UI 测试是一种测试类型,也称为用户界面测试,通过该测试,我们检查应用程序的界面是否工作正常或是否存在任何妨碍用户行为且不符合书面规格的 BUG。了解用户将如何在用户和网站之间进行交互以执行 UI 测试至关重要,通过执行 UI 测试,测试人员将尝试模仿用户的行为,以查看用户将如何与程序进行交互,并查看网站的运行情况是否如预期的那样,是否有缺陷。
在上次的自动化测试系列(二)中为大家大体介绍了API测试的概念及在猪齿鱼中的实践展开,本文主要围绕UI测试进行概念介绍及Choerodon中的实践展开。
下面为大家详细介绍猪齿鱼提供的UI测试功能:
什么是 UI 测试
UI 测试涵盖了用户交互部分,包括用户关注的网站结构和视觉部分。Web 网站包含许多来自 CSS,JavaScript 和许多其他语言的不同 Web 元素,网站元素可以连接到屏幕、键盘、鼠标或用户用于与网站进行交互的任何其他工具,UI 测试则捕获这些元素并对其进行测试和声明。
在执行 UI 测试时,需要注意确保应用程序不存在任何跨浏览器兼容性问题。由于每个浏览器都使用不同的浏览器引擎,并且可能不支持相同的 CSS 功能。因此,确保UI 在所有主要浏览器上无缝呈现非常重要。在不同的浏览器上进行测试称为跨浏览器测试,可以帮助测试人员在所有主要浏览器和设备(包括手机,平板电脑等)的多种组合下测试其网站。
手动或自动,如何选择?
与其他任何类型的测试一样,UI 测试也可以手动或通过自动化执行。手动测试要求测试人员在每个元素上手动执行每个测试。例如,测试输入字段将需要针对任何差异一次又一次地键入不同的值。如果网站 UI 的组件较少,则最好通过手动过程进行 UI 测试,快速地完成。但它不适合复杂的网站,用户界面丰富的网站使手动 UI 测试则非常低效,费时且容易出错。
适合UI自动化测试的场景
不是所有的测试场景都适合用自动化测试来实现,对此,可以参考以下的标准辅助判断:
- 项目的需求不会频繁变动
- 页面的 UI 已经进入稳定阶段
- 项目周期足够长
- 大量回归的测试任务
其中,有些项目是明显不适合使用 UI 自动化测试的,例如视频播放器,音乐播放器等交动性强,并发依赖强的软件。
UI自动化测试的优点
UI自动化测试过程简化了创建UI测试、运行测试以及查看结果的过程,开发和测试团队选择自动化UI测试的原因有很多,最值得注意的包括:
- 时间 – 手动测试速度很慢,无法与许多开发过程保持同步。
- 成本 – 手动测试需要大量资源且成本很高。
- 准确性 – 执行重复性任务时,手动测试容易出现更多错误。相反,自动化减少了这些错误的机会。
- 规模化 – 执行复杂的迭代时,很难依靠手动测试。
- 趋势 – 大多数组织已经意识到如何从自动化测试中受益,因此,跳上自动化潮流的压力越来越大。
UI自动化测试设计原则
- 一个测试用例完成一个功能点测试(常用):一个手工用例对应一个自动化测试用例;
- 一个脚本是一个完整的场景;
- 脚本之间独立,不能有依赖(脚本间相互隔离):例如与登陆状态相关的用例:个人中心、订单详情、下单购物等,如果脚本之间不独立,相互依赖,在登陆的测试脚本失败的情况下,会导致个人中心、订单详情、下单购物的测试脚本全军覆灭,后续修复与维护成本高;
- 设置合适的检查点:通过断言判断用例的成功与否;
- 设计良好的框架:Python 常用的测试框架有 unittest 与 pytest,利用框架,及对共用的测试模块进行封装,减少自动化测试脚本维护的工作量;
WEB端UI测试工具介绍
API测试用例主要由4个部分组成,分别是:用例的基础信息、前置步骤、请求脚本以及断言。
UTF
UTF( Unified Functional Testing) = QTP( Quick Test Pro) + ST( Service Test)由 HP 公司开发。它是一种企业级的自动测试工具,提供了强大易用的录制回放功能,同时兼容对象识别模式与图像识别模式两种识别方式,支持 B/S 与 C/S 两种架构的软件测试,是目前主流的自动化测试工具。主要是用于回归测试和同一软件的新版本测试。
Robot Framework
是一款基于 Python 语言编写的自动化测试框架,具备良好的可扩展性,支持关键字驱动,可以同时测试多种类型的客户端或者接口,可以进行分布式测试。
Selenium
Selenium概要
Selenium 也是一个用于 Web 应用程序测试的工具,支持多平台、多浏览器、多语言去实现自动化测试,目前在 Web 自动化领域应用最为广泛。
Selenium 是最广泛使用的开源 Web UI(用户界面)自动化测试套件之一,最初由杰森·哈金斯(Jason Huggins)于 2004 年开发,作为 Thought Works 的内部工具。Selenium 支持跨不同浏览器,平台和编程语言的自动化。
Selenium功能特性
- Selenium 是一个开源和可移植的 Web 测试框架。
- Selenium IDE 为创作测试提供了回放和录制功能,而无需学习测试脚本语言。
- 它可以被视为领先的基于云的测试平台,可帮助测试人员记录他们的操作并将其导出为可重复使用的脚本,并具有易于理解且易于使用的界面。
Selenium 支持各种操作系统,浏览器和编程语言。如下列表:
- 编程语言: C# ,Java,Python,PHP,Ruby,Perl 和 JavaScript
- 操作系统:Android,iOS,Windows,Linux,Mac,Solaris。
- 浏览器:谷歌浏览器,Mozilla Firefox,Internet Explorer,Edge,Opera,Safari 等。
- 它还支持并行测试执行,从而减少了时间并提高了测试效率。
- Selenium 可以与 Ant 和 Maven 等框架集成,用于源代码编译。
- Selenium 还可以与 TestNG 等测试框架集成,以进行应用程序测试和生成报告。
- 与其他自动化测试工具相比,Selenium 需要的资源更少。
- WebDriver API 已经尝试集于 Selenium 中,这是对 Selenium 进行的最重要的修改之一。
- Selenium Web 驱动程序不需要服务器安装,测试脚本直接与浏览器交互。
- Selenium 命令根据不同的类进行分类,使其更易于理解和实现。
- Selenium Remote Control(RC)与 WebDriver API 一起被称为 Selenium 2.0。此版本旨在支持充满活力的网页和 Ajax。
Selenium三大优点
- 速度:时间是每家公司的主要资源,自动化测试可以节省很多时间。Selenium Automation 测试要求我们只编写一次测试,然后一次又一次地运行它们,而不会以不同的值和不同的方案进行任何干预。
- 准确性:只要测试编写正确,Selenium Automation 测试就可以帮助我们正确执行测试。手动测试的主要缺点是容易发生人为错误。
- 透明度:Selenium Automation 测试还有助于快速生成报告,并在测试完成后立即与团队共享。另一方面,手动测试需要时间来提取结果并手动报告结果以通过软件或手动生成报告。
Choerodon UI测试
安装
若在Choerodon 中使用 UI 测试,需要先安装Selenium IDE 。
Selenium IDE(集成开发环境)是 Selenium Suite 下的开源 Web 自动化测试工具。与 Selenium WebDriver 和 RC 不同,它不需要任何编程逻辑来编写其测试脚本,而只需记录与浏览器的交互以创建测试用例。之后,可以使用播放选项重新运行测试用例。 注意:Selenium IDE 仅作为 Firefox 和 Chrome 插件提供,它无法在 Firefox 和 Chrome 以外的浏览器上记录测试用例。记录的测试脚本也可以导出到 C#,Java,Ruby 或 Python 等编程语言。
Firefox 浏览器
- 打开 URL =>https://addons.mozilla.org/en-us/firefox/addon/selenium-ide/, 它会将重定向到 Firefox 的官方附加页面。
- 点击 Add to Firefox 按钮。
Chrome 浏览器
- 在插件商店(https://chrome.google.com/webstore/category/extensions)搜索%E6%90%9C%E7%B4%A2)Selenium IDE
- 点击添加至 Chrome
使用
在 Chrome 浏览器上使用 Selenium IDE 录制与回放脚本
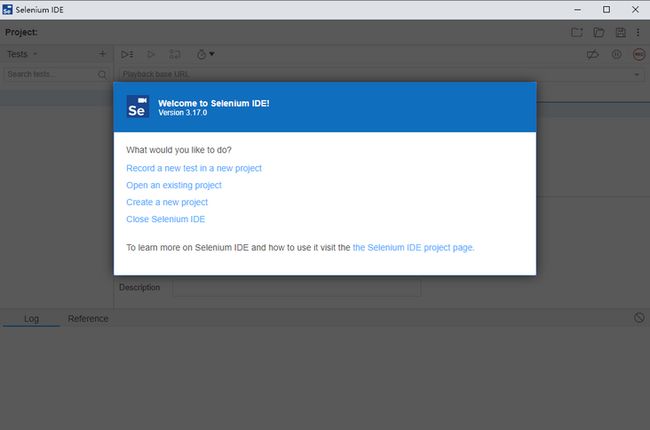
1、打开 IDE,初始化界面如图:
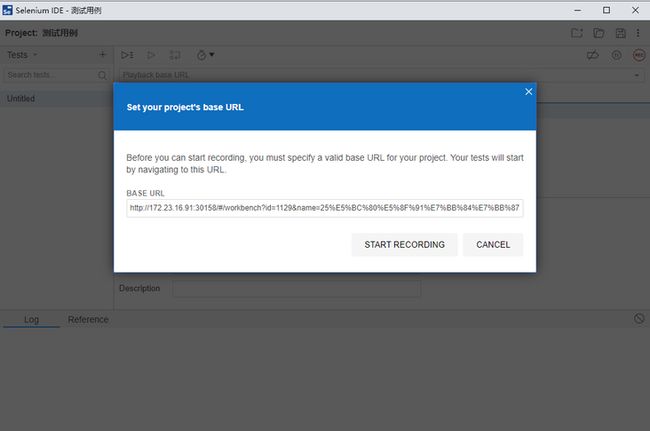
2、创建并开始录制,输入录制的 web 地址
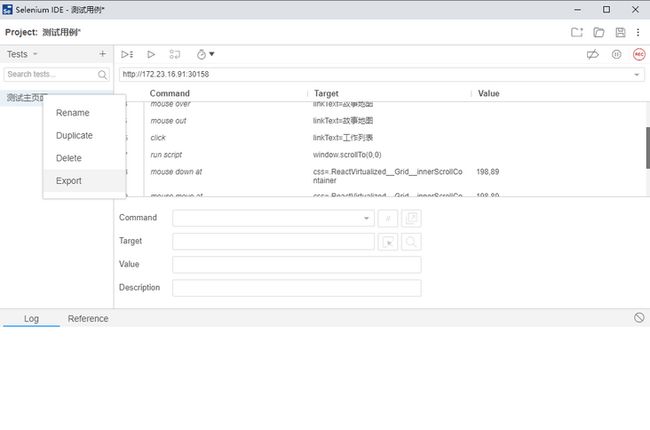
3、录制完成,右击测试用例,保存或导出。Selenium IDE 保存的都是.side 的单文件
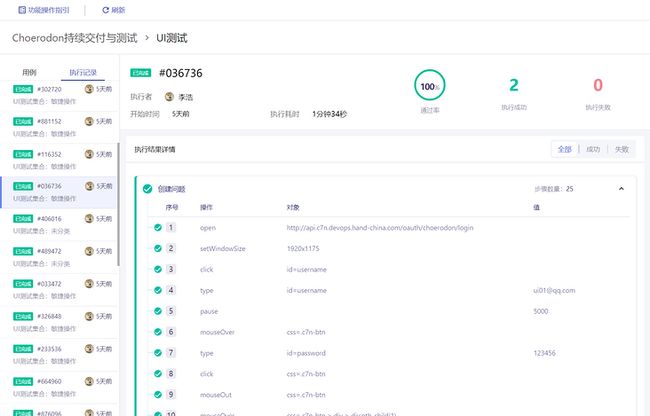
Choerodon 中的 UI 测试是通过 Selenium IDE 中录制生成的 side 文件导入系统中,在 UI 测试界面中生成对应的测试用例与步骤;而后便能直接执行对应的测试文件来对界面 UI 操作进行测试,可以直观的看到生成的测试报告。
总结
UI测试是软件测试周期的重要组成部分,是改善用户体验和客户满意度的重要驱动力,大多数最终用户更关心他们实际看到和触摸的内容。因此,这也是为什么UI或用户界面变得如此重要,从而进行UI测试的原因。
本文由猪齿鱼技术团队原创,转载请注明出处:猪齿鱼官网