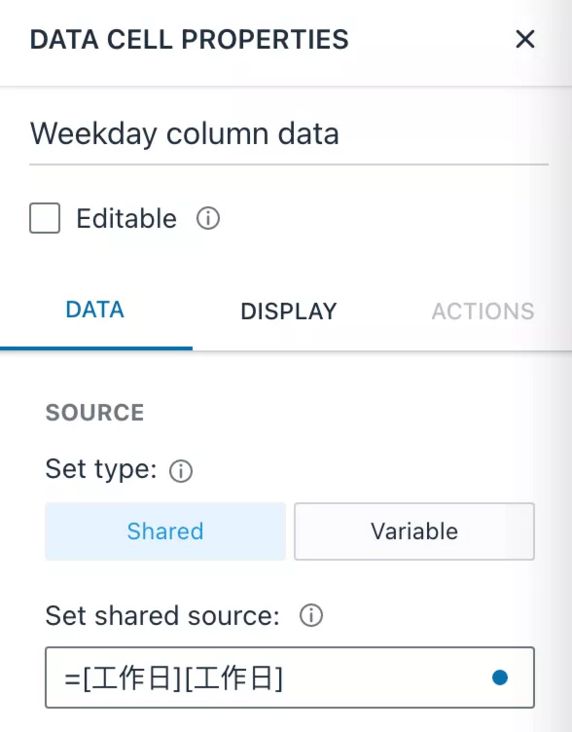
- 值得注意的是课程详细页的工作日DataCell取值的设置。
仔细考虑下为什么这么写?
前面我们提到过 WeekDays 表是作为 ClassTab 表中“工作日”列的 PickList 外部数据源表,在详细页面中展示的数据是 ClassTab 表的每行的数据,那么工作日这个DataCell所对应的值就是指向WeekDays表中一行的RowLink,所以这么写的意思是从ClassTab的“工作日”列指向的WeekDays表的行数据中取出“工作日”列的值。
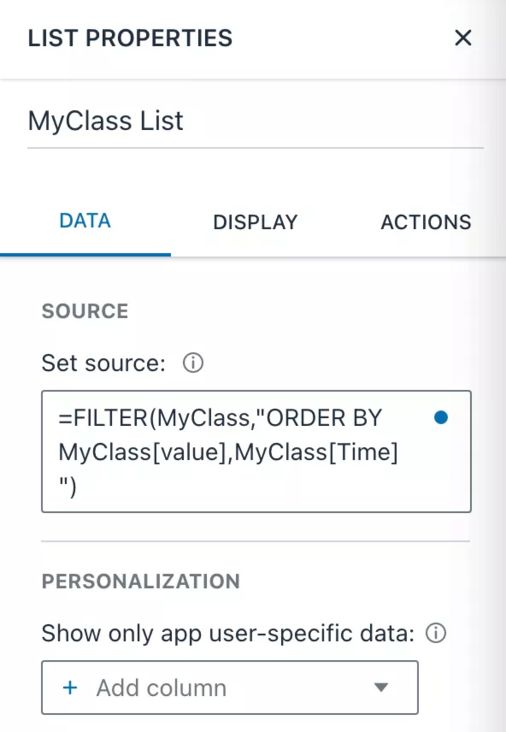
- 增加一个新的Screen,用来显示要参加的课程,并且在页面中添加一个Column List的对象,并且设置数据源。
数据源表达式为:
=FILTER(MyClass,"ORDER BY MyClass[value],MyClass[Time]")
注意表达式中的ORDER BY的使用,这里我们依据MyClass的“value”列和“Time”进行排序。
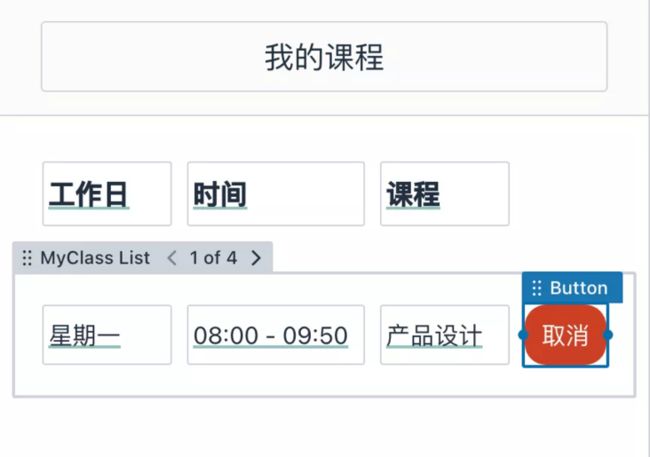
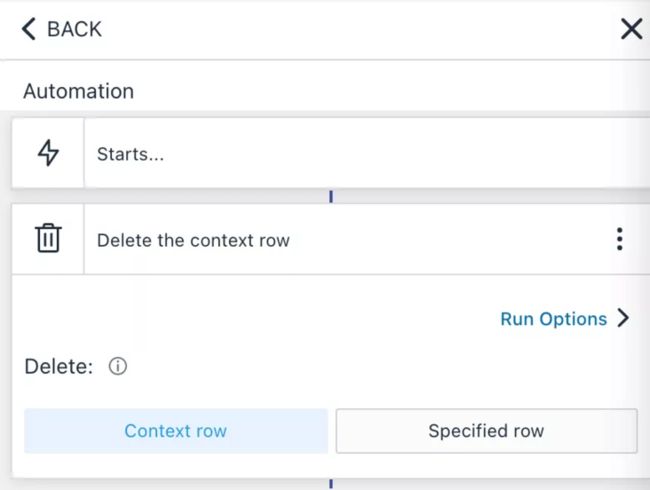
- 在上面新创建的 Screen 中的列表行里添加一个“取消”按钮,用来将对应的课程记录从MyClass表中删除。设置其 ACTIONS 为删除当前行。
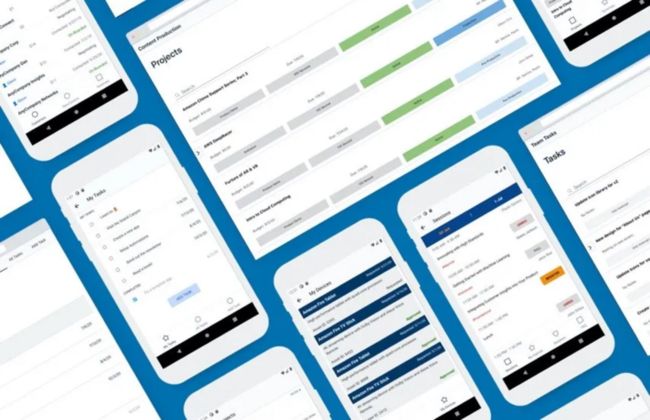
至此,本 APP 构建全部完成,所有页面的显示效果如下:
04.总结
在本例中涉及到了很多 Amazon Honeycode 的核心操作,例如对 PickList 及 RowLink 的使用以及对数据源进行过滤和基于条件的样式设置等,但是没有对课程发布的环节进行设置,大家可以尝试通过判断当前登录用户,为其绑定角色和权限,然后对课程表进行增删改的操作。
相信通过这些动手练习,一定可以对 Honeycode 低代码平台有更深入的了解同时积累相当的动手经验。
如果您想要更深入地学习 Amazon Honeycode 更多内容,我们向您推荐「Amazon Honeycode community」,在这里,您可以与其他 Honeycoders 联系,一起交流、学习新技能!
复制网址(https://honeycodecommunity.aws/)或扫描下方二维码即可访问哦~
本文作者介绍
李军强
亚马逊云科技专业服务团队
云架构咨询顾问
负责企业级客户的云上架构咨询,基础架构现代化改造及优化。在基础架构和容器领域有多年运维管理经验,对 DevOps、持续交付及云原生服务框架、运维自动化等有深入的理解。
END