【肝魂一晚上总结:全网最全最细】手把手教你PyQt5安装与使用☀️《❤️记得收藏❤️》
【肝魂一晚上总结:全网最全最细】手把手教你PyQt5安装与使用☀️《❤️记得收藏❤️》
- ️目录
-
️开讲啦!!!!️ - ⌛前言
- ⏳安装
- ⌚配置
- ⏰使用
- ️入门
- ️关注苏州程序大白,持续更新技术分享。谢谢大家支持️
️目录
| ️开讲啦!!!!️ |
⌛前言
最近偶尔会写一些小工具提升项目组的效率,由于与物理设备交互的中间模块是基于 Python 的,用 Java 难以做到与之通信,为了方便大家日常使用,所以盯上了 Python GUI 工具,试了几个 GUI 框架,最终还是看上了 PyQt5 这个使用较多,文档相对较全的工具~
PyQt5 是以 QT 库为基础,而 QT 库是一个 C++ 库和开发工具,包括图形用户界面、网络、线程、正则表达式、SQL 数据库、SVG、OpenGL、XML、用户和应用程序设置、定位和定位服务、短距离通信( NFC 和蓝牙)、网页浏览、3D 动画、图表、3D 数据可视化以及与应用程序商店的接口。PyQt5 将超过 1000 个这些类实现为一组 Python 模块。
简而言之,PyQt5 就是一个类似于 Java Swing 的 GUI 工具,其中已经内置了较多的高级模块,而且使用 PyQt Desinger 这种工具,可以做到图形化绘制界面,并再次转换成 py 脚本文件。
Py Qt5官网
⏳安装
此处略去 Python3 的安装,使用 pip 工具打开 CMD 进行安装:
pip install pyqt5
pip install pyqt5-tools
其中第一个命令是安装 PyQt5 的核心内容,下面的 pyqt5-tools 则是安装 QtDesigner 和 PyUIC 等强大的配套工具。
当然,为了最后打包为 exe 工具,还需要安装 pyinstaller 模块:
pip install pyinstaller
上面其实就已经安装好了依赖库,接下来我们在 PyCharm 里面配置一下其中的工具,便于快速打开。
⌚配置
这里主要是配置两个工具,一个是绘图工具,直接以 HTML 形式绘制工具的界面 UI,另外一个是将 HTML 界面一键转换成 py 文件的工具。
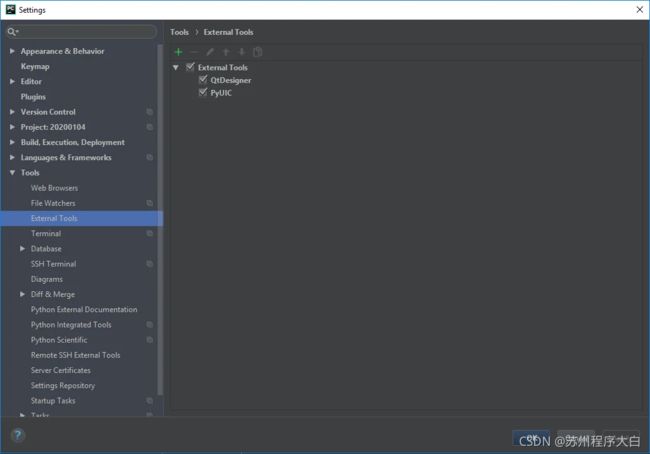
打开 Pycharm,点击 File–>Setting–>Tools–>External Tools

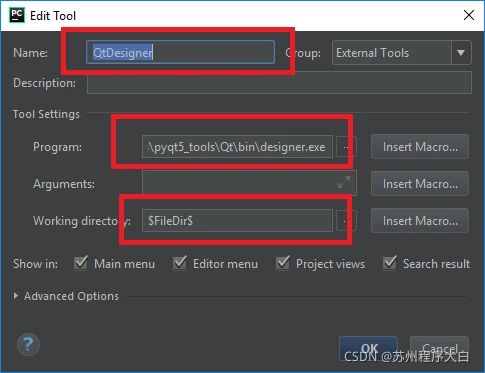
右边部分本来是空白,点击“+”号,进行如下设置:

Program:填写 PyQtDesigner 安装的路径,也就是安装的 designer.exe 所在的路径,不同版本存储的路径可能不一样,得自己去 Python 的安装路径下面找到。
例如:我安装后的路径在 D:\Python39\Lib\site-packages\qt5_applications\Qt\bin\designer.exe(看自己的选择)
Working directory 就填 $FileDir$,比较方便的也可以点击右侧 Insert Macro…,然后找到 $FileDir$。
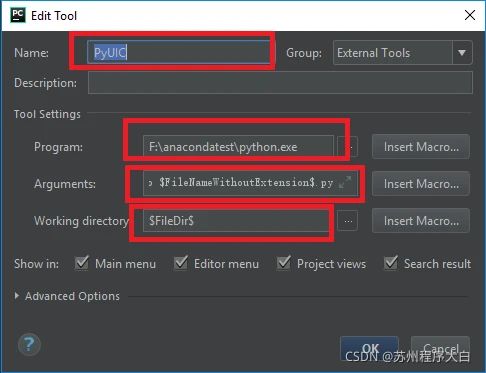
第二个工具是 PyUIC,就是将绘制的界面 UI 转换成 py 文件的工具,还是 File-->Setting-->Tools-->External Tools,打开后添加工具:

Program:是Python的安装路径
Arguments:填写如下:
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory:$FileDir$
到此为止,基本设置就已经完成了,我们可以开始简单的测试一下。
⏰使用
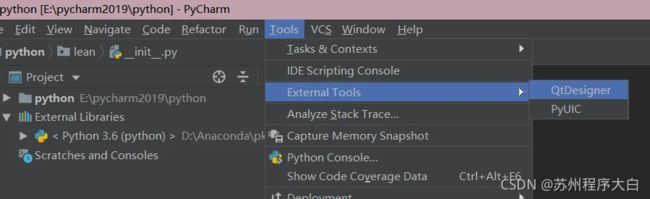
点击 PyCharm 导航栏上的 Tools -> External Tools 打开上面配置的 QtDesigner
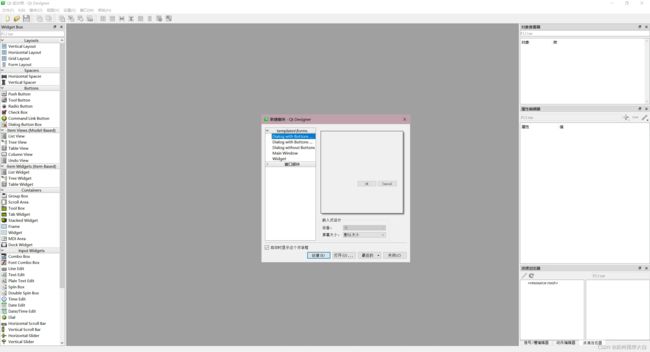
会自动打开绘制工具:

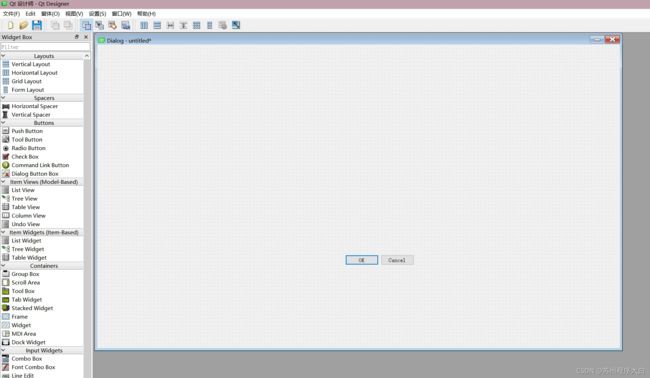
我们选择默认的,点击 OK,就得到一个初始的界面
-
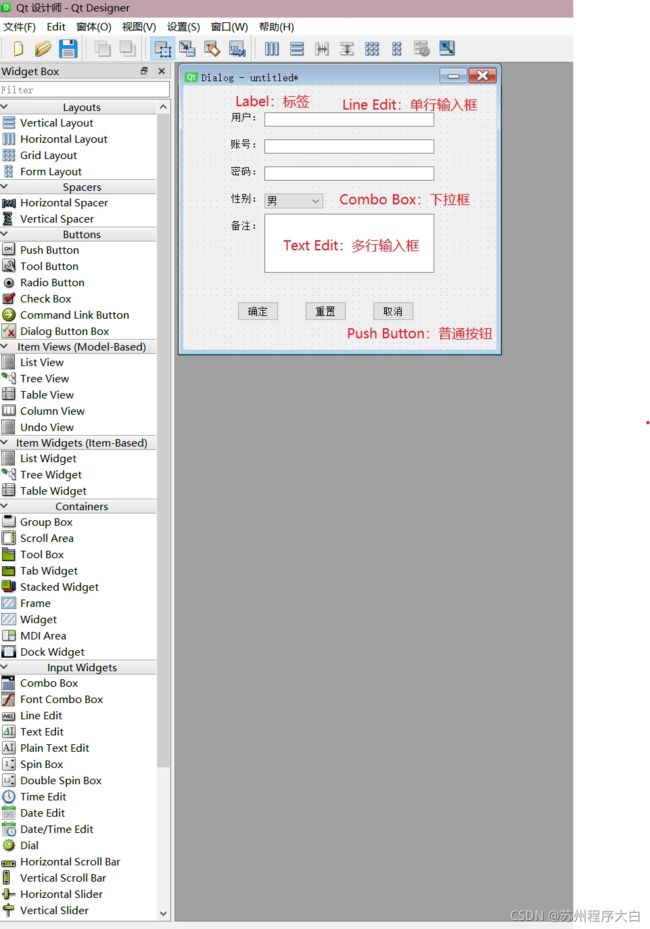
左侧即是列出的所有元素,包括表格、输入框、标签、复选框、下拉框等等
-
中间是绘图界面,可以自己移动元素
-
右侧上面是每个元素的对象信息
-
右侧中间是选中元素的属性,可以修改大小、默认值、字体、样式、鼠标悬停策略等等信息
-
右侧下面是高级属性,也就是 PyQt5 的信号槽,可以完成多线程操作
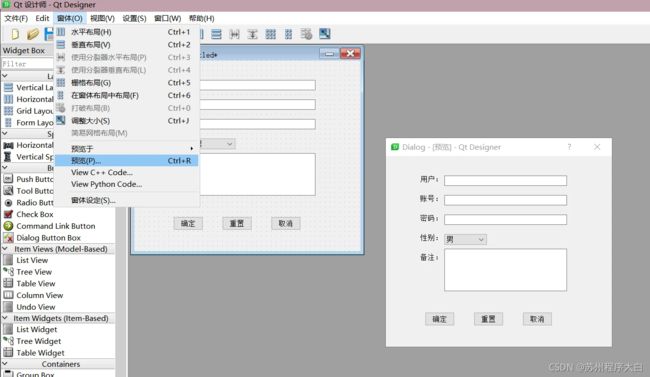
我们绘制一个简单的表单如下:

可以点击上面导航栏中的预览进行页面预览:

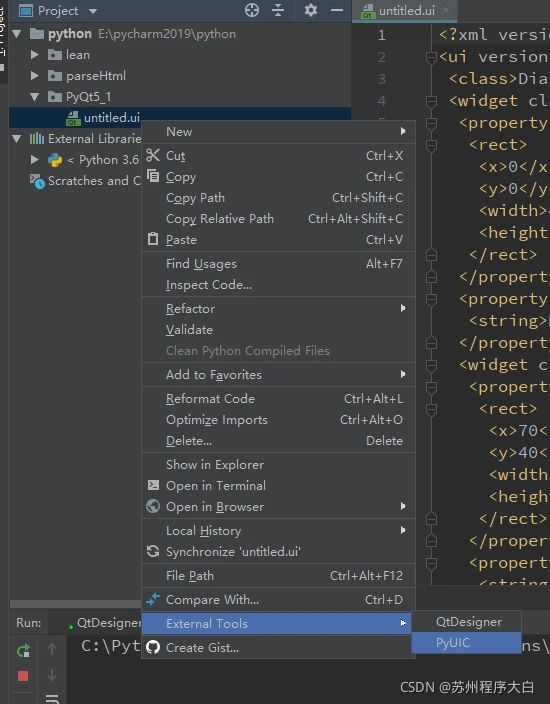
点击保存为 *.ui 文件,使用 PyCharm 打开,使用 PyUIC 工具将其转换成 py 文件:

然后就会在当前目录下生成一个默认的同名 Py 文件:
要让 py 文件运行起来,我们需要添加一个 main 函数作为启动入口,在刚才生成的 py 文件末尾加入以下代码并引入相应的依赖即可:
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_Dialog()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
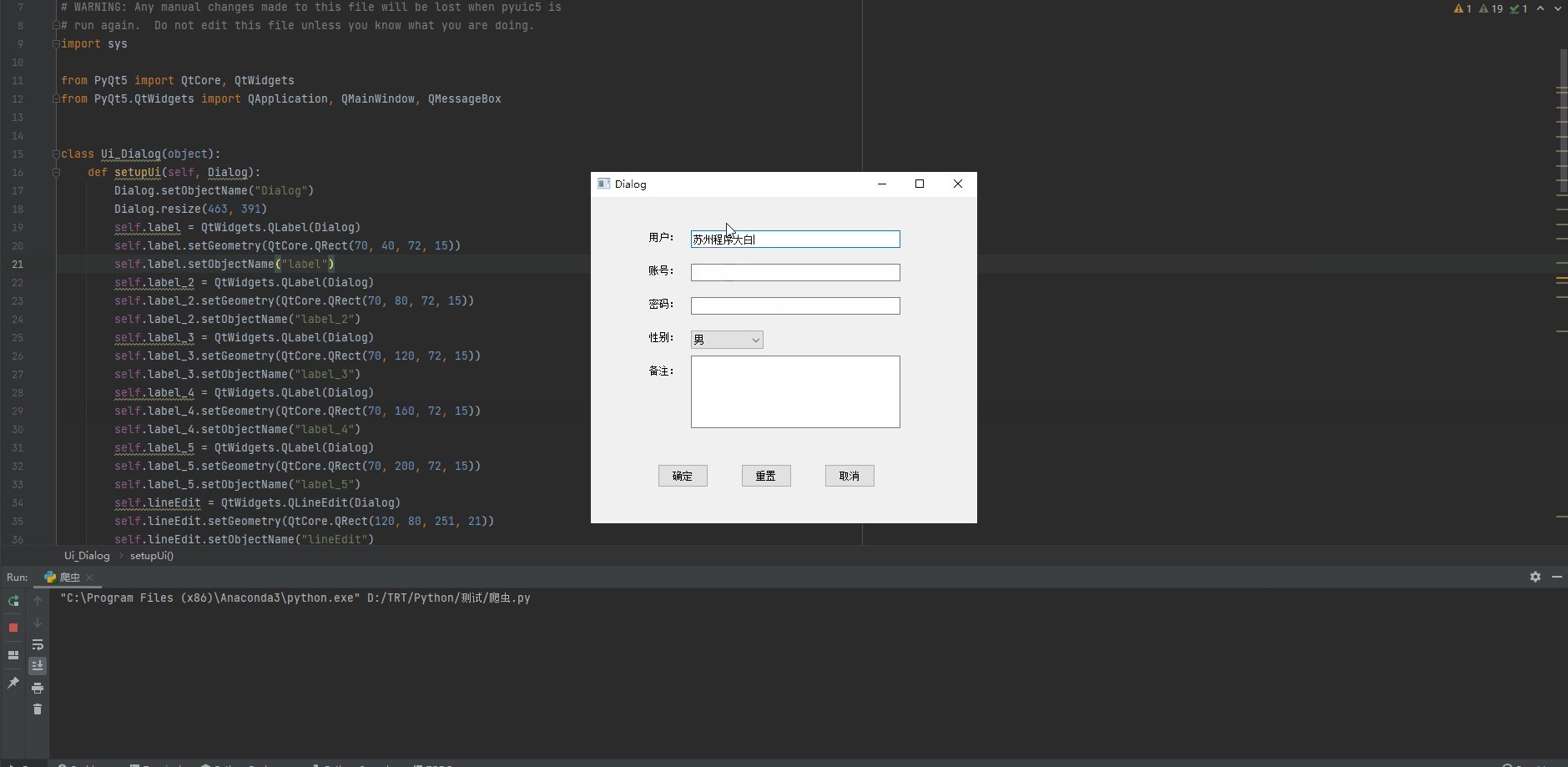
这时候我们点击运行 py 文件,就可以打开这个界面了!
️入门
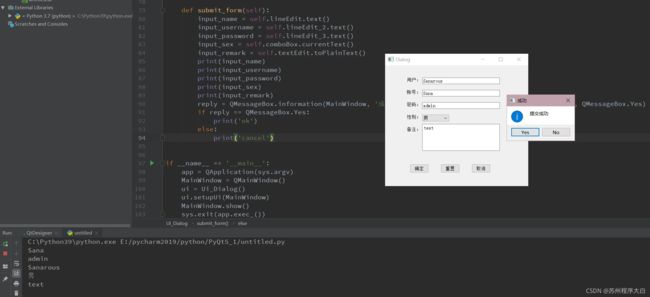
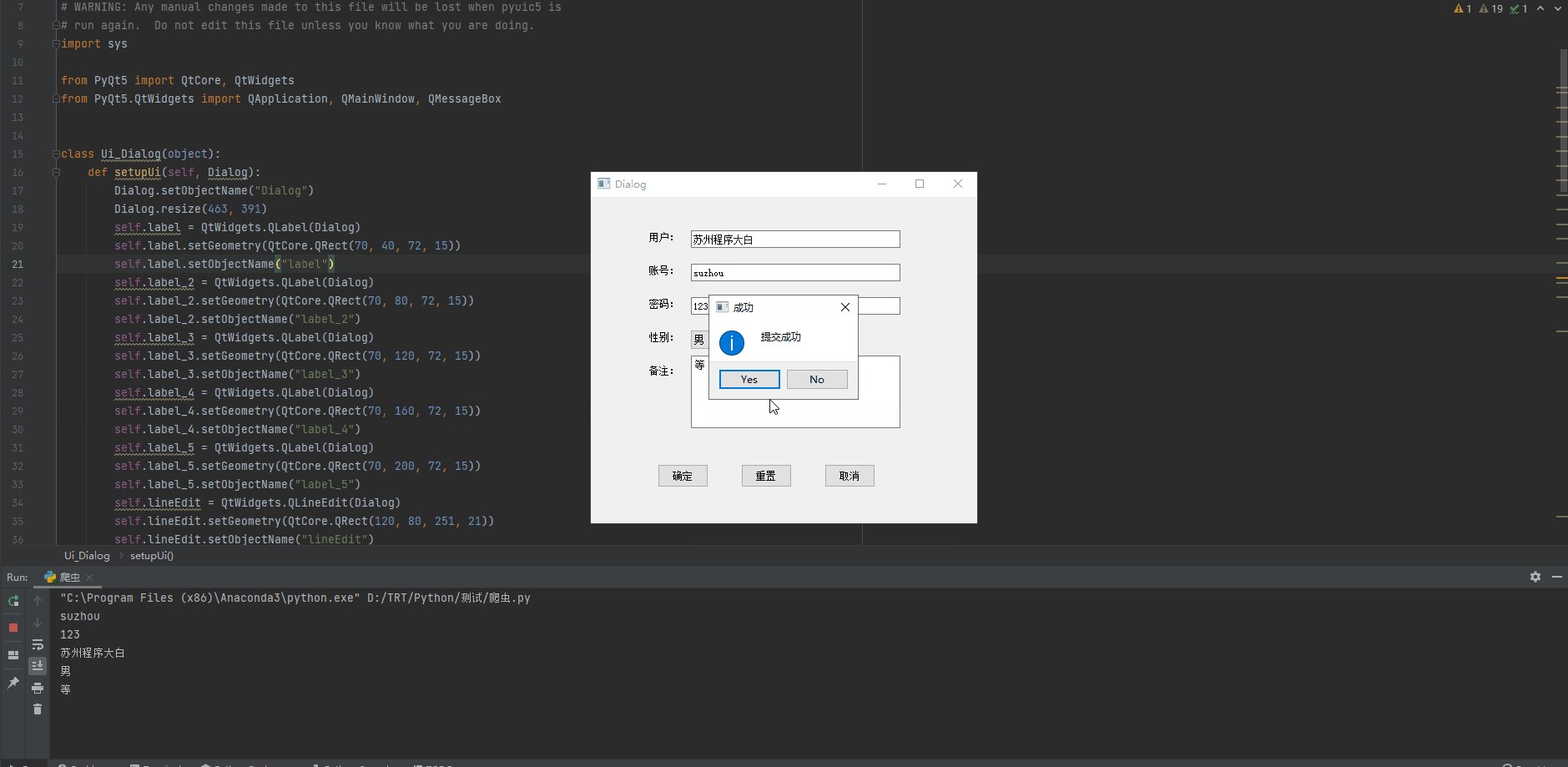
现在我们用上面的表单做这么一件事情,点击确定,弹窗提示“添加成功”,点击“重置”,清空表单中的所有内容,所以我们要在 py 文件中添加动态操作,整个逻辑比较简单,就是在点击“确定”按钮时,获取到上面表单的填写内容,在后台打印,并在前台弹窗添加成功,而点击“重置”时,清空表单中的所有内容。
首先我们给确定按钮添加绑定事件:
self.pushButton.clicked.connect(lambda: self.submit_form())
然后添加绑定事件的详情:
def submit_form(self):
input_name = self.lineEdit.text()
input_username = self.lineEdit_2.text()
input_password = self.lineEdit_3.text()
input_sex = self.comboBox.currentText()
input_remark = self.textEdit.toPlainText()
print(input_name)
print(input_username)
print(input_password)
print(input_sex)
print(input_remark)
reply = QMessageBox.information(MainWindow, '成功', '提交成功', QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
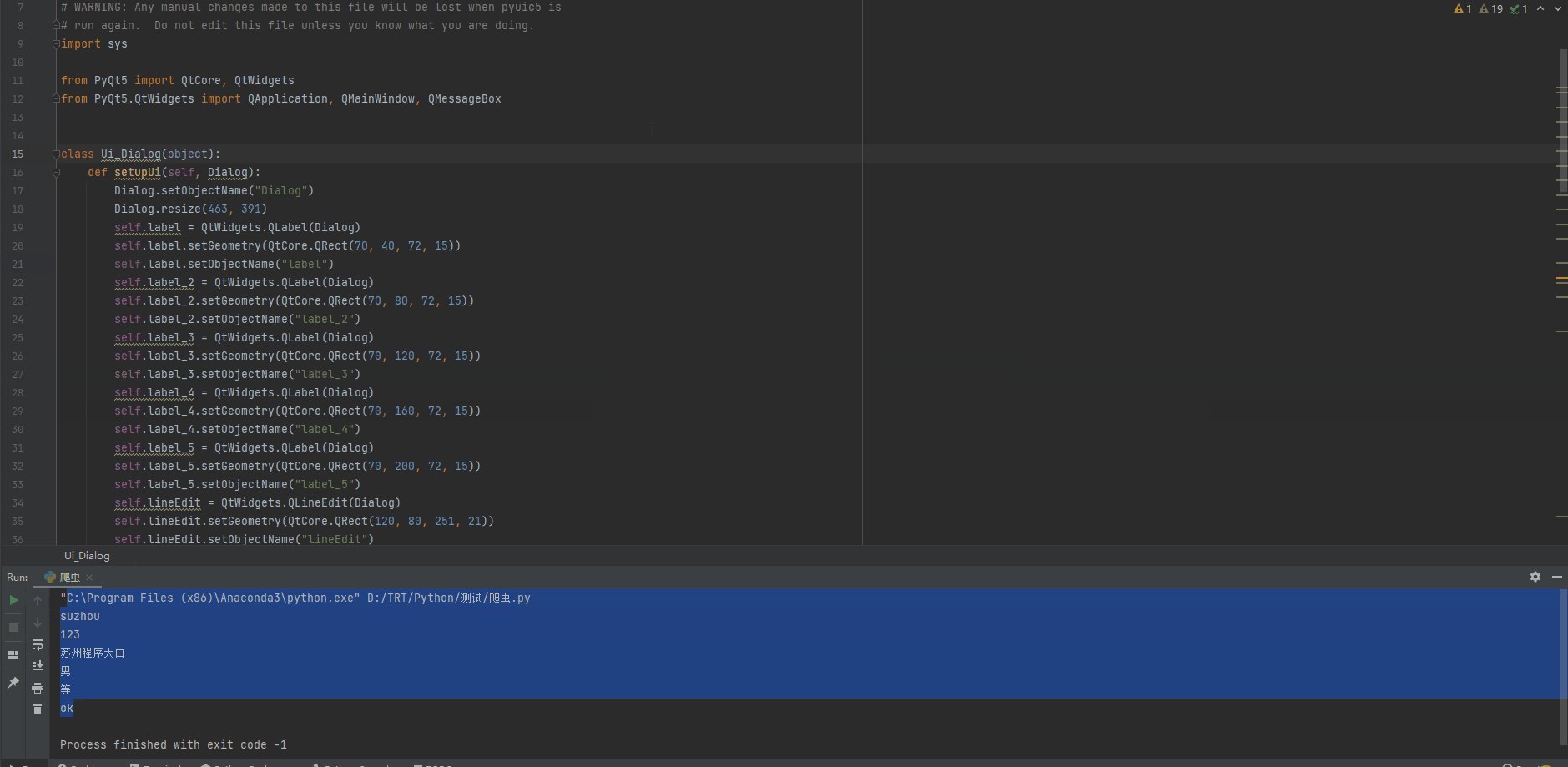
if reply == QMessageBox.Yes:
print('ok')
else:
print('cancel')
以下是所有代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
import sys
from PyQt5 import QtCore, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(463, 391)
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(70, 40, 72, 15))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(70, 80, 72, 15))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(Dialog)
self.label_3.setGeometry(QtCore.QRect(70, 120, 72, 15))
self.label_3.setObjectName("label_3")
self.label_4 = QtWidgets.QLabel(Dialog)
self.label_4.setGeometry(QtCore.QRect(70, 160, 72, 15))
self.label_4.setObjectName("label_4")
self.label_5 = QtWidgets.QLabel(Dialog)
self.label_5.setGeometry(QtCore.QRect(70, 200, 72, 15))
self.label_5.setObjectName("label_5")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(120, 80, 251, 21))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(Dialog)
self.lineEdit_2.setGeometry(QtCore.QRect(120, 120, 251, 21))
self.lineEdit_2.setObjectName("lineEdit_2")
self.lineEdit_3 = QtWidgets.QLineEdit(Dialog)
self.lineEdit_3.setGeometry(QtCore.QRect(120, 40, 251, 21))
self.lineEdit_3.setObjectName("lineEdit_3")
self.textEdit = QtWidgets.QTextEdit(Dialog)
self.textEdit.setGeometry(QtCore.QRect(120, 190, 251, 87))
self.textEdit.setObjectName("textEdit")
self.comboBox = QtWidgets.QComboBox(Dialog)
self.comboBox.setGeometry(QtCore.QRect(120, 160, 87, 22))
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(80, 320, 61, 28))
self.pushButton.setObjectName("pushButton")
self.pushButton.clicked.connect(lambda: self.submit_form())
self.pushButton_2 = QtWidgets.QPushButton(Dialog)
self.pushButton_2.setGeometry(QtCore.QRect(180, 320, 61, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(Dialog)
self.pushButton_3.setGeometry(QtCore.QRect(280, 320, 61, 28))
self.pushButton_3.setObjectName("pushButton_3")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.label.setText(_translate("Dialog", "用户:"))
self.label_2.setText(_translate("Dialog", "账号:"))
self.label_3.setText(_translate("Dialog", "密码:"))
self.label_4.setText(_translate("Dialog", "性别:"))
self.label_5.setText(_translate("Dialog", "备注:"))
self.comboBox.setItemText(0, _translate("Dialog", "男"))
self.comboBox.setItemText(1, _translate("Dialog", "女"))
self.pushButton.setText(_translate("Dialog", "确定"))
self.pushButton_2.setText(_translate("Dialog", "重置"))
self.pushButton_3.setText(_translate("Dialog", "取消"))
def submit_form(self):
input_name = self.lineEdit.text()
input_username = self.lineEdit_2.text()
input_password = self.lineEdit_3.text()
input_sex = self.comboBox.currentText()
input_remark = self.textEdit.toPlainText()
print(input_name)
print(input_username)
print(input_password)
print(input_sex)
print(input_remark)
reply = QMessageBox.information(MainWindow, '成功', '提交成功', QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
if reply == QMessageBox.Yes:
print('ok')
else:
print('cancel')
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_Dialog()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())